目次
ワイヤーフレームとは?

ワイヤーフレームとは、サイトの目的に応じて「何を・どこに・どのように」レイアウトするか決める、設計図のようなものです。「ワイヤー=線」と「フレーム=枠」という言葉からできています。
デザインに進む前に、線や枠などの簡単な図形で、どの場所にどんな情報があるのかを整理するのがワイヤーフレームの役割です。
モックアップ・プロトタイプとの違い

ワイヤーフレームと併せて、モックアップやプロトタイプといった言葉を耳にしませんか?意味や使い方は下記のようにそれぞれ異なります。
それぞれの役割
- ワイヤーフレーム=サイトの情報を整理し確認するもの
- モックアップ=サイトのデザインの確認をするもの
- プロトタイプ=サイトの操作性を確認するもの
Webサイトの制作過程は、ワイヤーフレーム→モックアップ→プロトタイプの順番で進んでいきます。
ただ、人によってはモックアップレベルの、デザインまである程度決まったものをワイヤーフレームと呼ぶ人もいます。作業を開始する前に「ワイヤーフレームは何を確認するためのものなのか」を明確にしておきましょう。
ワイヤーフレームの役割

ワイヤーフレームには主に下記の2つの役割があります。
ワイヤーフレームの主な役割
- Webサイトに必要な情報の整理
- Webサイトのレイアウトを決める
順番に説明します。
Webサイトに必要な情報の整理
Webサイトでは、さまざまな情報をいくつものページに記載する必要があります。たとえば、下記のようなページが例に挙げられます。
Webサイトに必要なページ
- 製品ページ
- お問い合わせページ
- サービス内容
- 採用案内ページ
- 企業情報
多い時だと1つのサイトに数十〜数百のページを作成・追加し、何千という数の情報を記載します。そのため、どの情報がどの階層にあるのかについて、グルーピングし情報整理する役割があります。
Webサイト内のレイアウトを決める
webサイト全体のカテゴリ分けが完了したら、次は各ページごとにレイアウトを決める必要があります。
サイト名やメニューはwebサイト上部に置いて、トップの下には画面いっぱいに画像を入れて…というように、各ページのレイアウトを決めていきます。このレイアウトにはある程度のテンプレートや型が存在しますが、正解はありません。
この段階で、どのようなサイトの見せ方をするのかを考えていく必要があります。このようにワイヤーフレームには情報整理の役割とレイアウト決定の役割があります。
ワイヤーフレームを作る目的

そもそも、なぜワイヤーフレームを作る必要があるのでしょうか?理由の一つは、社内やクライアントと制作するWebサイトについての認識を合わせるためです。
もちろん、上記で解説したように情報設計やレイアウトを決める役割もあります。ただ、会社でWebサイトを受託して制作する場合、次のようなメンバーが携わります。
Web制作に携わるメンバー
- Webディレクター
- デザイナー
- プログラマー
その全員が認識を合わせて完成まで進めるためには、ワイヤーフレームのような設計図が必要不可欠となります。
またクライアントとしても、Webサイト内のどの場所にどんな情報があるのかは気になる点であるため、ワイヤーフレームを共有の上で認識をすり合わせたほうがよいでしょう。
このように、ワイヤーフレームには認識相違を起こさないために使用する目的があります。
しかし、ワイヤーフレームの目的を知っても「早く作りたい!」と焦るのは禁物です。ワイヤーフレーム作成前にしないといけないことについて解説していきます。
ワイヤーフレームを作る前の準備

