斜線飾りを作ってみよう
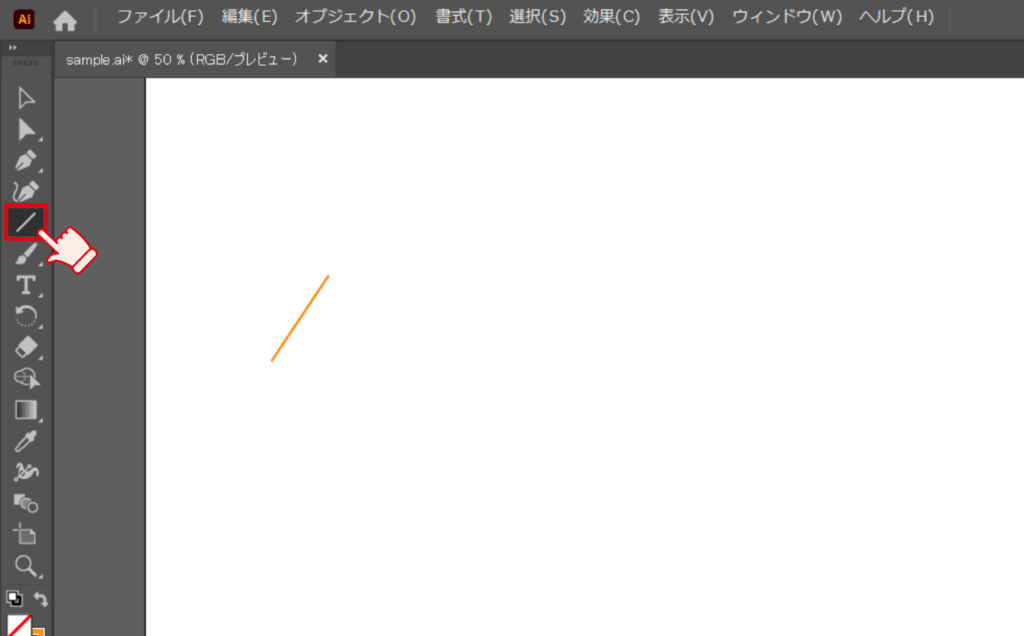
まず、直線ツールで任意の長さの線を引きます。

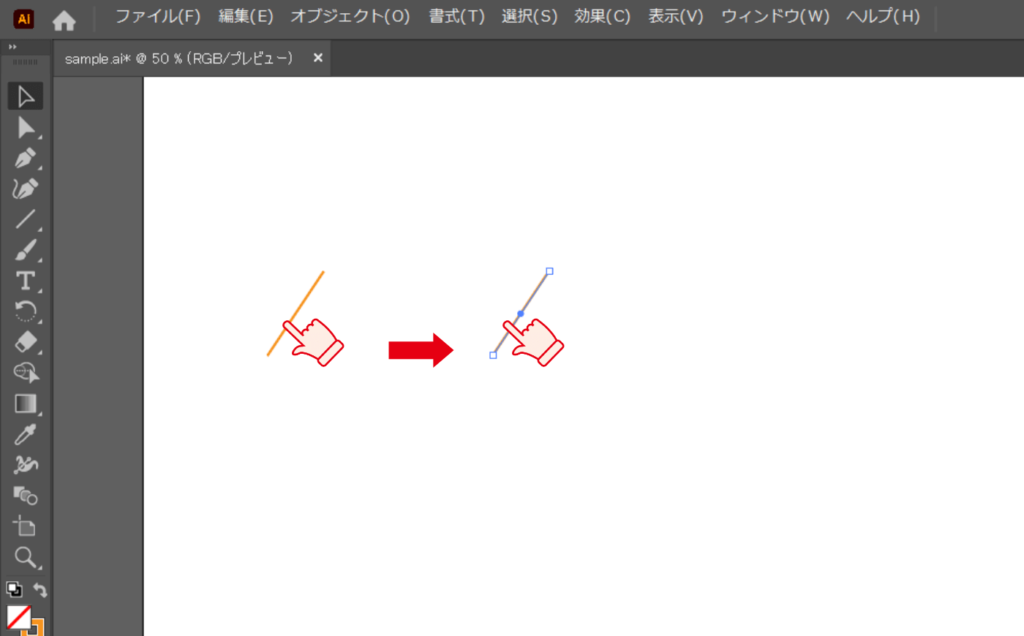
