Google Fontsってなに?
Google Fontsとは、Googleが提供するwebフォントサービスです。
提供されているフォントは1400以上(そのうち日本語フォントは50くらい)と、類似サービスのAdobe Fontsより少なめですが、誰でも商用・非商用にかかわらず無料で使えることが特徴です。
webサイトにGoogle Fontsのwebフォントを使っておけば、どのPCから閲覧しても正しく表示される使い勝手の良さも魅力の一つだと言えます。
Google Fontsの使い方
Google Fontsの使い方は主に2種類あります。自分のPCのアプリケーション上でフォントを使うなどのローカル環境で使用する場合とwebサイト上でフォントを表示させるwebフォントとして使用する場合です。
ローカル環境で使用する
ローカル環境で使用するには、フォントをGoogle FontsからPCにインストールする必要があります。その手順を解説します。
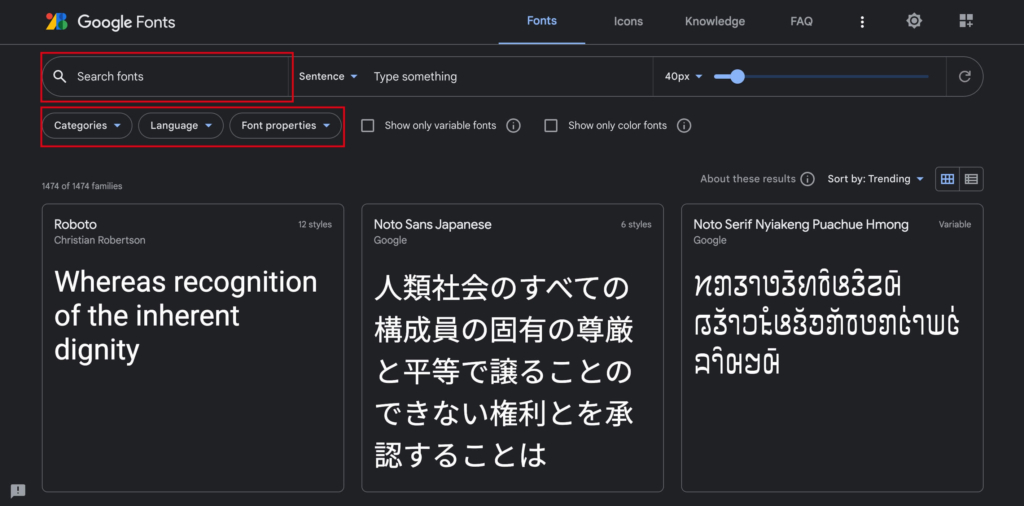
検索窓にフォント名を入力するか、カテゴリー・言語・プロパティの3つでソートをかけて検索します。

