背景とテキストを用意する

まずは黒板の背景と文字を用意しましょう。
今回は、photoACで黒板の背景画像を用意しました。テキストフォントは、CharterのBold Italicで、カラーは#FFFです。
「光彩(内側)」と「カラーオーバーレイ」でチョークを表現

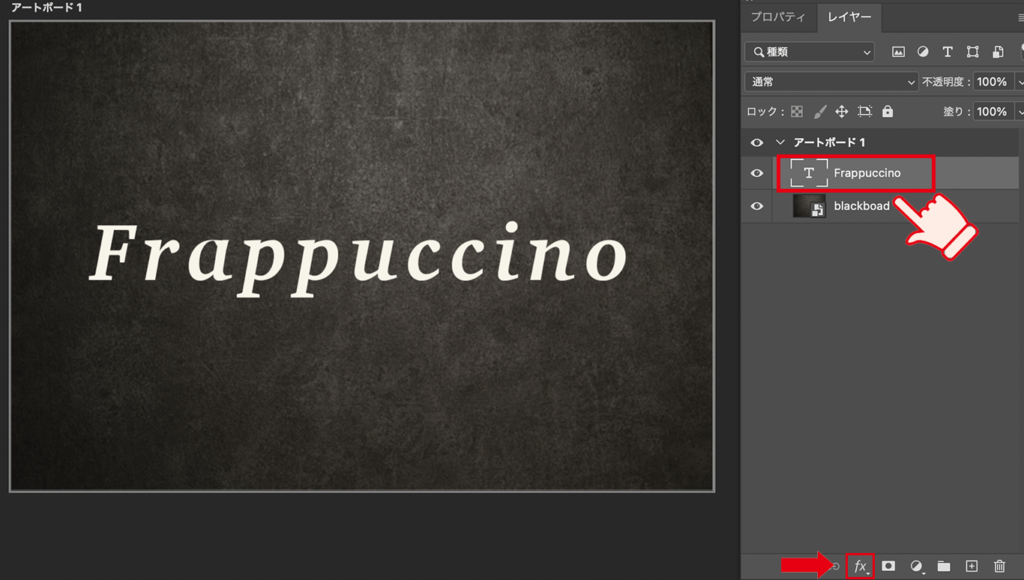
テキストを選択した状態で、右下の「レイヤースタイルを追加」をクリックする。

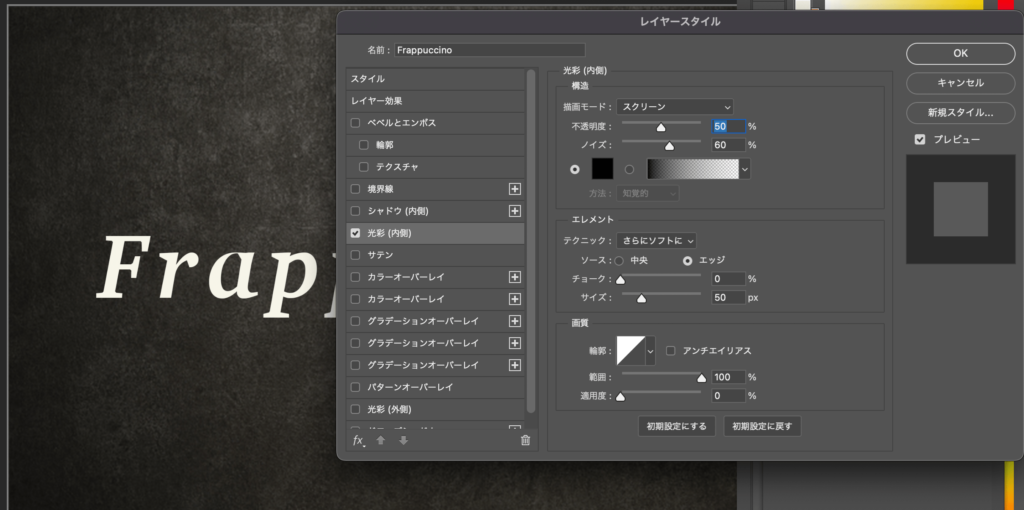
光彩を選択し、上の画像のように値を設定して下さい。
描画モードをスクリーン、不透明度50%、ノイズ60%、テクニックは「さらにソフトに」、チョーク0%、サイズ50px、画質の範囲は100%、透明度0%です。
背景の色に合わせて、カラーを変えてみると自然に仕上がります。今回は黒(#000000)を使用しています。
サイズは光彩が適用される範囲なので、実際に調整してみて下さい。

