目次
Webフォントとは?

Webフォントとは、あらかじめWebサーバー上に置かれていたり、インターネット上で配布されていたりするフォントデータを読み込んで利用するフォントです。
標準で端末にインストールされているフォント(デバイスフォント)に比べると、その種類は圧倒的に多いです。
オシャレなフォントやかっこいいフォントなどさまざまな種類があるため、デザイン上の見た目が統一されるフォントを選択することで、サイト製作者の意図した通りの印象を閲覧者に与えられます。
Webフォント使用時の注意点
Webフォントには、ライセンス規定を設けていたり、課金が必要だったりするものがあります。
基本的にはWebフォントの配布サイトに利用規約が記載されているので、必ず確認しましょう。また利用の際は「個人利用可」と「商用利用可」の違いを理解しておかなければなりません。
商用利用とは、企業サイトや個人の販売サイトなど、営利を目的とした利用方法を指します。一方の個人利用は、営利目的ではない個人のサイトやブログで利用する場合を指します。
個人利用は可能でも商用利用は不可のケースもあるため、注意しましょう。
Webフォントとデバイスフォント
インターネット上から読み込むWebフォントに対して、PCやスマホに標準でインストールされているフォントをデバイスフォントといいます。
Webフォントの読み込みが行われていないサイトであれば、サイト内のフォントはデバイスフォントで表示される仕組みとなります。デバイスフォントは、ユーザーが使用している端末ごとに表示が異なるのが特徴です。
たとえば、Windows端末のデバイスフォントである「メイリオ」で表示されているWebサイトをMac端末で見てみると、「ヒラギノ角ゴシック」というMacのデバイスフォントで表示されます。
これはWindowsに「ヒラギノ角ゴシック」がなく、Macに「メイリオ」がインストールされていないためです。Webフォントを読み込まずともフォントを表示してくれる点は、デバイスフォントのメリットです。
ただし、表示されるフォントを統一できずにデザインに統一性を持たせられない点は、デバイスフォントのデメリットといえます。サイト内で表示されるフォントを端末に左右されずに統一させたい場合は、Webフォントを読み込むようにしましょう。
無料で使えるWebフォント紹介

まずは、無料で使えるWebフォントをご紹介します。
Google Fonts

Google Fontsは、Googleが提供するWebフォントサービスです。
サービス内のフォントは基本的に無料利用が可能で、多くの言語に対応しているのが特徴です。また、フォントだけでなくアイコンも無料で提供しています。
Adobe Fonts

Adobe Fontsは、Adobeが提供するフォントサービスです。
取り扱っているフォント数は非常に多く、日本語フォントも多数提供されています。Adobe Fontsは、AdobeIDに登録すれば利用可能です。(AdobeIDの登録は無料 ※2022年10月現在)
Adobe Creative Cloudの有償プランに契約していれば、Adobe Fontsの有償プランが利用可能です。無償プランでは6,000フォントまで、有償プランでは15,000フォント以上が利用可能となります。
有料で使えるWebフォント紹介

次に、有料で使えるWebフォントをご紹介します。
TypeSquare

TypeSquareは、株式会社モリサワが提供するWebフォントサービスです。モリサワが提供するフォントは可読性や視認性に長けており、採用するサービスやブランドも多いです。
LETS

LETSはフォントワークスや昭和書体、イワタなど複数メーカーのフォントを定額制で利用できるフォントサービスです。
利用に際しての規約は、Webサイトだけでなく、アプリやゲーム、印刷物に至るまで、細かくわかりやすい形で公開されています。
FONTPLUS

FONTPLUSは、プロ向けのフォントが豊富に用意されている定額制のWebフォントサービスです。公式サイトではためし書き機能も実装されており、導入前にさまざまなフォントを自由な形で確認出来ます。
Webフォント(Google Fonts)の使い方

