オーバーレイとは?
オーバーレイとは、アートボード上に別のアートボードを重ねてアニメーションを作ることができる機能です。
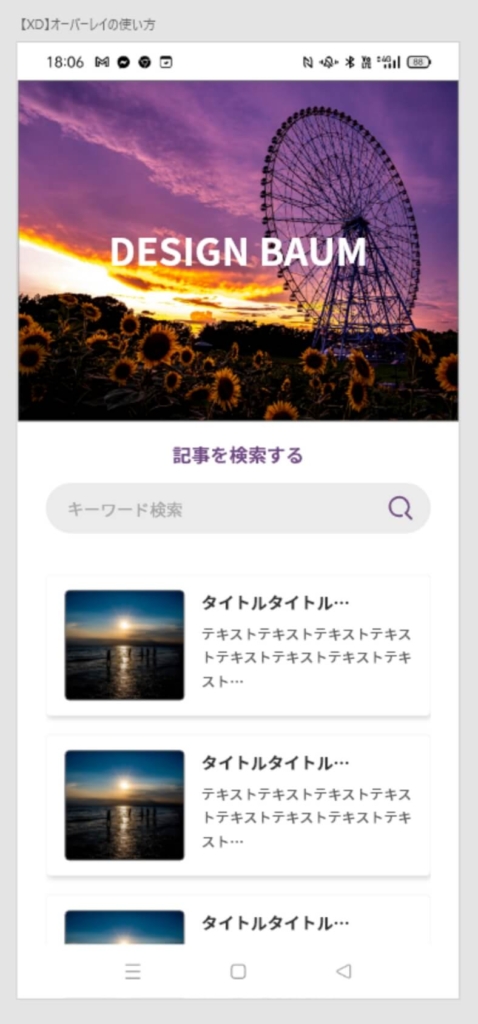
オーバーレイを使うと、このようなアニメーションを作ることができます。
今回はこのサンプルデータを使用して、オーバーレイの使い方を覚えていきましょう!
オーバーレイの使い方
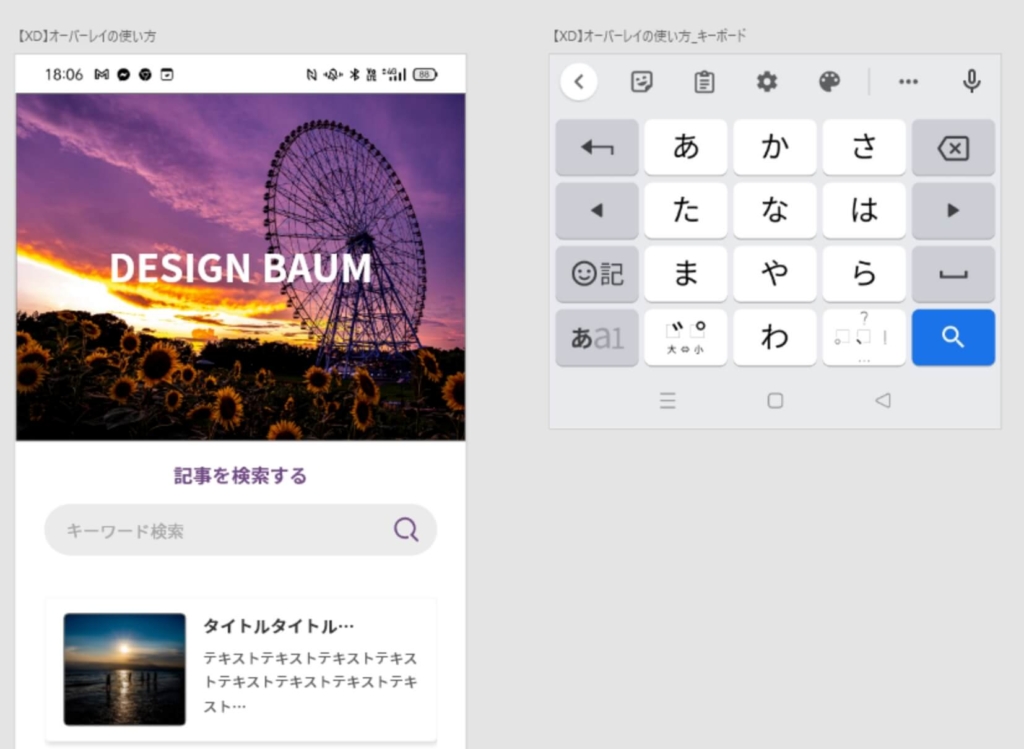
スマートフォンサイトのファーストビューを用意します。サンプルは、375×812pxのアートボードで作成しています。「キーワード検索」のパーツだけは必ず用意しておきましょう。

