VSCodeってなに?
VSCode(Visual Studio Code)とは、Microsoftが開発・提供しているテキストエディタです。
無料で利用することができ、Windows・Mac・Linuxなど幅広いOSに対応しています。
最初から言語に合わせた文字のハイライト機能やEmmetというコードの入力補完機能が最初から入っていたり、GitHubとの連携で共同編集ができるなど高機能であるにも関わらず、動作が非常に軽量であることが特徴です。
最初から高機能であるのに、さらにプラグインで機能を拡張することができます。そのプラグインの豊富さもVSCodeの強みだと言えます。
VSCodeをインストールしよう
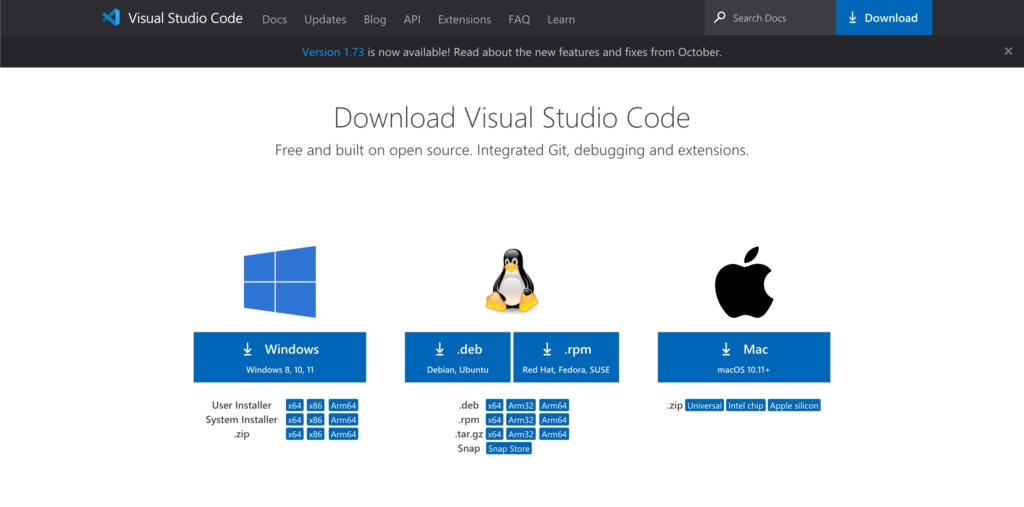
インストーラーを起動して、手順に従ってVSCodeをインストールします。
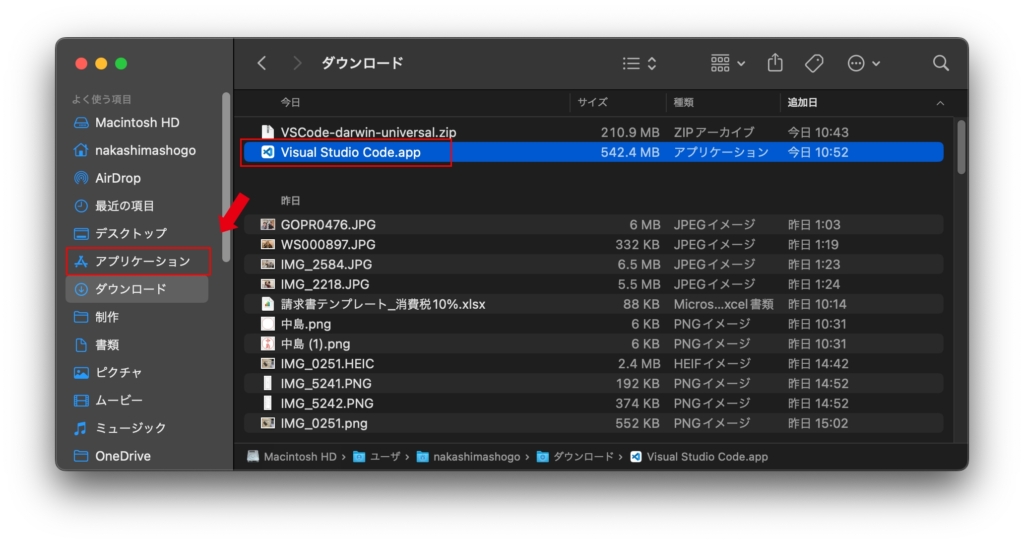
Macの場合、アプリケーションがzip形式でダウンロードされるので解凍するだけで大丈夫です。
アプリケーションが直接ダウンロードされるMacの場合、アプリケーションフォルダに移動させておくことをお勧めします。必要であればDockにも登録しておきましょう。
Windowsの場合、インストーラーの中で格納先を選択するのでこの手順は不要です。

