メガメニューとは?
メガメニューとは、ドロップダウンのスペースを広くし、見せたいページへの導線を設置したり、深層まであるページのリンクを一覧で表示したりするメニューのことです。
実際にメガメニューを作ってみよう!
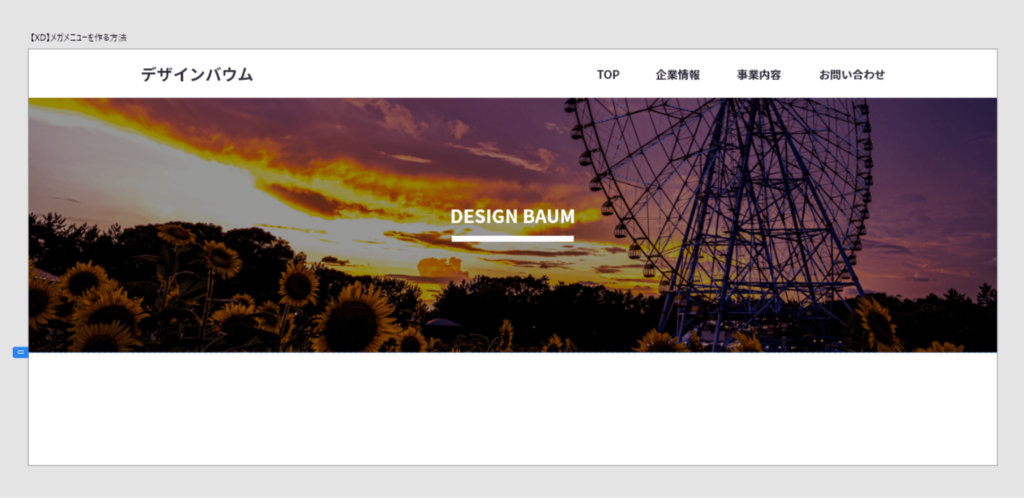
XDを開いてグローバルナビゲーションのデザインを作成していきましょう。

アートボード:1920px×824px
グローバルナビゲーションのフォント:Noto Sans JP/22px
トップイメージ:1920px×505px
トップイメージに重ねる長方形:1920px×505px/#000000/不透明度40%
トップイメージのテキスト:Noto Sans JP/36px
テキストの下線:太さ12px
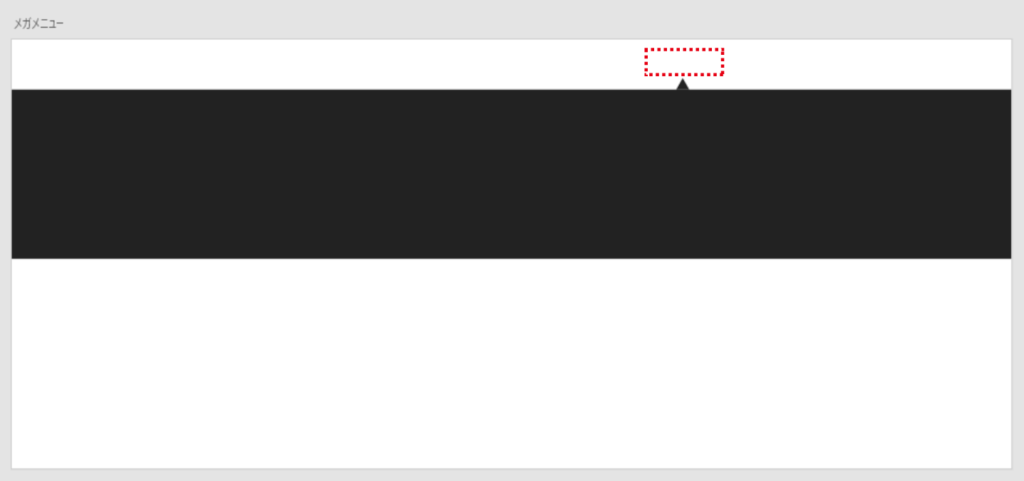
同じ大きさのアートボードを1枚追加しましょう。追加したアートボードにメガメニューを作成していきます。ヘッダー分の余白(縦96px分)は空けて、その下からデザインをしていきます。
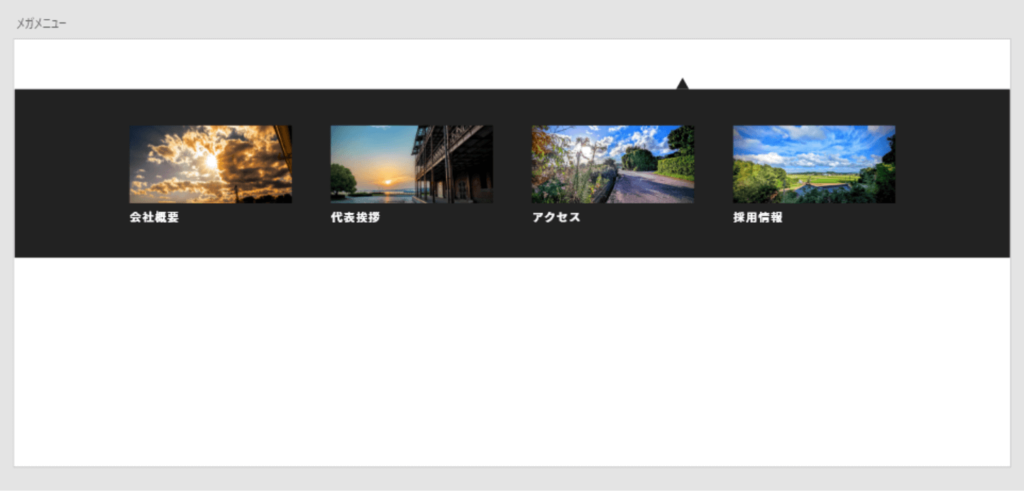
1920px×325pxの長方形(不透明度:90%)を作成し、グローバルナビゲーションの「企業情報」の下の位置に矢印を設置します。

