手書き風の線をつくってみよう
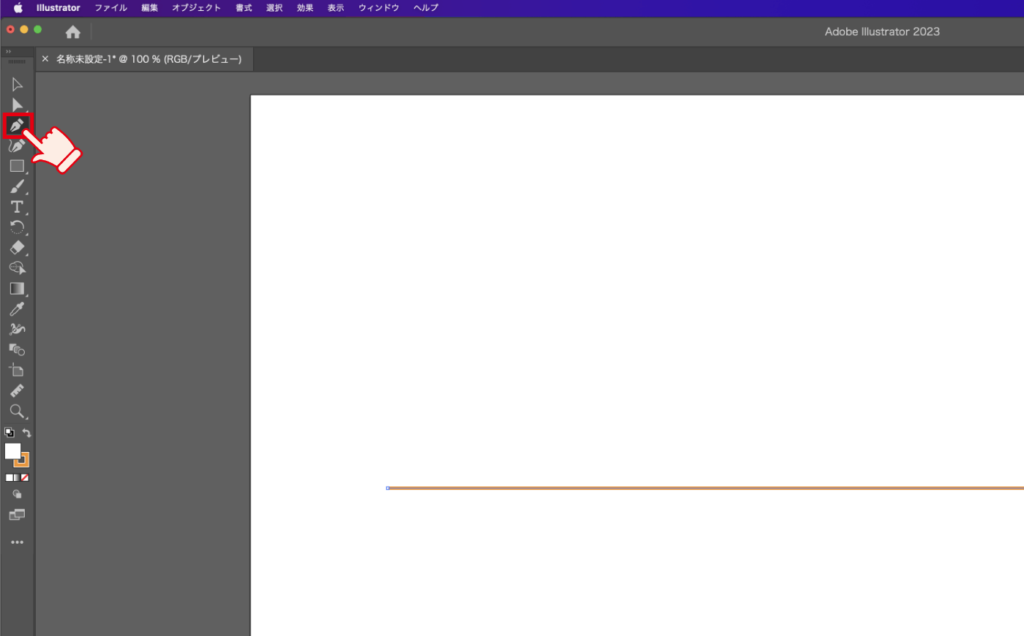
まず、ペンツールで任意の長さの線を引きます。

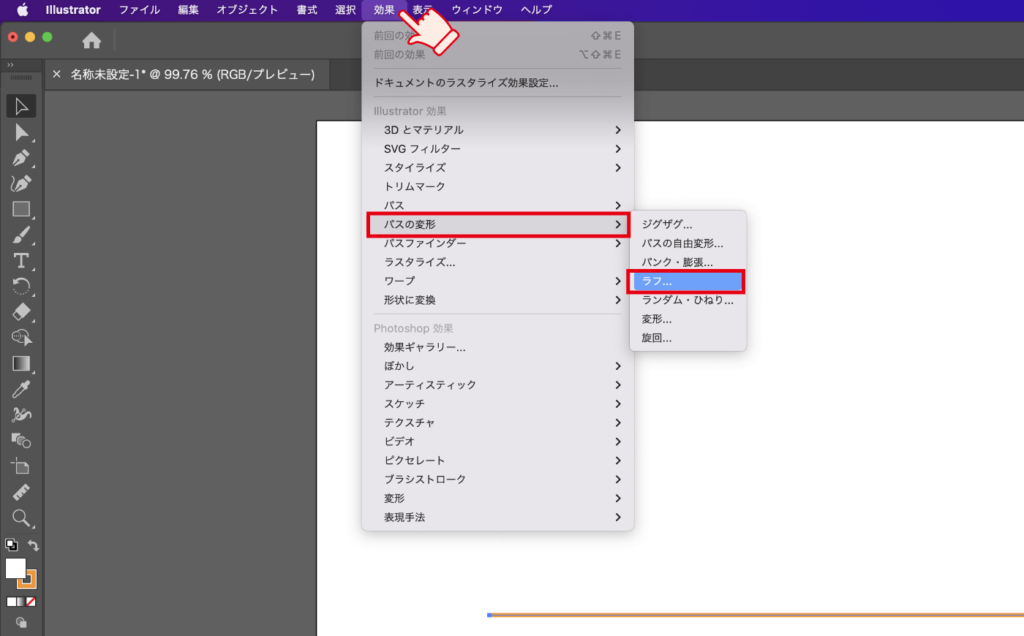
次に、線を選択した状態でメニューバーの「効果」→「パスの変形」→「ラフ」を選びます。