Windowsの場合、インストール完了後に自動的に起動します。
Macの場合、ダウンロード完了後に自分で起動してください。
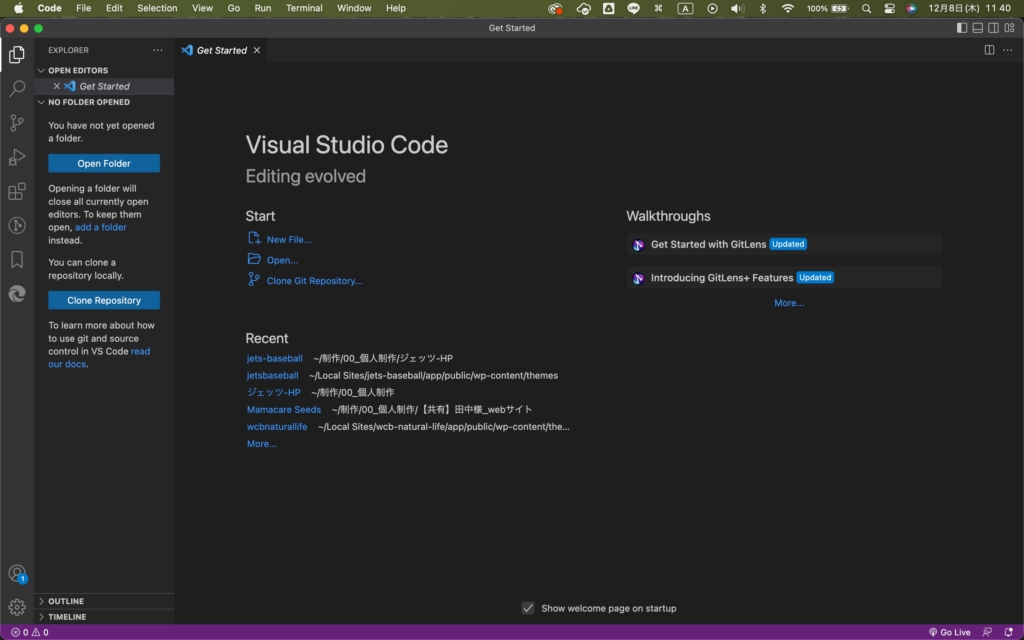
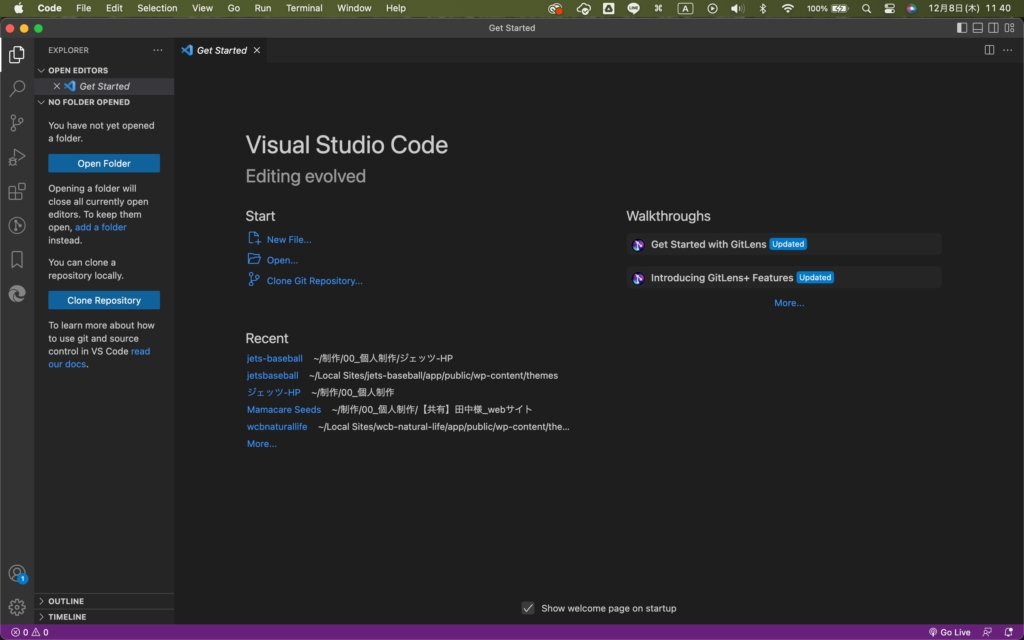
インストールが完了しました。VSCodeが起動されることを確認してください。