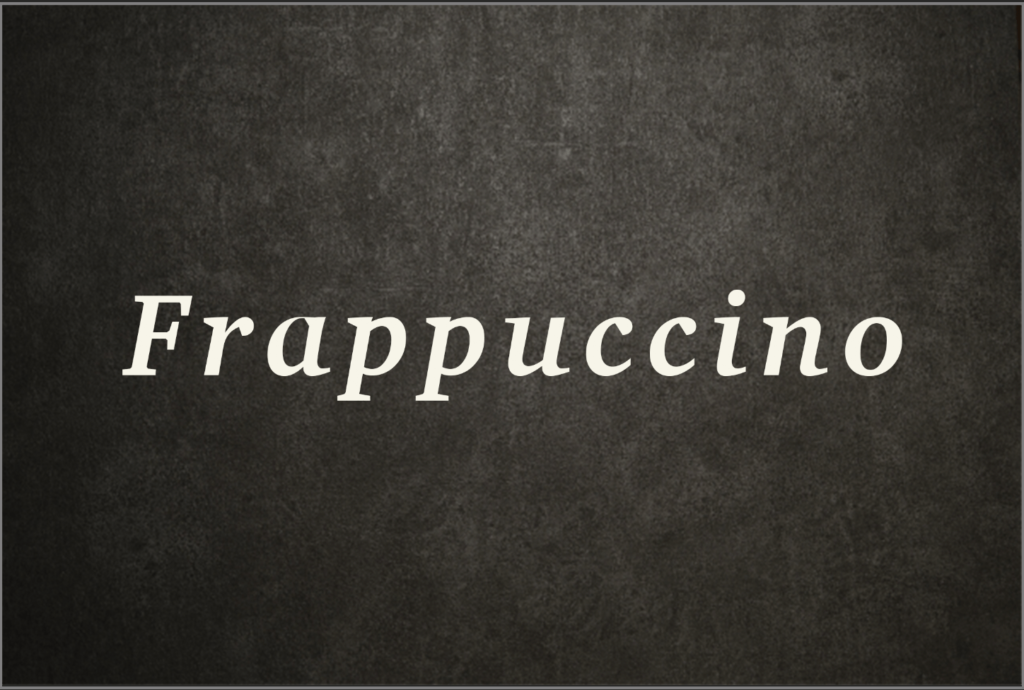
光彩を適用させるとこのようになります!

