今回作成するデザイン

今回はこのように文字に枠をつけたデザインを作成していきましょう!
実際に文字に枠をつけてみよう!
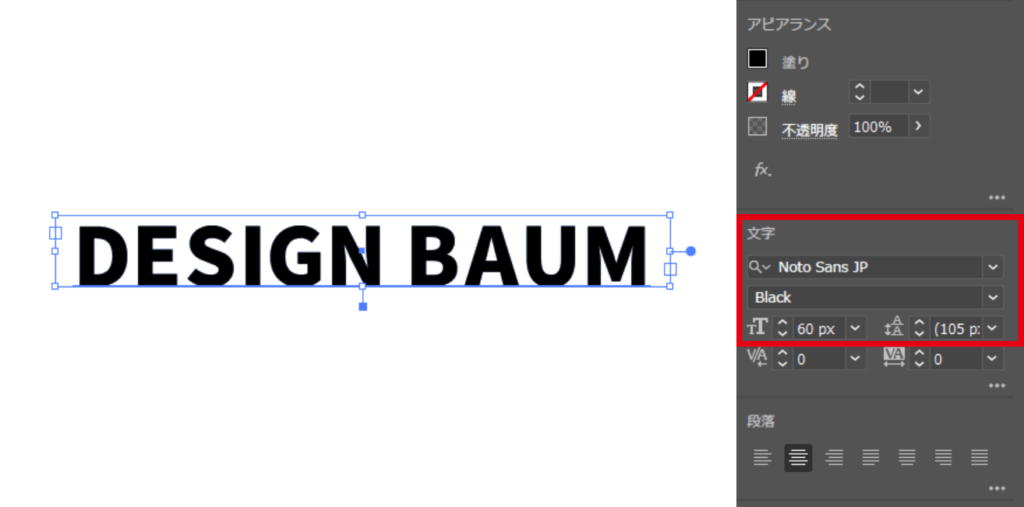
「文字ツール」を選択して、「DESIGN BAUM」と入力します。フォントはNoto Sans JPのBlackで、フォントサイズは60pxです。

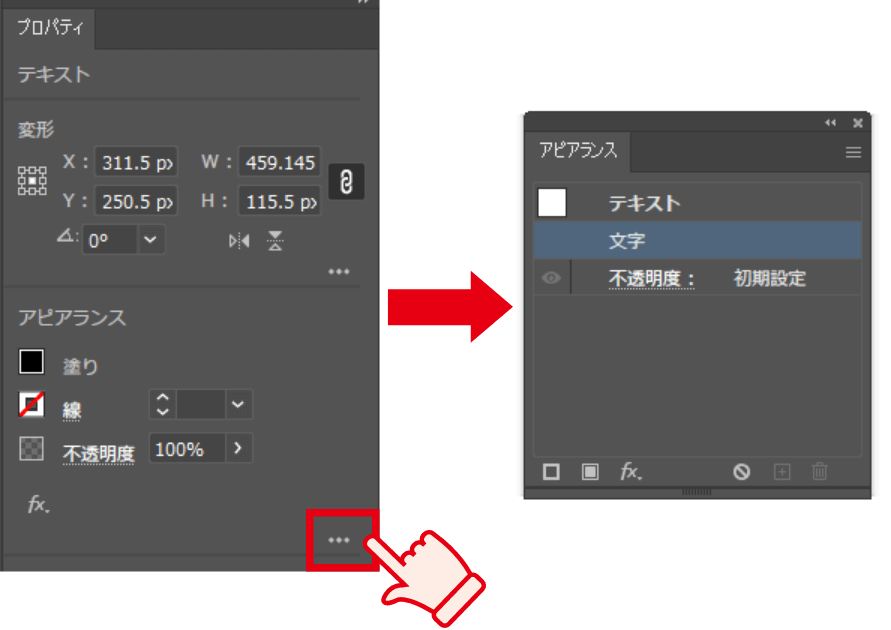
プロパティパネルの「アピアランス」の右下の「…」をクリックして、アピアランスパネルを開きましょう。

