実際に文字の塗りをグラデーションにしてみよう!
今回は、緑と青のグラデーションに挑戦してみましょう!

STEP
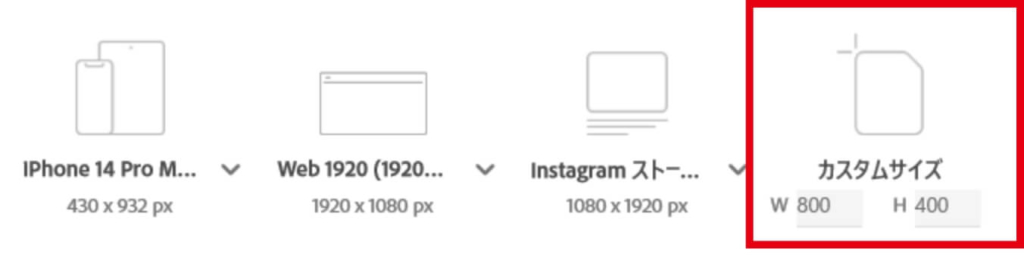
アートボードを作成する
XDを開き、800×400pxのアートボードを作成しましょう。

STEP
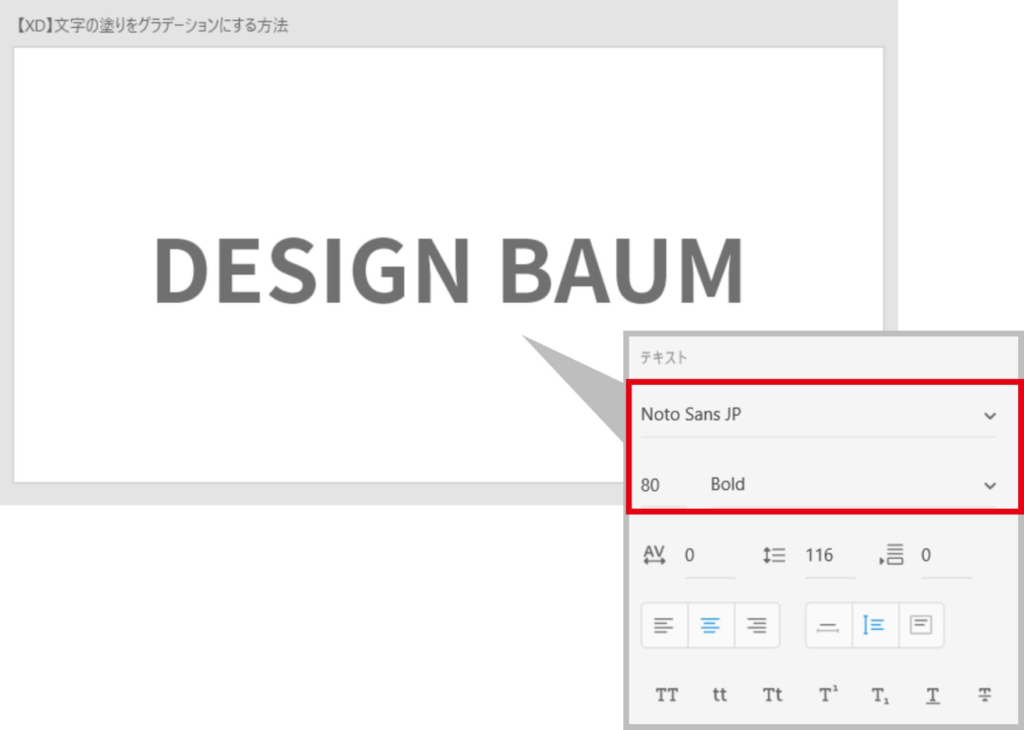
テキストツールでテキストを入力する
ツールバーの「テキスト」を選択しテキストを挿入します。 フォントの大きさは80px、種類はNoto Sans JPのBoldです。この時点のフォントの塗りは何色でも大丈夫です。