描画モードをディザ合成にし、不透明度を選択します。
不透明度を大きくするとざらつきが出てよりチョークっぽくなります。

思っていたよりも簡単にチョークのようなざらつきがしっかり表現されました!
おまけ〜写真をチョーク風にする〜

背景の色に合わせて描画色を白、背景色を黒に設定しておきます。それぞれの背景画像の色に合わせて変更してみて下さい。

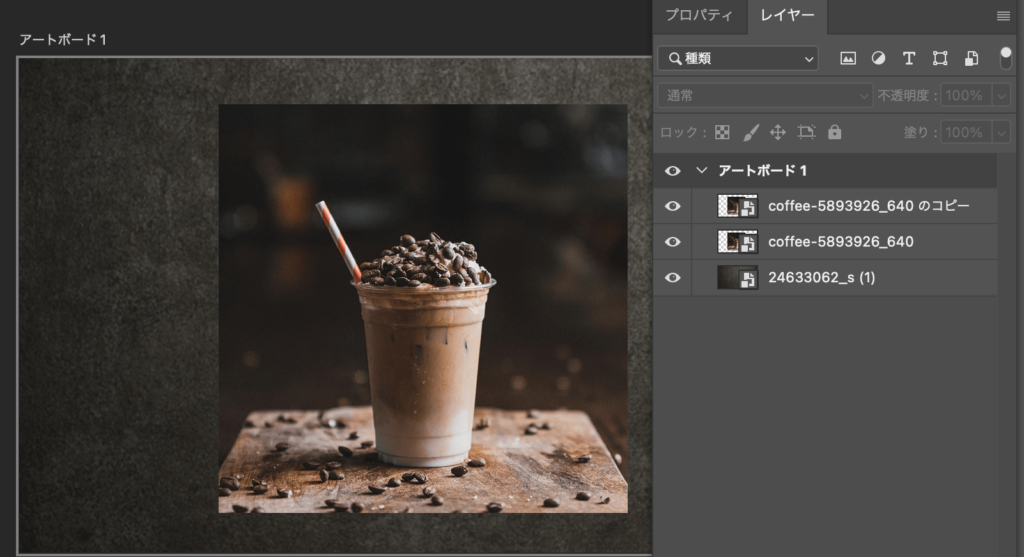
写真はコピーして2つ用意します。

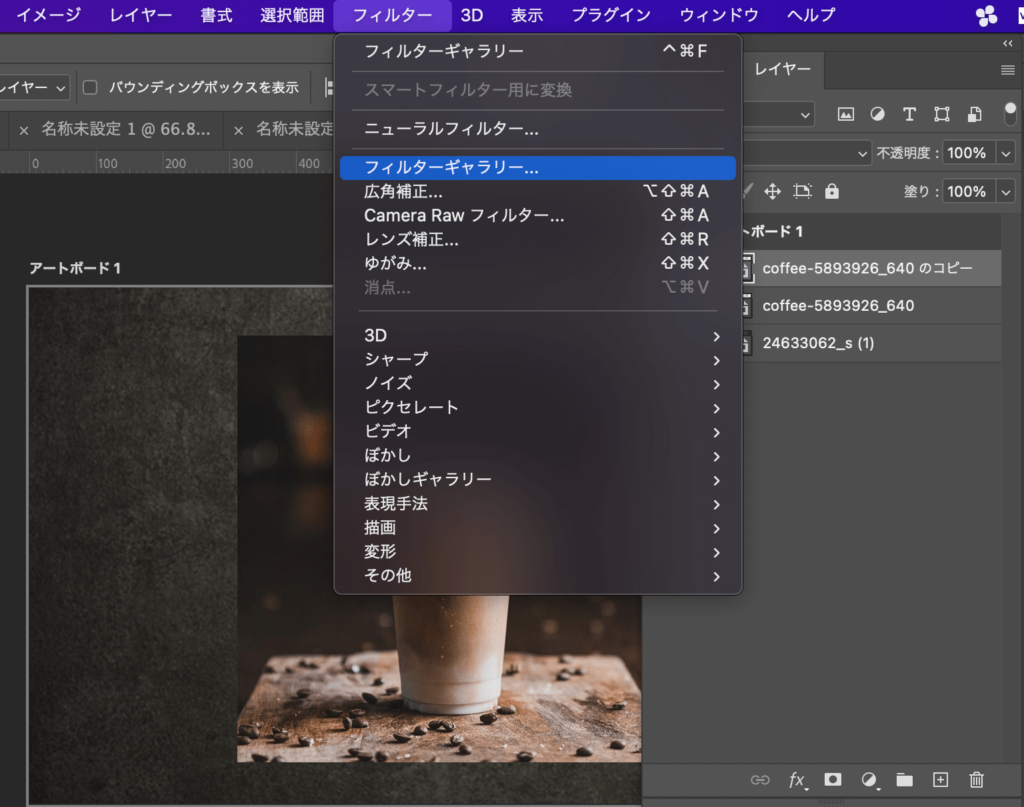
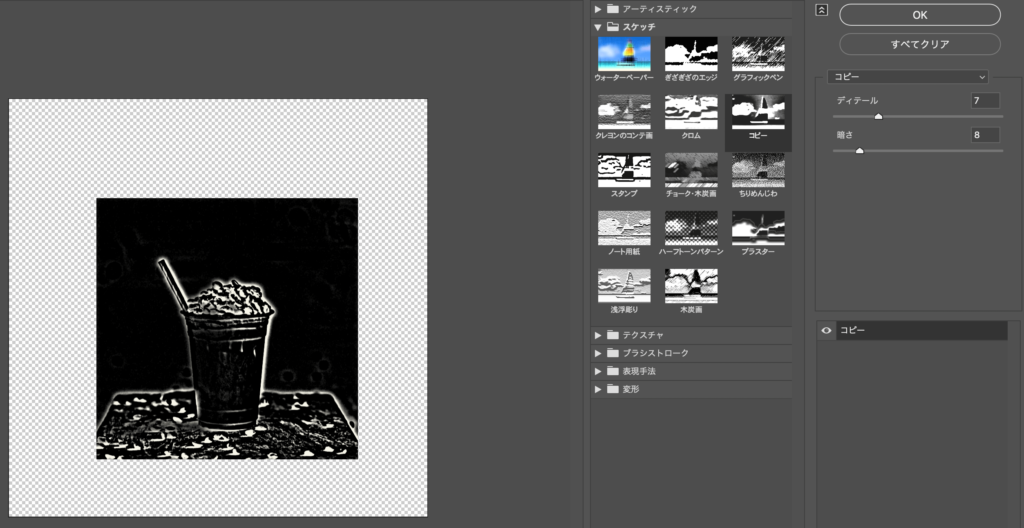
フィルター→フィルターギャラリーを選択。

