4つの原則とは
レイアウトの4つの原則とは、以下の通りです。
- 近接
- 整列
- 反復
- コントラスト
では、詳しく見ていきましょう。
近接
近接とは、関連のある項目をまとめてグループ化することです。情報をまとめてレイアウトすることで1つのまとまりになり、より読み手が理解しやすくなります。
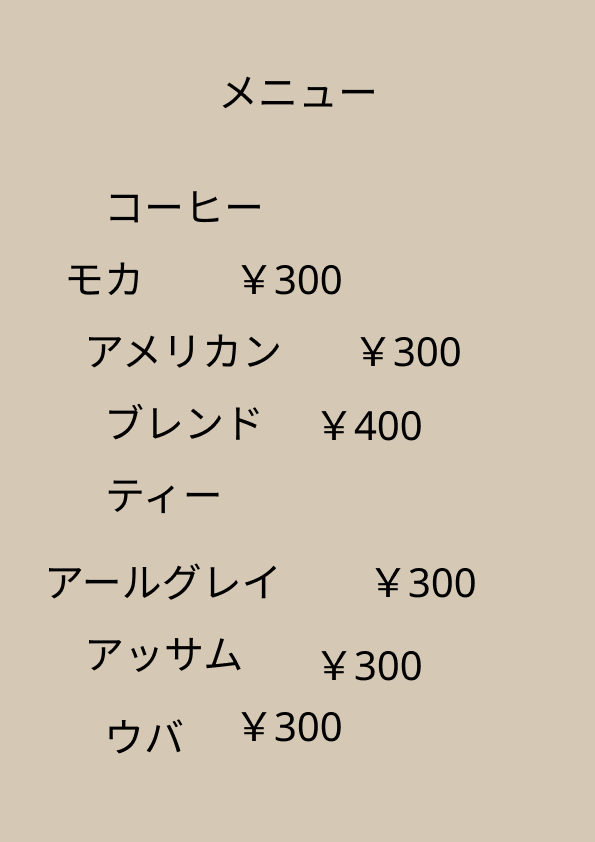
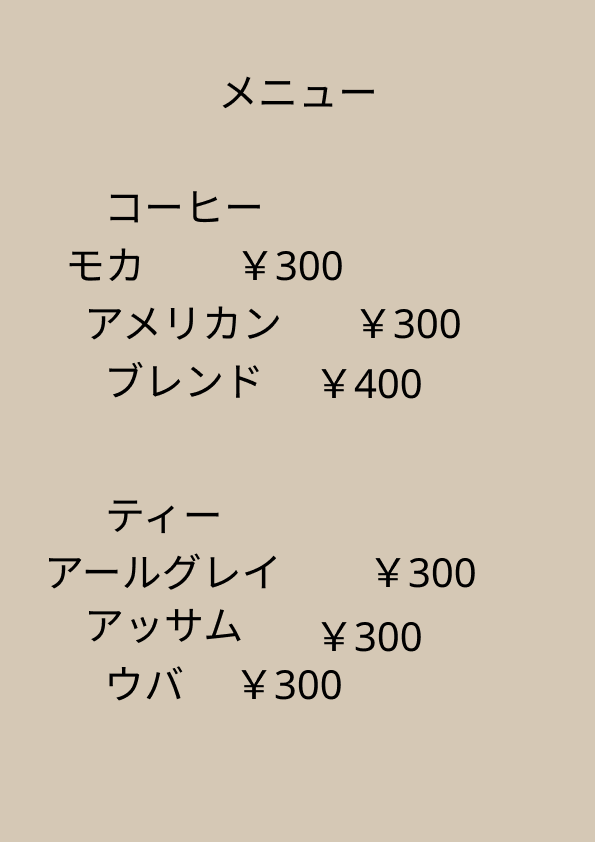
このメニュー表を例に見ていきましょう。

