アコーディオンメニューとは?
アコーディオンメニューとは、項目をクリックすることで、隠れている項目を表示させ、詳細を見ることができるメニューの表示形式のことです。
実際にアコーディオンメニューを作ってみよう!
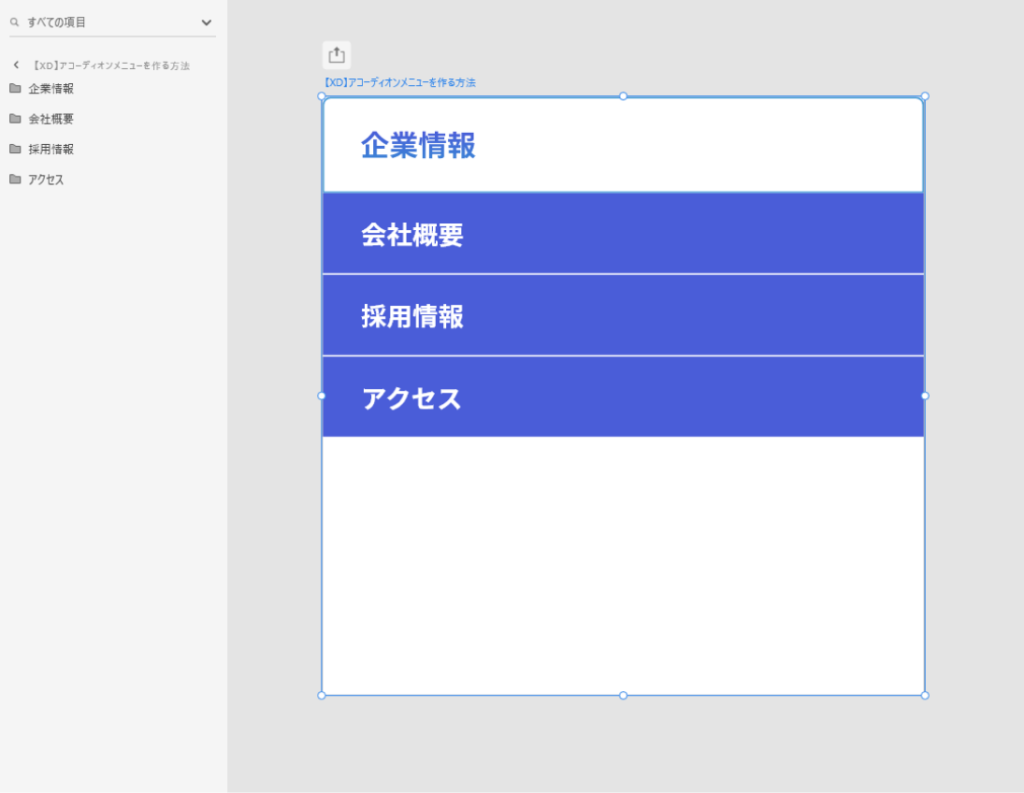
「企業情報」「会社概要」「採用情報」「アクセス」のボタンを作成しましょう。