313px×150pxの長方形を4つ作成し、画像を挿入します。各画像の下に「会社概要」「代表挨拶」「アクセス」「採用情報」と記載したテキストを設置します(フォント:Noto Sans JP、フォントサイズ:22px)。

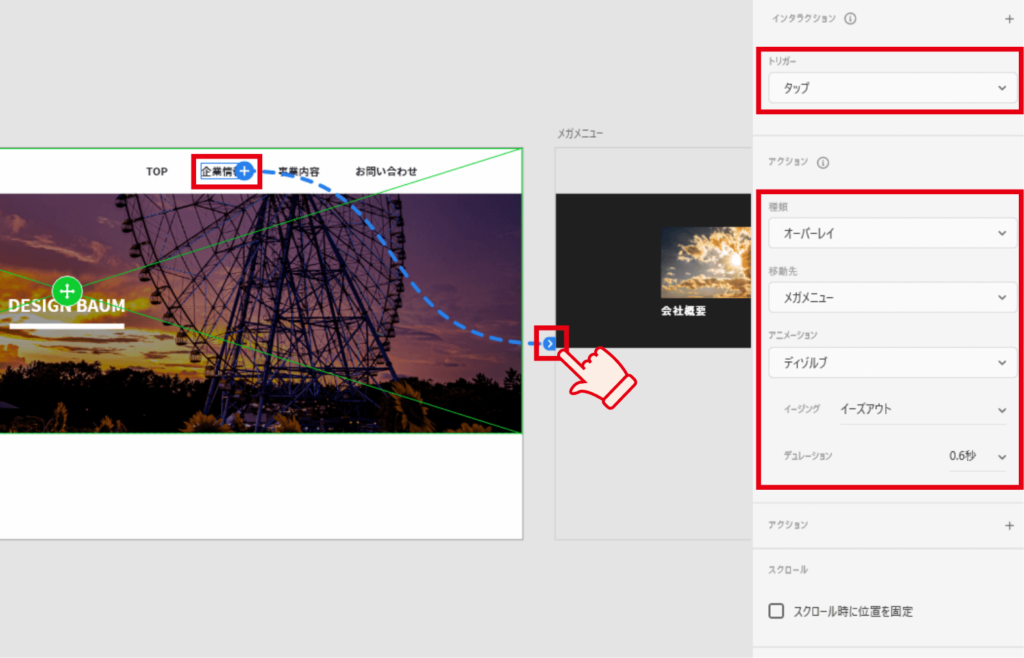
左上の「プロトタイプ」タブから、アニメーションを設定します。グローバルナビゲーションの「企業情報」をクリックし、青色の矢印を「メガメニュー」のアートボードまで伸ばします。右側のパネルは、トリガーを「タップ」、種類を「オーバーレイ」、アニメーションを「ディゾルブ」、イージングを「イーズアウト」、デュレーションを「0.6秒」にします。
以上の設定が完了すればメガメニューの完成です!

まとめ
今回はXDを使ったメガメニューを作成する方法を解説しました。メガメニューを作成することで、デザインの表現の幅を広げることができます。作り方をマスターして、ぜひ活用してみてください!