目次
修正希望を言語化するために知るべき2つのフェーズ
制作会社やデザイナーが作成したデザインを見たときに「なんか違う…」と思ったら、まずは、その修正希望を正しく言語化する必要があります。
満足するデザインに至らない理由として、2つのケースが挙げられます。
- トンマナがWebサイトの目的からズレている
- 配置や装飾がWebサイトの目的を叶えるために適切ではない
まずは、デザインに対して感じている課題が、どちらに当てはまるのかを考えてみることから始めましょう。
トンマナがWebサイトの目的からズレている
この場合、Webサイトのイメージがうまく着地しない原因は、Web担当者やディレクター側にあると言えます。なぜなら、Webサイトを作ることで成し遂げたい目的を、制作会社やデザイナーへ適切に伝えられていない可能性が高いからです。
Webサイトの制作を行う背景には、「企業の認知度を高めたい」「商品やサービスの販売数を増やしたい」など、必ず目的が存在しています。目的は以下の3つの要素から成り立ちます。
目的の3つの要素
- 誰に
- 何を
- どのように
まずは、Webサイトのターゲットは誰なのか、サイトを訪問したターゲットに対して何を提供できるのかを決める必要があります。
この2つが決まると、おのずと「どのように見せていくか」=「どのようなデザインが求められているか」が見えてくることでしょう。反対に、「誰に」「何を」の設定や認識がズレていると、当然デザインも定まりません。
「どのように」の要素は「誰に何を伝えるか」の手段としての立ち位置であるため、いくつかやりたいことを考えてみたり、制作会社やデザイナーと相談したりするのもよいでしょう。
\「誰に」を深堀りする手法を知ろう/

配置や装飾がWebサイトの目的を叶えるために適切ではない
この場合、原因はおもにデザイナーにあると言えるでしょう。要素の見せ方や色、装飾など、デザインの細やかな部分を決めて形にするのはデザイナーの領域だからです。
とはいえ、要素の配置はデザイナーへワイヤーフレームを出した段階で、ある程度定められているはずです。ワイヤーフレームの構成が適切でなかった際は、上記の限りではありません。
また、デザイナーも世の中すべてのデザインを把握しているわけではありません。
「こんなサイトに寄せてみるのはどう?」「この雑誌のデザインが参考になるかも」といったデザインの参考事例があれば、積極的に共有していきましょう。
ただし、装飾、フォント、画像の処理やエフェクトなど、Webサイトのデザインを構成する要素は多数あります。
そのため、ただサイトを共有するだけでなく、「このサイトのどんなところがいいと思ったか」「どんなところに活かせそうか」といったポイントと併せて伝えるようにしてください。
【デザイン制作の実例】オンライン相談サービスLP「ちょこバウム」
それでは、実際にデザイン制作の過程を見ながら、デザインに対する修正希望をどのように言語化していったのか、紐解いていきましょう。
制作過程の実例として挙げるのは、デザインバウム配下のコンテンツである「ちょこバウム」のLP。ちょこバウムは、Web担当者のお悩みを制作のプロが無料相談で解決に導く、オンライン相談サービスです。
ちょこバウムで相談できることの例
- スマートフォンでも見やすいサイトを作るポイントは?
- もらっている見積もりって適正金額?
- 依頼する制作会社はどうやって選んだらいい?
ちょこバウムが一番に伝えたいのは「Web制作担当者がプロに無料でお悩み相談できる」ということです。その訴求ポイントをうまく表せるようにLPを制作しようとしました。
ちょこバウムの制作経緯と陥りがちなミス
ちょこバウムのLPは、3回の修正を重ねて、4校デザインで校了となりました。この修正回数は決して少ないとは言えない…つまりデザインに難航したことを表しています。
ちょこバウムはイッパイアッテナの社内プロジェクトということもあり、担当デザイナーを含めて、立ち上げ段階からサービスについてミーティングを重ねていました。
そこで、いざ「サービスのLPを作ろう」となった際に、ディレクターとデザイナー間で改めて制作意図をすり合わせることなく、デザイン制作が始まったという経緯があります。
しかし、いざデザイン着手となると、デザイナーの頭の中は意外と整理できていないもの…。結果的に、デザインイメージのすり合わせに苦労してしまいました。
理解できているつもりでもアウトプットがうまくできないのは、プロでも往々にして起こりうることです。制作の目的は、チームの共通意識として持つことが大切です。
ちょこバウムLPの初稿デザイン

ちょこバウムのLPでは「Web制作担当者がプロに無料でお悩み相談できる」ことを一番に伝えようとしました。しかし、「Web制作担当者」がどういった性質のターゲットであるかについて、初稿デザイン段階では、理解や共有が足りなかったと言えます。
結果的に「ちょこバウム」というサービス名やロゴデザインの可愛らしさに、LP全体のイメージが引っ張られたデザインとなりました。
初稿デザインは、トンマナがWebサイトの目的からズレているフェーズに当てはまると言えるでしょう。そこで、まずはターゲットについてのイメージを言語化してデザイナーへ伝えることで、デザインの方向性を修正しようと試みました。
初稿デザイン修正時に言語化した内容
- Web制作担当者はもう少し男性的かつビジネス寄りなイメージである
ちょこバウムLPの2校デザイン

