目次
ホームページ制作の基本的な流れ

この記事では、これからホームページを制作しようと考えている人に向けて、基本的な制作の流れとAIの活用方法、実際にホームページ制作に役立つAIツールをご紹介します。
大きく分けてホームページ制作は以下のステップを踏んで進んでいきます。
- 打ち合わせ・ヒアリング
- 企画
- 設計・構成
- デザイン
- 開発
- 公開
クライアントがいる場合は、打ち合わせを行なってホームページの要件や希望を伺い、詳細の仕様などを確認・整理しましょう。
デザインの方向性などもこの時点で擦り合わせられると良いでしょう。
また、製作期間中にその都度打ち合わせの機会を設けると、認識の齟齬がなくなり、スムーズに制作を進めることができます。
打ち合わせの内容をもとに企画を考えます。この企画はサイトの根幹にあたるものになります。
ここではサイトの目的やコンセプト、制作の要件定義、スケジュールの決定を行い、この企画で決められたことに沿って以下で紹介する設計・構成に進んでいきます。
次に、サイト構造を決める設計やページ内のレイアウトやコンテンツを決める構成のフェーズに入ります。
サイト内の構造を決めて、どのコンテンツをどこに入れるかなどを決めていきます。ページの階層が散らばって配置されていると、ユーザーがサイト内を行動しにくくなりホームページから離脱してしまう可能性もあります。
掲載する内容を整理して、ユーザーが迷うことなくサイトを閲覧できる構造を意識しましょう。
また、ページ内のレイアウトも非常に重要です。ユーザーを惹きつけるためにはどのような情報を入れる必要があるか、どこに問い合わせフォームを入れるかなどユーザーの行動を意識したつくりにする必要があります。
このフェーズでは、サイト設計をもとに、ページのデザインを制作します。
まずはトップページのデザインを作成して全体の方向性を固め、問題なければ下層ページのデザインも作成していくという流れが一般的です。
また、ユーザーが惹きつけられるようなデザインになっているか、機能に不備はないかなどを確認しておく必要があります。
修正してほしい点や気になる点があればできるだけ初回の確認時にクライアントに伝えるようにしましょう。
デザインがある程度出来上がった時点での修正となると、納期の遅れに繋がり、追加費用がかかることがあります。
デザインが完成した後は、それが実際にWEB上でホームページとして機能するようにコーディングを行います。
コーディングとはプログラミング言語を用いてホームページを構築する作業のことです。
コーディング後はテスト環境で動作の確認を行い、見た目が崩れていないか、ボタンなどの機能は正常に働いているかチェックし、問題があったらその都度修正していきます。
テスト完了後、公開用のサーバーに公開に必要なファイル群をアップロードして、本番公開となります。
公開にはサーバーやドメインの準備が必要です。いずれもクライアントに用意してもらう場合もあれば、制作側で用意する場合もあるため、事前に確認しておきましょう。
Webサイトが問題なく公開されたら、次は効果測定をおこないます。アクセス解析の数値を正しく表示させるためには、Googleの検索エンジンにサイトの公開を知らせなければなりません。
ツールを利用して行う比較的簡単な作業ですが、不安な人は制作会社に任せたり、詳しい人にやってもらったりしましょう。
AIを活用できる部分

生成系AIは主にディープラーニング(深層学習)によって構築された大規模な機械学習モデルです。事前に大量のデータを学習しておき、利用者は学習済みのAIから新たなデータを生み出して利用できます。
ホームページ制作にAIを活用すると、自分のイメージした画像を生成したり、コンテンツ作成のアイデアをAIに考えてもらう、コーディングの補助など多くのメリットが挙げられます。ここでは実際にどのようにAIをホームページ制作に活用していくのかお伝えします。
AIによる画像生成
画像生成AIは、テキストから連想される画像を自動的に生成します。人物画・風景画・抽象画などのさまざまな画像の生成に対応しており、趣味として活用している方も多く存在します。
画像生成系AIの活用では、指定した画像が生成できることからWebサイトのキービジュアルやメインビジュアル、背景画像の作成、SNSのアイコン作成などで活用できます。また、生成された画像からインスピレーションを得て、自身で新たなコンテンツを作成するための素材作成にも活用可能です。
AIによるコンテンツ作成
テキスト生成AIは、「プロンプト」と呼ばれる指示文章を入力することで自動的にテキストが生成されます。Web検索にも活用され、人間同士が会話をするように調べものをすることも可能です。
テキスト生成AIを活用することで、記事の作成や長文の要約などの文章を作成できます。その他にも、キャッチコピーのアイデア出しに利用したり、ブログなどオウンドメディアのコンテンツ制作に利用したりすることが可能です。
AIによるコーディング
テキスト生成系AIの応用例として、プログラムのコードを生成することも可能です。
例えば、ChatGPTでプログラミング言語を定義した上で、特定の動作をするコードを記載するように指示すると、プログラムのコードが生成されます。その他にも、エラーが表示されたコードを入力し、AIによって誤りを修正してもらう、という使い方も可能です。
ホームページ制作で役立つAIツールの紹介

