パディング機能とは?
パディングは、グループ内の要素とグループ外枠の間の余白を、指定した値に保ってくれる機能です。
パディングが設定されているボタンの場合、中のテキストを変更すると、新しいテキストの長さに合わせてボタンのサイズが自動的に調整されます。
パディングを設定してみよう!
パディングを設定したいオブジェクトを選択し、グループ化します。
- Mac
-
command+G
- Windows
-
Ctrl+G
「図形と文字」以外にも「図形と図形」「図形と画像」にも同じ手順で設定できます。
「パディング」にチェックを入れる

「レスポンシブサイズ変更」が無効状態だと、パディング設定は非表示になっています。
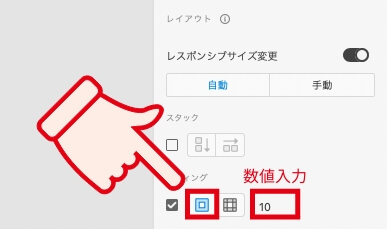
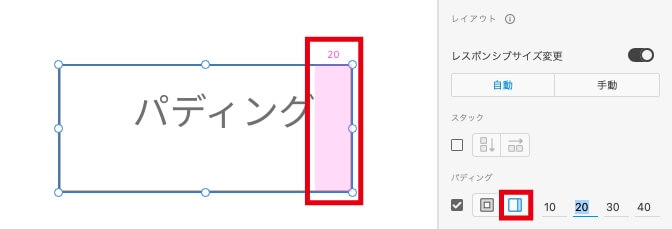
- 上下左右に同一の余白を設定する
-
上下左右を同一に設定したい場合は左側のアイコンをクリックします。数値を1箇所入力できるので、設定した値を入力します。

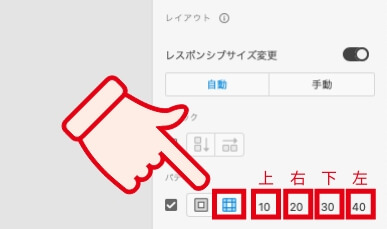
- 上下左右に異なる余白を設定する
-
次に、上下左右異なる余白を設定したい場合は右側のアイコンをクリックします。数値が4箇所入力できるようになるので、左から上、右、下、左の順で設定したい値を入力します。

数値入力する方向を選択する(画像は右側を選択)とアイコンや図形に余白が入る場所がわかるようになっています。

完成!
これでパディングの設定は完了です。文章を変更しても、余白を保持したまま外枠のサイズが自動で変更されます。
おわりに
XDのパディング機能について解説しました。webデザインツールならではの機能だと思います。
是非使ってみてください!