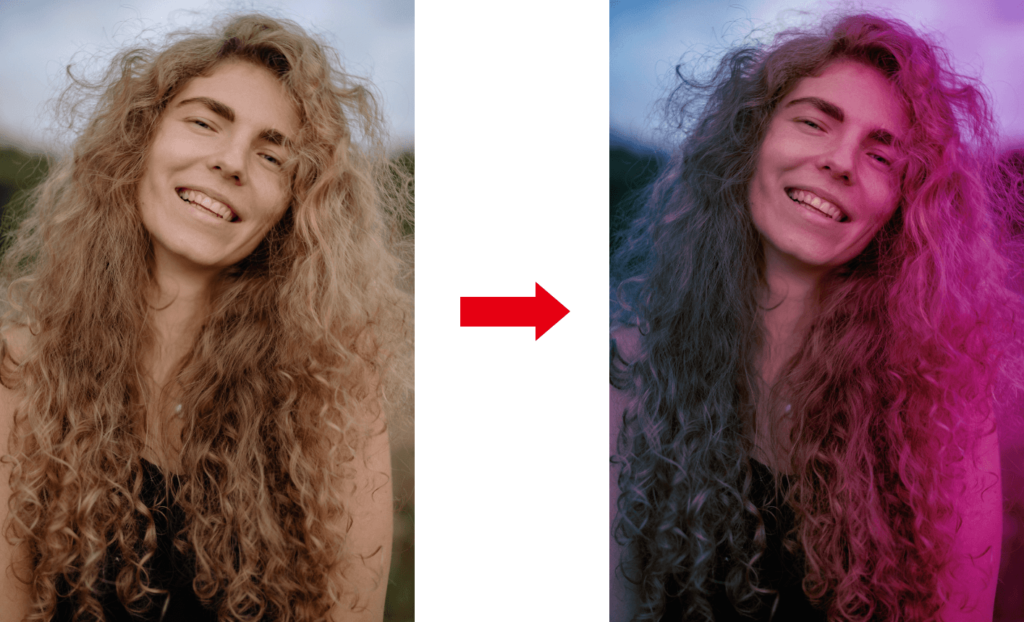
Photoshopでダブルライトを作る方法
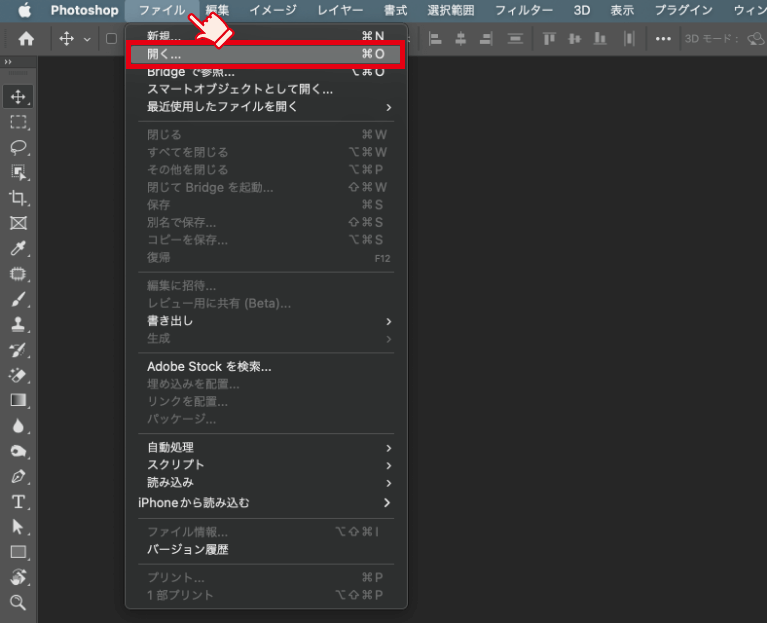
Photoshopを開き、「ファイル」>「開く」から、編集したい写真を開きます。