ワイヤーフレームを作る前には、下準備が必要です。下記の2つを準備しましょう。
ワイヤーフレームを作る前の下準備
- サイトマップを作る
- ページのレイアウトを決める
料理を作るときも、各材料が切られていたり、どの順番で材料を入れていくのかがわかっていないと、料理に取り掛かれないですよね。同様に、ワイヤーフレームを作るためにも準備が必要です。
まずは、サイトマップを作る方法について解説します。
サイトマップを作る
サイトマップというのは、どのページがどの階層に入っているのかがわかるマップです。どのようなサイトを作るのかによって、サイトマップ(階層)は変わってきます。
まずはページを整理していきましょう。似た情報をグルーピングしてどのカテゴリにどの情報が入るのかを考えていきます。
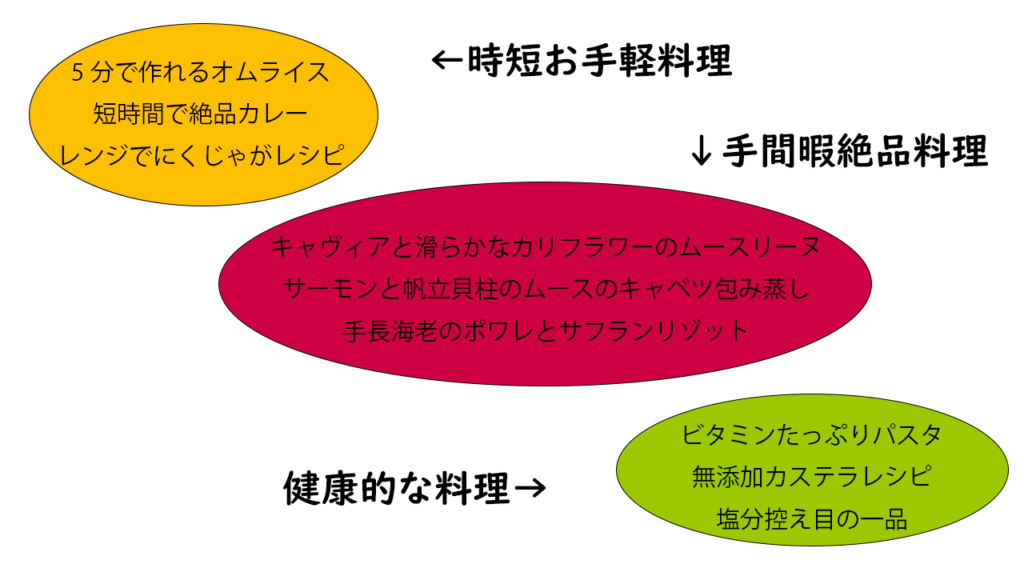
たとえば、料理レシピを公開しているサイトであれば、さまざまなレシピをサイトに追加することになるでしょう。その中で各レシピをグループごとに分けてみます。

上記の画像のように、サイトに乗せる情報はグループにまとめることができます。
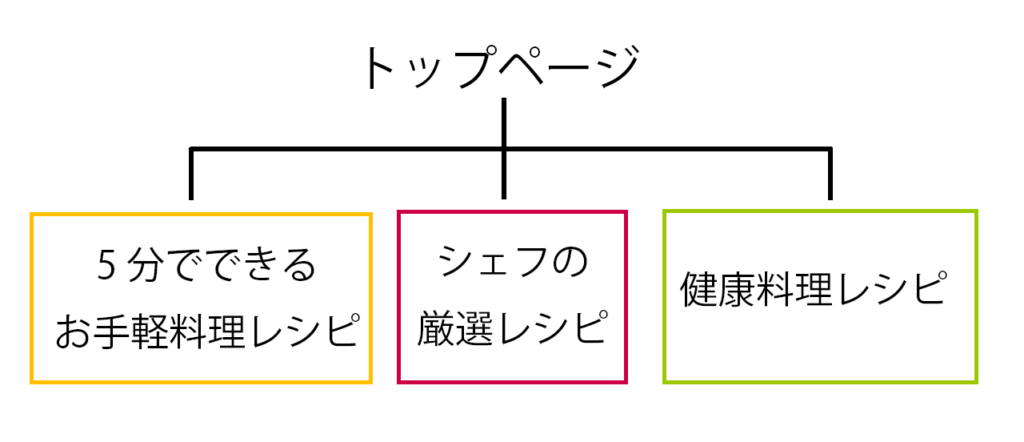
このようにある程度サイトに載せるコンテンツをまとめたら、それらがどの階層に入れるべきかを考えます。たとえば、今回の場合だとトップページの下には、次のようなカテゴリを作ることができます。
- 5分でできる簡単料理レシピ
- 健康によい料理のレシピのページ
- 専門家厳選の至極のレシピのページ
そのカテゴリの下に各レシピのページが入ることでサイトマップが作れます。