それでは実際に、Webフォントの使い方をご紹介します。ここでは、Webフォントの代表格である「Google Fonts」導入の手順を解説します。
Google Fontsから読み込みたいフォントを選ぶ
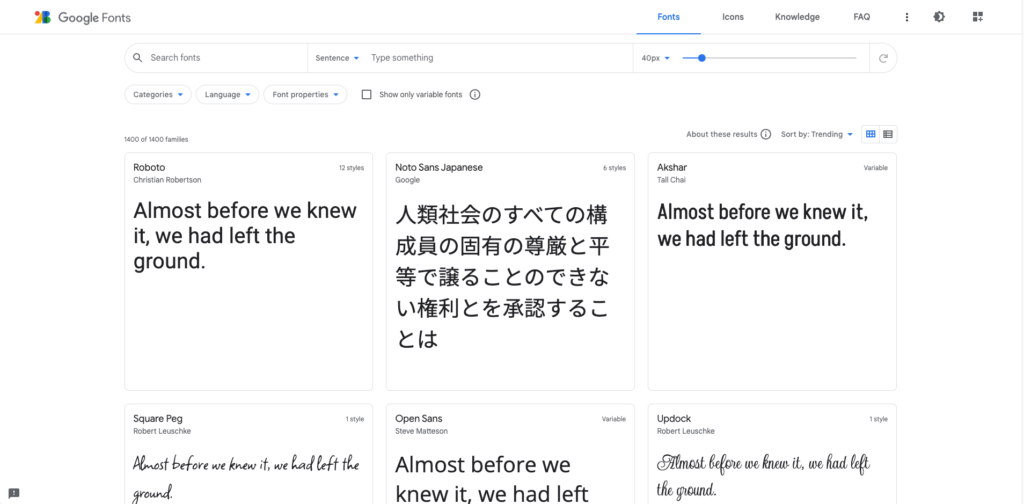
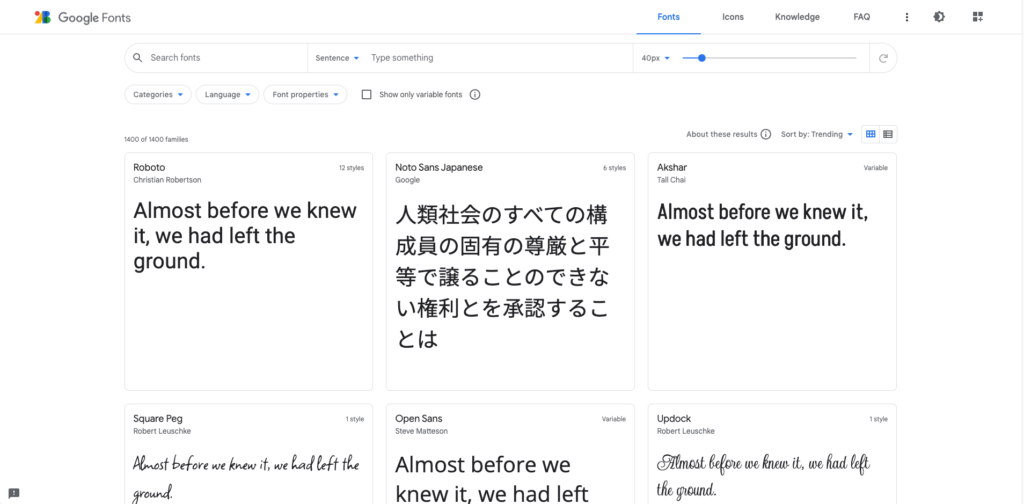
まずはGoogle Fontsのサイトへアクセスして、トップページを開きます。

トップページにはいくつかフォントが表示されており、画面をスクロールしてその中から探す方法もありますが、ここでは特定の検索方法をご紹介します。
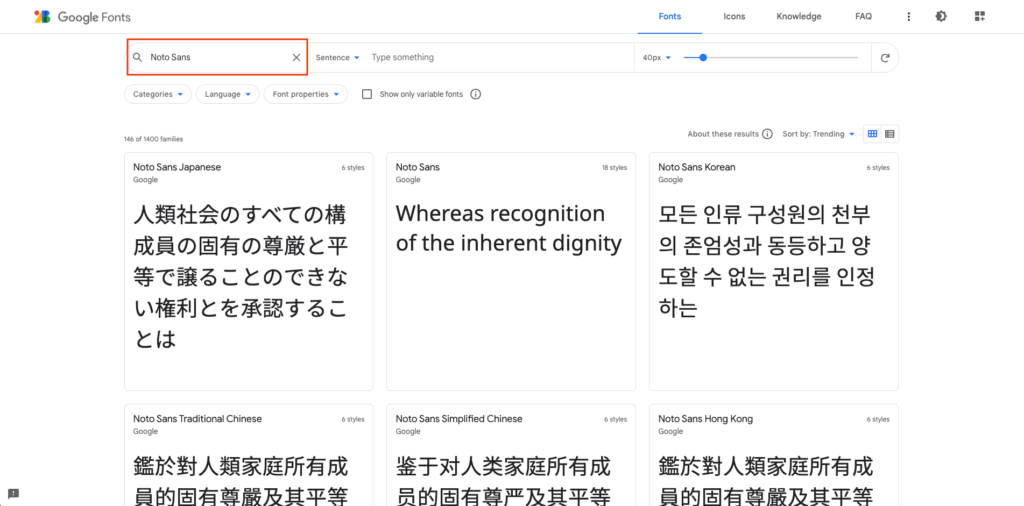
フォント名で検索
導入したいフォント名がわかっている場合は、下記の赤枠箇所にフォント名を入力しましょう。入力後、画面下部に検索結果が表示されます。

