Photoshopの機能を活かして写真を切り抜く
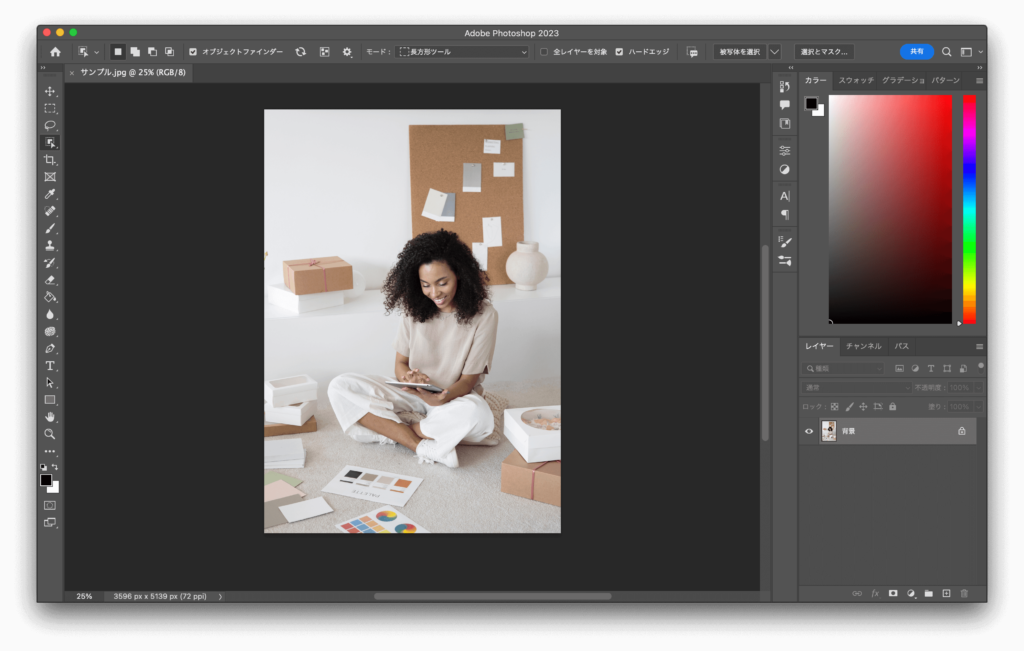
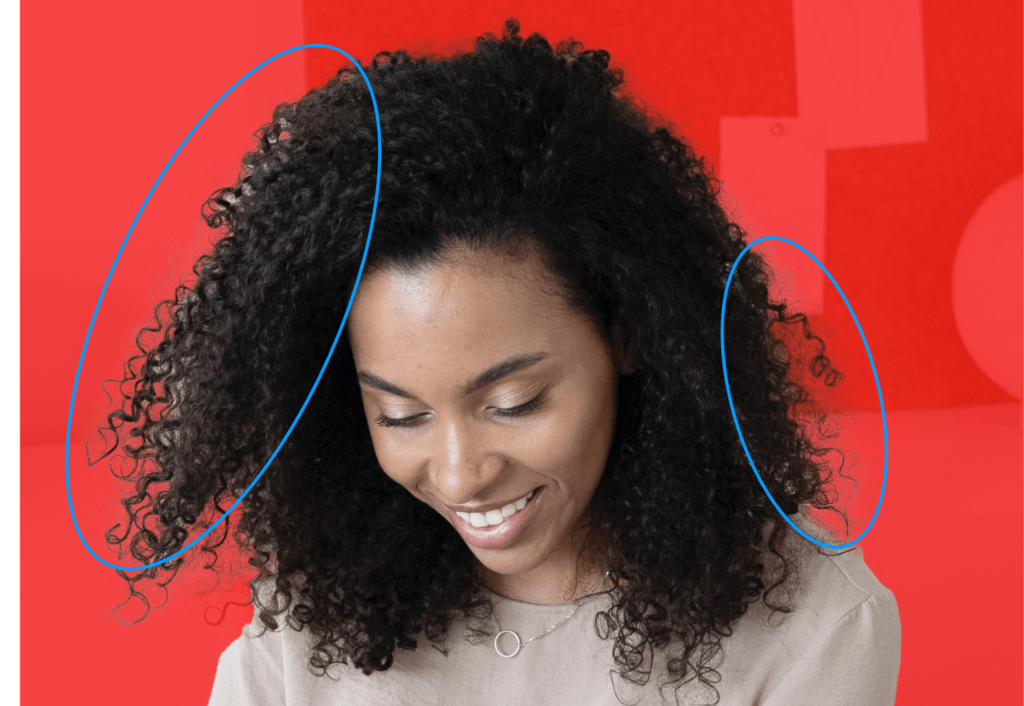
今回は難易度が高そうな細かいパーマがかかったヘアスタイルの女性を切り抜きます。