日本語化する
インストールされた状態だと全て英語表記になっています。

もちろんこのままでも問題ありませんが、ちょっとストレスですよね。
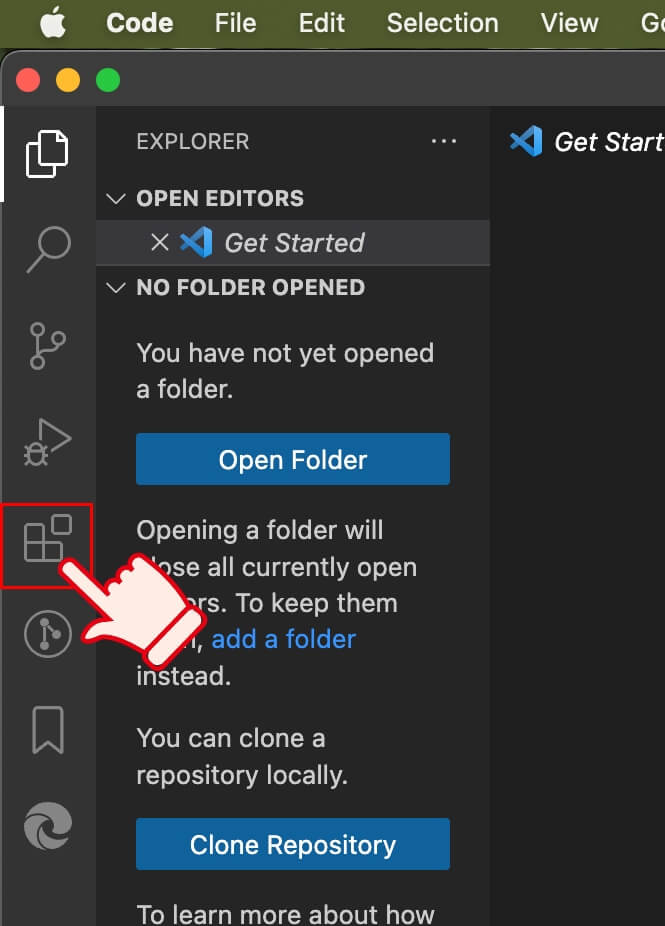
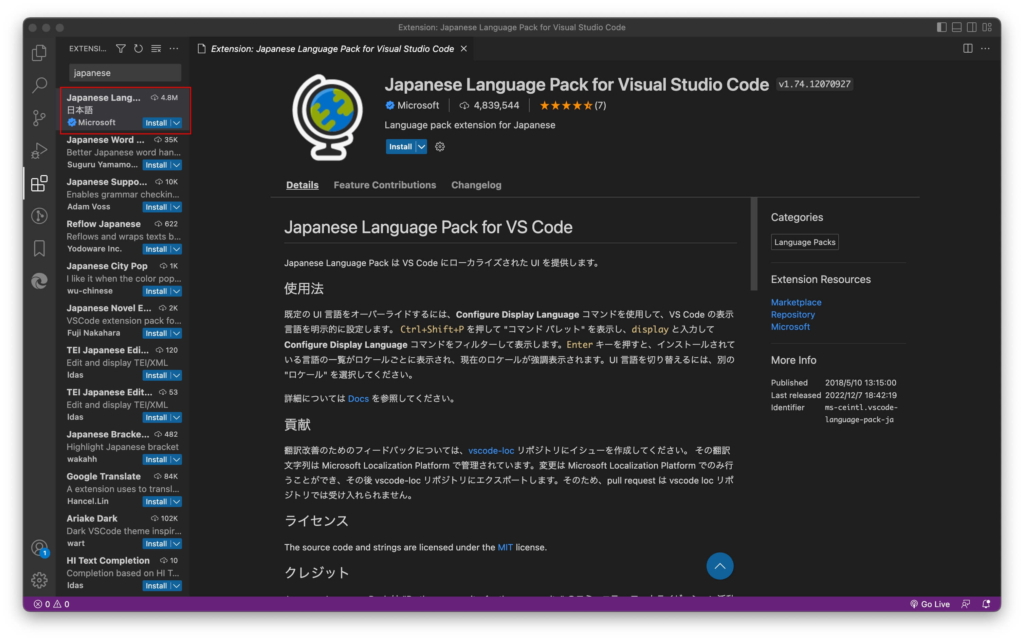
拡張機能を使って、日本語表記に変更します。