STEP
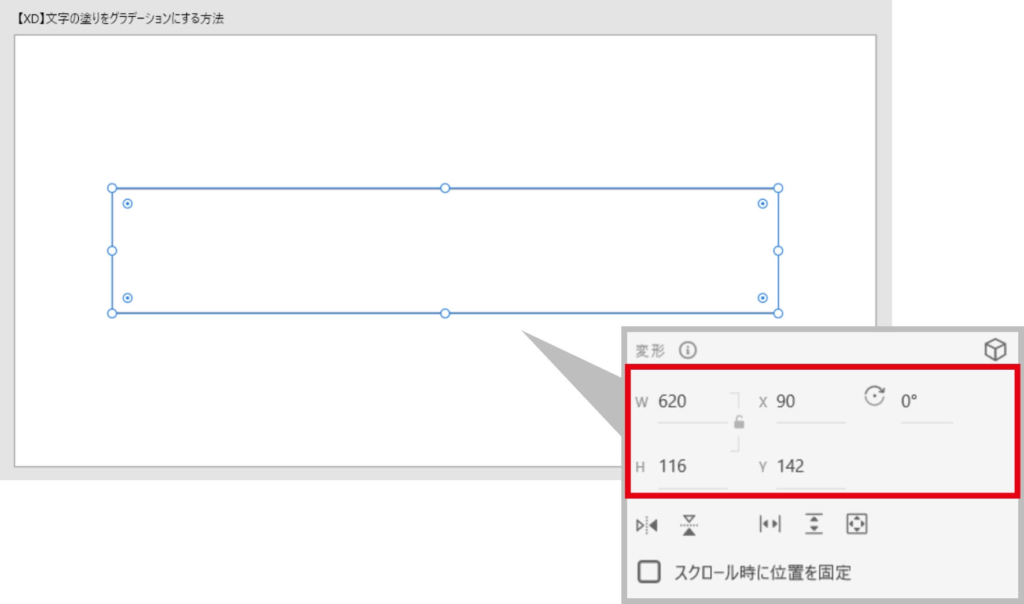
長方形ツールで長方形を作成する
長方形ツールを選択し、620×116pxの長方形を作成します。

STEP
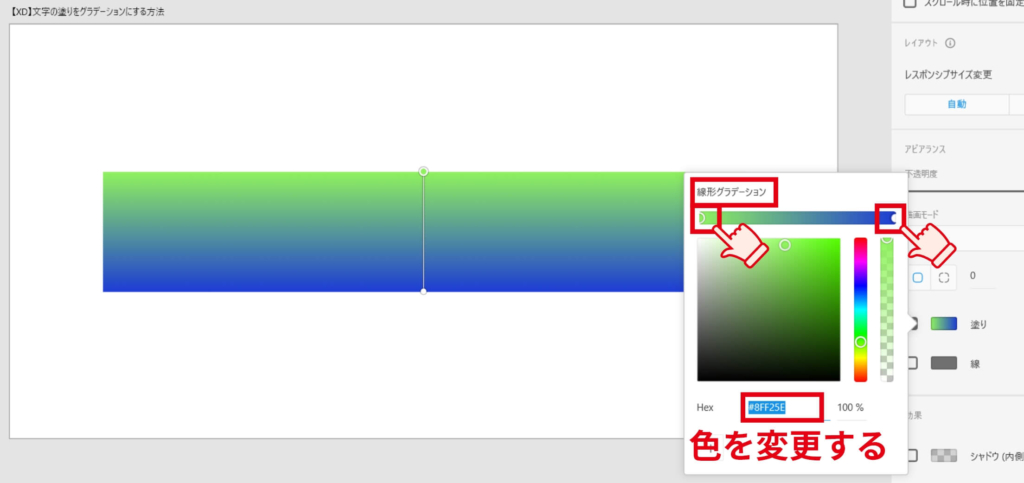
長方形の塗りをグラデーションにする
作成した長方形を選択した状態で、右側のパネルの「塗り」をクリックし、カラーピッカーを出します。 カラーピッカーの左上の「べた塗り」を「線形グラデーション」にし、グラデーションエディター(上部の細長い長方形)の左右のつまみをそれぞれクリックして色を設定します。(緑色:#8FF25E、青色:#1D3CD5)