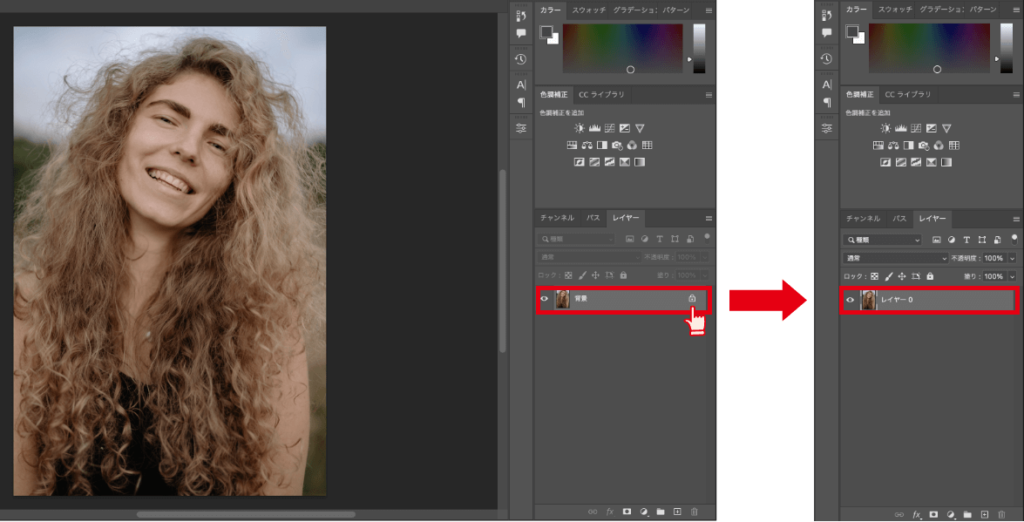
このままだと写真が背景として設定されてしまう為、背景レイヤー右の「鍵マーク」をクリックし、レイヤーに変換します。

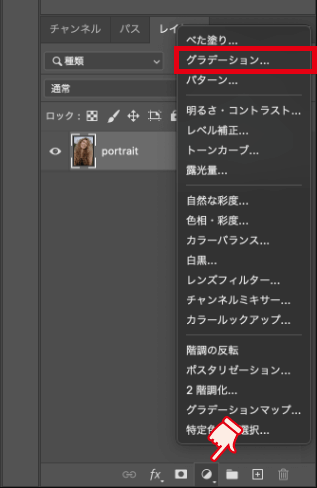
写真のレイヤー名を任意のものに設定し(ここではportrait)、レイヤーを選択した状態で、レイヤーパネル下の「塗りつぶしまたは調整レイヤーを新規作成」>「グラデーションの塗りつぶし」をクリックします。

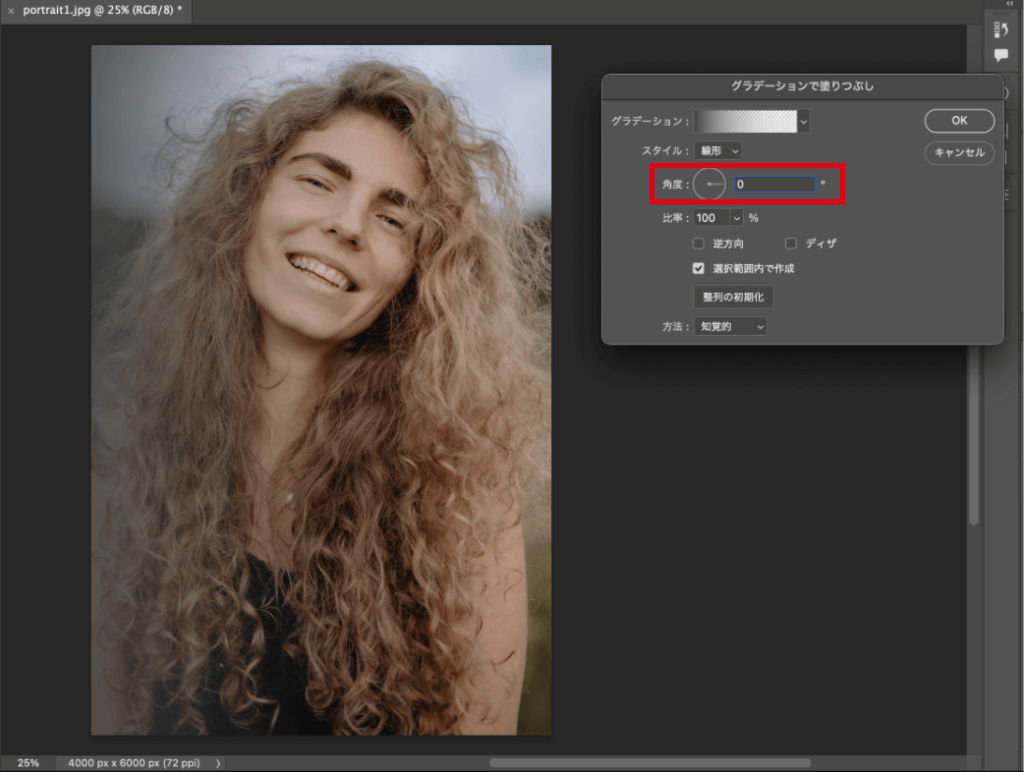
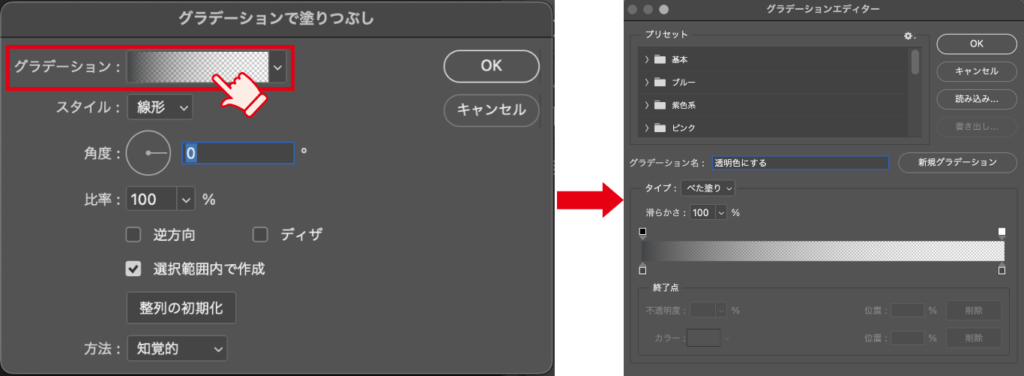
「グラデーションで塗りつぶし」パネルが開くので、「角度」を0°(ライトが左側から真っ直ぐ差し込む)に設定します。