フォント名で検索する場合の注意点として、フォント名にスペースが空いている場合は正しくスペースを含めて検索しましょう。
たとえば「Noto Sans」というフォントは、「NotoSans」とスペースを空けずに検索しても表示されません。
フォント名は入力中に予測で検索結果を表示してくれるため、最後まで打たずとも目的のフォントを発見できる可能性は高いですが、とはいえ注意しましょう。
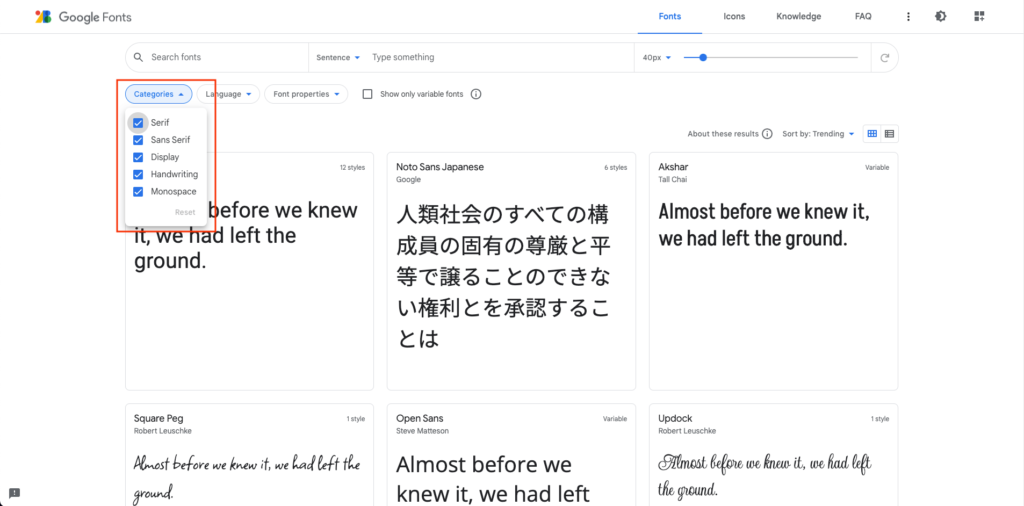
ゴシック体、明朝体などのカテゴリーで検索
ゴシック体や明朝体などの書体から検索したい場合は「Categories」をクリックしましょう。書体を選択するチェックボックスが表示されます。
デフォルトでは全選択状態となっているため、目的の書体以外のチェックを外すことで、検索欄に目的の書体のみが表示されます。
- Serif:セリフ(明朝体)
- Sans Serif:サンセリフ(ゴシック体)
- Display:装飾系フォント
- Handwriting:手書き風・筆記体フォント
- Monospace:等幅フォント

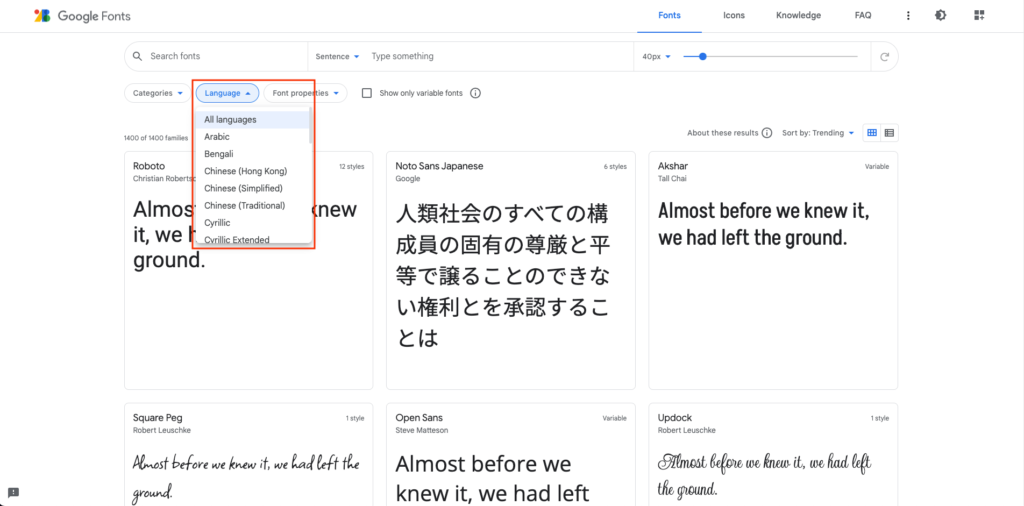
言語で検索
特定の言語に対応するフォントを検索する場合は「Language」をクリックします。言語を選択するリストボックスが表示されます。
デフォルトは「All languages」となっているため、リストから検索したい言語を選択しましょう。

