準備
切り抜きたい画像と背景レイヤーを用意します。

レイヤーマスクの作成
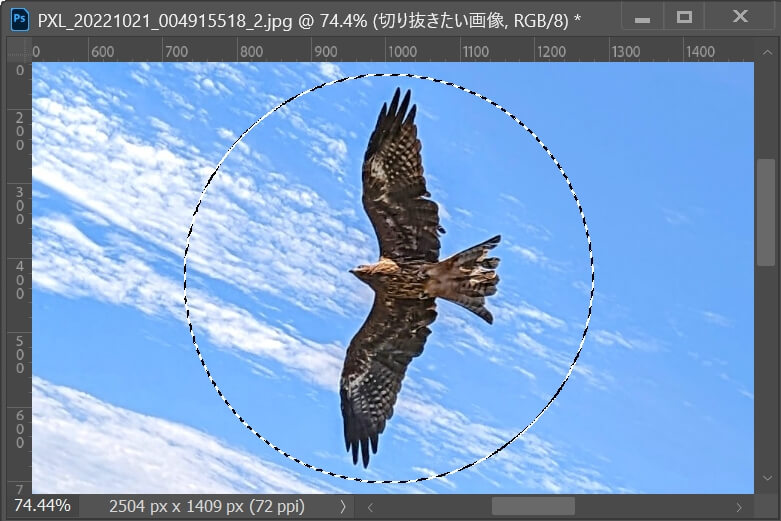
切り抜きたい画像に対して選択範囲を作成します。(今回はツールバー内の「楕円形選択ツール」を使います。)

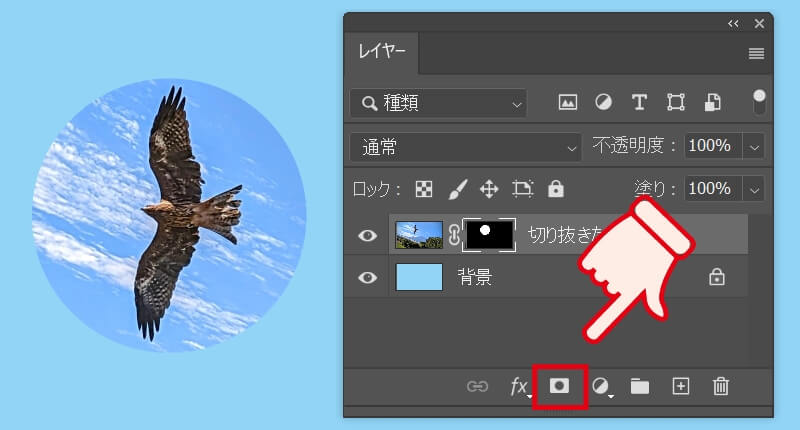
そのままの状態で、「レイヤーパネル」の下部にある「レイヤーマスクを追加」アイコンをクリックします。
選択範囲以外の画像がレイヤーマスクで隠され、隠された部分には下に敷いてある背景レイヤーが表示されます。

レイヤーマスクの編集
レイヤーマスクを作ることが出来ました!
ここから更にレイヤーマスクを編集してみましょう。
画像を表示してみる
編集したいレイヤーマスクをクリックします。
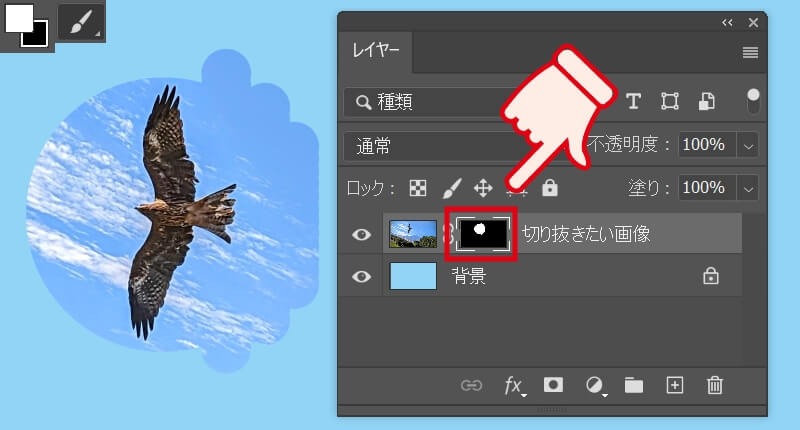
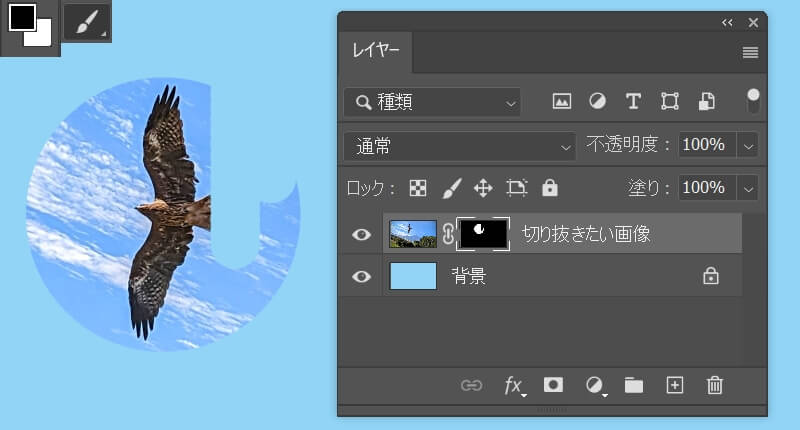
ブラシツールを選択して、カラーパレットを白に設定し、ブラシツールで画像の表示したい部分を描画します。
レイヤーマスク上で白で描画する=マスクが解除されて隠れていた画像が表示されます。

