ワープから作る
STEP
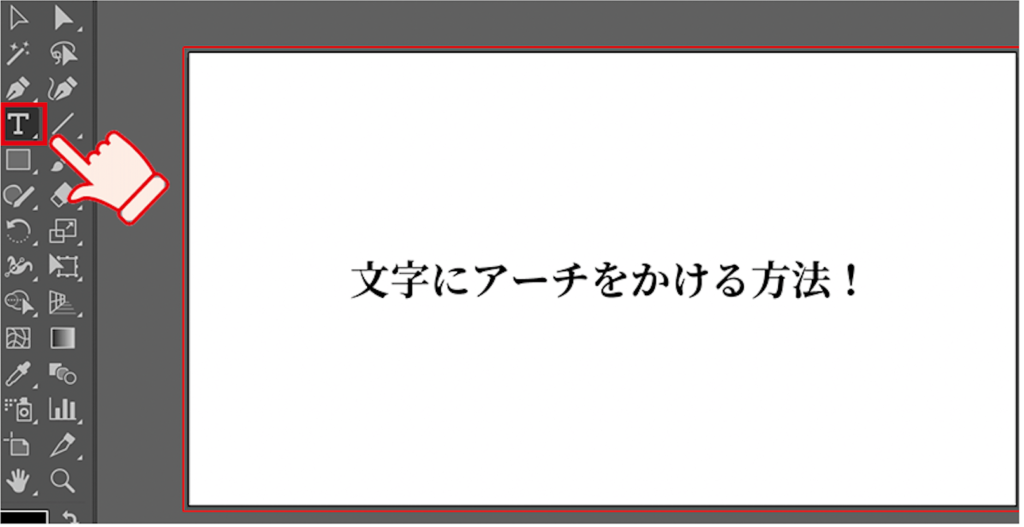
文字ツールから入力したい文字を入力する。

STEP
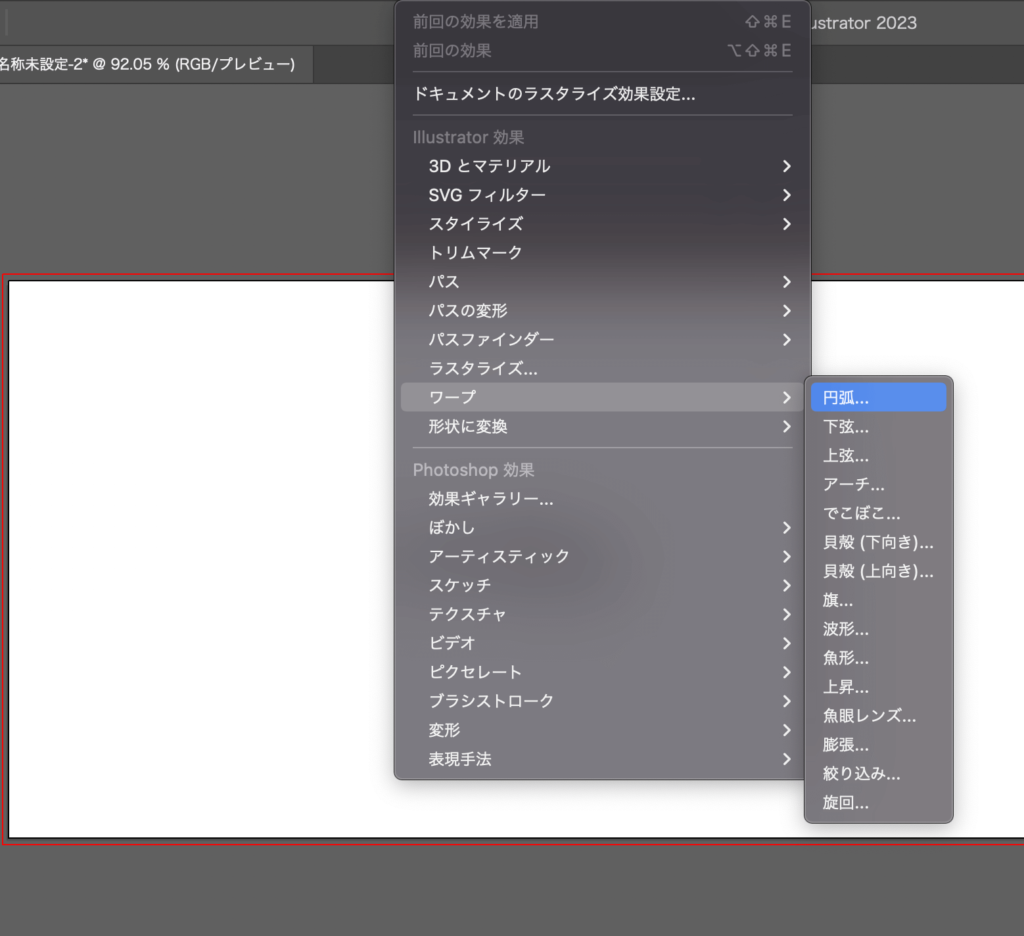
効果>ワープ>円弧
テキストを選択した状態で、効果>ワープ>円弧の効果を適用させる。