文字が雑然と並べられていて、とても見にくいですね。
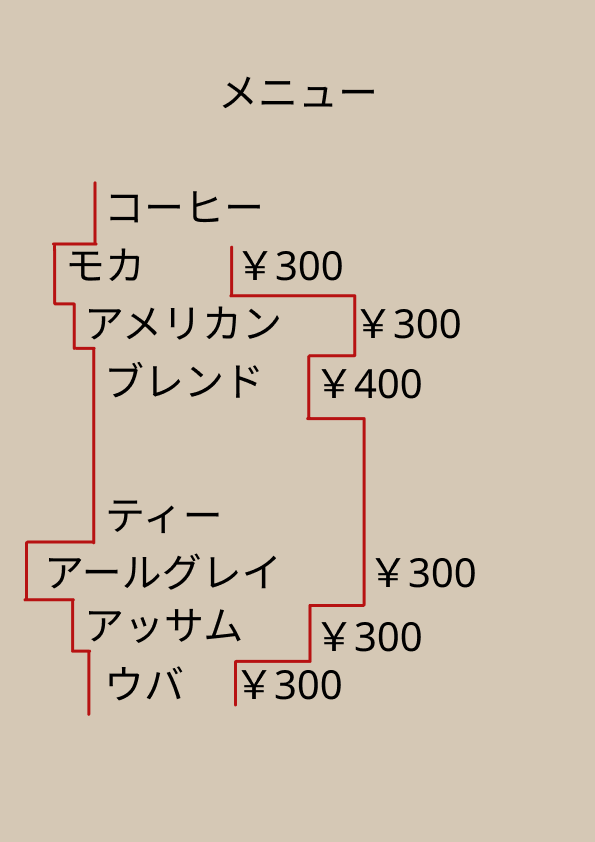
これを、メニューの種類ごとにまとめてみます。

すると、どうでしょう?
項目ごとにざっくりまとめただけで、すこし情報が整理され目に入りやすくなりました。
関連するもの同士を近づけてレイアウトすることで、それらに何か関係があることを瞬時に理解させることができます。
整列
整列は、視覚的な繋がりを意識しながらレイアウトすることです。
先程のメニューは、種類ごとにまとまったものの、文字の始まり位置はバラバラで、視線をジグザグに動かさないといけません。