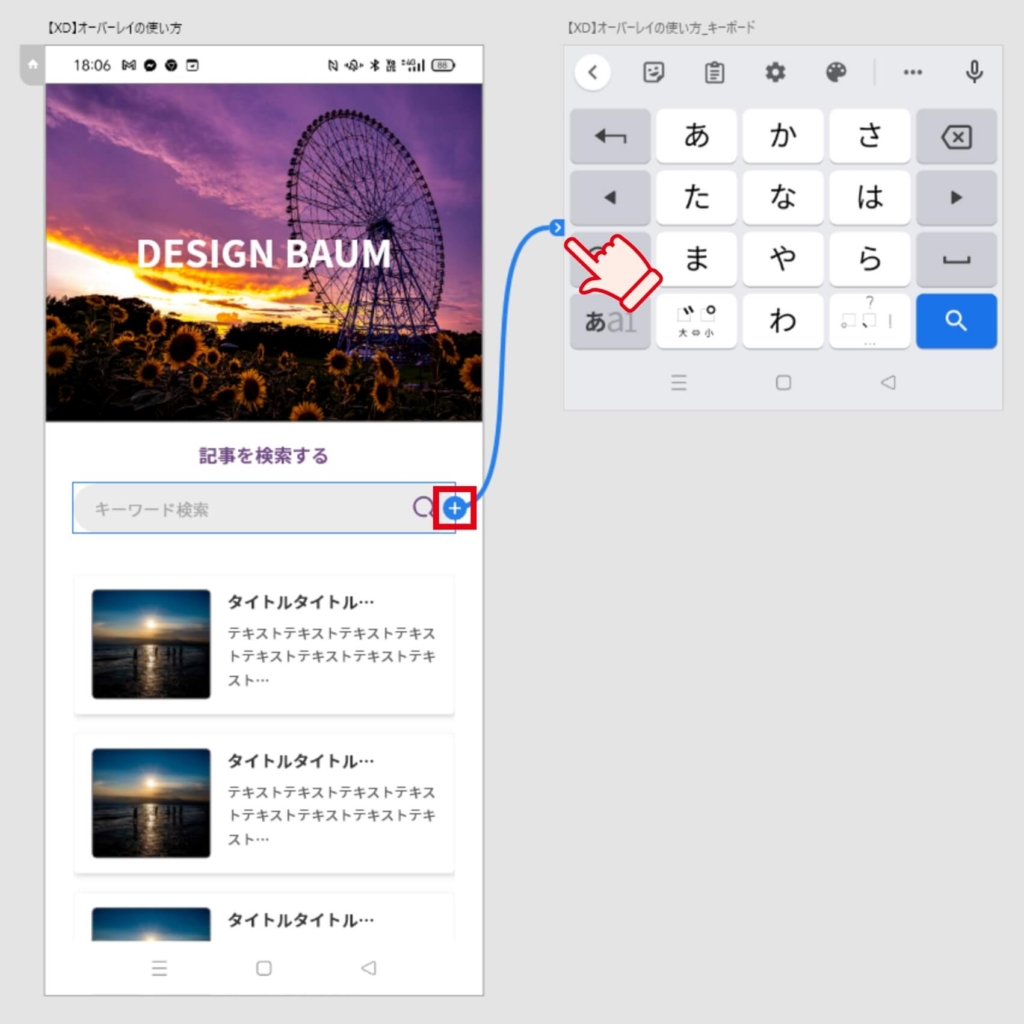
STEP1で作成したアートボードの横にアートボードを追加します。スマートフォンのキーボードをスクリーンショットしたものを作成したアートボードに配置します。
※アートボードの大きさは、横幅は375px、縦幅はキーボードの画像の大きさに合わせておきましょう。

画面左上の「プロトタイプ」タブをクリックします。「キーワード検索」グループをクリックし、青色の矢印をキーボードのアートボードまでドラッグします。

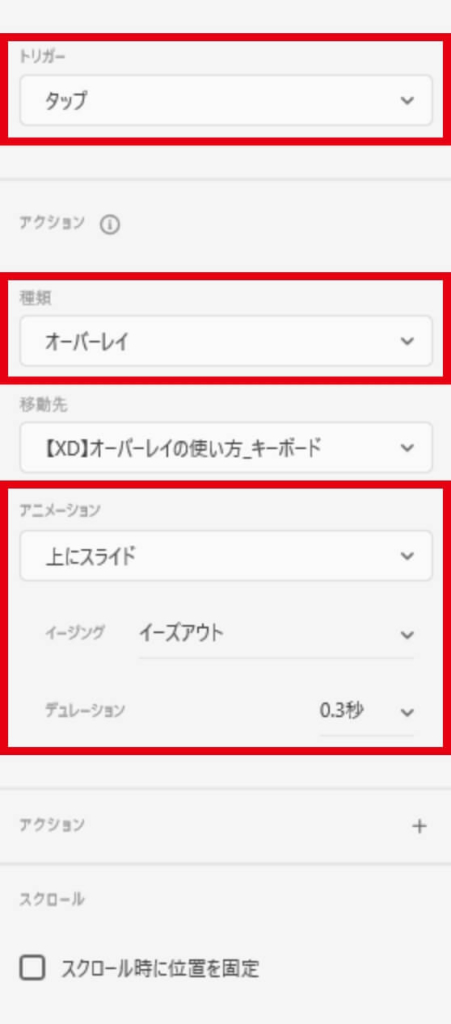
左側のパネルの設定を以下に変更します。
トリガーを「タップ」、アクションの種類を「オーバーレイ」、アニメーションを上にスライド、イージングを「イーズアウト」にし、デュレーションを「0.3秒」にしましょう。

キーボードの表示位置を調整し、完成です!

まとめ
今回はXDのオーバーレイの使い方を解説しました。
オーバーレイの理解を通して、XDのアニメーション作成の考え方が分かったのではないでしょうか。
是非オーバーレイを使いこなしてデザインに動きをつけていきましょう!