XDで縁取り文字を作るには、大きく分けて以下の2通りの方法があります。
・文字に線を追加する
・文字をパスに変換した後に線を設定する
上記の方法をメリットとデメリットも含めて解説します。
文字に線を追加する
任意の文字を入力します。

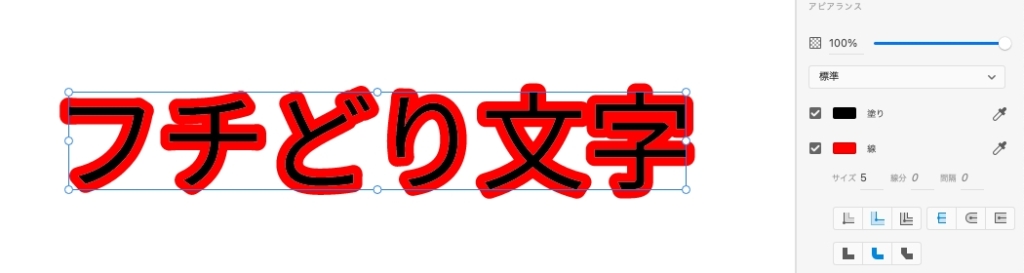
文字の「塗り」と「線」にチェックを入れて、それぞれ色を設定します。

以上です!…となったら解説する意味がありませんね。
しかもこのままだと、線が塗りより前面にあって文字の形状が崩れて見えています。
塗りが線に隠れるなら塗りを重ねてしまえ!ということで、同じ文字の線なしバージョンを上から重ねます。
線なしの文字を重ねているので、線の太さが半分に見えます。

メリット
- 簡単!
-
手順を見てわかる通り、単純です。
- テキストの変更ができる。
-
文字のまま線の色を設定しているだけなので、文字サイズや文章の変更ができます!
「当たり前じゃん」と思った方もいらっしゃると思いますが、後述する方法だと文字をパスに変換するので後から変更するのがやや面倒になってしまいます。
テキストを変更する予定がある場合は、この方法がおすすめです。
デメリット
- 線の編集が少し手間が増える。
-
線だけを変更したい!というときには前側の文字(塗りの役割の文字)をどかすか、レイヤーでわざわざ選択する必要があります。
- 線の処理が設定できない。
-
境界線より「内」「中央」「外」という設定ができません。これが文字の塗りを潰してしまう原因です。
角丸などの設定も選べないので、角丸の縁取り文字も作ることができません。
- 中抜き文字が作れない。
-
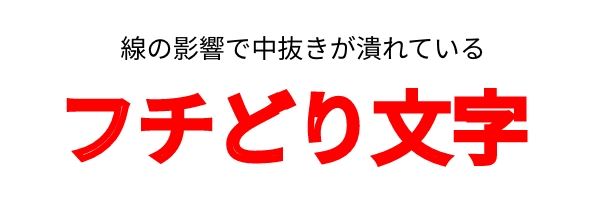
「線」が内側に影響してしまうので、「塗り」がない中抜き文字をきれいに作ることができません。

- 透過すると線の色が塗りに影響してしまう。
-
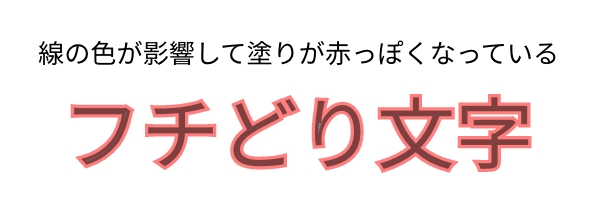
線の上に塗りを重ねているので、塗りの色が線の色に影響されて色が変わって見えてしまいます。

文字をパスに変換した後に線を設定する
任意の文字を入力します。

文字列を選択した状態(テキスト編集モードではない状態で選択)して、下記ショートカットでパス化します。
- Mac
-
command+8
- Windows
-
Ctrl+8

「文字」から「パス」に変換すると、枠の表示が変わります。
文字の「塗り」と「線」にチェックを入れて、それぞれ色を設定します。
このとき「線」の境界線の設定ができるようになっています!

メリット
- 1つの要素で「塗り」と「線」を管理できる。
-
文字を塗りと線で分けていないので、変更と管理が簡単にできます。
- 線の設定ができる。
-
境界線の「内」「中央」「外」、角の処理、線の先端の処理が設定できるので、いろんな縁取り文字が作れます。
- 中抜き文字が作れる。
-
「線」を境界線の外に設定できるので、「塗り」がない中抜き文字を作ることができます。
- 透過させても色が変わらない。
-
パスの境界線で塗りと線が分かれているため、互いの色に影響が出ず、透過させてもきれいに色が出ます。
デメリット
- テキストの編集ができない。
-
パス化しているので、文章の変更や文字サイズの変更ができません。
【応用】いろんな縁取り文字作ってみた!
前項で説明したメリットを活かしていろんな縁取り文字を作ってみました!
- 角丸の縁取り文字
-
線の設定で角丸を選択すると作ることができます!

- 中抜き文字
-
塗りの設定をOFFにして、線の設定を境界線の外にすると作ることができます!

- 透過した文字
-
縁取り文字を作って、透明度を設定すると作ることができます!

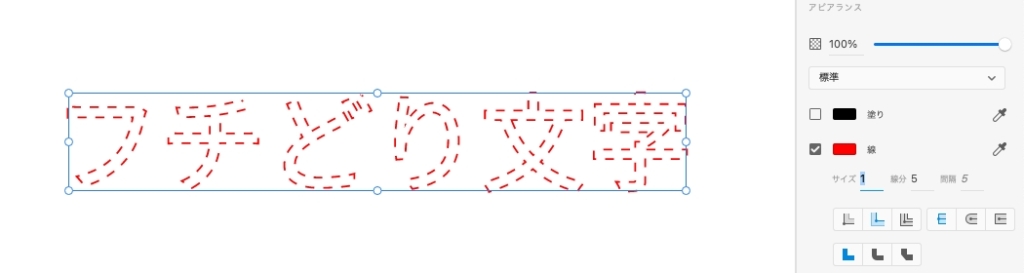
- 破線文字
-
線の設定で破線を設定すると、破線で縁取った文字を作ることができます!

おわりに
XDでの縁取り文字の作り方について解説しました。
一見、前者の方がデメリットが多くて使い所が無いように見えてしまいますが、テキストの編集ができる・できないの差は思ったより大きいです。
テキストの内容やサイズが決まっているか、文字を細かく加工するかでどちらの方法を取るか決めるといいかもしれませんね!