このように、階層分けをしてサイトマップを作っていきます。
ページのレイアウトを決める
サイトマップが完成したら、各ページにどのようなレイアウトで情報を入れていくのか決めていく必要があります。この段階まできたら、紙とペンを使ったり、頭の中で大体のレイアウトをイメージしたりしてみましょう。
クライアントや上長からの指示や、他のサイトを参考にしながらレイアウトを決めます。他のサイトを参考にしたい場合は、下記のギャラリーサイトをぜひチェックしてみてください。
おしゃれなサイト117選 | Webデザインまとめ
コーポレートサイト | SANKOU! | Webデザインギャラリー・参考サイト集
ちょうどいいWebデザインギャラリー
具体的なレイアウトについて、代表的な3つのレイアウトを紹介します。
シングルカラムレイアウト
シングルカラムは、ランディングページのように、縦長に1つのカラム(列)を並べただけのシンプルなレイアウトです。
ユーザーはページを上下に操作したり、リンクをクリックする程度の操作で済むので、Webに馴染みがない層にもわかりやすいのが魅力です。
複数カラムレイアウト
シングルカラムのレイアウトとは違い、複数カラムレイアウトはカラム(列)が複数あります。
ブログなどをイメージしてもらうとわかりやすいですが、ブログの記事の横には人気記事やおすすめ記事などが設置されていますよね。
複数カラムレイアウトをうまく活用することで、サイト内の回遊率を上げたりサイトの滞在時間を上げたりできます。
その一方で、シングルカラムレイアウトとは異なり画面内に複数の情報が表示されます。そのため、Webに馴染みのないユーザーは、少し圧迫感を感じたり目移りしてしまったりする可能性があります。
タイル型レイアウト
タイル型レイアウトは、正方形や長方形のカラムが格子状に並べられたレイアウトです。
ページ画面内でより多くの情報を表示できるので、統一感や情報量の多さを主張することができるのがメリットです。こちらもブログで使用されていることが多いレイアウトです。
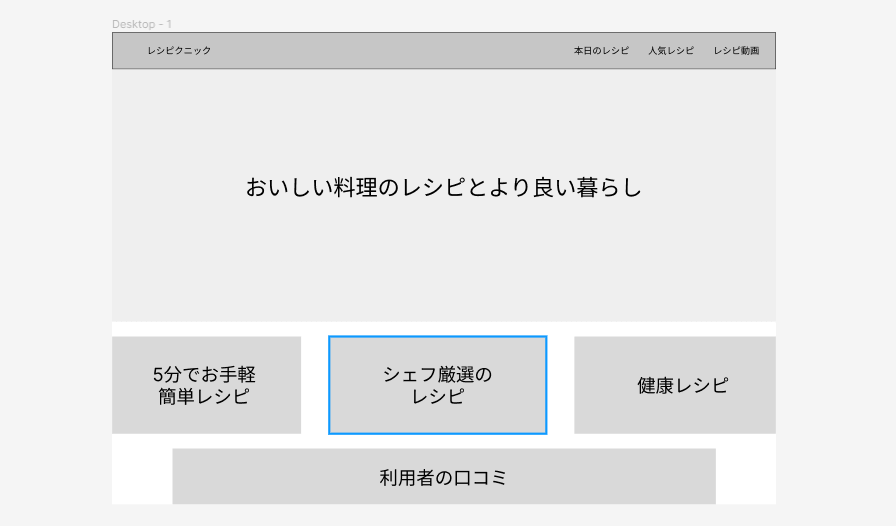
ページレイアウトのワイヤーフレームを作る

サイトマップやレイアウトがある程度決まったら、ワイヤーフレームの作成に入ります。ワイヤーフレームを作るには下記の4つの項目を決めていく必要があります。
ワイヤーフレームに必要な主な項目
- ヘッダー
- ファーストビュー
- メインコンテンツ
- フッター
上記はWebページの中で重要になる項目であるため、しっかりと考えて作っていきましょう。各項目がどの位置にあって、どんな役割があるのかについてご紹介します。
ヘッダー

