擬似要素とは
擬似要素とは、HTMLを変更せずに要素の一部だけにスタイルを適用することができる方法です。
スタイルを一部だけ変更したい要素に「::before」や「::first-letter」などを使って、要素の先頭にアイコンなどを挿入したり、一文字目のフォントに変更を加えたりすることができます。
擬似クラスとの違い
似たもので「擬似クラス」というものがありますが、擬似要素が要素の一部のスタイルを変更する者に対し、擬似クラスは特定の条件で要素全体のスタイルを変更するものです。代表的なもので「:hover」や「:last-child」が挙げられ、マウスオーバーした時だけのスタイルを指定したり、li要素の最後だけ異なるスタイルを指定することができます。
擬似要素は「::(ダブルコロン)」を使い、擬似クラスは「:(コロン)」を使います。
今回は「::(ダブルコロン)」をつかう擬似要素について解説します。
代表的な擬似要素
擬似要素はたくさんの種類があります。全部をここで解説することは難しいので、使用頻度の高いものをピックアップして解説します。もっと知りたい!全種類なにがあるか気になる!という方はこちらをご覧ください。
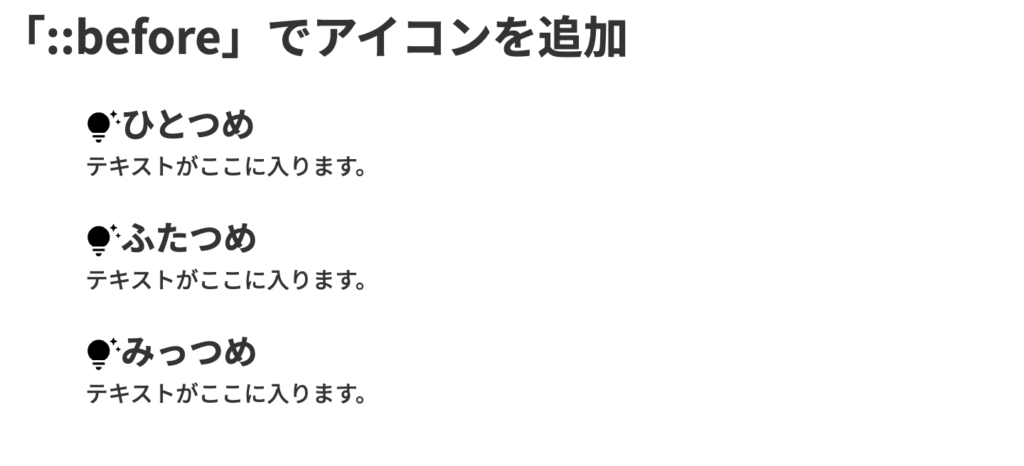
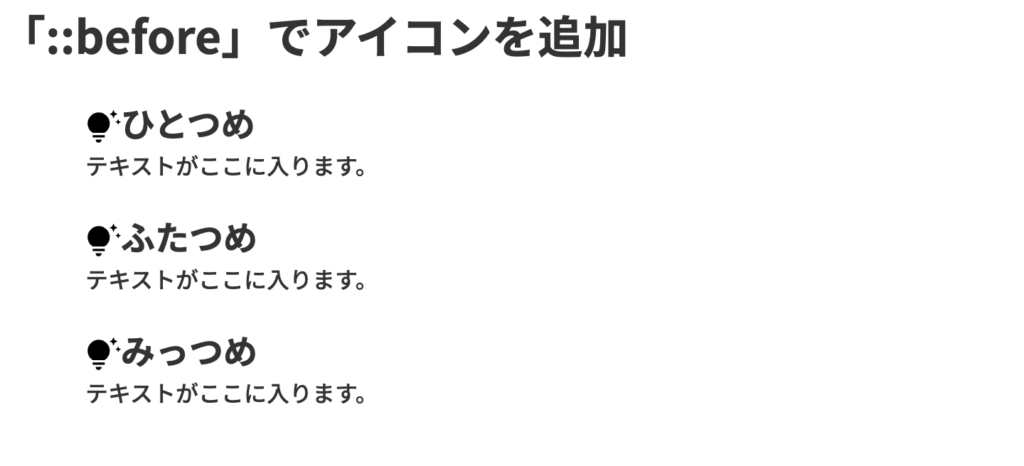
::before
要素の直前にアイコンやテキストなどのコンテンツを追加することができます。
「::before」でアイコンを追加するコードが下記のとおりです。
.section-before__list ul li h3::before {
content: "";
display: inline-block;
width: 25px;
height: 25px;
background-image: url(./images/tips_and_updates_FILL1_wght400_GRAD0_opsz48.svg);
background-size: contain;
vertical-align: middle;
}こちらのやり方は、擬似要素(特に「::before」と「::after」)でよく使われる「content : “” ;」を使った手法です。この手法を覚えておくと、いろんなことに応用できます。後ほど詳しく解説します。