「企業情報」のボタン
長方形の大きさ:375px×60px フォント:Noto Sans JP フォントサイズ:18px
「会社概要」「採用情報」「アクセス」のボタン
長方形の大きさ:375px×50px フォント:Noto Sans JP フォントサイズ:16px
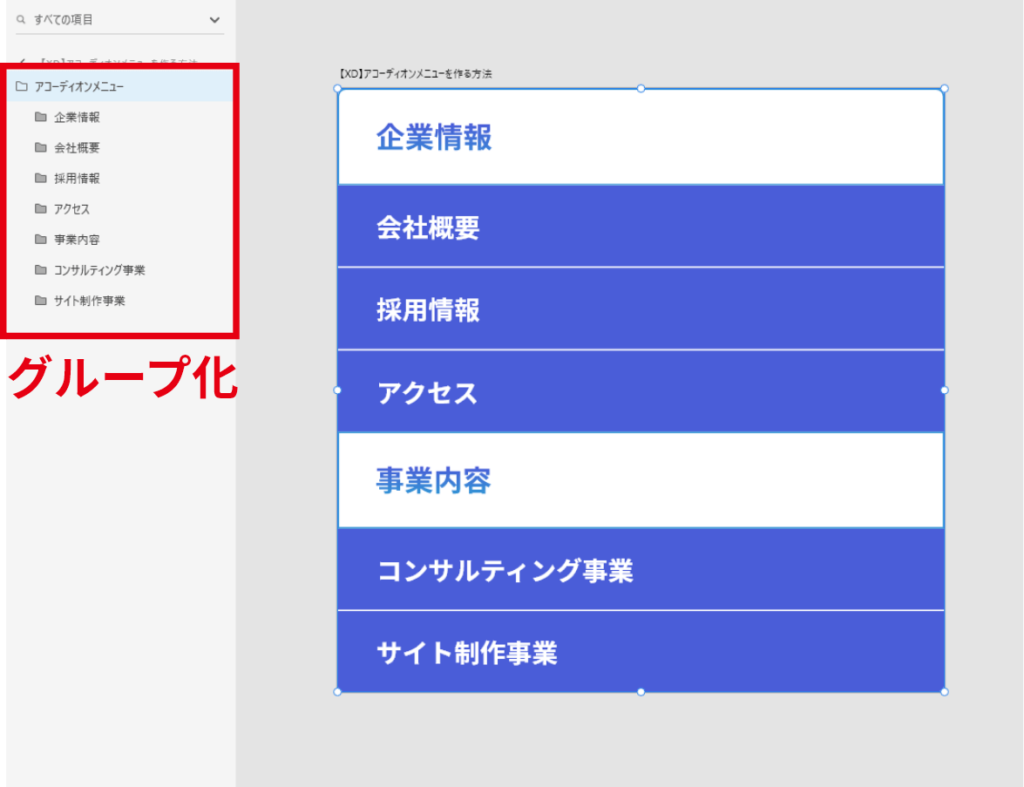
「企業情報」のアコーディオンメニューを複製し、編集します。「事業内容」のアコーディオンメニューが完成したら「企業情報」のアコーディオンメニューと一緒にグループ化します。

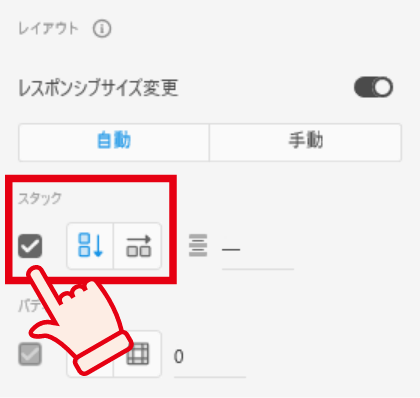
グループ化したアコーディオンメニューを選択した状態で、右のパネルのスタックにチェックを入れます。

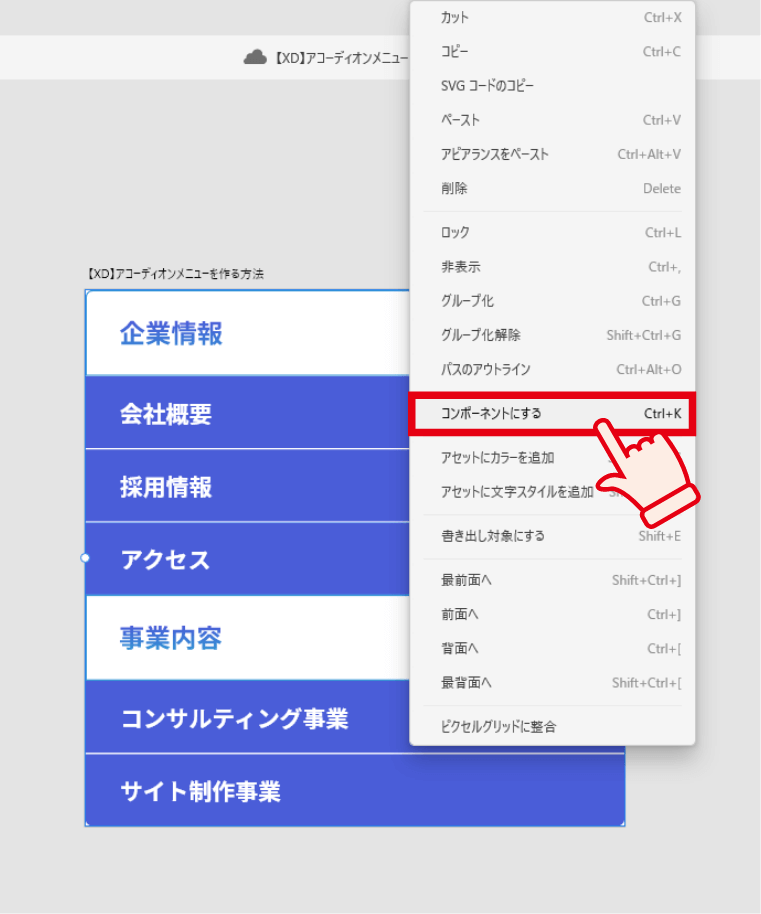
アコーディオンメニューを選択した状態で右クリックし、「コンポーネントにする」をクリックします。