選択ツールに持ち替え、option(alt)を押しながら線を右にドラッグして複製します。



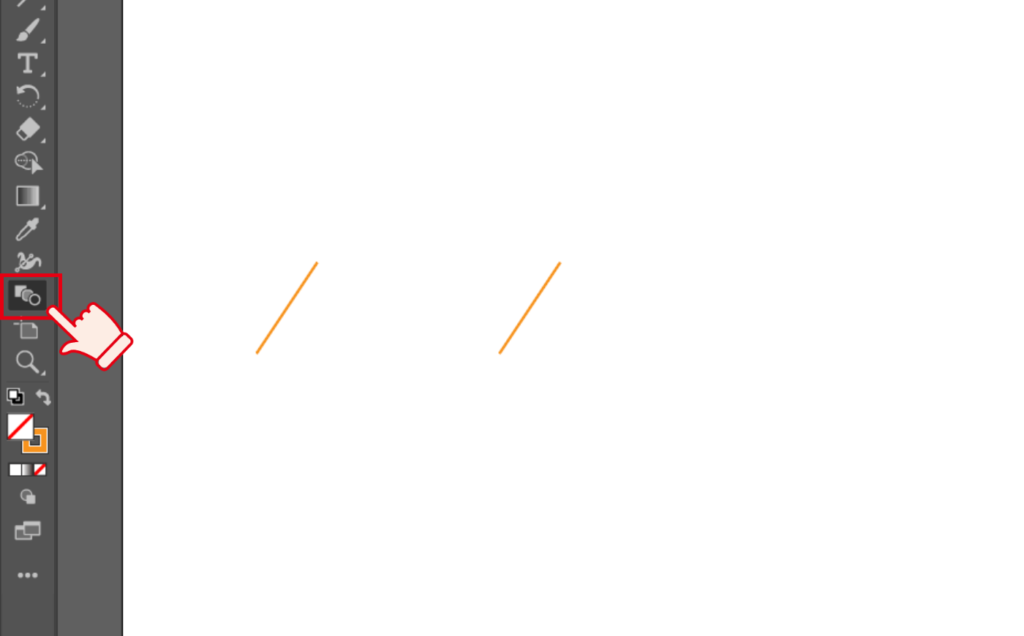
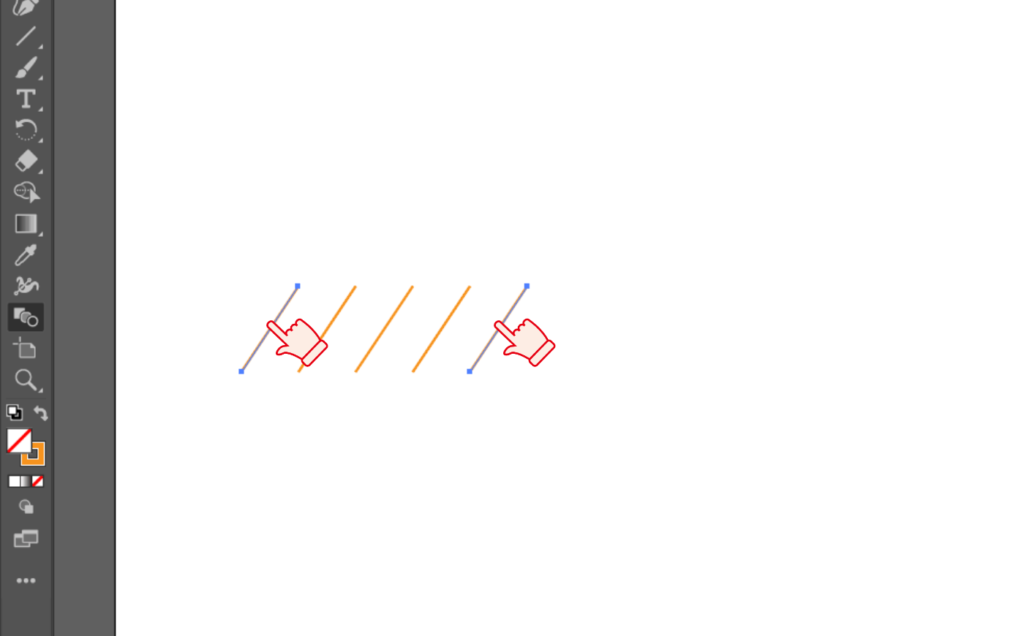