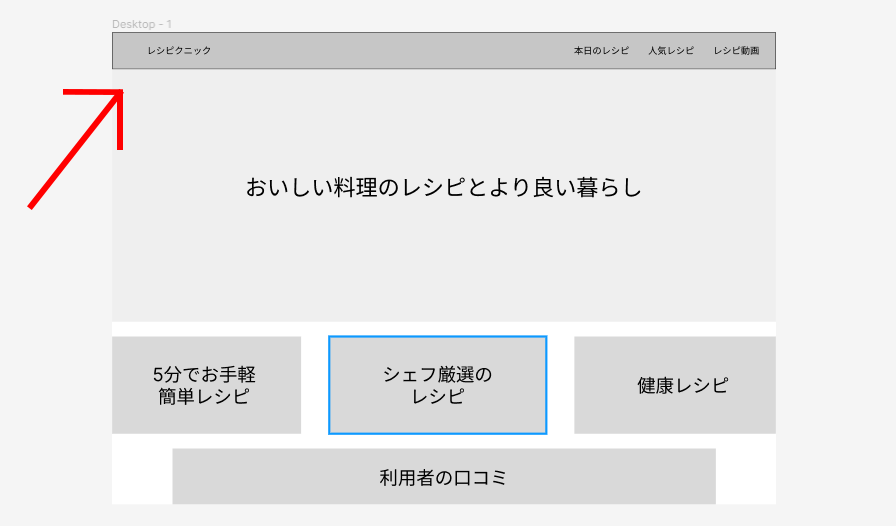
ヘッダーはページの一番上部にあり、サイトロゴやメニューがあったりする場所です。いわばWebサイトにおける看板のようなものです。
ユーザーはヘッダーを見て、どのようなサイトなのか、サイト内にはどのようなページがあるのかを理解します。
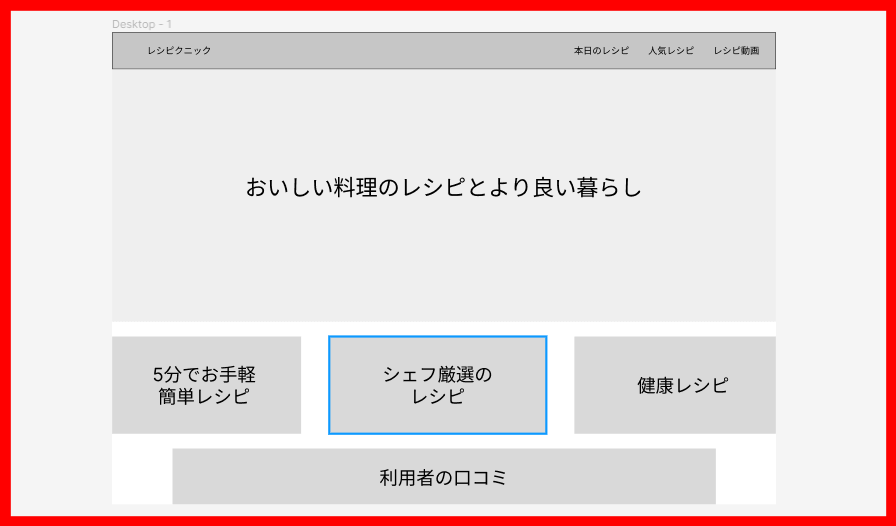
ファーストビュー