フォントの詳細で検索
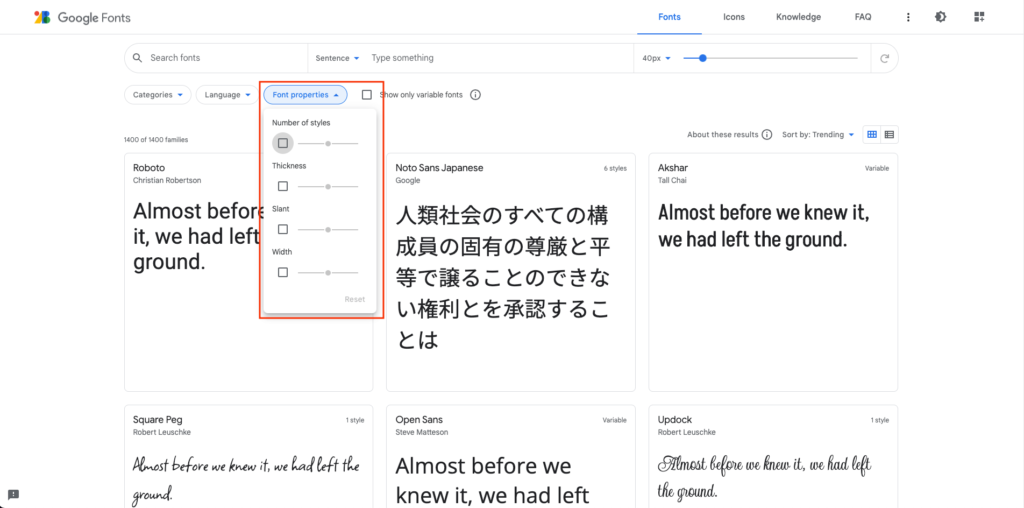
フォントの詳細情報で検索する場合は「Font properties」をクリックします。
左側のチェックボックスにチェックを入れると、右側のバーを動かして数値を設定できます。各項目の設定を変更して、目的のフォントを検索しましょう。
- Number of styles:太字、斜体などのスタイル数
- Thickness:文字の太さ
- Slant:斜体の数
- Width:1文字の幅の広さ

読み込み方法の違いについて
Google Fontsには「CDNで読み込み」と「ダウンロードしてローカルから読み込み」の2パターンの読み込み方法があります。それぞれの読み込み方法の手順についてご紹介します。
【パターン1】CDNからの読み込み
インターネット経由でファイルが配信される仕組みをCDN(Content Delivery Network)といいます。
CDNを利用することにより、サーバーの負荷を軽減してサイトの表示速度向上が見込めます。Google Fontsも、CDNによる読み込みが可能です。
読み込み用コードをコピー
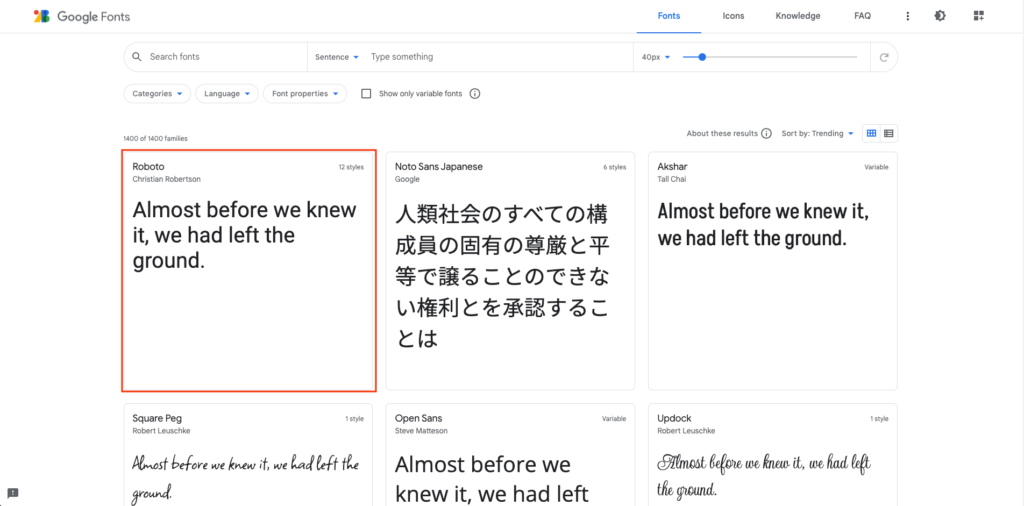
まずは、読み込み対象のフォントをGoogle Fontsで検索します。
今回は例として「Roboto」を選択します。赤枠内をクリックします。