「グラデーション」のカラーパネルをクリックすると「グラデーションエディター」が開きます。

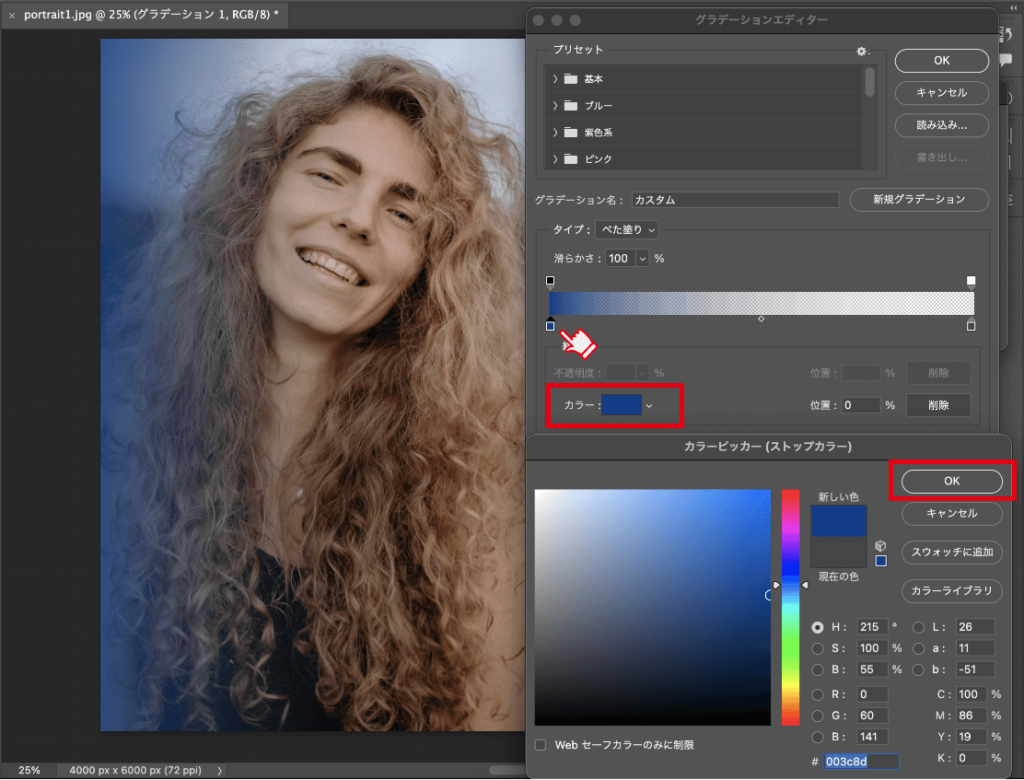
グラデーションバーの左下の四角をダブルクリックすると、「カラーピッカー」が開くので任意のカラーを設定します。