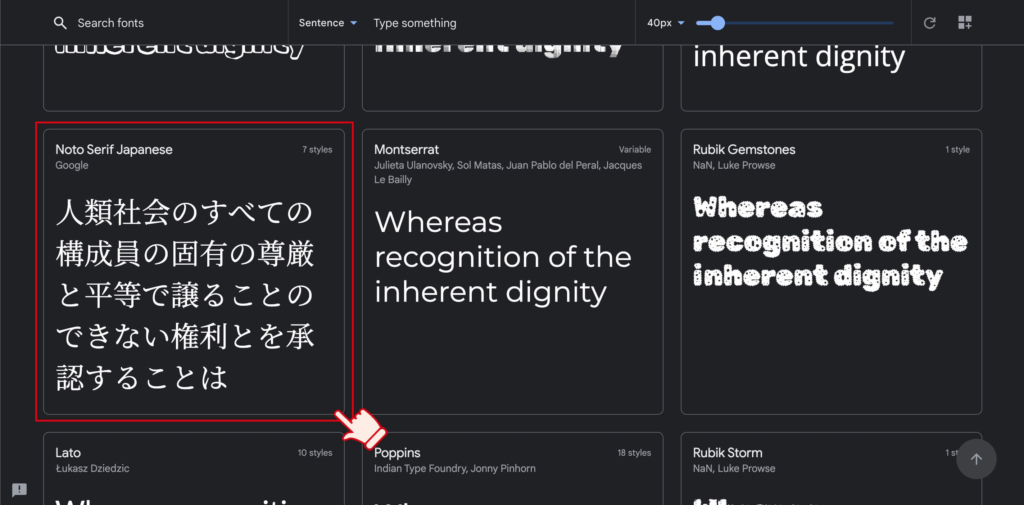
フォントが表示されている枠内をクリックします。


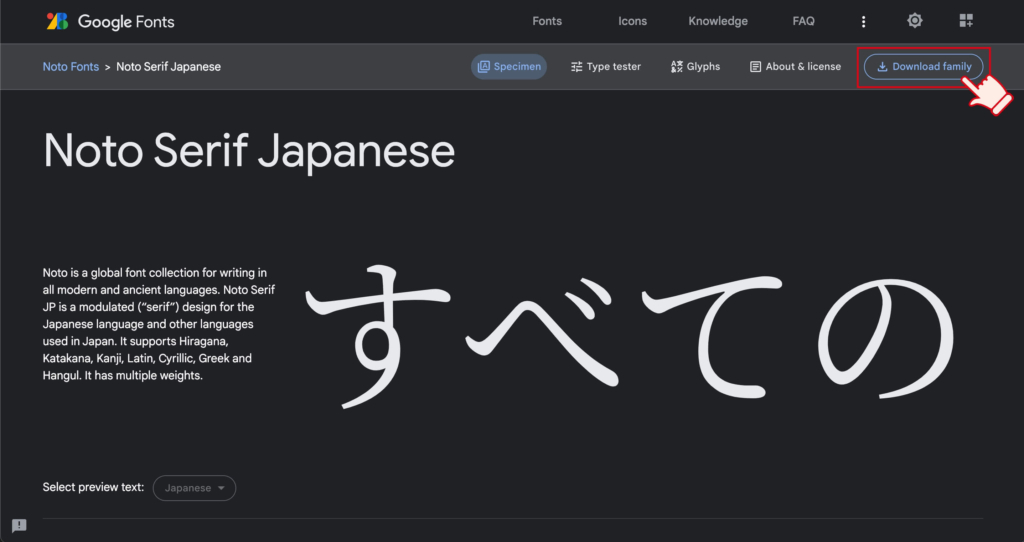
zip形式のファイルがダウンロードされるので、解凍した上でファイルを開きます。