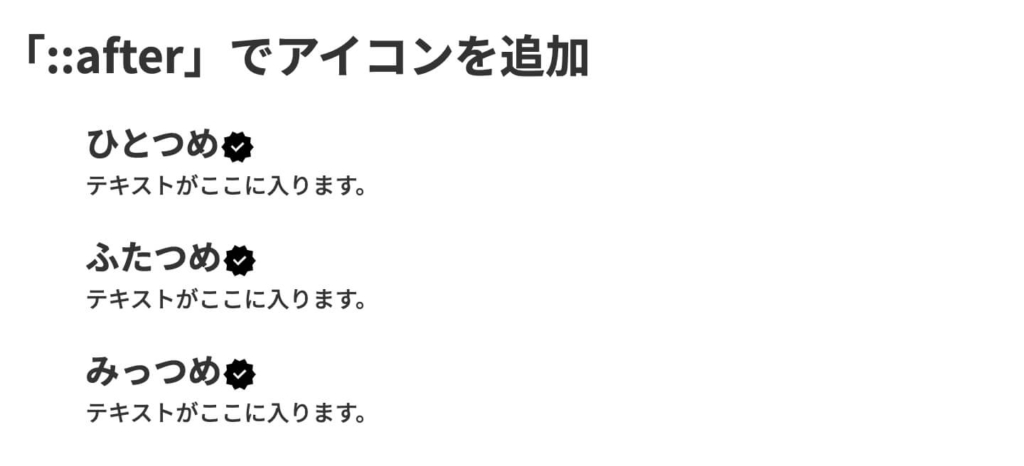
::after
要素の直後にアイコンやテキストなどのコンテンツを追加することができます。
「::after」でアイコンを追加するコードが下記のとおりです。
.section-after__list ul li h3::after {
content: "";
display: inline-block;
width: 25px;
height: 25px;
background-image: url(./images/new_releases_FILL1_wght400_GRAD0_opsz48.svg);
background-size: contain;
vertical-align: middle;
}こちらも先ほどと同様に「content : “” ;」を使った手法です。後ほど詳しく解説します。

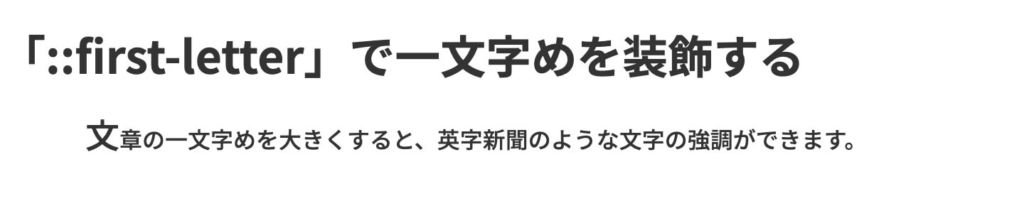
::first-letter
要素内の一文字目のスタイルを指定することができます。
.section-letter p::first-letter {
font-size: 2.4rem;
}「::first-letter」で文字の装飾に関するCSSを記述するだけでOKです。