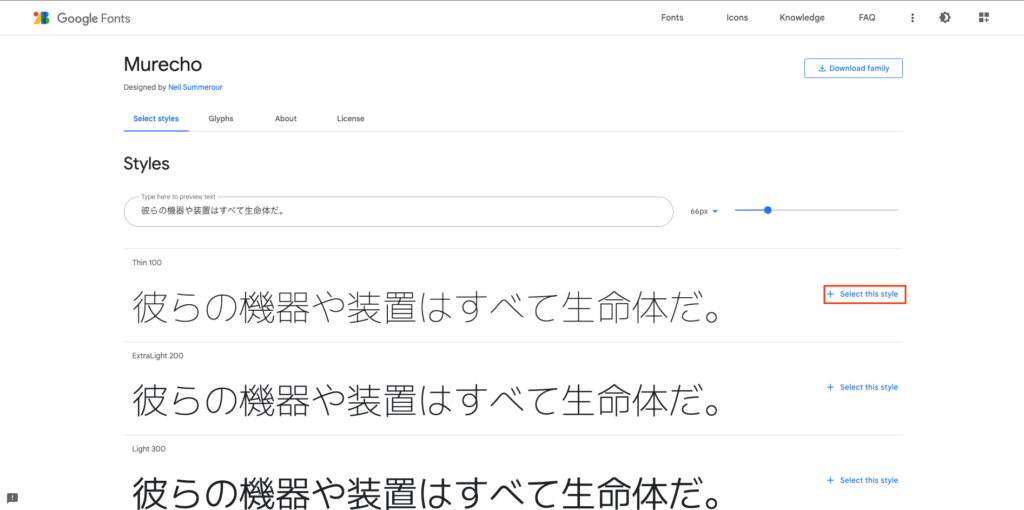
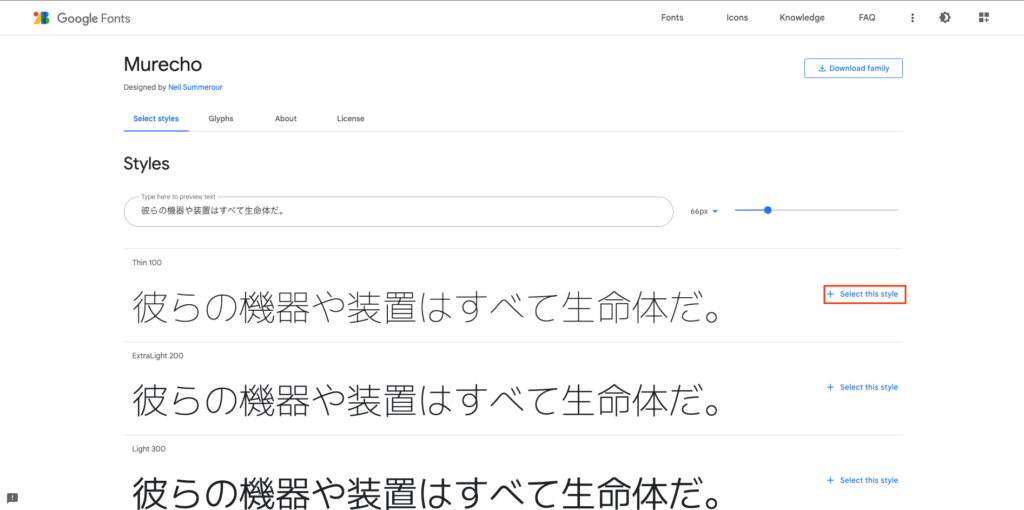
Robotoのスタイルがいくつか表示されました。
ここでは、表示されているテキストの内容を変更したり、文字の大きさを変えて各スタイルの見映えを確認します。読み込みたいスタイルを選んで「Select this style」をクリックしましょう。

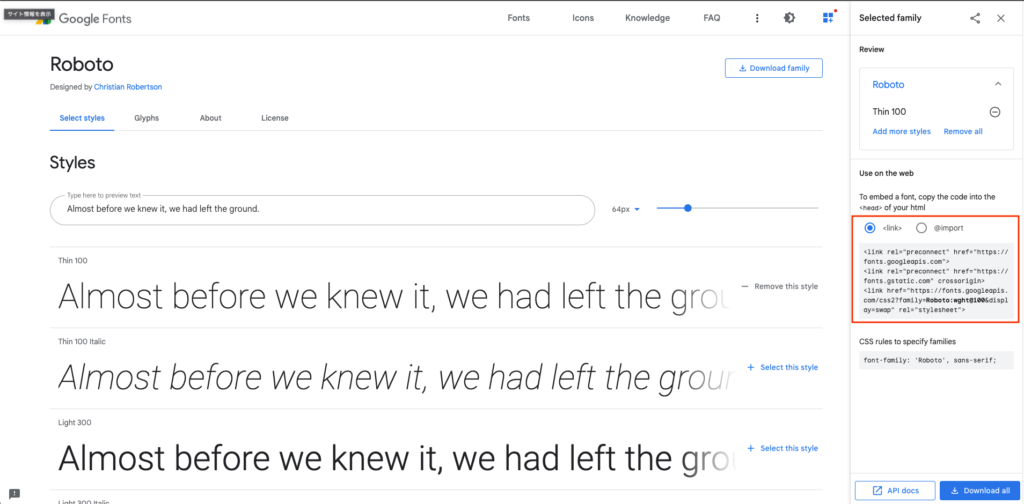
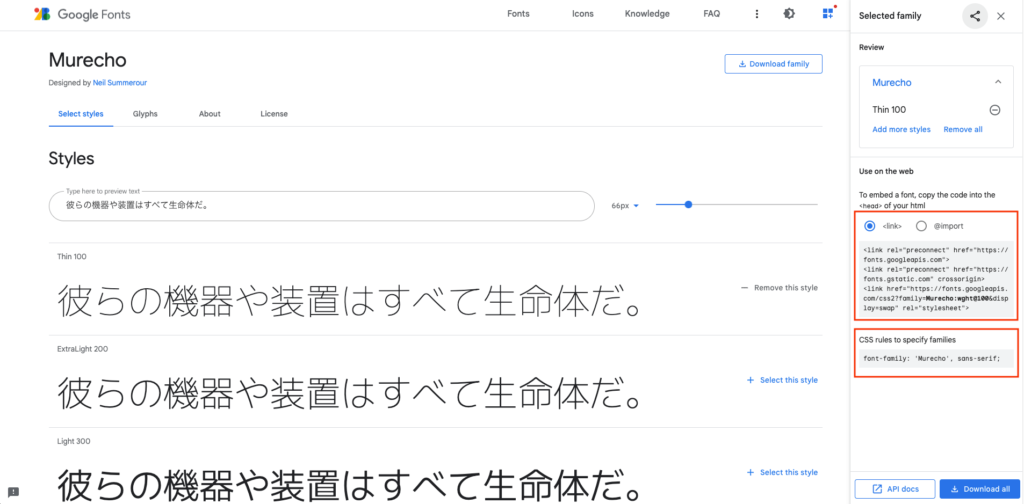
画面右側にウィンドウが開きます。<link>にチェックが入っていることを確認して、すぐ下の<link rel = ~~~ から始まるコードをコピーしましょう。