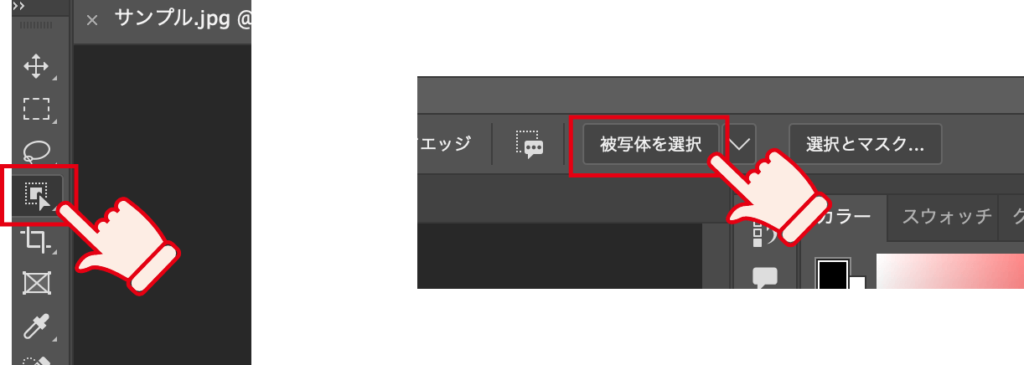
左側のツールバーから「オブジェクト選択ツール」選択し、画面上部の「被写体を選択」をクリックします。