ファーストビューは、ユーザーがページを開いて最初に目にする表示領域のコンテンツです。
ファーストビューで「自分のためのページだ!」と思ってもらえないと、ファーストビュー以下のコンテンツを見てもらえず、離脱の原因となってしまいます。
ファーストビューはわかりやすさに重きをおいて、情報を詰め込みすぎないように気をつけましょう。
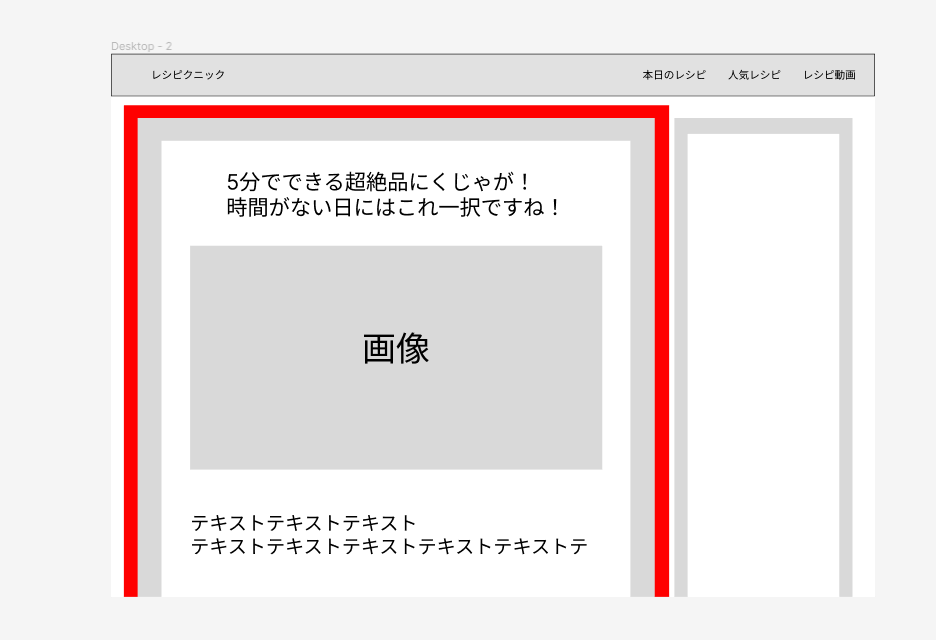
メインコンテンツ

メインコンテンツはそのページで一番主張したいことを表示する領域で、ファーストビュー以下にあります。
メインコンテンツをワイヤーフレームで作る際は、なるべく画面内で大きく表示するようにするように注意してください。
メインコンテンツの領域はそのページの顔です。ページにきてくれたユーザーを満足させるために、画像などを効果的に利用するようにしましょう。
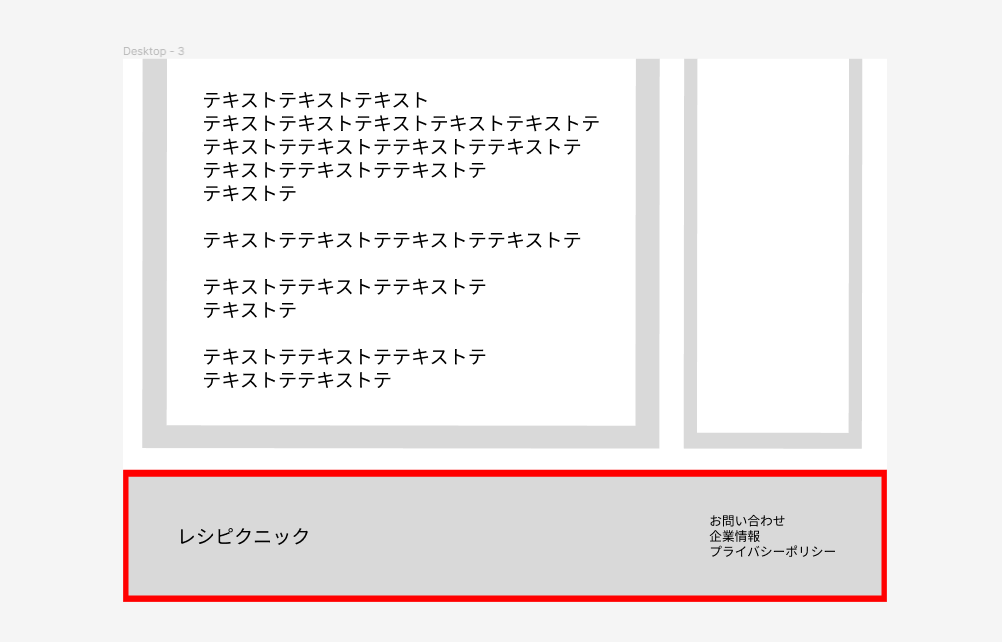
フッター

フッターはWebページの一番下に位置する部分です。
フッターの役目としては、サイト内にほかにどのようなコンテンツがあるのか、お問い合わせ先はどこなのかなど、ページのメインコンテンツを見終わったユーザーが欲しがる情報やリンクなどを置くようにしましょう。
ワイヤーフレームが作成できるツール紹介
ワイヤーフレームの作り方についてわかったところで、次にワイヤーフレームを作るためのツールについて紹介します。
Excel・PowerPoint

