シェイプマスクとは
画像を任意の図形の形状に合わせて切り抜いてくれる機能です。
シェイプマスクをすることで、画像の余分な部分を隠したり、画像を丸や星形などの好きな形状に切り抜いたりすることができます。
シェイプマスクしたサイズや形状はそのままで、画像だけを差し替えることも可能になるので、画像差し替えの効率も上がります。
シェイプマスクのやり方
挿入したい画像と任意の形状の図形を用意します。(今回使う写真は長崎県平戸に遊びに行った時の写真です)

重ねるときは、実際に配置したいサイズや形状に大まかに合わせておくと後々簡単になります。

このとき画像と図形の重ね順はどちらが上になっていてもOKです
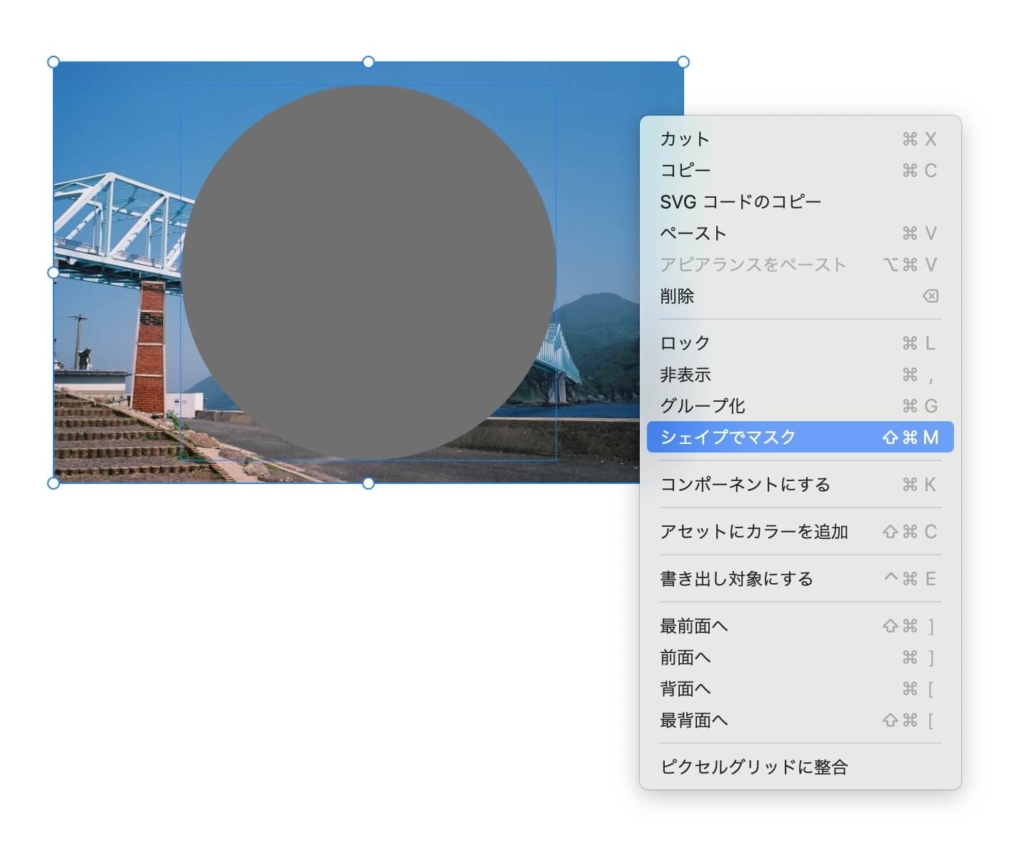
マスクをかけたい画像と図形を選択した状態で右クリックしてメニューから「シェイプをマスクする」を選択します。
- Mac
-
command+shift+M
- Windows
-
Ctrl+Shift+M

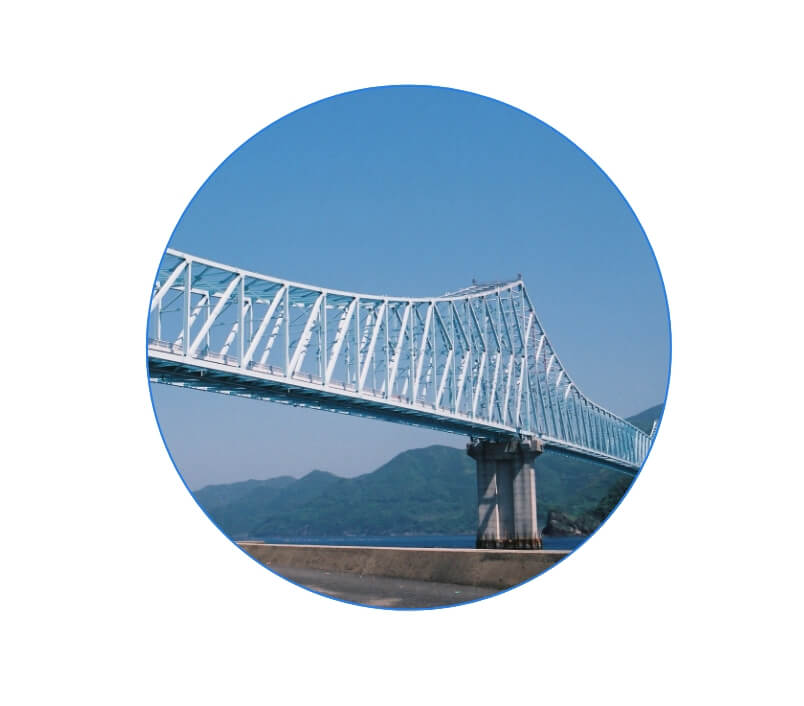
完成
図形の形状に画像が切り抜けました。

シェイプマスクを編集する
画像をシェイプマスクした後は、図形や画像のリサイズ、画像の差し替えができます。
マスクした画像をリサイズする
マスク後の画像も、通常の図形や画像を変形させる要領でリサイズができます。
図形をリサイズする
マスク後に図形のみをリサイズさせることができます。
画像をリサイズする
マスク後に元画像のみをリサイズすることができます。
画像を差し替える
画像差し替えは右クリックのメニューからやる方法とドラッグ&ドロップで行う方法の2種類があります。
- 右クリック→メニュー「画像を置換」
-
- ドラッグ&ドロップ
-
おわりに
シェイプマスクのやり方について解説しました。
XDを使ってデザインしていると必ずと言っていいほど使う機能だと思います。是非使いこなして画像を思い通りに配置してみてください!