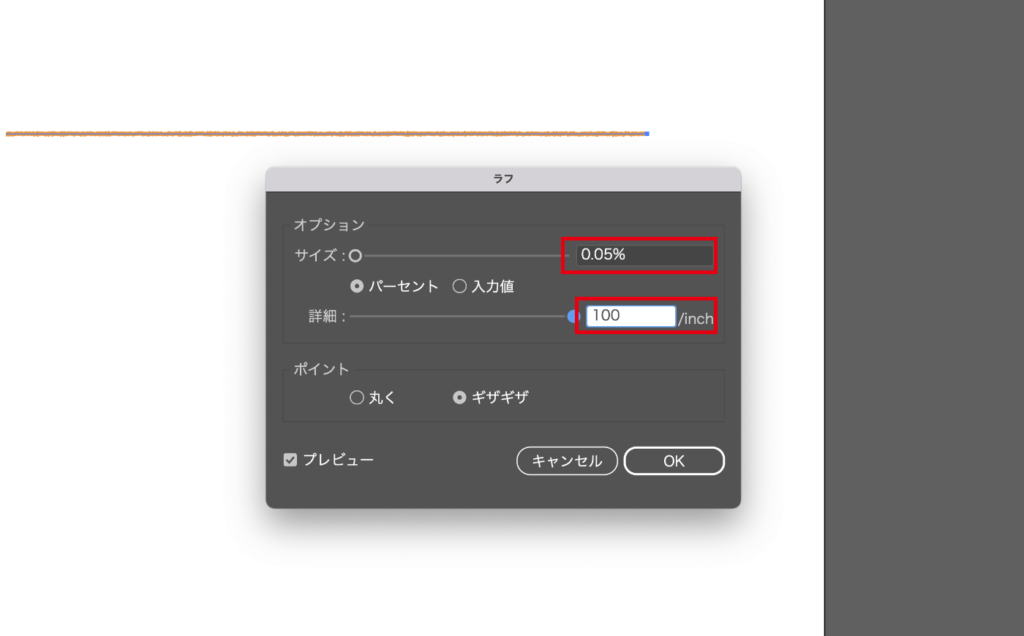
続いて、サイズと詳細を調整します。今回はサイズを0.05%、詳細を100/inchにしました。
なお、ポイントはギザギザを選択します。

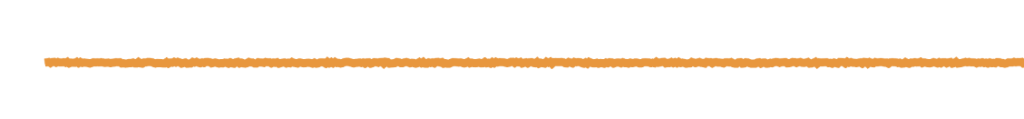
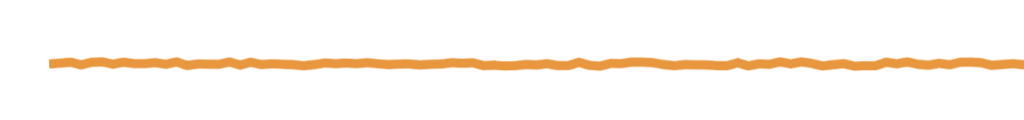
はい、完成です!とても簡単ですね!