開いたウィンドウを閉じてしまった場合は、右上メニューの赤枠アイコンをクリックすると再度ウィンドウが開きます。
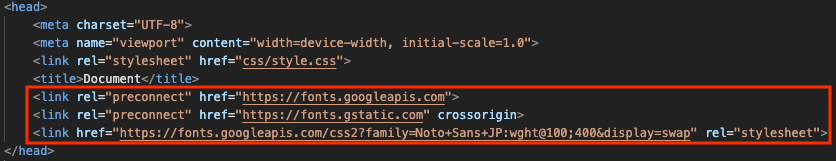
HTMLのheadタグ内に記述
コードをコピーした後は、Webフォントを読み込ませたいサイトのHTMLにペーストします。貼り付け箇所はheadタグ内です。

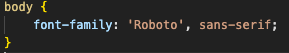
貼り付け後、フォントを適用させたい箇所にCSSでfont-familyを指定すれば読み込めます。CSSのコードもGoogle Fonts上に載っているものをコピー&ペーストしましょう。


コードを見ると、font-familyには「Roboto」と「sans-serif」の複数フォントが指定されています。
これは、何らかの不具合で先頭に記載したフォントが読み込まれなかった場合、2番目、3番目のフォントを順に判定して見つかったものを適用するという意味合いです。
1番目のフォントが読み込まれなかった場合を想定して、フォントは複数指定することが一般的です。「sans-serif」などの総称フォントと呼ばれるフォントは、各端末のデバイスフォントが選択されます。
特定のWebフォントを指定する場合は、シングルクォーテーション(‘)、またはダブルクォーテーション(”)の引用符を付けましょう。総称フォントを指定する場合、引用符は不要です。
【パターン2】ダウンロードして読み込み
フォントデータをローカルにダウンロードしてから読み込む方法をご紹介します。
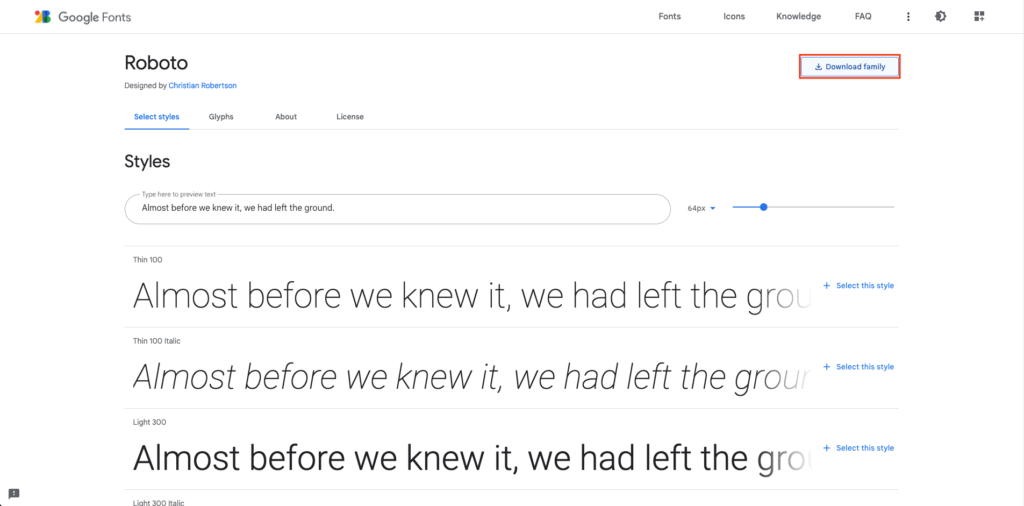
Download familyからフォントデータをダウンロード
パターン1同様、読み込ませたいフォントデータを検索後、スタイル一覧の画面が開きます。画面右上の「Download family」をクリックすることで、フォントデータのダウンロードが始まります。