STEP
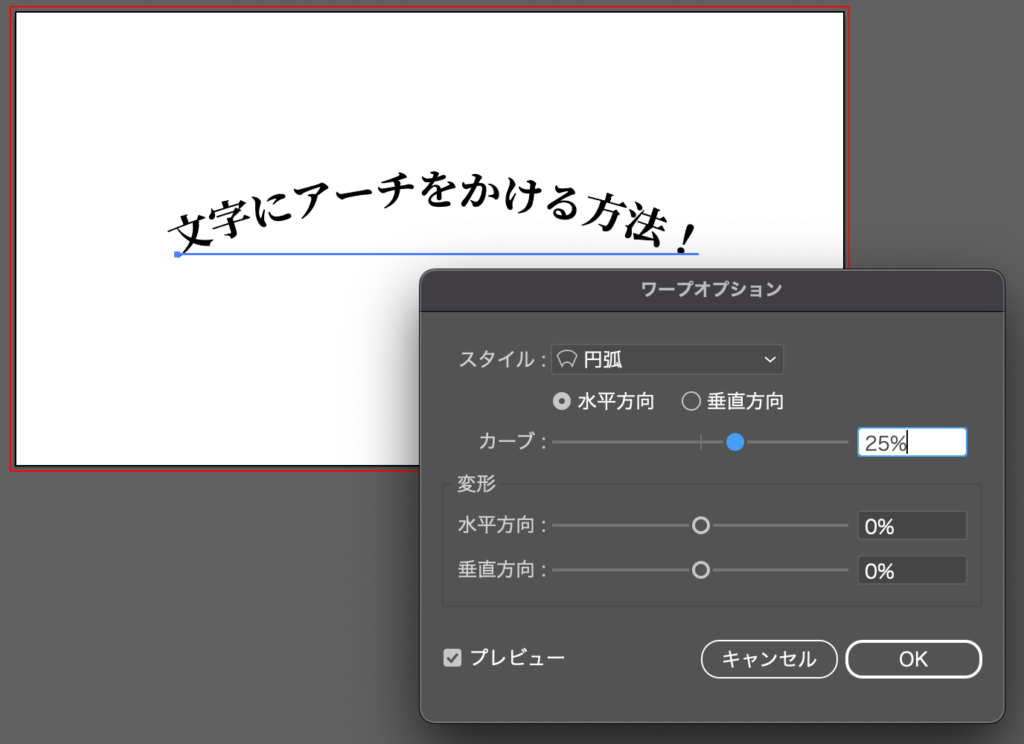
ワープオプションからアーチをかける。
ワープオプションからアーチのカーブ率を指定し、大きなアーチも小さなアーチも自由自在に作ることができます。
簡単にアーチがかかりました!