スケッチのコピーを選択する。「ディテール」は7、「暗さ」は8にします。

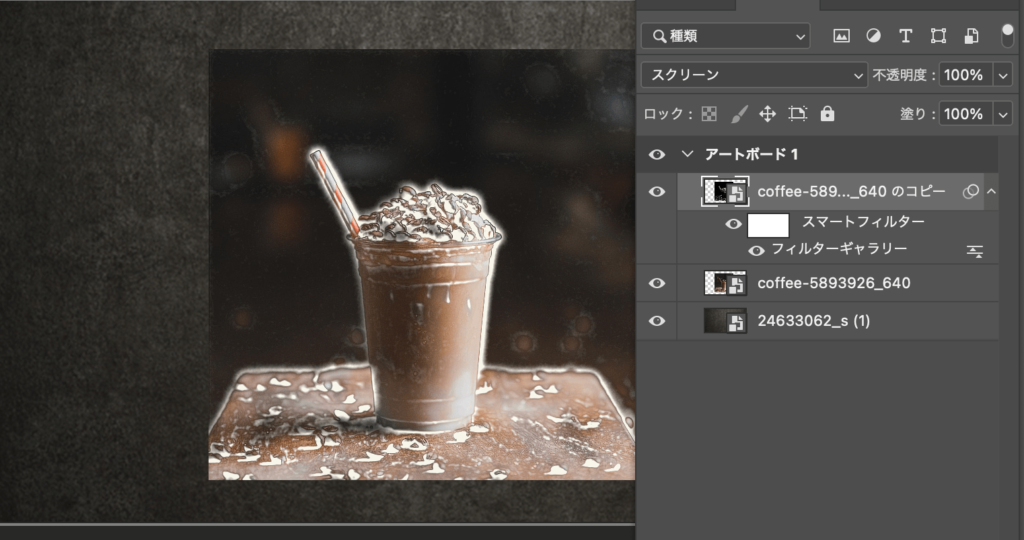
描画モードをスクリーンにします。

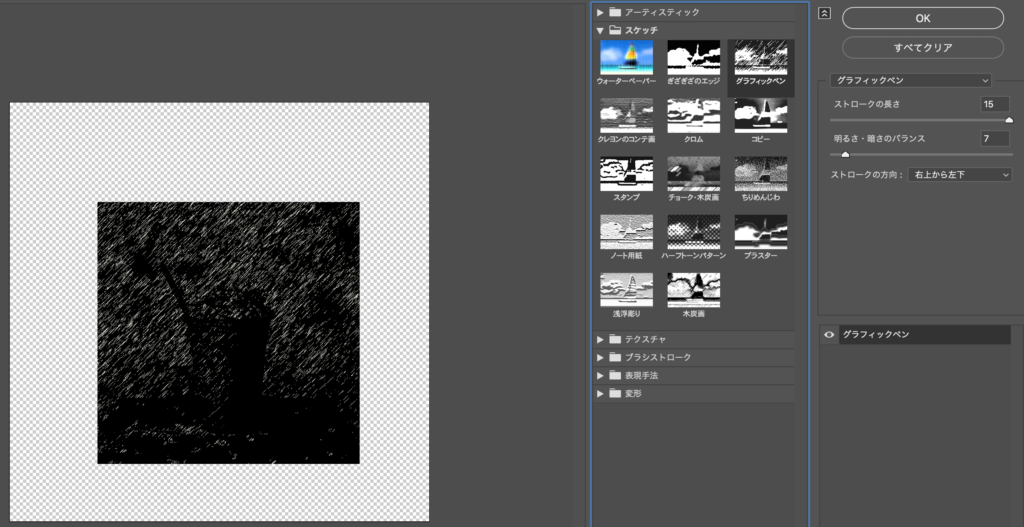
次に、もう1つの画像を選択します。1枚目の画像と同様に、フィルター→フィルターギャラリーからグラフィックペンを選びます。「ストロークの長さ」を15、「明るさ・暗さのバランス」を7にします。