ワイヤーフレームはExcelやPowerPointなどのツールでも作成できます。ワイヤーフレームを作ったことがない方でも、これらのツールの使い勝手がわかる人は多いのではないでしょうか。
慣れたツールでワイヤーフレームを作成したい方は、これらのツールを利用するのがよいでしょう。
Excel/PowerPointの特徴
- 多くの企業で導入されている
- 操作に慣れている人が多い
料金プラン(2022年10月時点)
- 月額プラン:月額1,284円(税込)
- 永久ライセンス:一括38,284円(税込)
Adobe XD

Adobe XDというツールを使えば、ワイヤーフレーム・モックアップ・プロトタイプを作ることができます。
AdobeのツールはPhotoshopやIllustratorが有名で、これらのツールでもワイヤーフレームを作成することができます。
しかし、Adobe XDはUIツールとして開発されているため、よりワイヤーフレームが作りやすい機能が満載です。PhotoshopやIllustratorに慣れている方でない限りは、Adobe XDの利用をおすすめします。
Adobe XDの特徴
- Adobeソフトとの連携が可能
- 無料でも使える
- 動作が軽い
料金プラン(2022年10月時点)
- スタータープラン:無料
- 有料プラン:月額1,298円(税込)
Figma

Figmaはオンライン上で利用できるサービスで、共有が容易にでき、他の人と同時編集なども可能なので、チームでワイヤーフレームやモックアップなどを作りたい人に向いています。
感覚的な操作が可能で、ワイヤーフレームはもちろん、プロトタイプまで簡単に作成することができます。
Figmaの特徴
- オンラインで同時編集が可能なので共同制作に長けている
- 無料プランでも2人まで共有できる
- Web上で使えるため環境を選ばない
料金プラン(2022年10月時点)
- starter:無料
- Professional:月額12ドル
- Organization:月額45ドル
※Organizationのプランは年額一括支払いのみの対応です。
Cacoo

Caccoはワイヤーフレームのみならず、作図全般的に使えるツールです。チャットツールを連携しておけば、メンバーが編集し終えると通知を受け取ることもできます。
Caccoの特徴
- Cacco上で通話しながら共同編集が可能
- Microsoft Visioで作成したファイルの挿入と編集が可能
- AWS構成図をインポート可能
料金プラン(2022年10月時点)
- フリー:無料(機能制限あり)
- 3ユーザー:月額1,980円
- 5ユーザー:月額3,300円
- 10ユーザー:年間6,600円
- 15ユーザー:月額9,900円
※料金は税込み表示です。
Prott

ProttはUIデザインの会社で開発されたツールです。
Prottはプロトタイプ作成ツールであるため、デザインを突き詰めていくことには不向きですが、ワイヤーフレーム程度であれば簡単に作成可能です。
Prottの特徴
- Sketchと組み合わせるとPrott上でプロトタイプを作成可能
- 専用アプリを使えば、プロトタイプを簡単にスマホで確認可能
料金プラン(2022年10月時点)
- Free:無料
- Starter:月額1,900円
- Pro:月額3,900円
- Team:月額7,400円
- Enterprise:要相談
※料金は税抜き価格で変動の可能性があります。
まとめ
初心者向けにワイヤーフレームの作り方について記載しました。「ワイヤーフレームって何?」と思っていた方も、どうやって作るのか、どういうツールがあるのか理解できたかと思います。
ワイヤーフレームには以下のような特徴や役割があります。
ワイヤーフレームの特徴と役割
- ワイヤーフレームはWEBサイトの設計図のようなもの
- サイト内の情報を整理する役割がある
- チーム内のコミュニケーション円滑化にも役立つ
ワイヤーフレームの作成はサイト作成の根幹であり、最重要ともいえる作業です。
しっかりしたワイヤーフレームの作り方がわかってくると、サイト自体のクオリティが上がります。慣れるまでは他のWebサイトを参考にしながら、ワイヤーフレーム作成に慣れていきましょう。