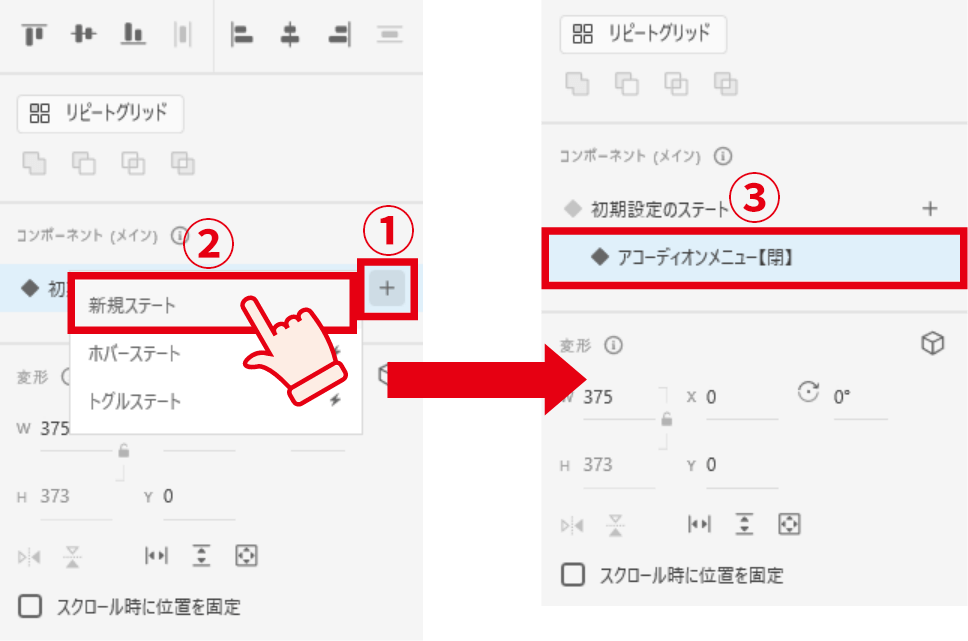
右のパネルの「初期設定のステート」の横の「+」をクリックし、「新規ステート」を追加します。新規ステートに「アコーディオンメニュー【閉】」という名前をつけましょう。