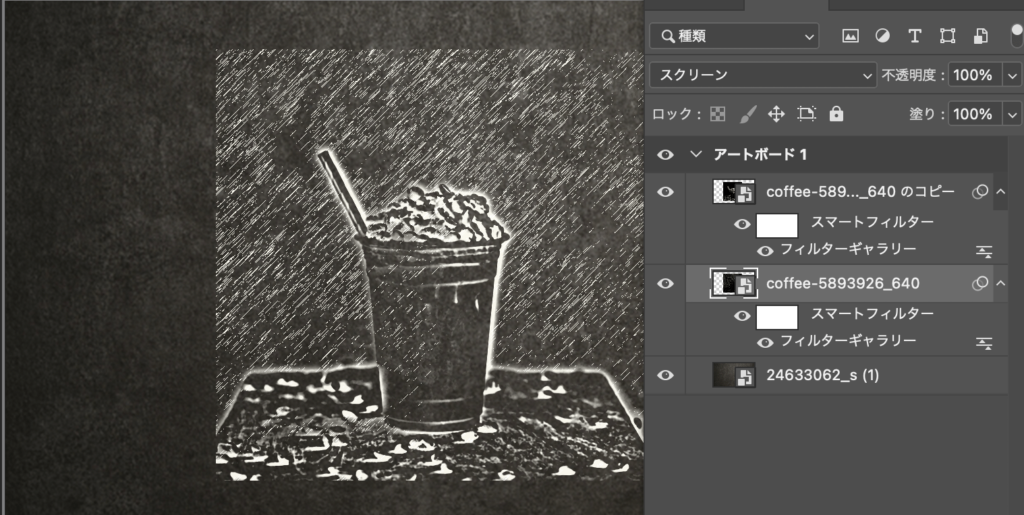
こちらも1枚目の画像と同様、描画モードをスクリーンにしましょう。

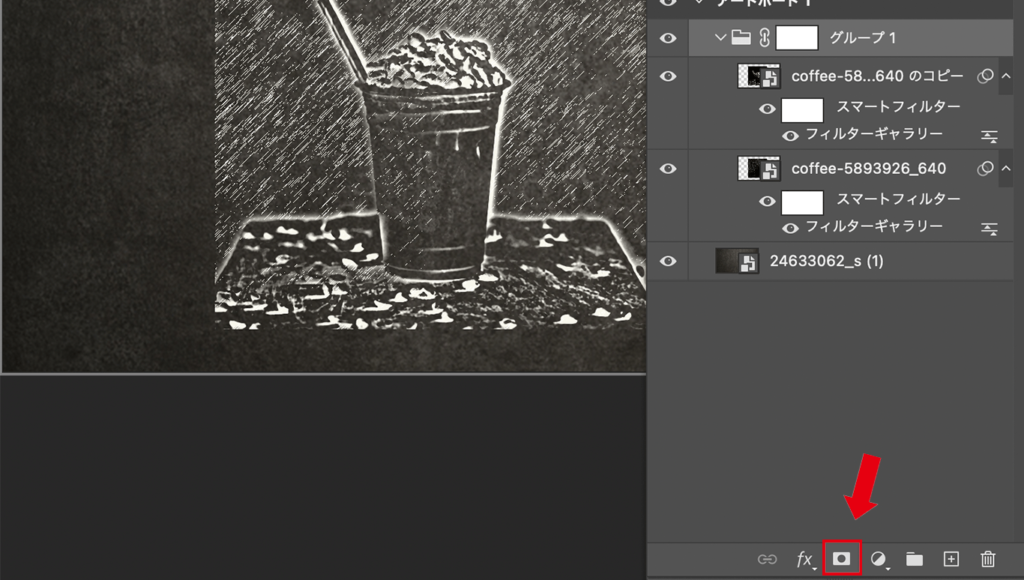
2つの画像を選択し、グループ化します。その後、レイヤーマスクを追加します。

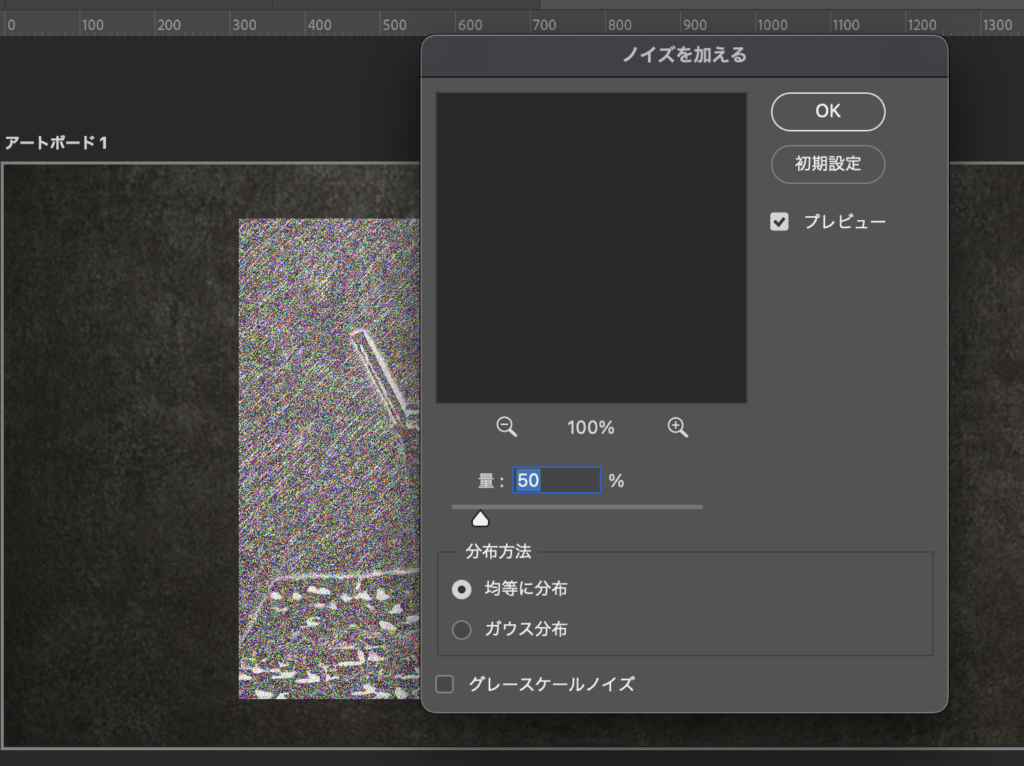
フィルター→ノイズ→ノイズを加えるを選び、「量」を50%にします。


