Web担当者=男性的・ビジネス寄りなイメージだというディレクターからの共有を踏まえて、2校デザインは初稿からガラリとテイストが変更されています。
しかしながら、まだディレクターが思い描いていたイメージとは異なっている、つまりトンマナがWebサイトの目的からズレている状態でした。
この段階でディレクター・デザイナー間でミーティングが設けられ、以下の内容が言語化されてデザイナーへ伝えられました。
2校デザイン修正時に言語化した内容
- 会社やサービスのクリエイティビティを表現できるデザインにしたい
- 「企業のWeb担当者の悩みに寄り添って伴走していく感」を出したい
- Adobe MAXを始めとする、デジタル・DX系のイベントページのトーンが参考になりそう
- 背景色を黒にすることでクリエイティビティを表現できるかもしれない
ちょこバウムLPの3校デザイン

3校デザインは、ミーティングを経てデザイナーの感覚が定まった状態で作成されたデザインです。「男性的」「クリエイティブ」などの要素が叶えられたデザインとなっています。
デザインの方向性は定まりましたが、配置や装飾がWebサイトの目的を叶えるために適切ではない懸念が残っていたため、ディレクターからデザイナーへ以下の内容を共有しました。
3校デザイン修正時に言語化した内容
- ファーストビューで表示される要素(オブジェクト)が多い
- もっとキャッチコピーを目立たせたい
- キャッチコピーで伝えたいことを強調する何かを配置したい
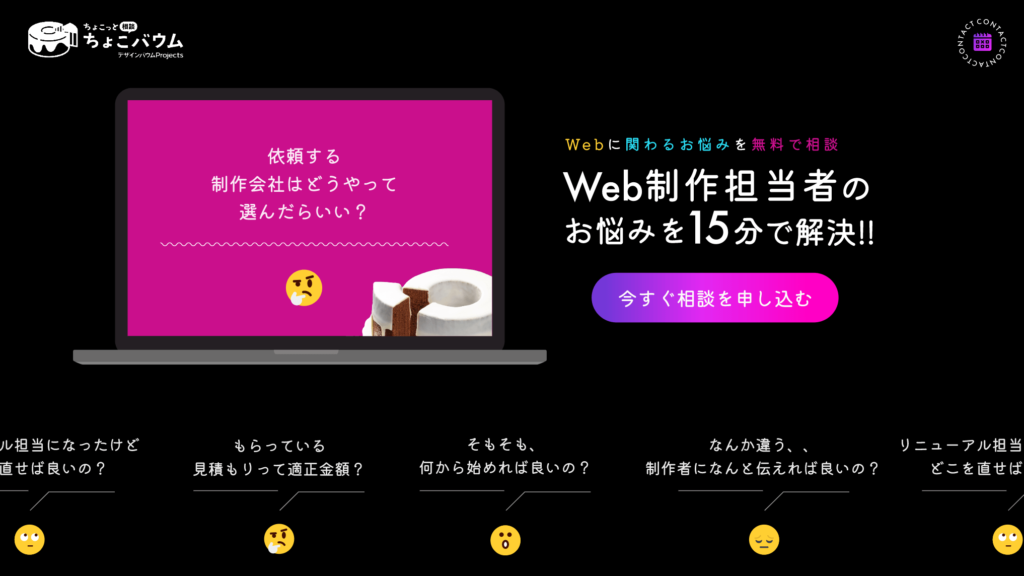
ちょこバウムLPの最終デザイン

最終デザインでは、3校修正時に共有があった内容を踏まえて、以下の修正が行われました。
最終デザインで修正した内容
- Web担当者の悩みをファーストビュー以降に配置して、ファーストビューの要素を絞る
- Web担当者の悩みが解決しているイメージ写真を配して、キャッチコピーで伝えたい内容を強調する
「トンマナがWebサイトの目的からズレている」「配置や装飾がWebサイトの目的を叶えるために適切ではない」の2つの観点から修正希望を言語化することで、無事、このデザインまでたどり着くことができました。
いかがでしょうか?ちょこバウムのサービスのイメージが伝わる、よいデザインに着地したのではないでしょうか。
ちょこバウムの実サイトは、以下のリンクよりチェックしてみてください!企業のWeb担当者の方は、Webでのお困りごとがあれば、ぜひサービスの利用も検討されてみてくださいね。

まとめ:デザインの課題を把握し、言語化して伝えよう
デザインに対して違和感や修正希望がある際は、まずはその原因がどのケースに当てはまるのかを把握したうえで、言語化して制作会社やデザイナーへ伝える必要があります。
以下の3つの要素を明確にしたうえで、デザイナーへ共有しましょう。
- 誰に
- 何を
- どのように
参考となるWebサイトやデザインを、デザイナーへ共有しましょう。共有の際は「どんなところがいいと思ったか」「どんなところに活かせそうか」も一緒に伝えるようにしてください。
デザインの課題を明確にし、言語化することで、より良いデザインへと近づきます。ぜひ、企業のWeb担当者の方から制作会社へ、ディレクターからデザイナーへ伝える際の参考にしてください!