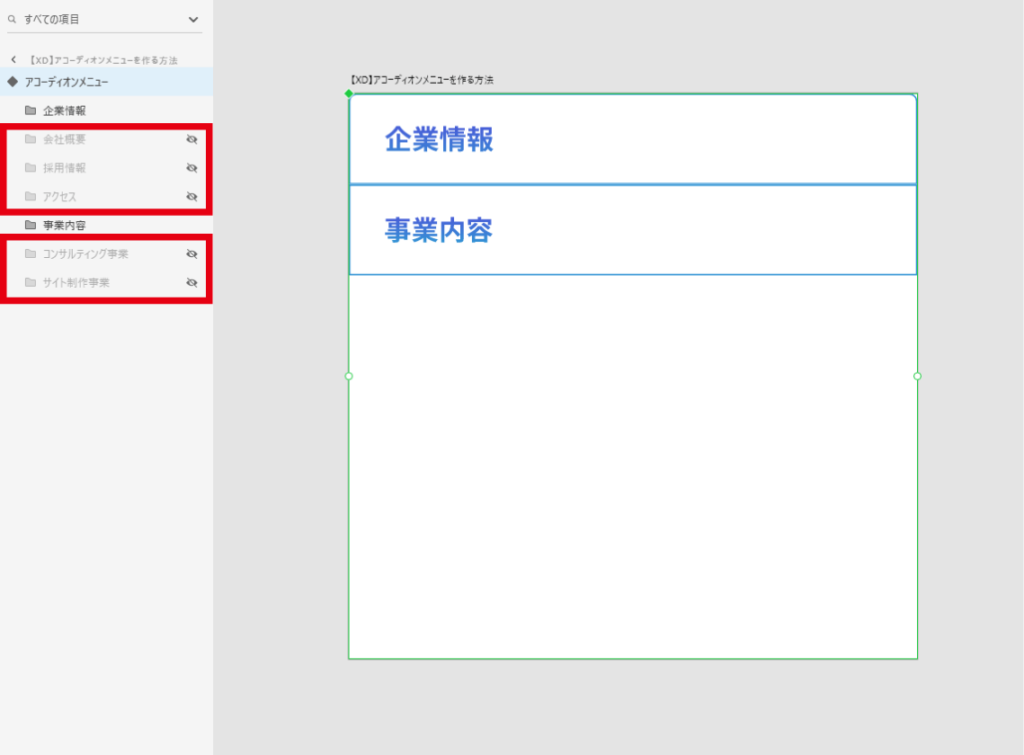
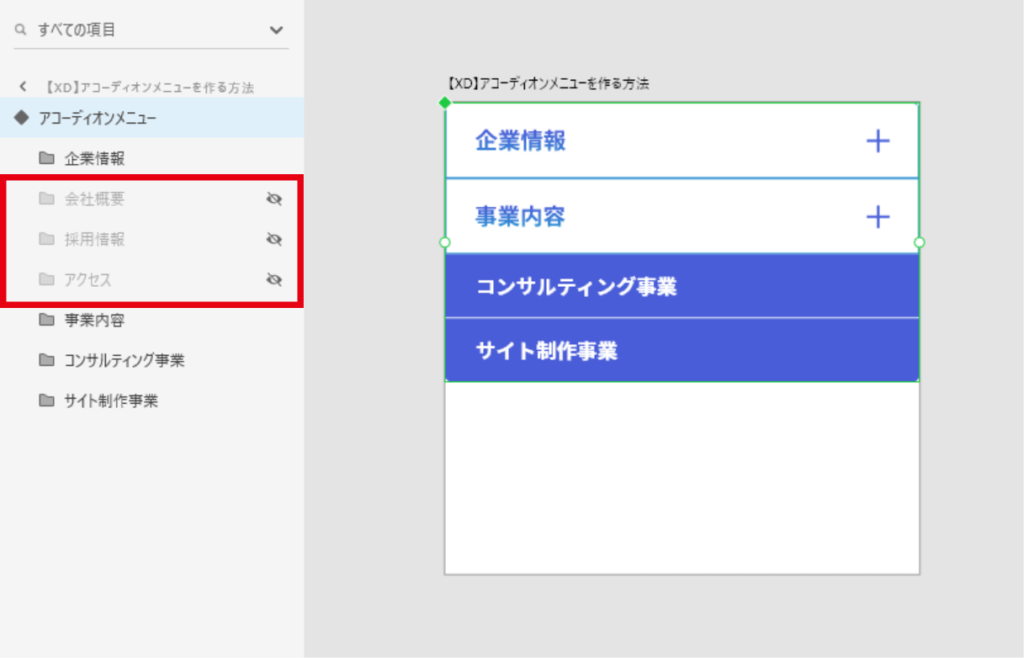
「企業情報」と「事業内容」のボタン以外を非表示にしてアコーディオンメニューを閉じた状態のデザインを作成します。