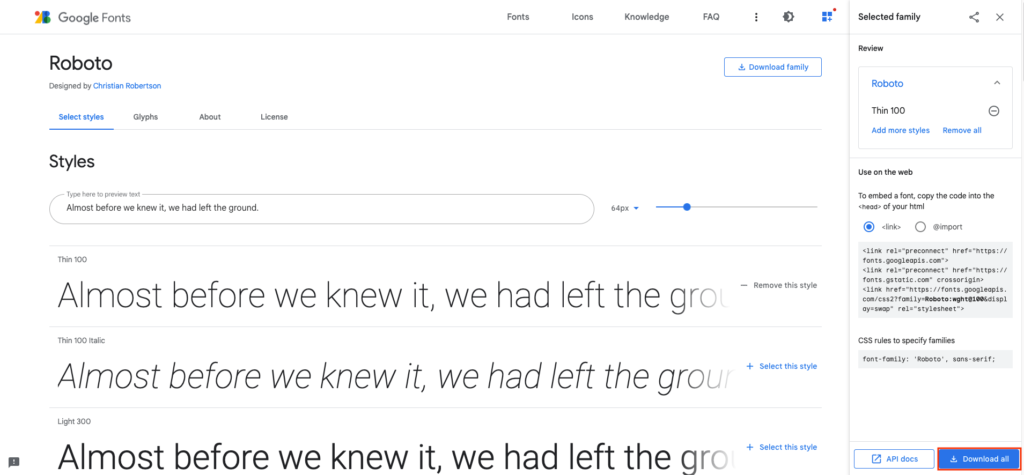
特定のスタイルだけをダウンロードしたい場合は「Select this style」にてスタイルを選択後、右側に開かれるウィンドウ内の「Download all」をクリックしましょう。

CSSの@font-faceでフォントを読み込み
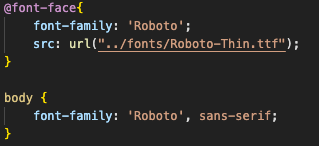
ダウンロードしたフォントデータは、CSSの@font-face規則で読み込みます。
例:ダウンロードしたフォントデータ「Roboto-Thin.ttf」を読み込んで、bodyタグに適用させる場合

@font-face内の「font-family」には、対象フォントを呼び出す際の名称を任意で入力してください。基本的には、わかりやすいようにフォント名やスタイル名を入力するのがよいでしょう。
「src」には、フォントデータが置かれている場所のパスを指定します。後はbodyタグ内で「font-family」プロパティを用いて、フォントを適用させます。
バリアブルフォント(可変フォント)について・使い方

バリアブルフォントとは、Adobe、Apple、Google、Microsoftが共同で開発したフォントの規格です。名前の通り、文字の太さや字幅などを自由に調整できる可変タイプのフォントです。
比較的新しく登場したフォントであるため、古いバージョンのデザインツール環境では未対応の場合もあります。しかし、主要のWebブラウザには対応しているため、Webフォントとしての利用が可能です。
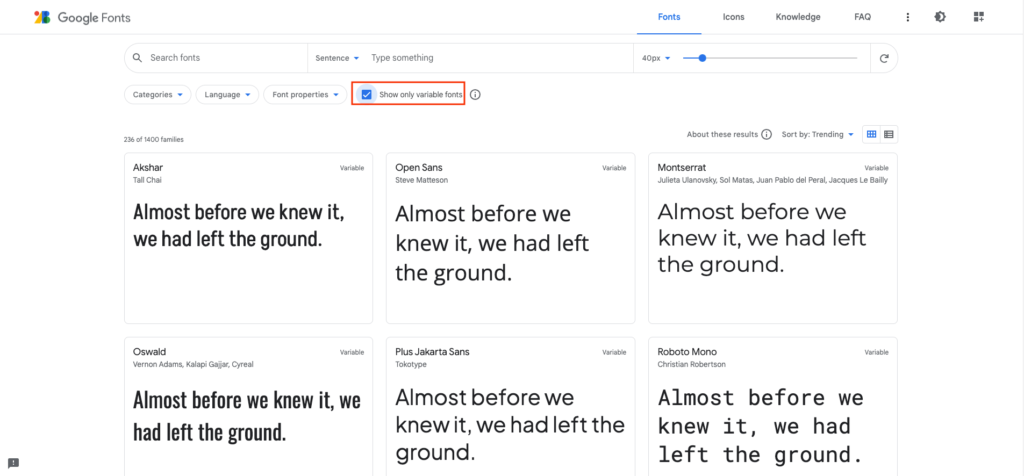
バリアブルフォントに絞って検索
Google Fontsでは、バリアブルフォントに絞ってフォントが検索できます。トップページ上部にある「Show only variable fonts」にチェックを入れると、バリアブルフォントのみが検索結果に表示されます。
他の検索条件とも組み合わせられるため、有効活用しましょう。

