描画モード・ブレンドモードとは
描画モード、ブレンドモードという単語を目にしたことはあるでしょうか。
また、乗算やオーバーレイというフレーズはどうでしょう。
ブレンドモード・描画モードは「重なり合ったレイヤーの色をどのように合成するか」の設定を指します。乗算やオーバーレイなどは、それらのモードの効果の種類です。
Photoshop、Illustrator、XDなどのAdobe系のデザインツールでは「描画モード」、cssプロパティでは「mix-blend-mode」、一部のペイントソフトなどでは「合成モード」という名前で馴染みがあるかもしれません。
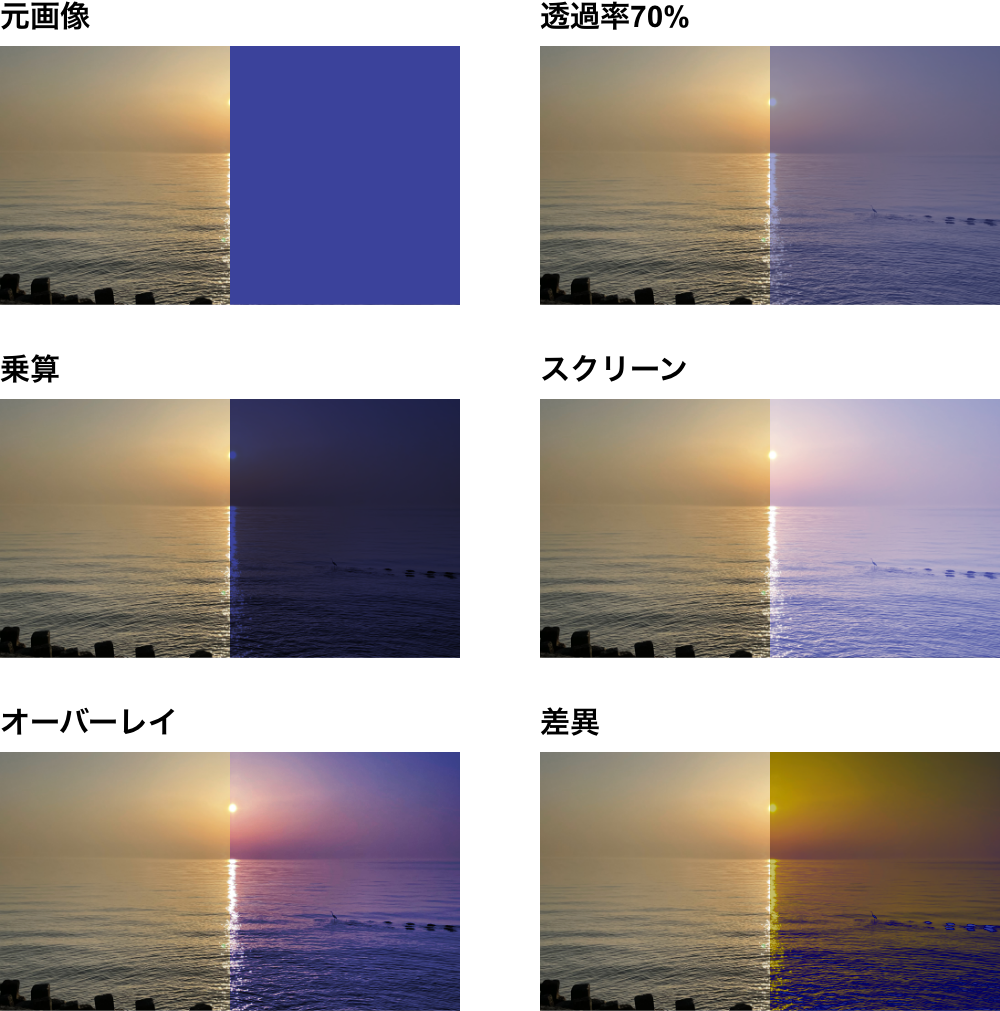
例えば、「フィルターをかけたい」と一言で言っても、ブレンドモード・描画モードを使うことで、下記のような様々な表現が可能になります。
(元画像と透過率70%は、描画モードはデフォルトの「通常」の状態です)

今回は、その中でもcssでの実装が可能で、Web制作で使える、主な描画モード・ブレンドモードの効果を紹介します。
全部の効果をちゃんと覚えようとすると大変ですが、なんとなくでも効果を知っておくと便利です。
主な描画モード・ブレンドモードの種類
今回は、こちらの画像を使ってその効果の差を説明します。

写真を背景として、6色のロゴが乗った上のレイヤーの描画モード(ブレンドモード)を様々な設定にして、その効果を比べていきます。
併せて、cssでmix-blend-modeプロパティを設定する際の値も紹介します。
描画モードがデフォルトの「通常」の場合は、色は合成されません。
| 効果の名称 | プロパティ値 | 効果 |
| 通常 | normal | 変化なし |
※ソフトによっては、効果の名称に若干のゆれがある場合がありますので、ご了承ください。
色を暗くする
いずれも、背景の色よりも暗い色が生成されます。
上のレイヤーが白の場合は、背景色の変化はありません。