STEP
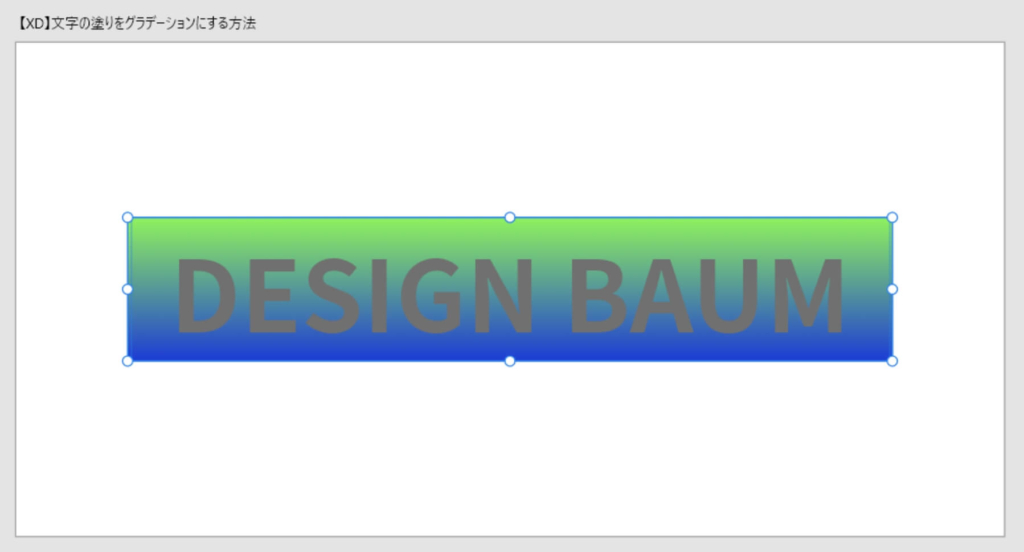
文字にグラデーションを反映させる
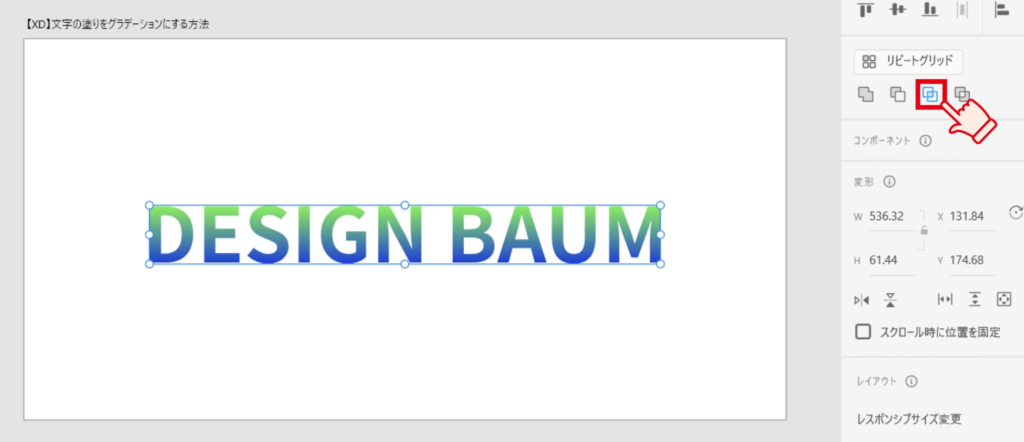
文字を長方形の前面に移動させ、文字と長方形を選択した状態にします。

この状態で右側のパネルの「交差」をクリックするとグラデーションを文字に反映させることができます。

これで完成です!お疲れ様でした!
まとめ
今回はXDで文字の塗りをグラデーションにする方法を解説しました。
文字の塗りをグラデーションにすることで表現の幅が広がるので、ぜひ活用してみてください!