STEP
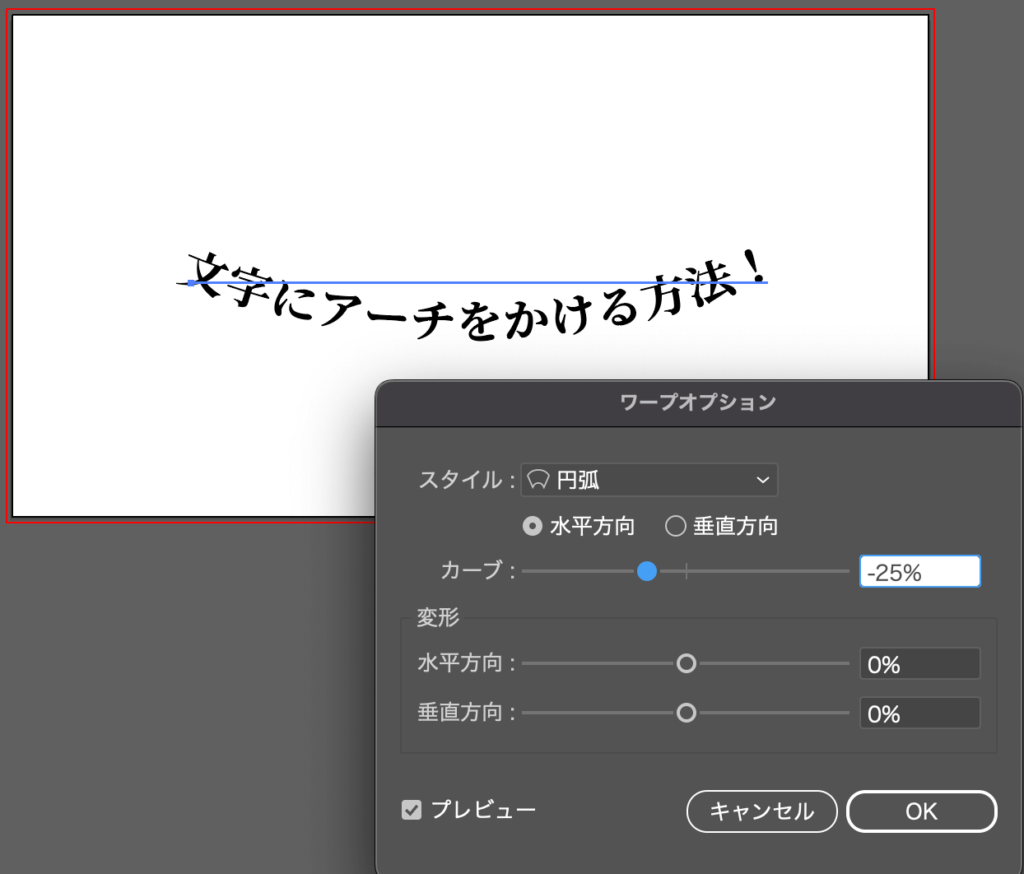
カーブの%を変えてみる。
マイナスをつけると逆方向にカーブします!

パス上文字ツールから作る
STEP
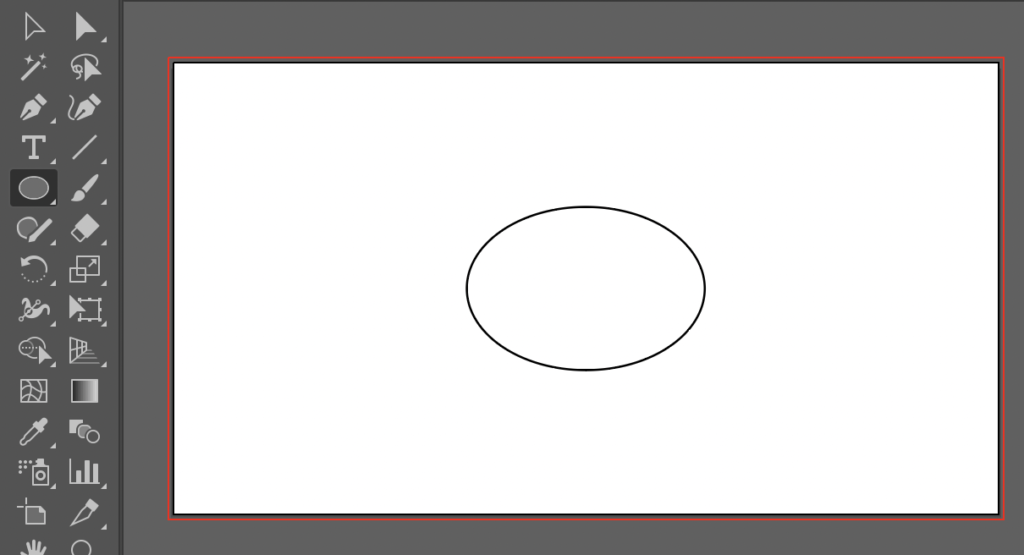
楕円形を作成
楕円形ツールから任意の楕円形を作成します。

STEP
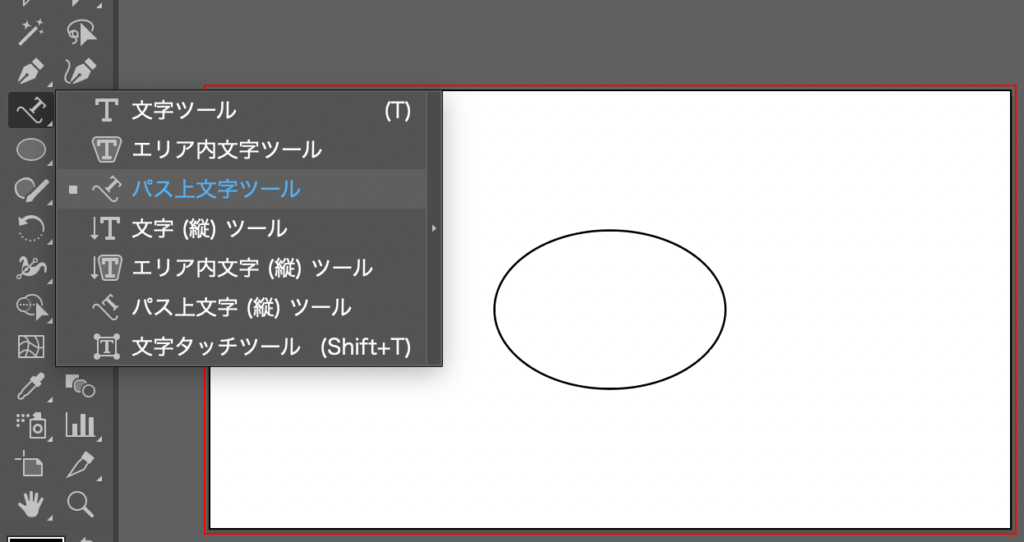
パス上文字ツールを選択
文字ツールを長押しして、パス上文字ツールを選択します。