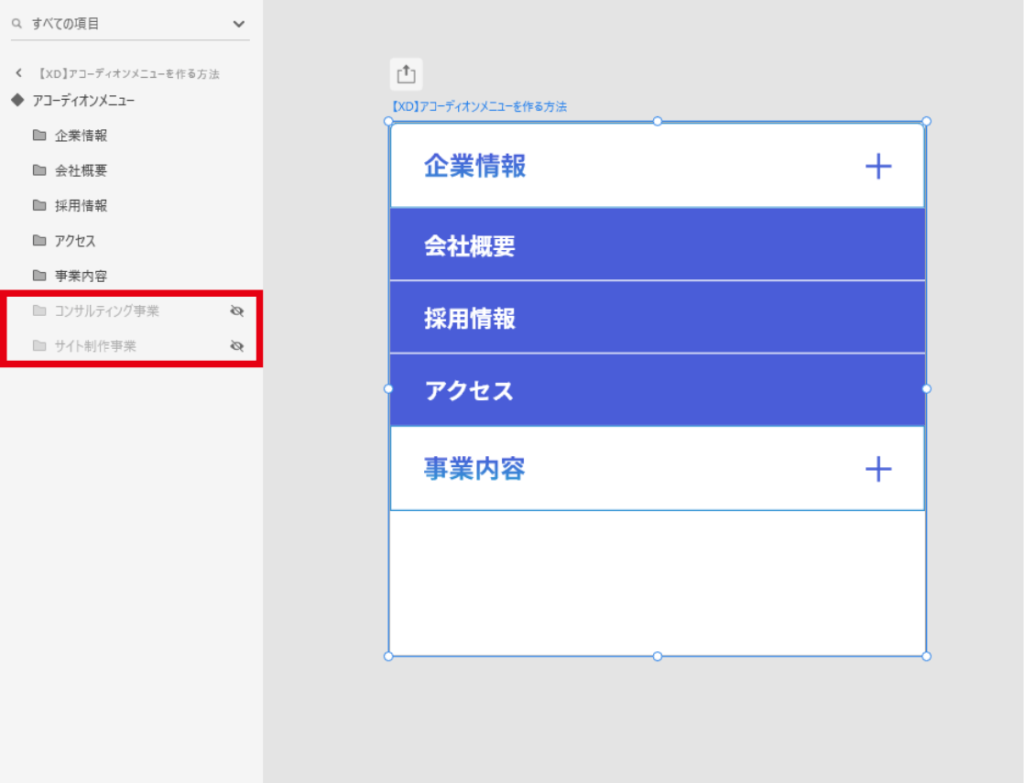
さらに「新規ステート」を追加し、「企業情報【開】」と名前を付けます。そのうえで、「会社概要」「採用情報」「アクセス」の非表示を解除します。

STEP7と同様に、「新規ステート」を追加し、「事業内容【開】」と名前を付けます。「コンサルティング事業」「サイト制作事業」の非表示を解除し、「会社概要」「採用情報」「アクセス」を非表示にします。