| 効果の名称 | プロパティ値 | 効果 |
| 比較(暗) | darken | 上下のレイヤーの明るさを比較し、暗い方の色を適用します。 |
| 乗算 | multiply | 上下のレイヤーの色を掛け合わせて暗くします。 |
| 焼き込みカラー | color-burn | 背景の色を暗くして、上下のレイヤーのコントラストを強め、上のレイヤーの色を適用します。 |
色を明るくする
いずれも、背景の色よりも明るい色が生成されます。
上のレイヤーが黒の場合は、背景色の変化はありません。

| 効果の名称 | プロパティ値 | 効果 |
| 比較(明) | lighten | 上下のレイヤーの明るさを比較し、明るい方の色を適用します。 |
| スクリーン | screen | 上下のレイヤーを反転した色を掛け合わせて明るくします。 |
| 覆い焼きカラー | color-dodge | 背景の色を明るくして、上下のレイヤーのコントラストを弱め、上のレイヤーの色を適用します。 |
コントラストを強める
いずれも、背景の色のコントラストが強まります。
上のレイヤーが50%グレーの場合は、背景色の変化はありません。

| 効果の名称 | プロパティ値 | 効果 |
| オーバーレイ | overlay | 下のレイヤーの明るさによって、乗算またはスクリーンの効果を適用します。 |
| ソフトライト | soft-light | 上のレイヤーの明るさによって、覆い焼きまたは焼き込みカラーの効果を適用します。 オーバーレイより柔らかい印象になります。 |
| ハードライト | hard-light | 上のレイヤーの明るさによって、乗算またはスクリーンの効果を適用します。 オーバーレイよりはっきりした印象になります。 |
差分を表示する
差分の色を表示させることができます。
上のレイヤーが黒の場合は、背景色は変化しません。

| 効果の名称 | プロパティ値 | 効果 |
| 差異 | difference | 上下のレイヤーを比較し、暗い方のカラーから明るい方のカラーを取り除きます。 |
| 除外 | exclusion | 差異と似た効果で、差異よりはコントラストが低くなります。 |
その他
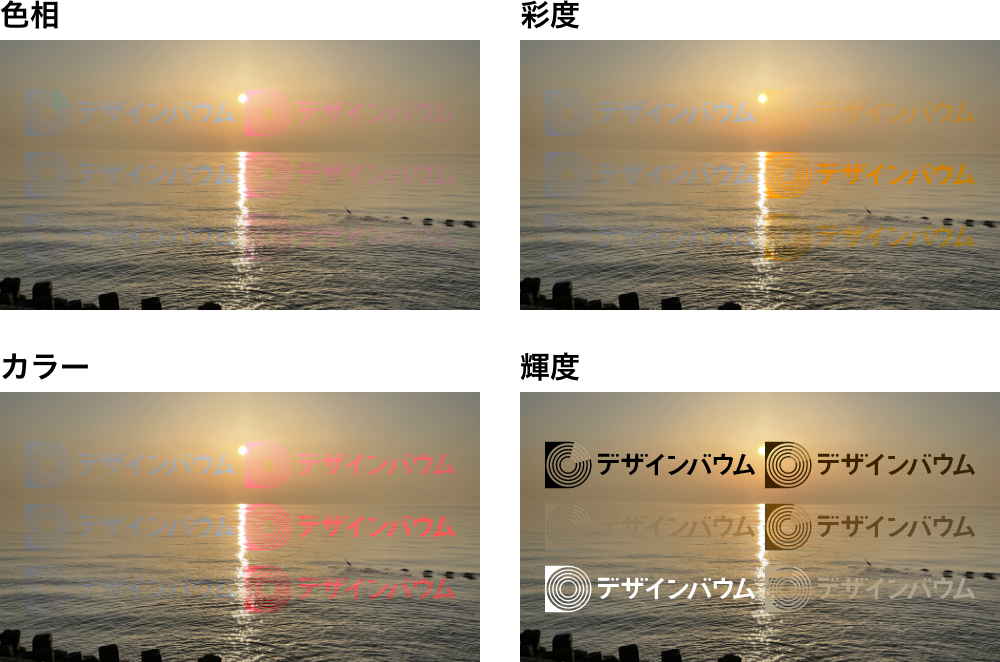
モードによって、色相・彩度・輝度を上下いずれかのレイヤーから適用します。

| 効果の名称 | プロパティ値 | 効果 |
| 色相 | hue | 下のレイヤーの輝度と彩度のまま、上のレイヤーの色相を適用します。 |
| 彩度 | saturation | 下のレイヤーの輝度と色相のまま、上のレイヤーの彩度を適用します。 |
| カラー | color | 下のレイヤーの輝度のまま、上のレイヤーの色相と彩度を適用します。 |
| 輝度 | luminosity | 下のレイヤーの色相と彩度のまま、上のレイヤーの輝度を適用します。 |
まとめ
「描画モード」はデザインツールでは以前から馴染みのある機能である一方、cssの「mix-blend-mode」は、実はInternet Explorerには対応していません。
そのため、今まではこうした効果をWebでも表現したい場合は、まとめて一つの画像として書き出すなどの工夫が必要で、自由度が低めでした。
しかしながら、IEのMicrosoft 社のサポート終了に伴って、最近はWebサイトの効果としてもmix-blend-modeを使える機会が増え、上手くデザインに取り入れているサイトも時々見かけるようになりました。
描画モード・ブレンドモードの効果や特徴を知っておくと、Webデザインの表現の幅も広がり、デザイナーとコーダーの意思疎通もしやすくなります。
自分で様々な組み合わせをして使ってみると一番わかりやすいので、ぜひ色んなモードを試してみてください。