次にブレンドツールをクリックし、引いた線をそれぞれクリックします。
すると、間に線が増えます。
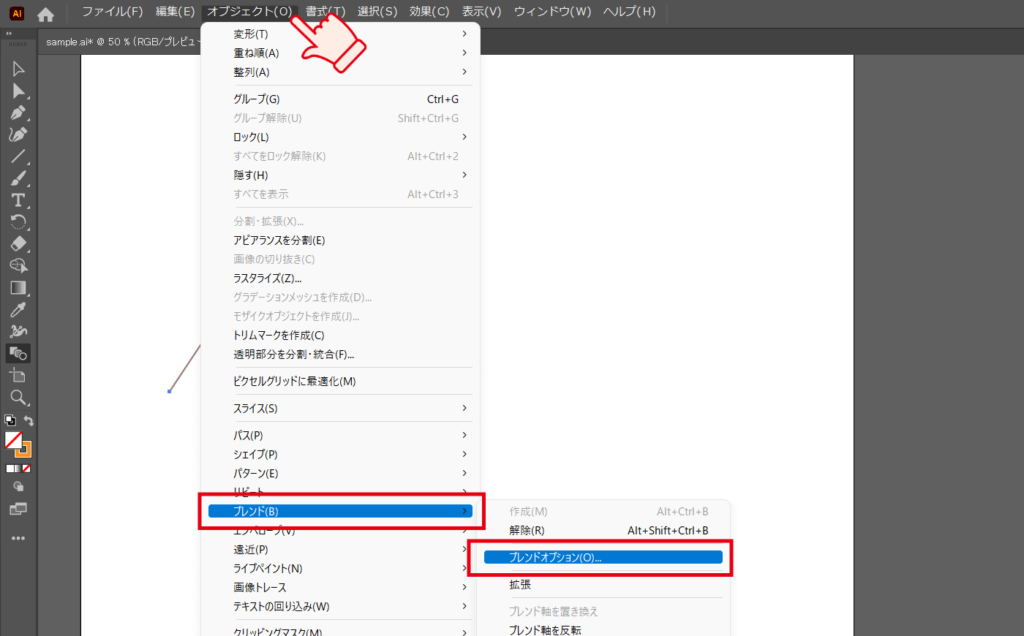
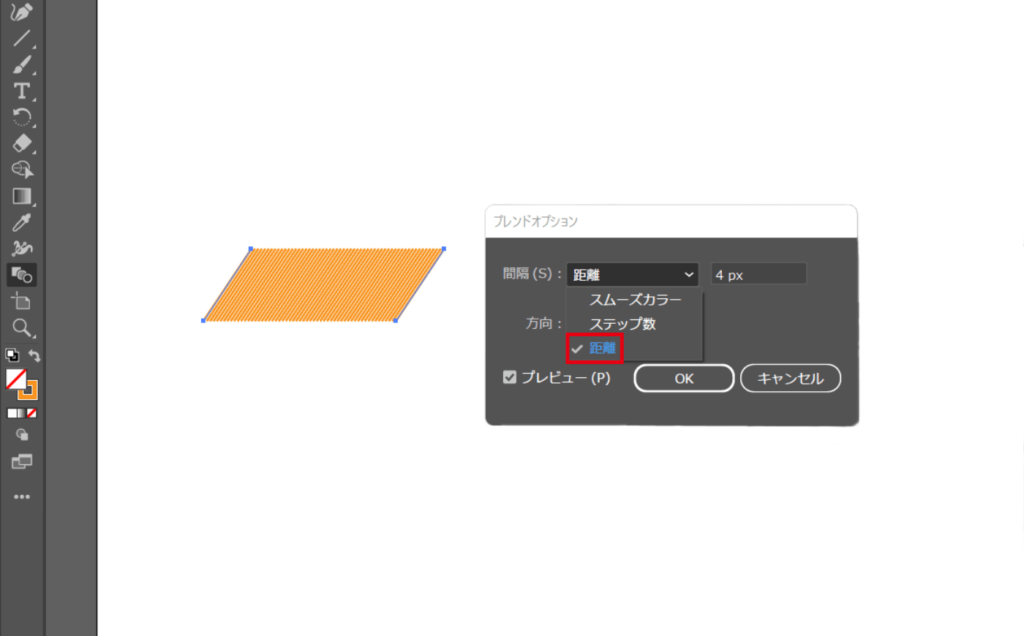
