
目次
基本のフォントサイズは16px
基本的に本文のフォントサイズは16pxがおすすめです。
多くのWebサイトが、本文を16pxで表示しています。理由は、この大きさがとても読みやすいと感じるからです。デザインバウムの本文もこのサイズになっています。
逆にあまりに大きくしすぎると可読性が落ちてしまいます。もちろん、小さくしすぎたりしても同じです。可読性が落ちてしまわないように大きさには注意をしておきましょう。
Googleが推奨している
基本のフォントサイズを16pxは、Googleが推奨しているフォントサイズです。
推奨サイズにすることでSEO対策にもなり、記事の上位を狙う要素にもなります。iphoneやipadもこのサイズを推奨しています。
多くのサイトが16pxなのでユーザーが読み慣れている
SEO対策や推奨されている16pxのWebサイトは、とても多く見られます。そのため、16pxは閲覧するユーザーが読み慣れているフォントサイズです。
読み慣れている文字の大きさであれば、拡大や縮小の手間が減ります。ユーザーに違和感を与えること減らし、読みやすい文章を表示させることができます。
読みやすいフォントサイズにすると、離脱率を減らすことができます。
小さくしたくても12pxまでに抑える
とはいえ、補足情報を小さく書きたい場合や、デザインを考慮したりと文字を小さくしたい場合もあると思います。
ただ、その場合でも12pxまでに留めましょう。最小サイズは10pxですが、あまりに小さいと文字が潰れて読めなくなってしまいます。
小さく表示しても可読性を保つことのできるサイズは12px
Chromeでは最小サイズの制限がない
Chromeは以前は10px未満に設定しても、10pxで表示されるように制約がありました。
しかしバージョンアップに伴い、Chrome 118以降は0pxが下限値となりました。そのため、10px未満であってもそのまま反映されます。
フォントサイズによるレイアウト崩れなどが起こる可能性があるので、Webサイト制作時にはフォントサイズが小さくなりすぎていないかチェックしておくといいでしょう。
PCもスマホも16px
PCで16pxなら、スマホは何px?と思う方もいるでしょう。
スマホでも同じ16pxが良いとされています。ただ見出しはPCサイズのままだと大きすぎて違和感が出るので、そこを調整してみるのも良いと思います。
端末によって見え方が異なる場合が多いので、違う端末であればどのように見えるか確認することをおすすめします。

ターゲットユーザーに合わせてフォントサイズを調整しよう
子供向けやお年寄り向けならもう少し上げる
「Googleが16pxを推奨しているので、とにかく16pxにしておく!」というのは少しだけ危険です。
ターゲットである年齢層によって、フォントサイズを変えるとより見やすくなります。
たとえば、子供とお年寄り向けのWebサイト場合は、フォントサイズは17、18pxがおすすめです。
どの年齢・性別のユーザーに届けたいのか、先に認識しておくとよいでしょう。
フォントサイズだけでなく、行間や文字間隔も意識する
見やすくする方法はフォントサイズを上げるだけではありません。行間や文字の間隔を適切にすることも重要です。
行間は1.5から2.0までが読みやすいとされており、文字の間隔は文字の5%から10%です。
もちろんWebサイトのジャンルにも寄るので、一度試してみてから決めるのが良いと思います。
ジャンプ率を意識する
ジャンプ率とは見出しと本文のフォントサイズの差です。
この2つが同じフォントサイズだと、見出しや重要な部分が見逃されてしまいます。大きさに違いを出すことによって、ユーザーに見出しと本文の区別がされやすくなります。
見出しは大きくする
本文のフォントサイズは16pxが推奨されています。しかし見出しはこのサイズが絶対良い!というのはありません。
私の場合ですが、デベロッパーツール(開発者ツール)を使用して、参考にしたいWebサイトと同じフォントサイズにします。
例えば美容室のサイトを作成する場合は、他の美容室の見出しは何pxか?を確認して合わせると良いでしょう。
真っ黒な文字色は避けよう
フォントサイズの話から逸れますが、Webサイトの文字色が#000000のブラックではコントラストが強すぎます。
読む際に強調されすぎるため、Webサイトではあまり良くないとされています。少しグレー寄りにすることで、目に優しく読みやすい文字色になります。
参考サイトのフォントサイズを確認する方法
参考サイトのフォントサイズは、開発者ツール(デベロッパーツール)を使って確認できます。
また、「拡張機能」とも呼ばれるプラグインを追加すれば、より簡単にフォントサイズや文字色などの確認も可能です。
①開発者ツールを使う
ブラウザには開発者ツール、またはデベロッパーツールとも呼ばれる機能が付属しています。
表示されているWebサイトはどのような情報で構成されているのか、どのように動くのかを確認するための機能です。特別なアプリをインストールしなくても、GoogleChromeやFirefoxなど、使用しているブラウザ上で使用できます。
開発者ツールと呼ばれている通り、多くの機能が付属しています。そのため、初心者が使うには少しハードルが高いかもしれません。
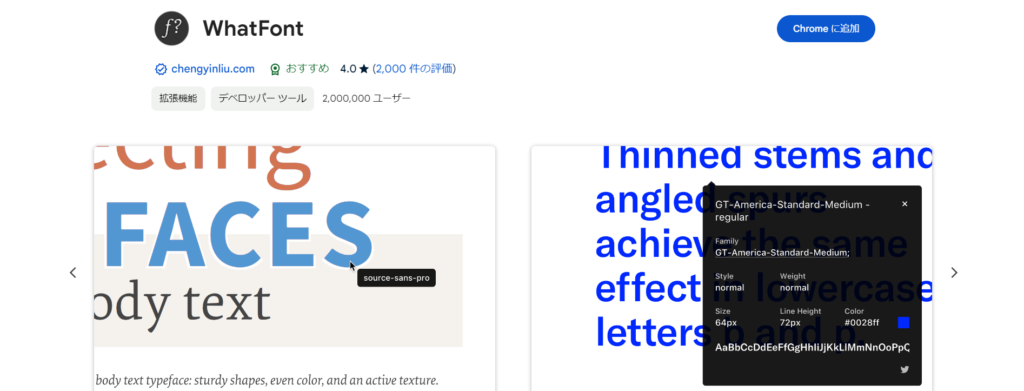
②Chrome拡張機能『WhatFont』を使う