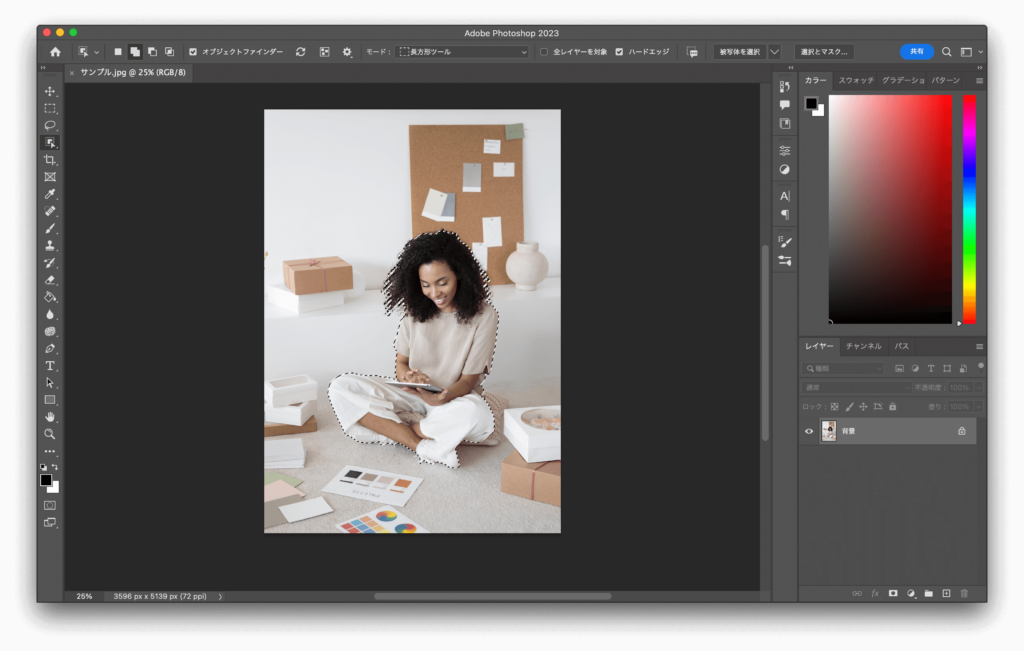
選択範囲が破線で囲まれます。

画面上部「選択とマスク」をクリックします。

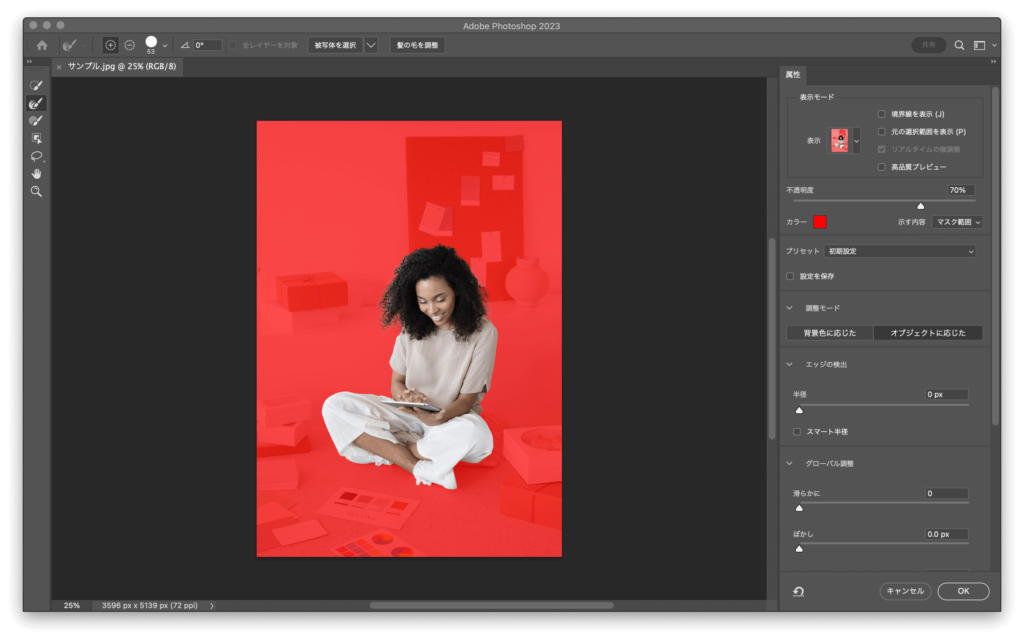
被写体以外が赤く表示され、右側に編集メニューが表示されます。

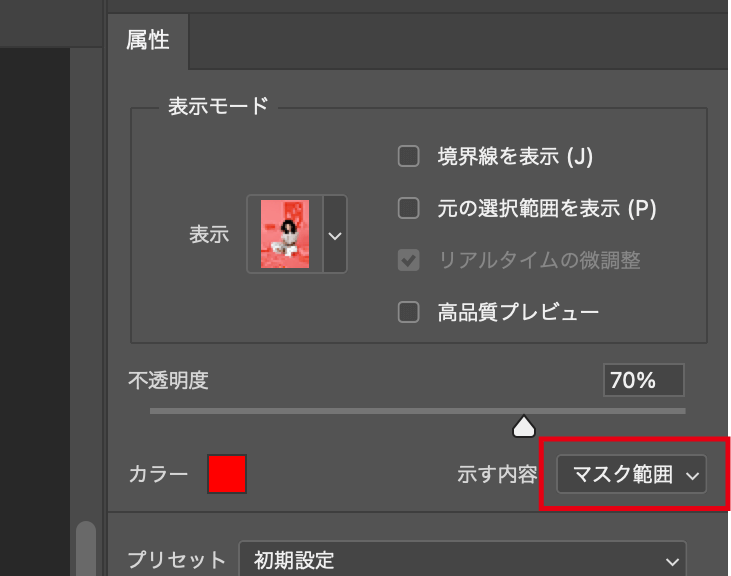
ここで人が赤くなっていたら、示す範囲を「マスク範囲」に変更します。

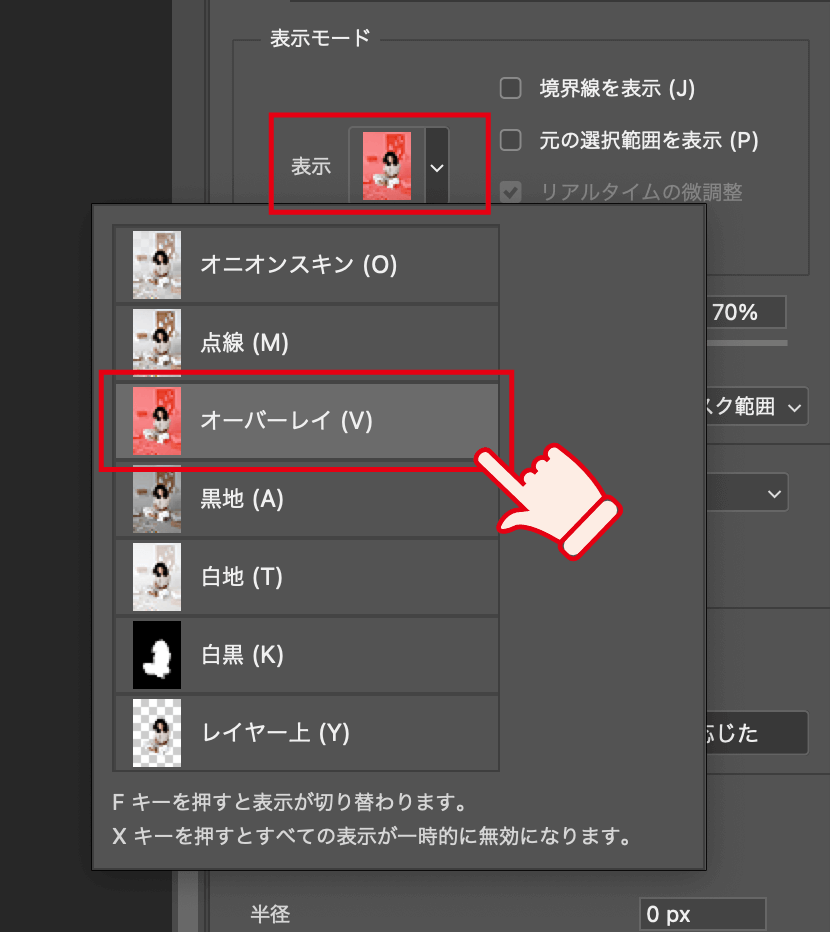
もし赤くならなかったら、右側メニューから表示モードを「オーバーレイ」に変更します。