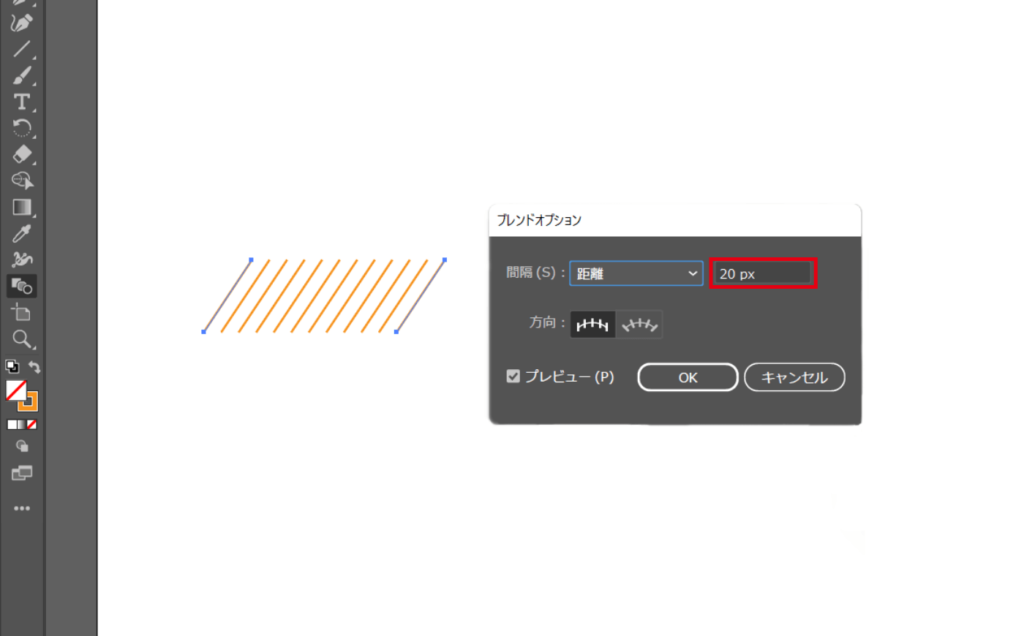
線の間隔を調整するにはブレンドオプションを使います。



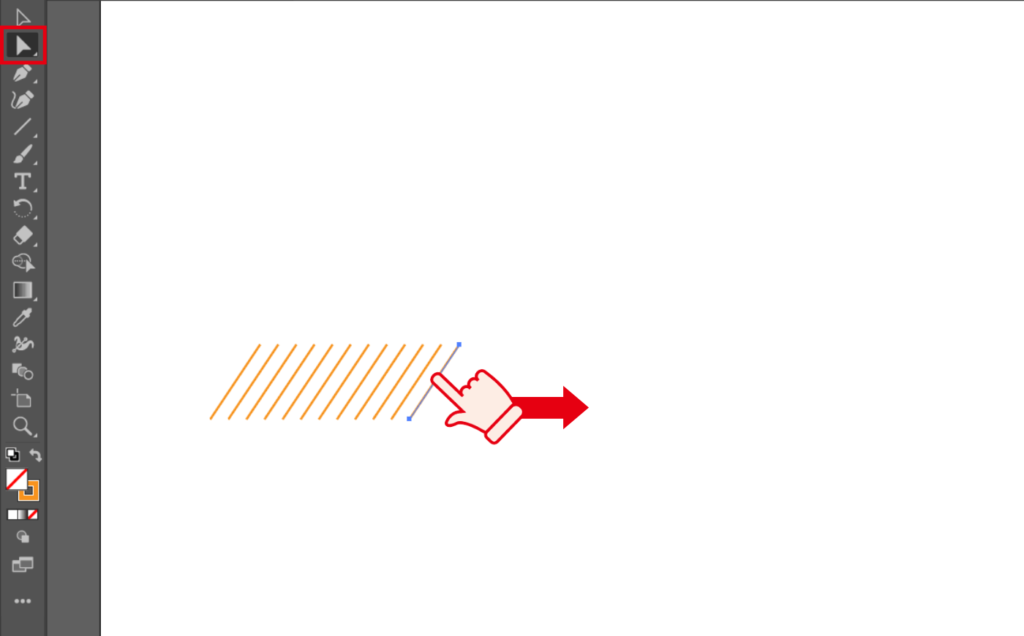
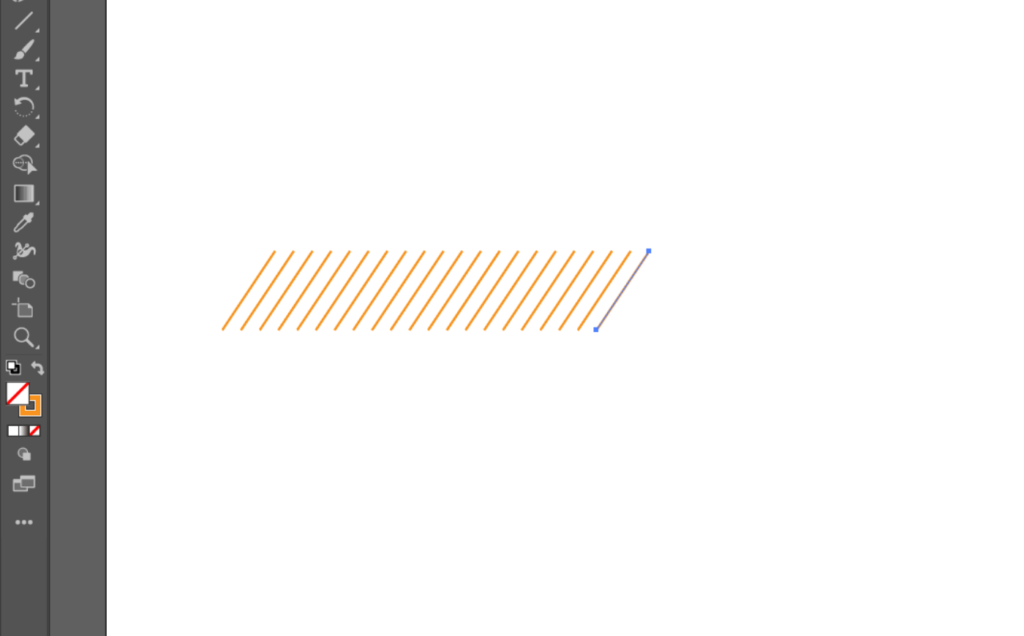