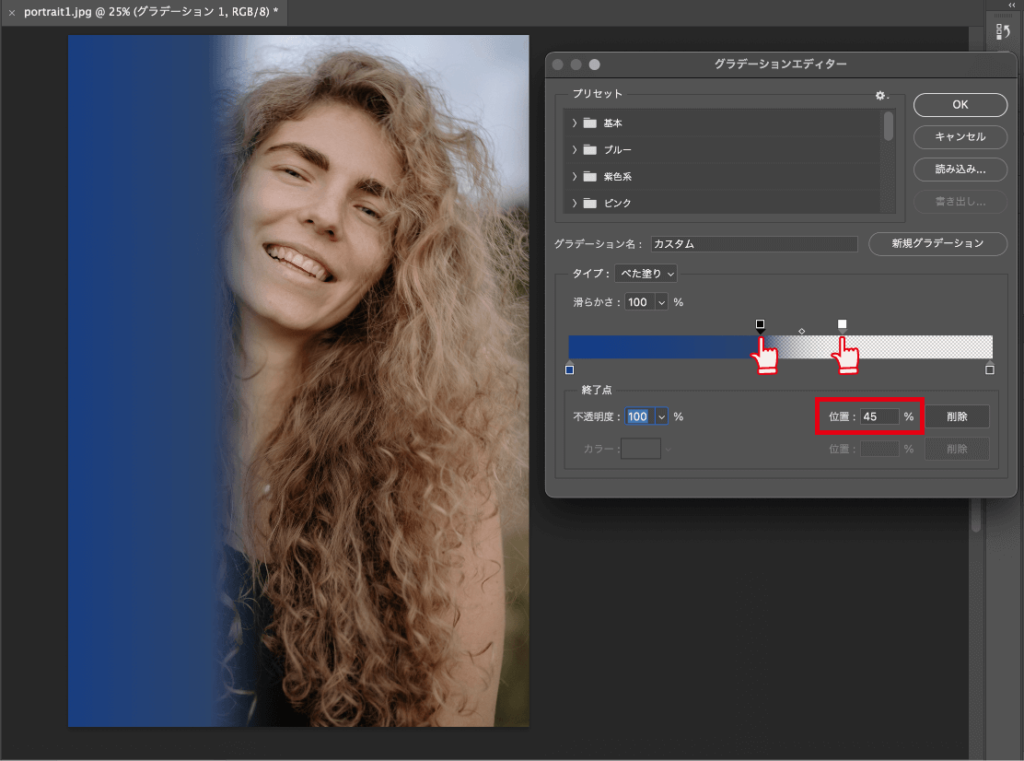
さらに、グラデーションバーで不透明度の分岐点(不透明度が変化する場所)を設定します。黒い四角が不透明度100%(色)、白い四角が不透明度0%を表し、これを動かして分岐点を変更します。ここでは前者を45%、後者を85%に設定していますが、使用する写真を見ながら調整しましょう。

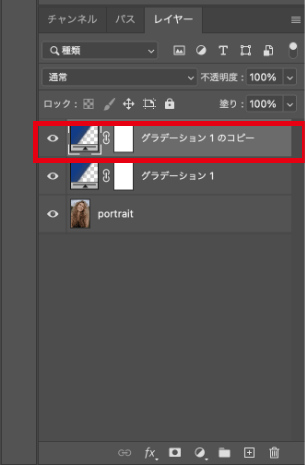
レイヤーパネルで、レイヤー「グラデーション1」を選択した状態で、Command + J を押し、レイヤーをコピーします。