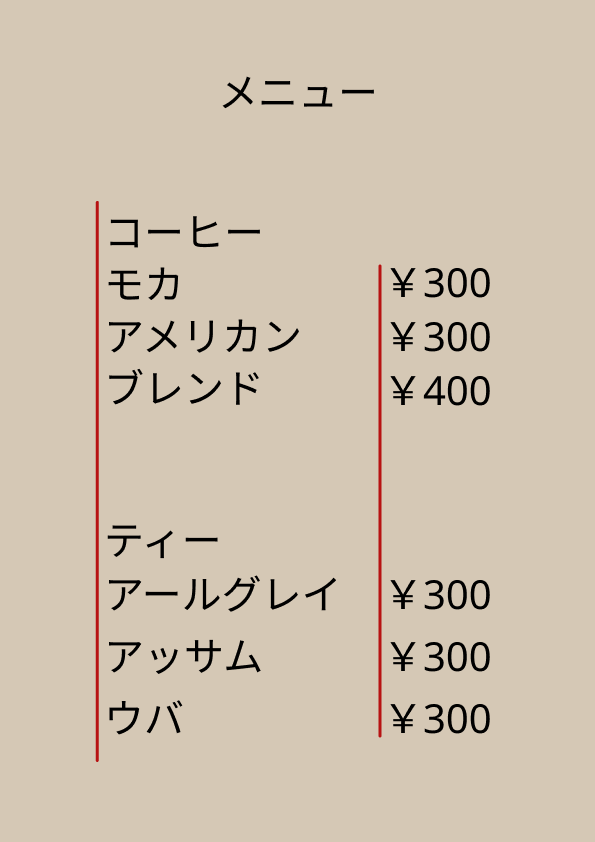
これを、上からスムーズに読めるよう整列させます。

メニュー名と値段をそれぞれ揃えてレイアウトしました。グッと読みやすくなりましたね。
整列はただ並べるのではなく、読み手の視線の動きや読みやすさなど考えながら意識的に要素をレイアウトすることが重要です。
反復
反復は、色やモチーフ、フォントなど同じものを繰り返し用いることで統一感や一貫性を与えることです。
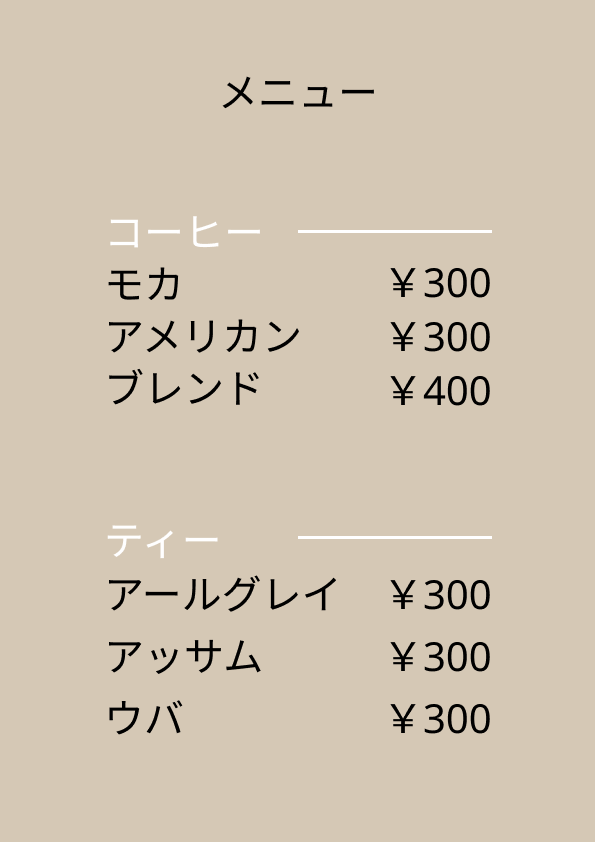
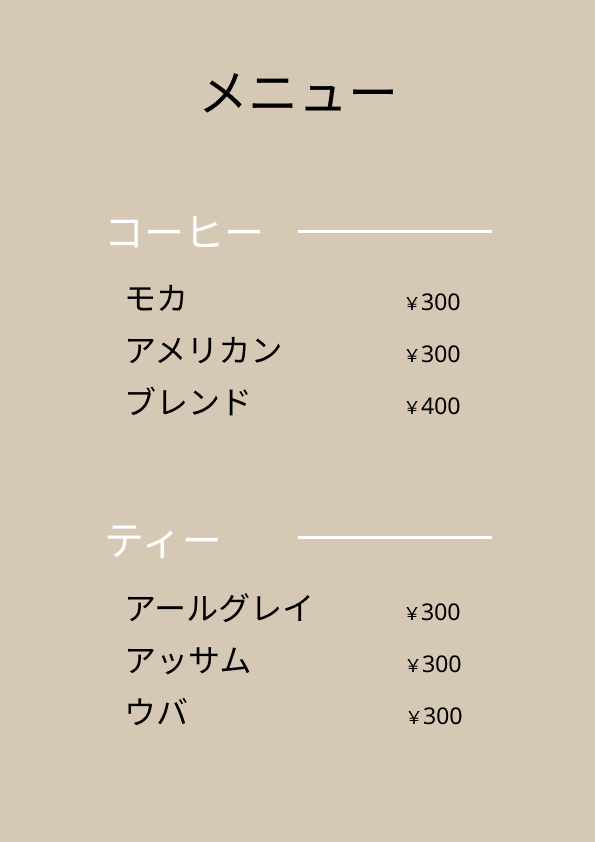
先程の整列させたメニューで、コーヒーとティーの文字を白にし、装飾を足してみます。

すると、見出しと項目が判別しやすくなるだけでなく、同じ装飾を繰り返すことで一貫性も増しました。
反復は、見出しや複数にわたるページの時などに用いることで、離れている情報に統一感を与え、関連性を持たせることができます。
コントラスト
コントラストは、強弱や違いを明確に分けることです。
装飾を施したメニューに、さらに文字の強弱をつけてみます。

メニュー名と値段の大きさを変えてみました。
コントラストをつけることでメリハリが生まれ、よりそれぞれが異なる情報であることが明確になりましたね。
また、値段の大きさを小さくしたことで、先にメニュー名に視線が行き、読む導線もスムーズになりました。
まとめ
今回は、レイアウトの4つの原則について解説しました。
デザイナーにとっては、基本とも言うべき原則なので、ぜひこれらを意識してデザインしてみましょう。