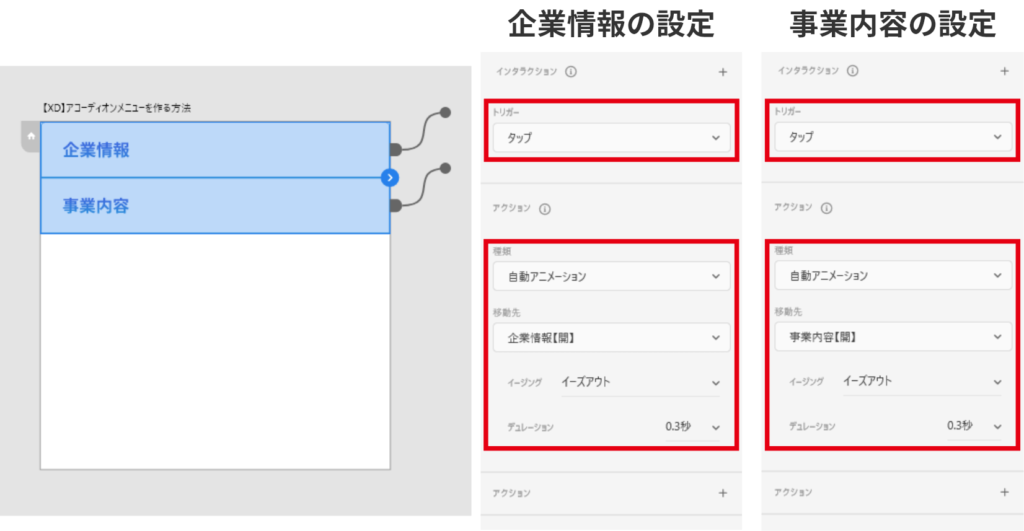
まずは「初期設定のステート」を選択した状態で、「プロトタイプ」タブからアニメーションを設定します。「企業情報」のボタンをクリックして「インタラクション」を追加します。トリガーを「タップ」、種類を「自動アニメーション」、移動先を「事業内容【開】」、イージングを「イーズアウト」、デュレーションを「0.3秒」に設定しましょう。

「事業内容」のボタンに関しても、同様の設定を行います。移動先は「企業情報【開】」にしましょう。
次に「アコーディオンメニュー【閉】」のアニメーションを設定します。「企業情報」のボタンの移動先を「企業情報【開】」に、「事業内容」のボタンの移動先を「事業内容【開】」に設定しましょう。

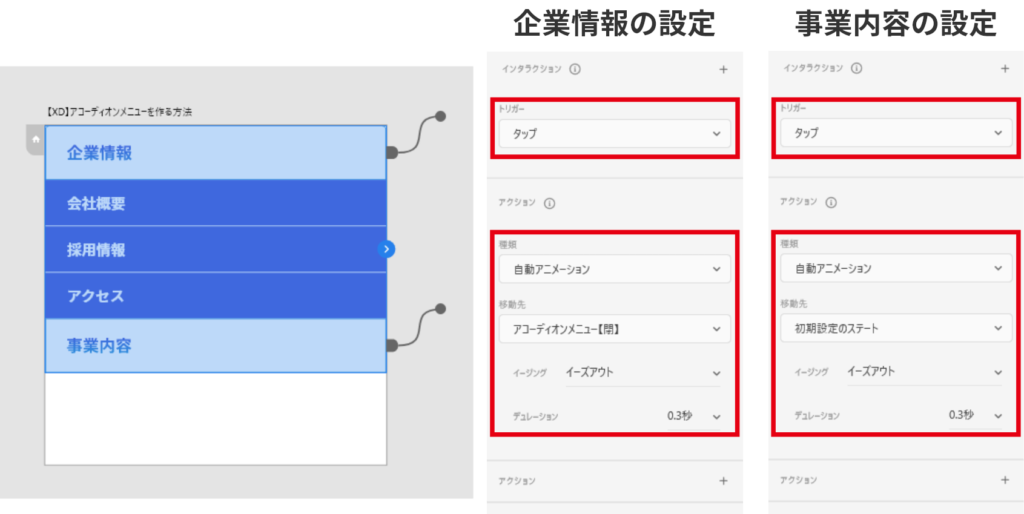
「企業情報【開】」のアニメーションを設定します。「企業情報」のボタンの移動先を「アコーディオンメニュー【閉】」に、「事業内容」のボタンの移動先を「初期設定のステート」に設定しましょう。

「事業内容【開】」のアニメーションを設定します。「企業情報」のボタンの移動先を「初期設定のステート」に、「事業内容」のボタンの移動先を「アコーディオンメニュー【閉】」に設定しましょう。

これですべての設定が完了です!プレビューから確認してみましょう!
まとめ
XDを使ったアコーディオンメニューを作成する方法を解説してきました。最初は難しく感じるかもしれませんが、慣れると簡単にアコーディオンメニューを作ることができます!ぜひ、活用してみてください!