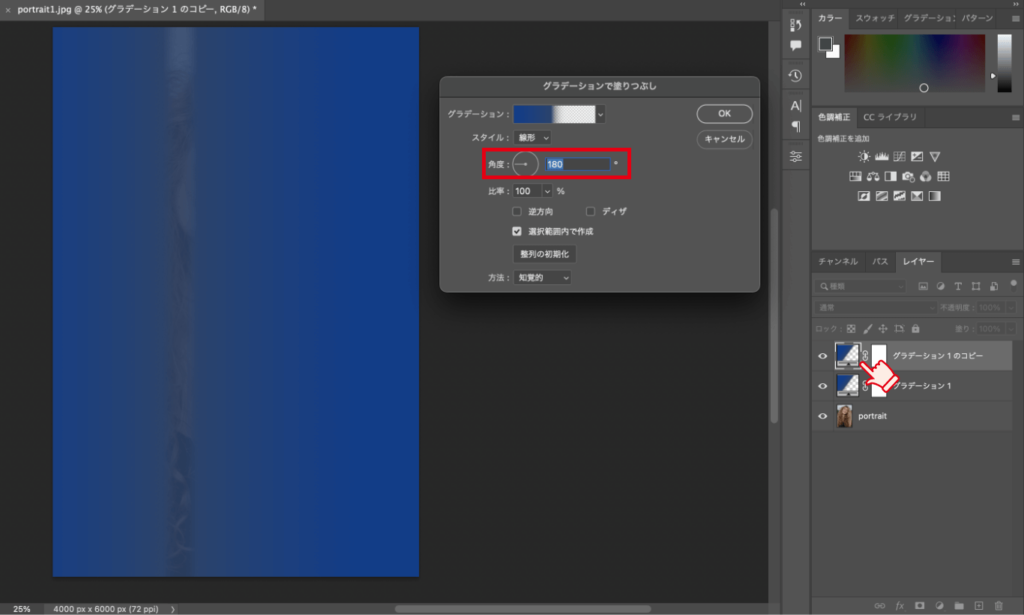
レイヤーサムネールをダブルクリックすると、「グラデーションで塗りつぶし」パネルが開くので、「角度」を180°(ライトが右側から真っ直ぐ差し込む)に設定します。

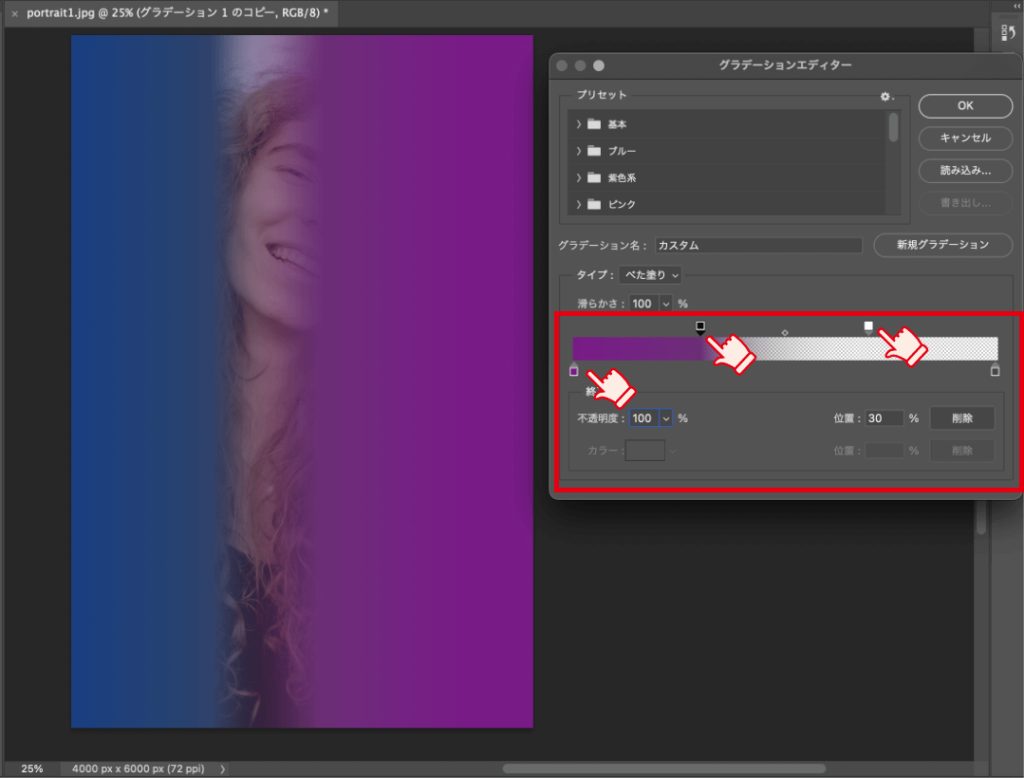
STEP3と同じ要領で、今度は右側ライトのカラーと、不透明度の分岐点を設定します。ここでは、不透明度100%を30%、不透明度0%を70%に設定しています。