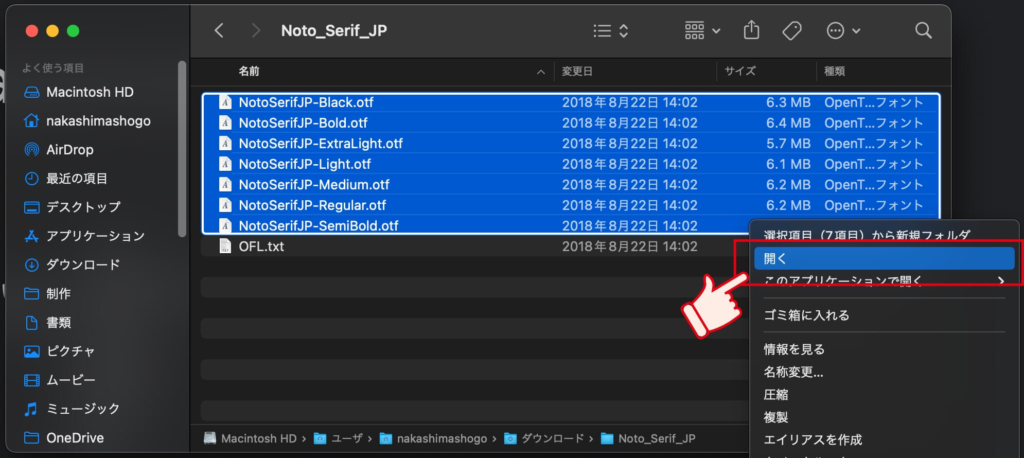
txtファイルが入っていますが、otfのみで大丈夫です。
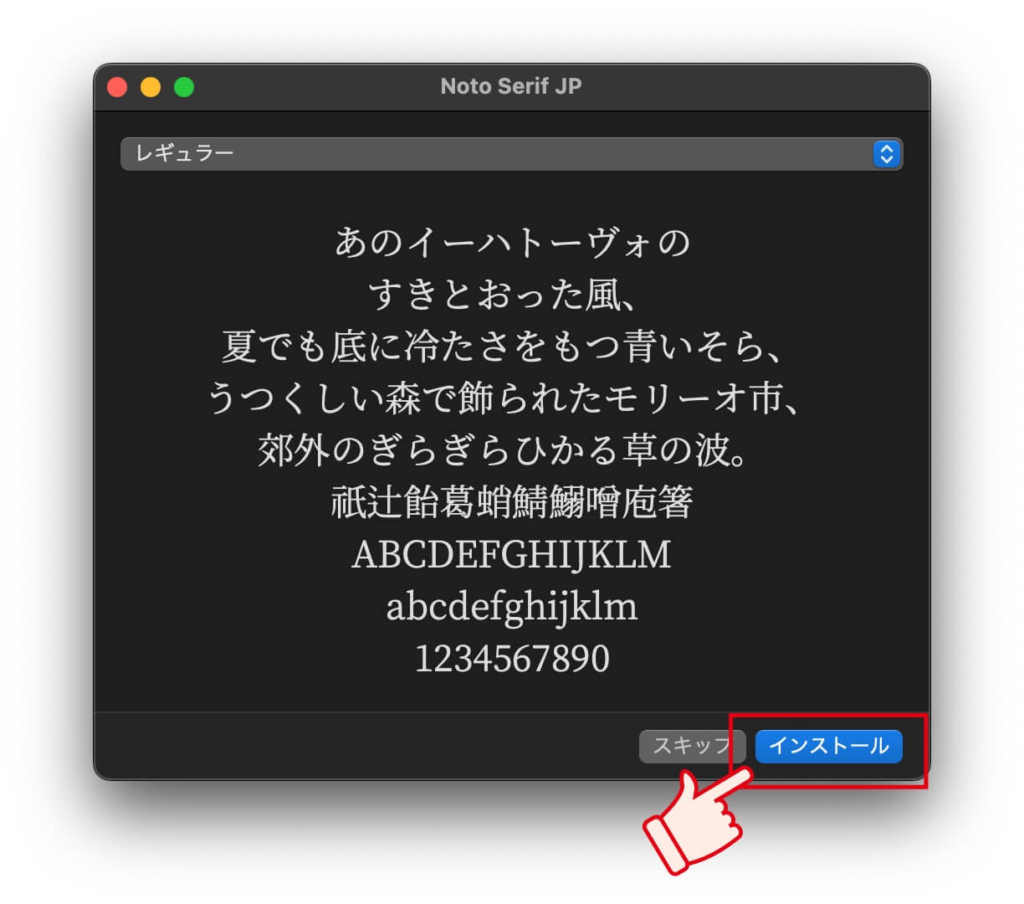
otfファイルを全選択した状態で右クリック→開くで一気に開くことができます。