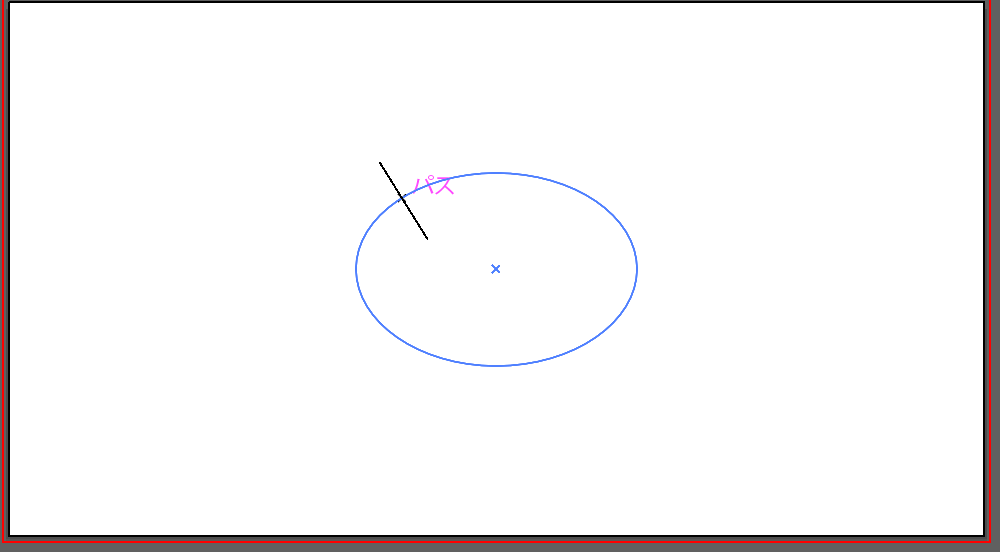
STEP
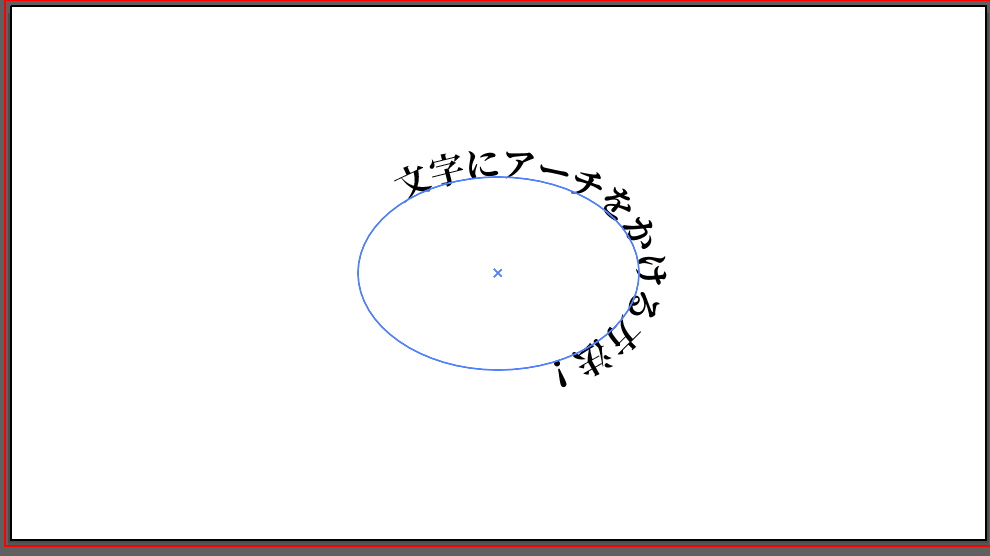
円のパス上をクリックし、テキストを入力
先ほど作成した円の上をクリックすると文字が入力できます。

任意の文字の大きさやフォントで、文字を入力してみます。こちらの方法も簡単にアーチをかけることができました!