ここではホームページ制作に実際に活用できるAIツールをご紹介します。
Adobe Firefly

Adobe Fireflyは、Adobe社が提供する画像生成AIツールです。テキストを入力するだけで、誰でも簡単にクリエイティブな画像を生成することができます。
Adobe製品との連携が充実していることも魅力の一つです。PhotoshopやIllustratorと連携することで、生成した画像をより細かく調整することができます。Adobe製品をすでに使っている方にとって、これまで以上に制作の幅を広げる助けになるでしょう。
料金面では、個人の方向けに4つのプランが提供されています。
「 無料プラン」は生成できる画像に限りがありますが、画像生成を試してみたい方は無料プランでも十分です。
Catchy

Catchy(キャッチ―)は、株式会社デジタルレシピが開発したAIライティングツールです。
さまざまなマーケティングシーンをサポートするキャッチコピーを生成できます。キャッチコピーだけでなく、用途に応じて、広告、資料作成、Webサイト制作、セールスレターなど100種類以上のさまざまなシチュエーションに対応する生成ツールを使うことができます。
また、無料プランでも十分な機能が提供されているため、初めてAI文章作成ツールを使う方でも安心して試すことができます。
WAGAHAI

WAGAHAIはクリックするだけで簡単にSEO記事を自動生成できるAIツールです。
AIが記事を自動生成しますが、各ステップごとに人の手が加えられる仕様になっているので、しっかりと読み応えのある、SEOの観点から見ても「質の高い」記事コンテンツが出来上がることが特徴です。
日本のWeb制作会社が運営しているので、サポート面でも安心して利用できます。
WoedPressが組み込まれたWebサイトであれば、サイトの管理画面に直接ツールを導入することができるのも特徴です。
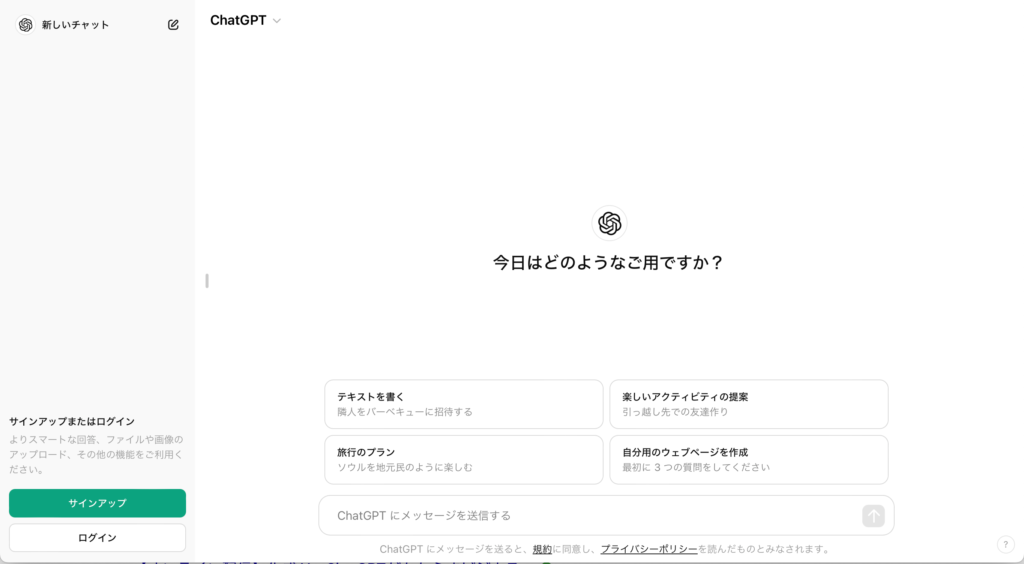
ChatGPT

ChatGPTは、OpenAIが開発した自然な文章を生成できるチャットサービスです。自然言語処理に特化したAIで、人工的に生成された会話を行えるほか、テキストの生成、質問応答、文章の要約、言語の翻訳、コード生成など、様々なことに利用できます。
記事ライターやマーケティング分野、広告業界、研究者、開発者など、さまざまな分野での利用が期待されています。
ChatGPTはメールアドレスを保有していれば、誰でも無料で利用することができます。
無料プランとChatGPT Plusという有料プランがあり、利用する条件によって月額料金が異なります。
まとめ
AIを活用したホームページ作成は、効率的なWeb制作、コーディングの負担軽減、SEO対策の強化など、多くのメリットをもたらします。
生成AIは膨大な情報の蓄積と活用による機械学習を得意としています。そのため、Web制作の面でも生成AIが活用されることも増えました。最新のAI技術を活用し、効果的なホームページ制作につなげましょう。























![【Web担当者向け】Web制作ってどう進めるの?相談から提案までの流れを紹介[LPや10ページ程度のサイトを作りたい編]](https://design-baum.jp/files/2022/12/13-1-300x169.png)