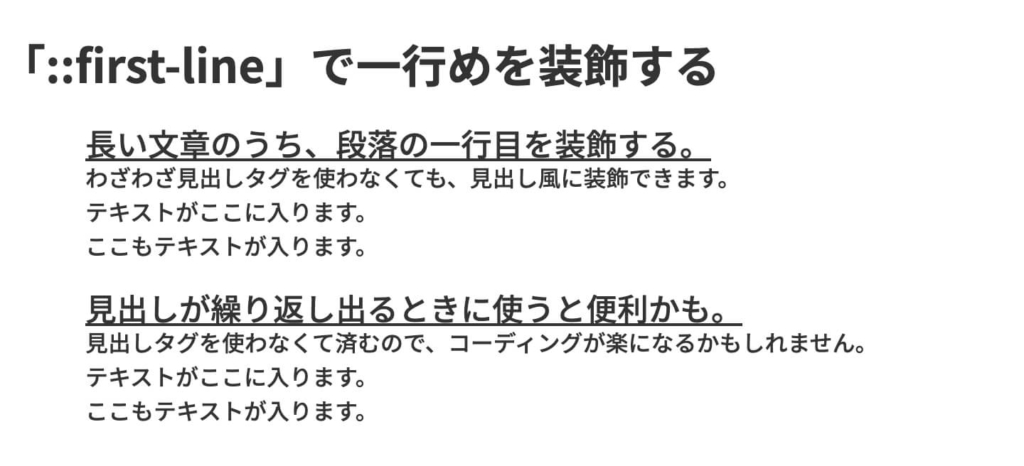
::first-line
要素内の一行目のスタイルを指定することができます。
.section-line p::first-line {
font-size: 2.2rem;
text-decoration: underline;「::first-line」で文字やテキストに関するCSSを指定するだけでOKです。
ただし、あくまでも文章の一部なので指定できるプロパティは限られています。代表的なものだと、フォントに関するプロパティ(font-○○)や背景に関するプロパティ(background-○○)、line-heightなどのテキストそのものに関するプロパティなどが挙げられます。「margin」などの余白や「border」などの枠線(下線)の指定はできないので、text-decorationなどテキストを直接装飾する必要があります。(その分装飾の自由度が下がってしまうかもしれません)
使用できるプロパティについてもっと知りたい!という方はこちらをご覧ください。

「content : “” ;」をつかう手法について
擬似要素を使う上で「content : “” ;」を使えるかどうかが脱初心者の第一歩だと思います。
先ほどの「::before」を例にして詳しく解説します。
.section-before__list ul li h3::before {
content: "";
display: inline-block;
width: 25px;
height: 25px;
background-image: url(./images/tips_and_updates_FILL1_wght400_GRAD0_opsz48.svg);
background-size: contain;
vertical-align: middle;
}擬似要素「::before」を使うには何かを挿入しないといけません。
その「何か」はテキストでも画像でも構いませんが、よく使うのが中身が空っぽの箱を挿入する方法です。
これが「content: “”;」です。
まだ中身が空っぽであることを宣言しただけなので、幅も高さも色も何もないので、画面上には何も表示されません。
次に中身が空っぽの箱をどう表示させるかを決めます。
今回の場合、h3のテキストと横並びさせた上で「空っぽの箱」の大きさを指定したいので、「display: inline-block」を指定します。
widthとheightで準備した空っぽの箱のサイズを決めます。
今回はサンプルデータを見ていただければわかりますが、テキストを2.4rem(24px相当)にしているので、近いサイズの25pxを指定しています。
これはテキスト基準にとりあえず指定してみて、後でアイコンを表示させてみてから見栄えの良いサイズに調整するといいと思います。
箱のサイズをとりあえず指定したので、画像を箱に貼り付けます。
CSSだけで画像を表示させるには「background-image」で画像URLを指定してあげます。
指定するだけだと、読み込んだ画像の元サイズのまま表示されてしまうので、さっき指定した25pxの箱には入りきれず、画像がはみ出してしまいます。
ちゃんと25pxサイズで表示させるために「backgroud-size: contain;」で箱に合わせて画像をリサイズします。
STEP4まで来ればアイコン自体は表示されますが、テキストとアイコンが上揃えになるのでズレて見えます。
「vartical-aline: middle;」で上下方向を中心に揃えて完成です。

「::after」でも同様の手順、考え方です。
おわりに
擬似要素の使い方の基本的な部分、よく使う手法について解説しました!
これを応用してボタンの矢印を書いたり、箇条書きの●印を画像やテキストを使わずに作ったりすることも可能です。
まずは「content: “”;」を使ったアイコンを挿入する方法を覚えて、脱初心者を目指しましょう!

















![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)