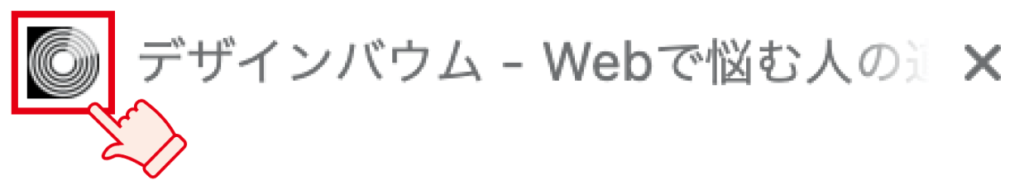
ファビコンとは
ファビコンとは、Webサイトを開いた際に上部のタブに表示されているマークのことです。


何気なく見たことありますよね?
ファビコンは、そのサイトごとに設定でき、オリジナリティを出すことができます。
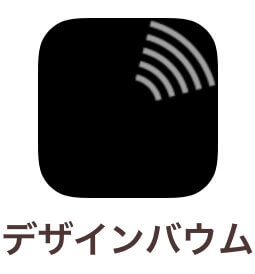
タッチアイコンとは
タッチアイコンとは、Webサイトをスマホのホーム画面に登録した際に現れるアイコンのことです。

タッチアイコンを登録していない場合、サイトのページの縮小されたものがアイコン内に表示されます。
ファビコン・タッチアイコンのメリット
ファビコン・タッチアイコンを設定することによって以下のようなメリットがあります。
- 使いやすくなる(ユーザビリティの向上)
アイコンを登録していることで、ユーザーが何のコンテンツか把握でき、利用しやすくなります。
なので、ファビコン・タッチアイコンともにコンテンツのロゴやそれを表現した図形にするとよいです。
- 認知度が向上する
何もアイコンがついていない時と比べ、ユーザーは図形でコンテンツを把握できるようになります。
そのため、利用していると「このマーク見たことあるな」と覚えてもらいやすくなるのです。
- ブランディング効果
視覚で訴えるため、ユーザーはそのアイコンのイメージを企業に持ちやすくなりブランディングにも繋がります。
ファビコン・タッチアイコンの設置方法
ファビコンとタッチアイコンの設置は、HTMLのheadタグの中に記述します。
ファビコン
<link rel="icon" href="ファビコンにしたい画像">ファビコンに使用する画像は、様々なデバイスサイズに対応するため基本的に「ico」の拡張子で書き出したものを使用します。
使いたい画像を用意し、以下のような自動生成サイトで簡単に作ることができます。
「ファビコン favicon.ico 作成 リアルタイム版」
https://ao-system.net/favicon/
タッチアイコン
<link rel="apple-touch-icon" sizes="180x180" href="タッチアイコンにしたい画像">デバイスに合わせていくつもサイズを用意することは大変なので、多少の縮小でも耐えられるapple推奨サイズの180×180で記述するとよいでしょう。
まとめ
ファビコン・タッチアイコンを設置することによって、ユーザーに視覚的に訴求でき、ブランディングの向上にも繋がります。
設置はHTML内に記述するだけなので、必ず設置するようにしましょう!