サイズや詳細を変更することで印象が変わってくるので試してみてください。

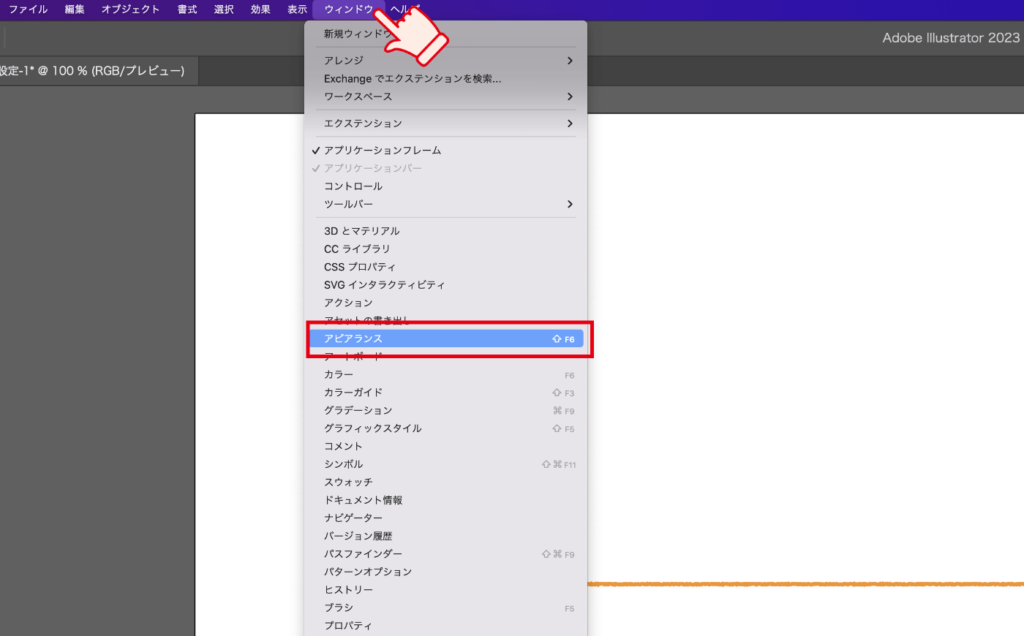
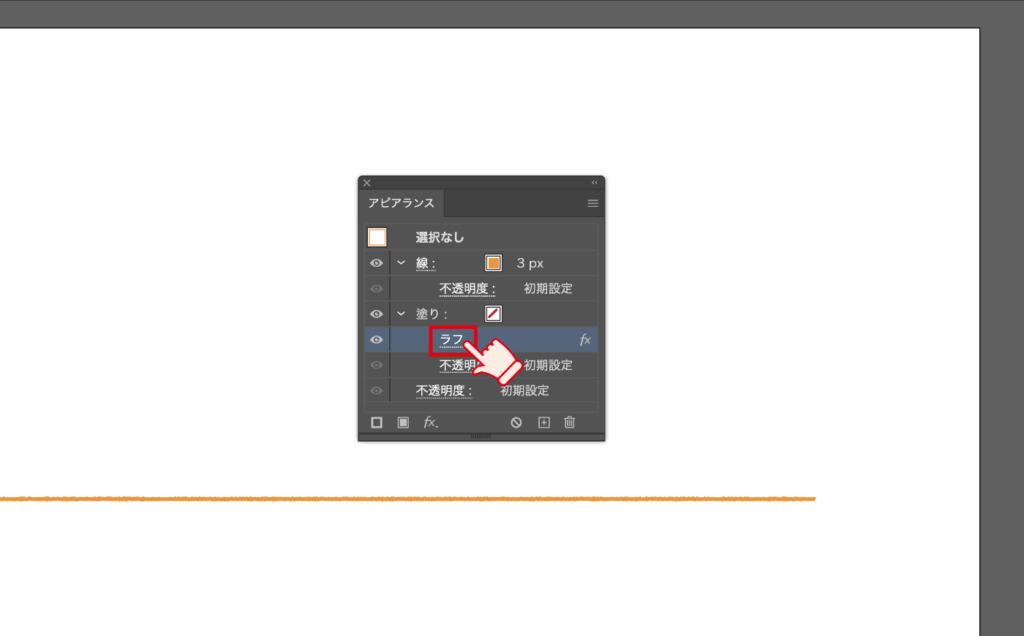
変更したい時はメニューバーの「ウィンドウ」→「アピアランス」を開き、ラフをクリックしましょう。


おわりに
今回はIllustratorのパスの変形を用いた手書き風の線の作り方を解説しました。
デザインにかわいらしさや温かみをプラスしたいときに、ぜひ活用してみてください!