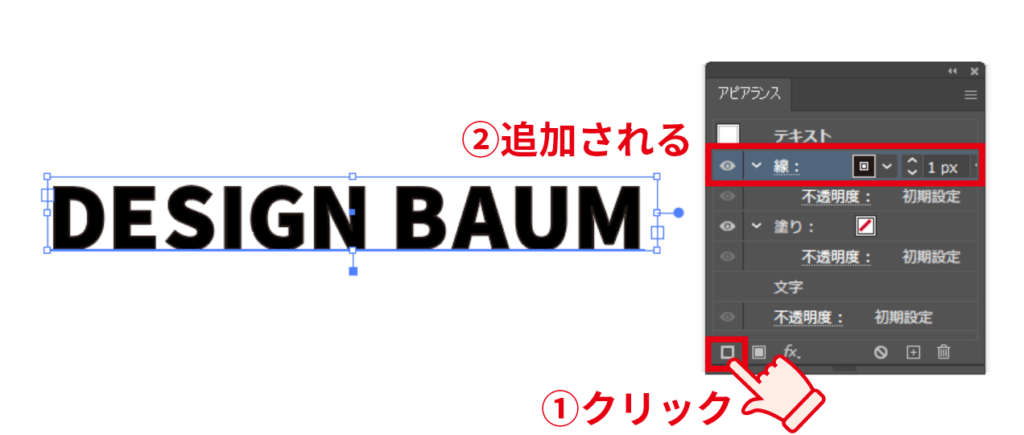
アピアランスパネルの左下にある四角(新規線を追加)をクリックすると、アピアランスパネル内に線が追加されます。

「塗り」をドラッグして「線」の上に持ってきます。そのうえで、「塗り」の色を#4A82FFに変更します。

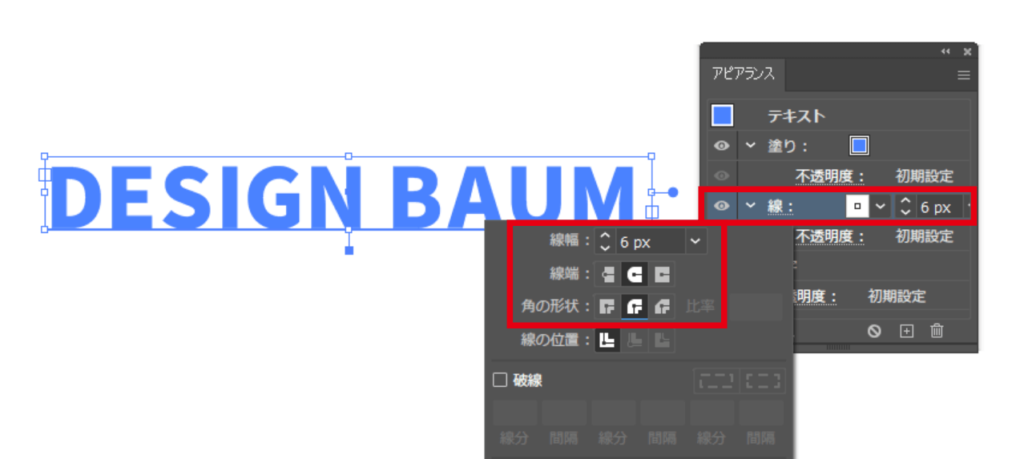
「線」の文字をクリックして線パネルを表示します。線幅を6pxに、線端を「丸型先端」に、角の形状を「ラウンド結合」に設定します。線の色は#ffffffです。

もう一度左下の「新規線を追加」から線を追加します。追加した線の色を#4A82FFにし、線幅を10pxにします。これで完成です!

まとめ
Illustratorで文字に枠を付ける方法を解説してきました。アピアランスパネルを使って枠をつける方法をマスターすれば様々なデザインに応用できるので、ぜひ試してみてください!