ダイレクト選択ツールで端の線をドラッグすることで線の間隔を保ったまま横に伸ばすことができます。


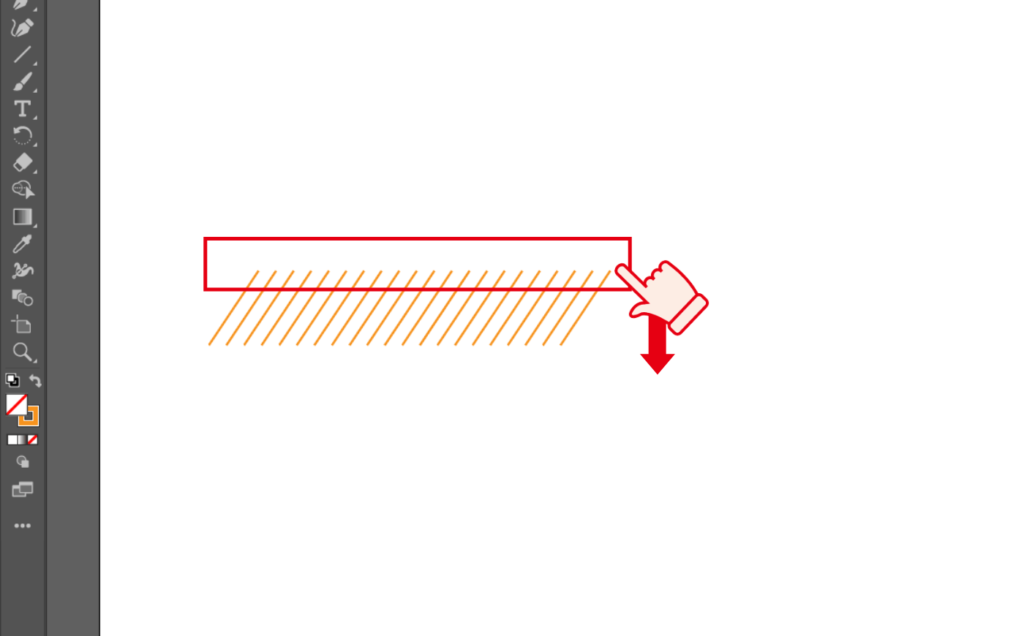
線の上側だけ選択し、ドラッグして縦に縮めることもできます。