「japanese」と検索すると一番上に出てくると思います。

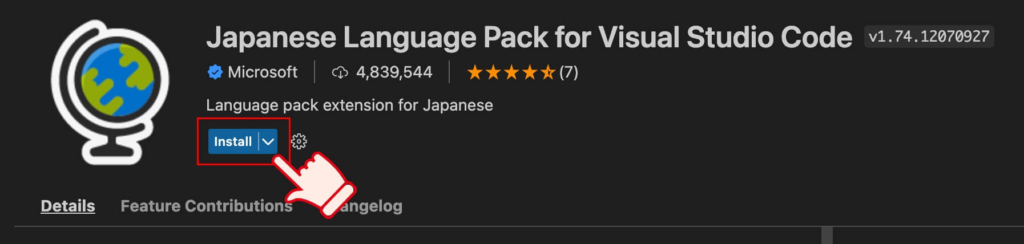
「Install」をクリックします。

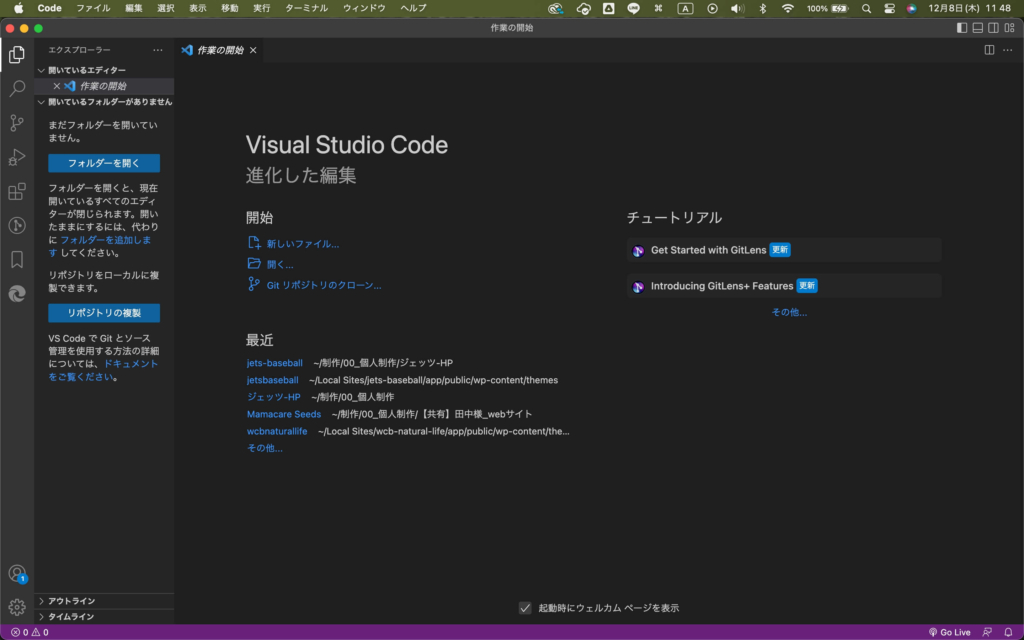
VSCodeを一旦閉じて、改めて起動させます。
再起動させると、日本語表記になっています。

おわりに
VSCodeの導入までの手順を解説しました。
これだけでも十分コーディングを始めることはできますが、入力の手間を省いたり、入力ミスをチェックしたり、リアルタイムプレビューできるなど、拡張機能がたくさんあるので是非調べてみてください!