ハンバーガーメニューとは?
3本線のナビゲーションメニューのことで、クリックすることでメニュー画面が表示されます。ハンバーガーメニューは、主にスマートフォンサイトに用いられています。
実際にハンバーガーメニューを作ってみよう!
STEP
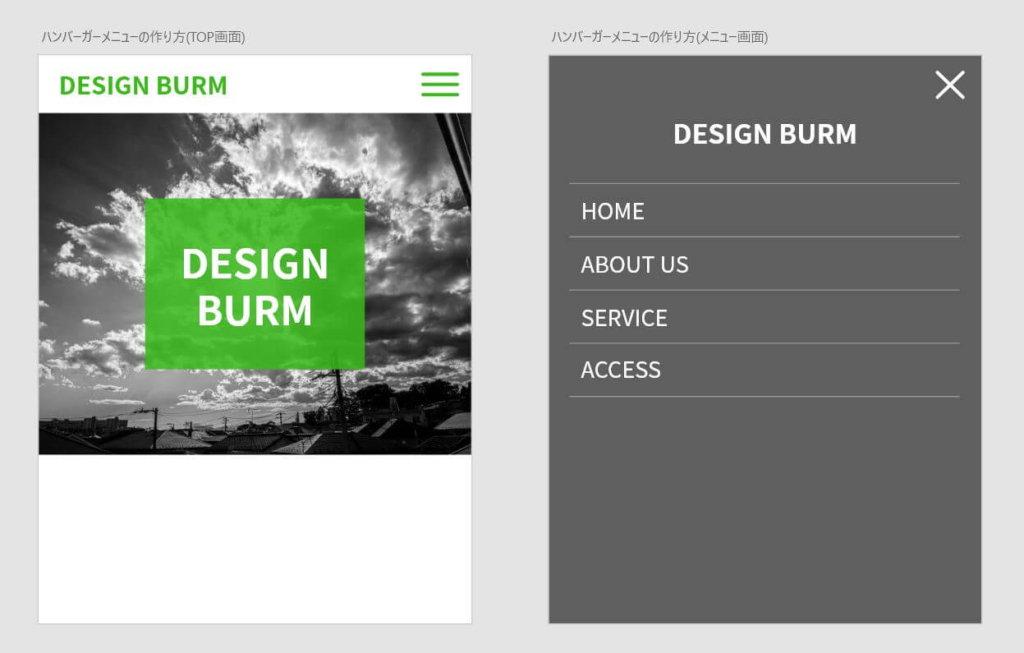
TOP画面とメニュー画面を用意する
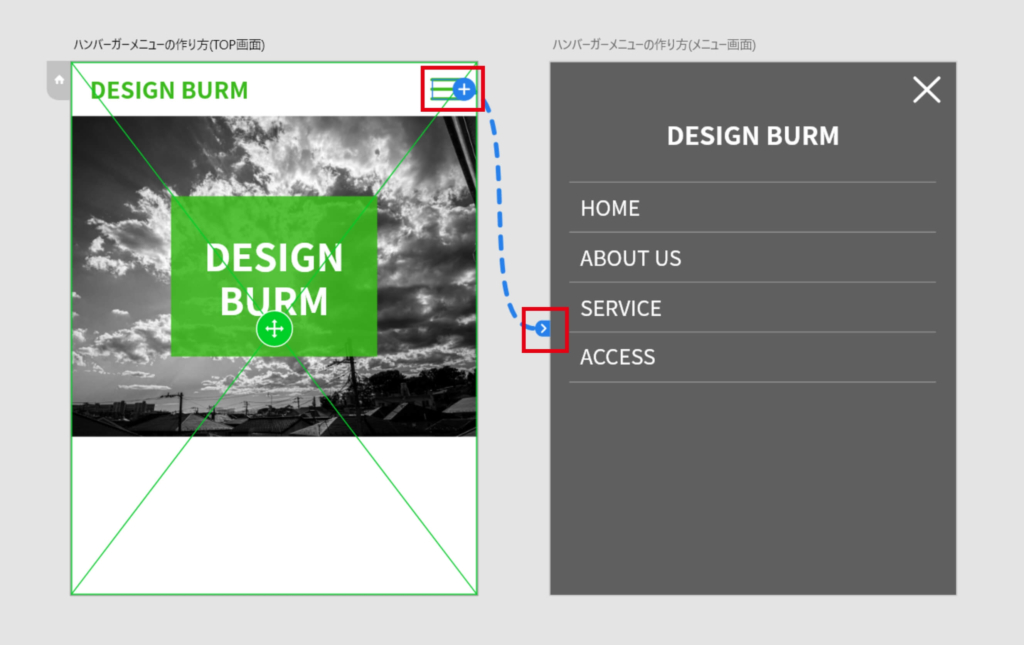
XDで2つのアートボードを用意し、TOP画面とメニュー画面を作成しましょう。