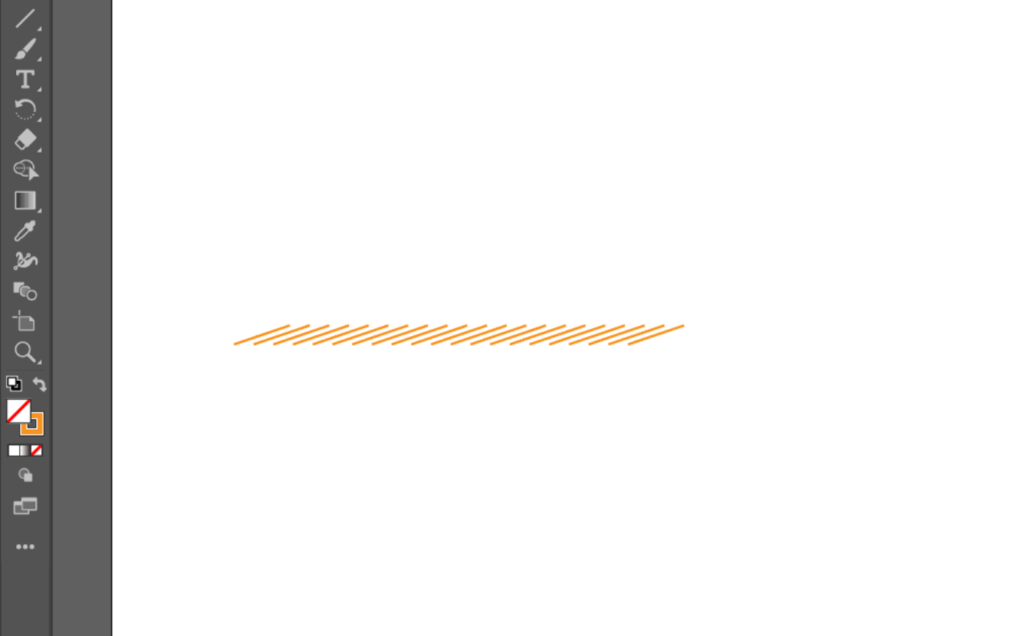
好みの幅や長さになれば完成です!
おわりに
今回はIllustratorを用いた斜線飾りの作り方を解説しました。
枠や下線としても使えるので、ぜひ活用してみてください!