GoogleChromeのプラグインの一つ『WhatFont』は知りたいフォント情報を知ることができる拡張機能です。
追加しておけば、マウスでフォントに合わせるだけで、フォント情報が確認できます。手っ取り早く、複雑な動作を必要としない便利なプラグインです。
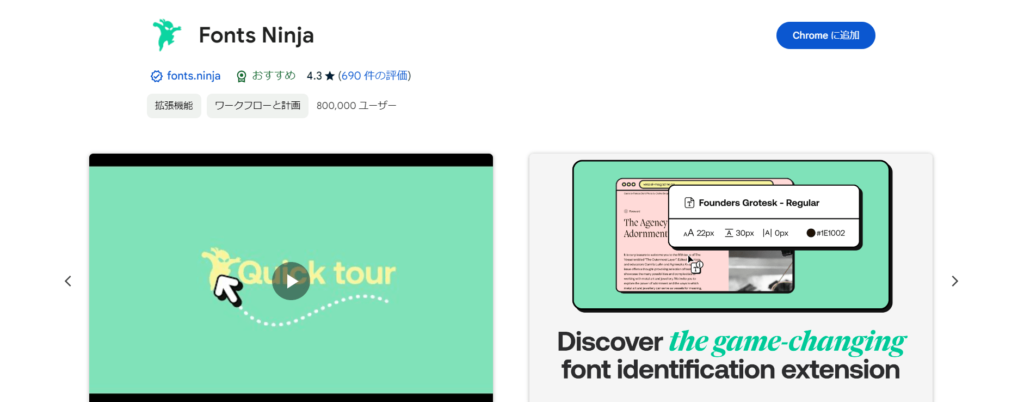
③Chrome拡張機能『Fonts Ninja』を使う

GoogleChromeのプラグインの一つ『Fonts Ninja』もフォントサイズを確認できるおすすめのプラグインです。
より詳細にフォント情報が知りたい場合に有効なプラグインです。端的に表示する『What font』よりも使いやすいかもしれません。自分が購入しているかどうか、無料であるか有料であるかも検証も行ってくれます。
慣れてきた場合や、フォント情報を知りたい人向けのプラグインです。
まとめ
フォントサイズは読みやすく、またデザイン性を上げるために重要な要素です。
読みやすい文字の大きさはある程度決まっているので、参考にしながらWebサイトを作成しましょう。
もし迷ったら、他のWebサイトを参考にしてフォントサイズなどを決めていきます。
初心者の内からあまりオリジナリティを出してしまうと、読みづらいものになってしまう可能性があるので気をつけましょう。
















![【Web担当者向け】Web制作ってどう進めるの?相談から提案までの流れを紹介[LPや10ページ程度のサイトを作りたい編]](https://design-baum.jp/files/2022/12/13-1-300x169.png)