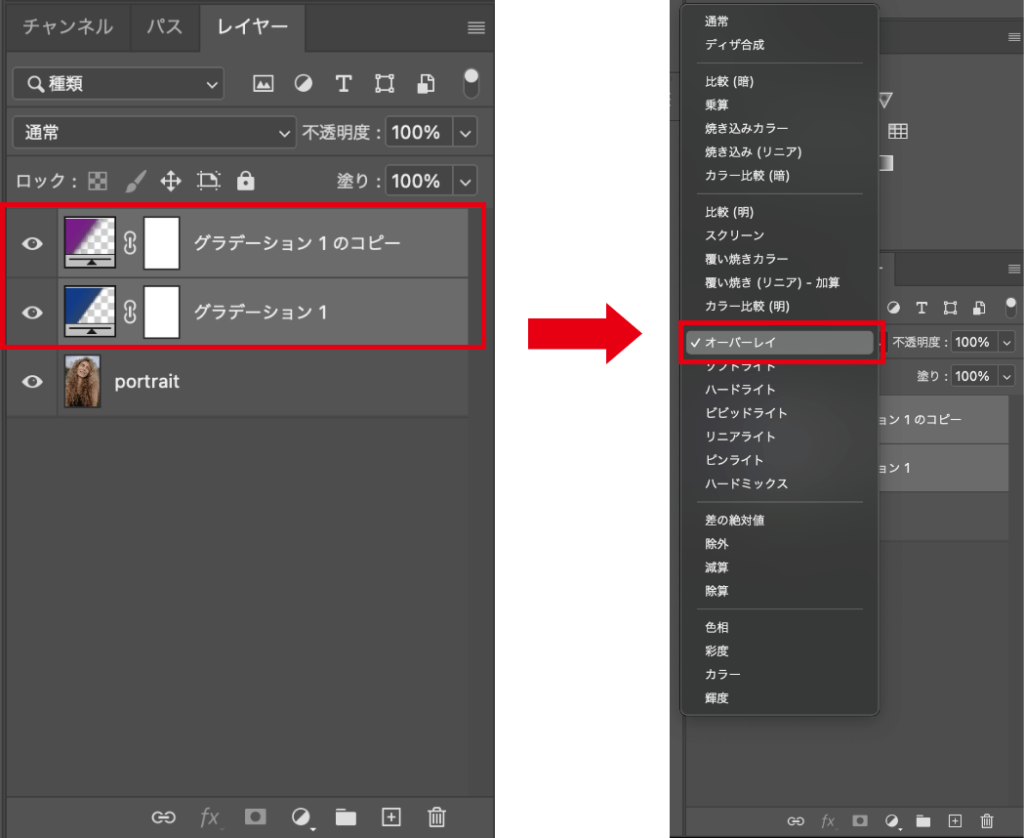
STEP3、4で作成したグラデーションレイヤーを2つまとめて選択し、描画モードを「オーバーレイ」に設定します。

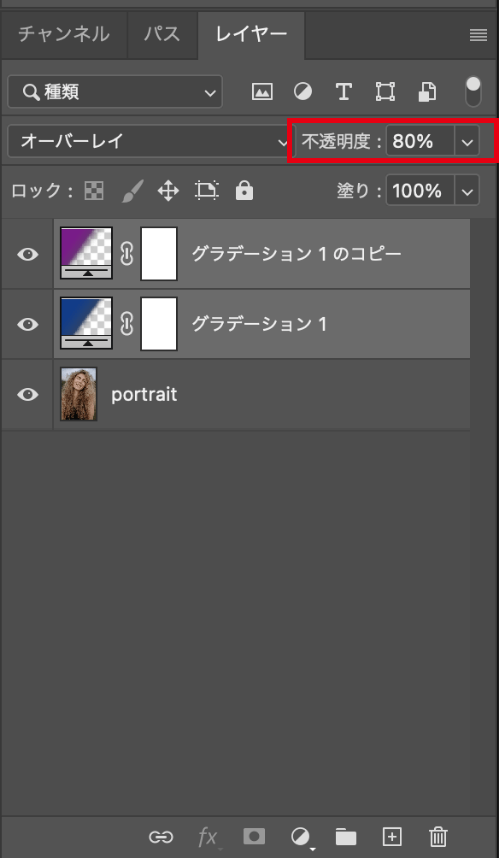
任意で不透明度(ライトの強さ)を設定します。

写真に2トーンが適用され、雰囲気たっぷりの写真が完成しました!

おわりに
いかがでしたか?どんな写真でも以上のステップで簡単に、雰囲気溢れるカッコイイ写真にすることができます。カラーや角度を調整して、あなただけのエモい一枚を作ってみましょう。

