STEP
プロトタイプモードでTOP画面とメニュー画面をつなぐ
画面左上の「プロトタイプ」をクリックして、プロトタイプモードに切り替えます。 TOP画面のハンバーガーメニューを選択し、矢印のハンドルをメニュー画面のアートボードにつなぎます。

メニュー画面のアートボードにつなぐと、TOP画面のアートボードに緑色の領域が表示されます。この領域がメニュー画面が表示される範囲になります。任意の場所に動かすことが可能です。
STEP
アニメーションの詳細を設定する
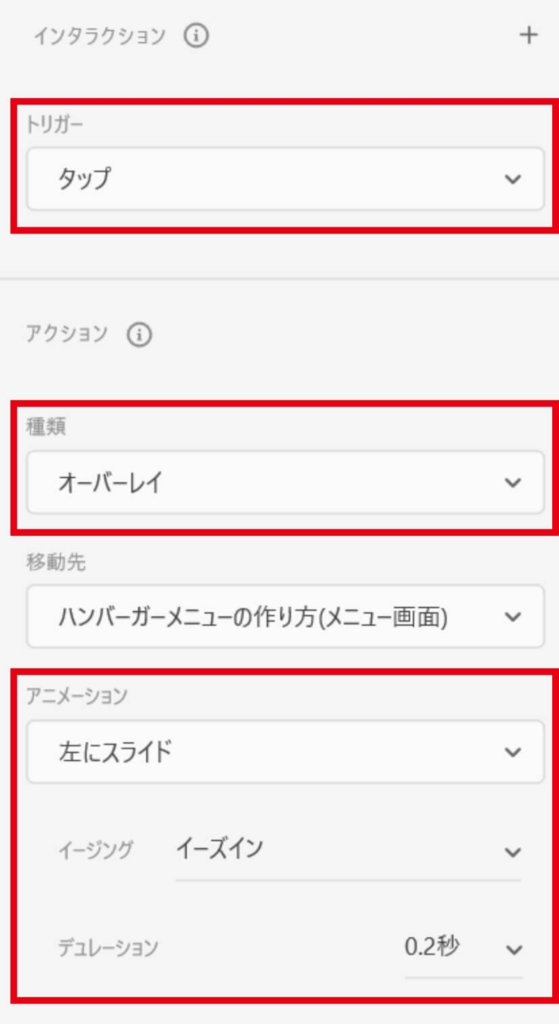
右側のパネルの詳細を設定します。 トリガーを「タップ」、アクションの種類を「オーバーレイ」に、アニメーションを「左にスライド」、イージングを「イーズイン」、デュレーションを「0.2秒」に設定します。

これで完成です!デスクトッププレビューで確認してみましょう!
まとめ
いかがだったでしょうか。思っていたよりも簡単に感じた人は多いのではないでしょうか。 ハンバーガーメニューはスマートフォンサイトには必ずと言っていいほどあるコンテンツですので、是非試してみてください!