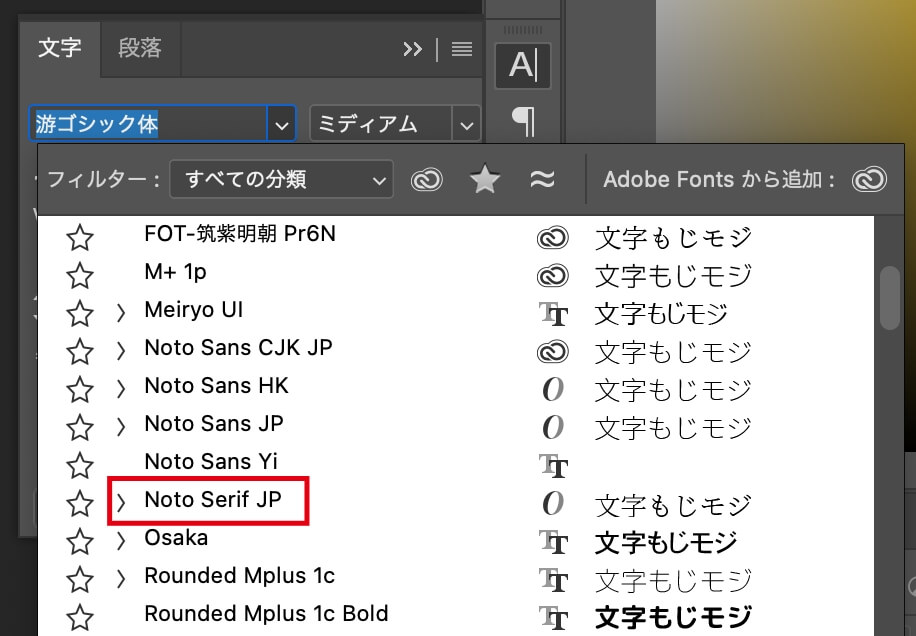
これでインストールできました。各アプリケーションでフォントが使用できます。

webフォントとして使用する
webサイトでwebフォントを有効にするにはHTMLやCSSにソースコードを記述する必要があります。Google Fontsではソースコードも用意してありますので、ソースコードの入手方法を解説します。
Google Fontsへのアクセスからフォントを選ぶまでの手順は先述しているので割愛します。
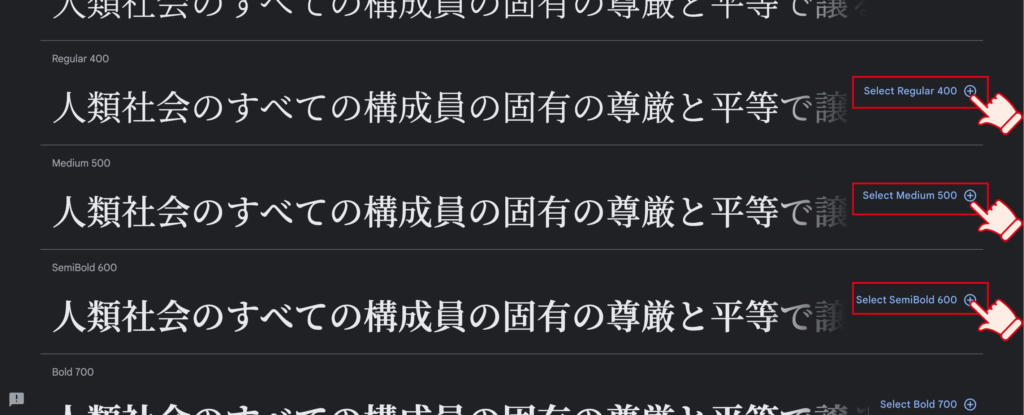
選択したフォントのページを下にスクロールするとウェイト一覧が出てきます。
その中から欲しいウェイトの右端にある「+」マークをクリックします。

欲しいフォントが複数ある場合はSTEP1〜2を繰り返します。
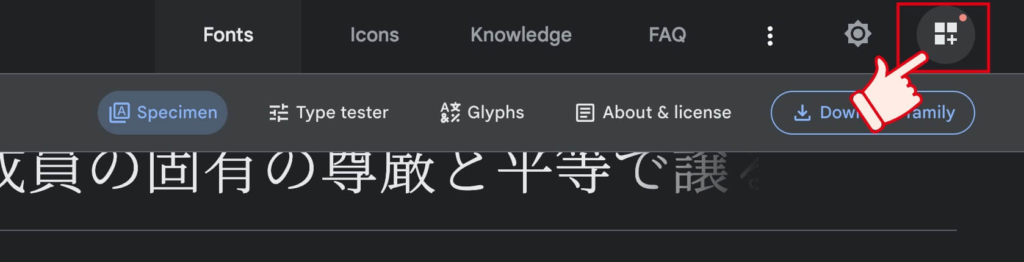
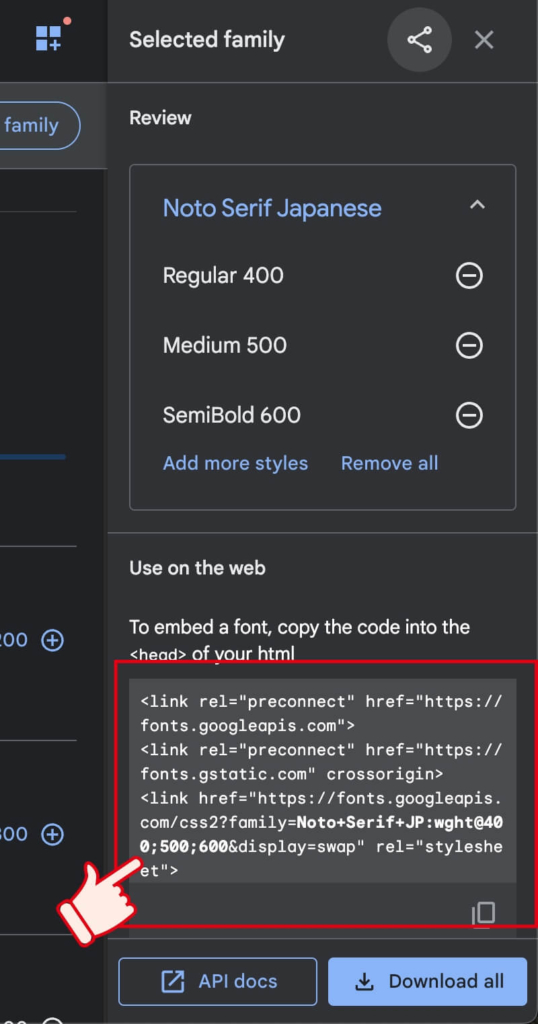
フォント・ウェイトを選び終わったら、右上のアイコンをクリックします。

HTMLにコピペするソースコードとして、<link>タグと@importが用意してあります。自分の用途に合わせて選んでください。
CSSにコピペするソースコードはHTMLのソースコードの下にありますので、CSSファイルにコピペしてください。

これでwebサイトでフォントを表示することができます。
おわりに
Google Fontsの使い方について解説しました。導入する手順も難しくなく、無料で使えるというなんともありがたいサービスです!
使ったことがない方は是非使ってみてください。
























![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)