太さや大きさを調整して選択
通常のフォント同様に、文字の大きさを調整しながら各スタイルで文字の太さなどを確認し、読み込みたいフォントを決めたら「Select this style」をクリックしましょう。

HTMLやCSSで読み込み
「Select this style」をクリックすると右側にウィンドウが開くため、通常のフォント読み込み手順同様、<link rel = ~~~から始まるコードをコピーしてHTMLのheadタグに貼り付けましょう。
貼り付け後は、フォントを適用させたい箇所にCSSで「font-family」プロパティを指定します。

フォントデータをローカルにダウンロードして読み込む際も、通常のフォントと方法は同じです。
オススメの日本語Webフォント紹介
オススメの日本語Webフォントを「使いやすさ」「見やすさ」の観点でいくつか選出しました。いずれもよく利用されているWebフォントなので、それぞれの特徴を押さえておきましょう。
Noto Sans JP

「Noto」シリーズのフォントは、GoogleとAdobeが共同開発したフォントです。
Noto Sans JPは、macOSやiOSのデバイスフォントである「ヒラギノ角ゴシック」の代用として利用されるケースが多いフォントです。日本語フォントの中でも定番かつ人気の高いフォントです。
Noto Serif JP

デバイスフォントであるヒラギノ明朝や游明朝の代用として使われることが多い、明朝体フォントです。Noto Sans JPと同様に、日本語フォントの中では定番の明朝体フォントです。
M PLUS 1p

極細から極太まで、異なる7種のスタイルを持つ万能なゴシック書体です。
Webフォントのメリット

Webフォントを利用するメリットについてご紹介します。
デザインの均一化
Webフォントを用いない場合、前述したデバイスフォントの違いによってサイトの見た目にばらつきが発生します。
一方、Webフォントを利用することで、端末やブラウザ環境に左右されずに表示が統一でき、デザインが均一化されます。
多様なフォントが利用できる
Webフォントは各サービスがさまざまなフォントデータを提供しており、その数は膨大です。
有償フォントや、ライセンス規約により利用範囲に制限があるフォントも存在しますが、デバイスフォントと比べると、そもそものフォント数が圧倒的に多いです。
利用可能なフォントが多いと、サイトデザインの幅も広がります。
SEOに有利
従来、特殊なフォントをサイト内で表現する場合は、画像貼り付けで代用していました。ただし文字の画像化は、検索エンジンがテキストデータとして認識することができないため、SEO的には好ましくないとされています。
Webフォントで表示されたデータは紛れもなくテキストデータであるため、画像貼り付けで代用していた時代と比べると、SEO的には有利といえます。
レスポンシブデザインにも対応している
文字を画像化して貼り付けた場合、レスポンシブ時の画像の取り扱いが難しいです。画像が小さすぎると文字が見えなかったり、要素間の隙間を微調整できなかったりと、不便なケースが多々あります。
その点Webフォントを使えば、コンテナ幅での文字の折り返しにも対応しているため、レスポンシブでも問題なく鮮明に表示できます。
Webフォントのデメリット

Webフォントは、使用時にいくつか考慮しておくべきデメリットもあります。
読み込み速度が遅くなる
Webフォントはフォントデータを読み込んで表示するため、通常のテキストデータの表示に比べると読み込み速度は遅くなります。特にWebフォントの中でも、ひらがな、カタカナ、漢字と種類が多い日本語フォントは読み込みが遅いとされます。
速度が気になる場合は「よく使う文字だけを残してフォントデータを軽量化(サブセット化)する」「同一フォントは利用するスタイル以外を読み込まない」などの対策を講じましょう。
ライセンス確認が必要
Webフォントの利用に際しては、ライセンス確認が必要になるケースがあります。
「個人利用可」「商用利用可」など、Webフォント提供サービスにはライセンス規約が必ず記載されているため、自身の利用目的が適切かどうかを確認しましょう。
フォントによっては費用が発生する
Webフォントによっては、費用が発生するものもあります。買い切りのフォントもあれば、定額制で毎月、毎年の利用料金が発生するフォントもあるため、有料フォントを導入する場合はよく検討しましょう。
ブラウザやOSによって、テキストの表示位置が異なる場合がある
フォントには、表示される際の整列位置であるベースラインという線があります。このベースラインは、ブラウザやOSによって異なる場合があります。
そのため、使用するフォントにもよりますが、CSSを使って行間を調整する「line-height」や、縦方向の揃え位置を指定する「vertical-align」などのプロパティを設定する必要があります。
まとめ
Webフォントの利用は、端末やOSの環境に左右されない均一化したデザインを設計するためには効果的です。利用の際は、ライセンス規約や有償かどうかを必ず確認して、適切な運用を心がけましょう。
Webフォントを使ってみたい方は、読み込みが比較的簡単なGoogle Fontsから始めてみてはいかがでしょうか。さまざまなWebフォントをサイトに導入して、デザインの幅を広げてくださいね。