画像を隠してみる
編集したいレイヤーマスクをクリックします。
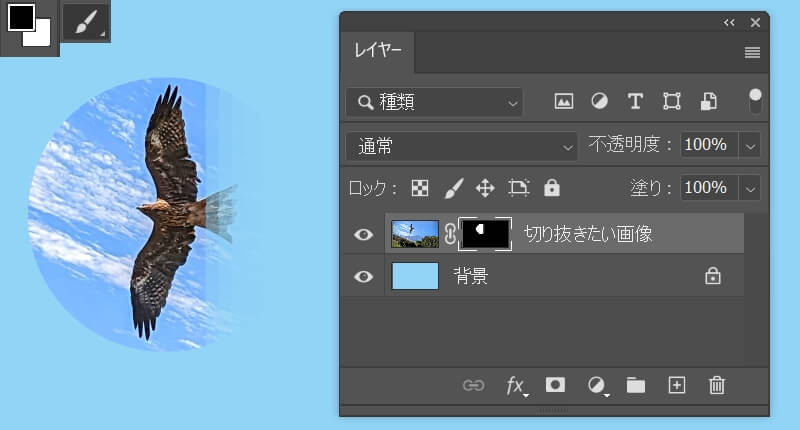
ブラシツールを選択して、カラーパレットを黒に設定し、ブラシツールで画像の隠したい部分を描画します。
レイヤーマスク上で黒で描画する=画像のマスク(画像を隠す)という操作になります。

画像を半透明表示してみる
編集したいレイヤーマスクをクリックします。
ブラシツールを選択して、カラーパレットを黒に設定し透明度を適当に下げ、ブラシツールで画像の隠したい部分を描画します。
レイヤーマスク上でグレーで描画する=画像が半透明でマスクされます。

白黒で画像のマスクを編集することによって、画像が隠れたり現れたりする仕組みです。
レイヤーマスクの適用
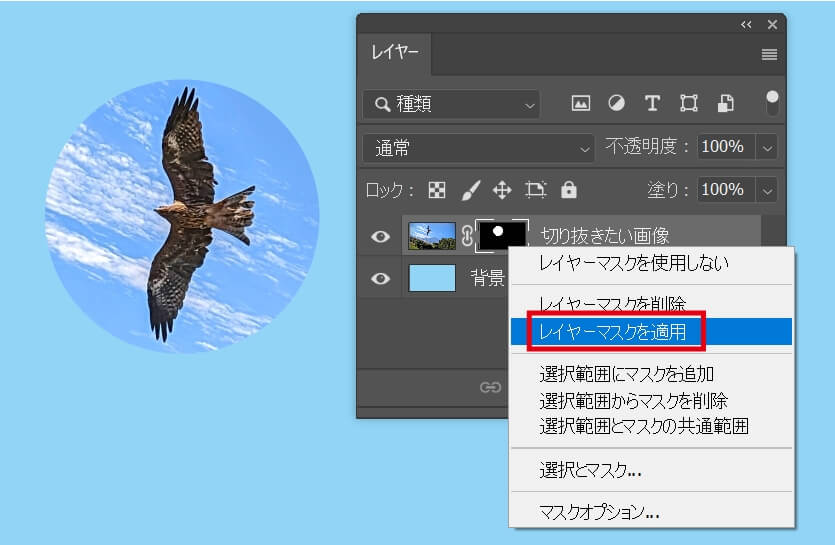
編集作業が終わったら、レイヤーマスクの適用を行いましょう。
「レイヤーマスクサムネール」を右クリックし、レイヤーマスクを適用をクリックします。

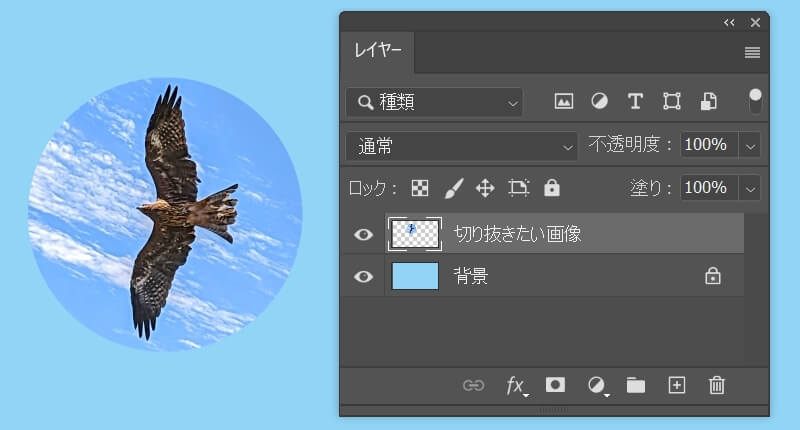
マスクが適用された画像レイヤーの完成です。

まとめ
レイヤーマスクを使うことによって、やり直しが効き調整しやすい作業を行うことができます。
少しの手順さえ覚えてしまえば、とても便利な機能です。是非活用してみてください!