髪の毛の隙間がうまく切り抜けていないことがわかります。

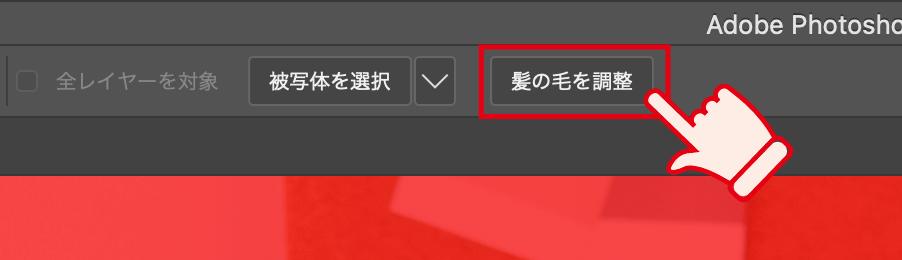
画面上部の「髪の毛を調整」をクリックします。

一見綺麗に見えますが、まだマスクしきれていない部分が残っています。

「境界線選択ツール」を使って選択範囲を広げます。
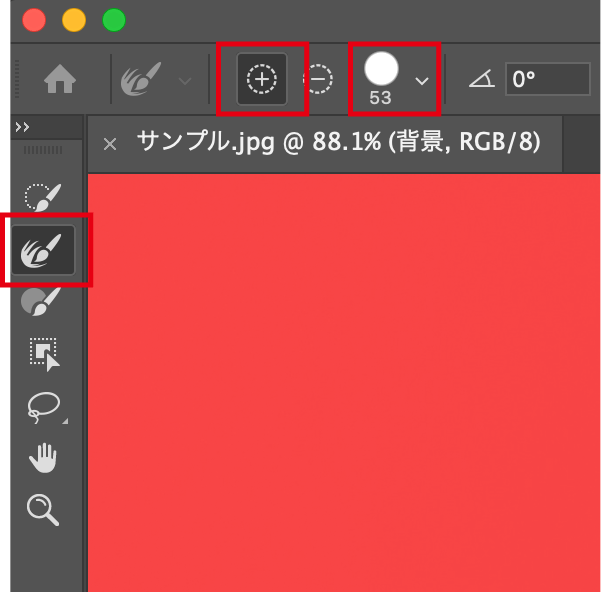
選択範囲を広げる場合、画面上部の「+」マークを選択して、50pxくらいのブラシサイズでマスクできていない箇所をおおまかに塗っていきます。

綺麗にマスクができました。

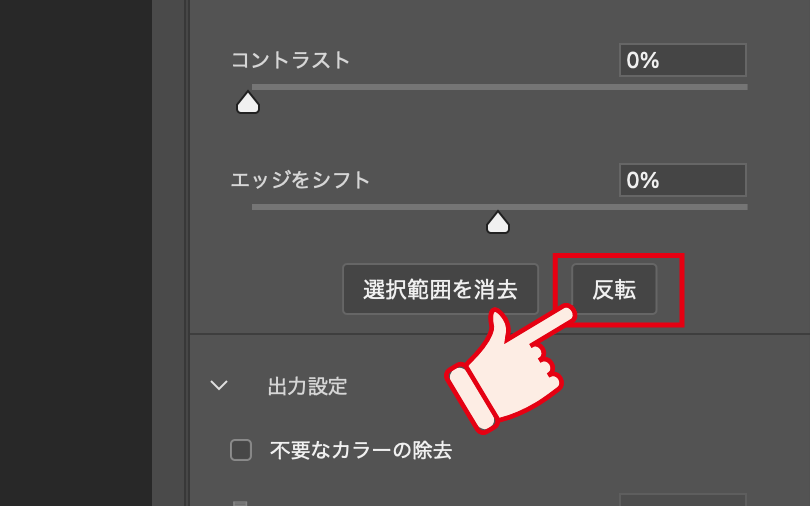
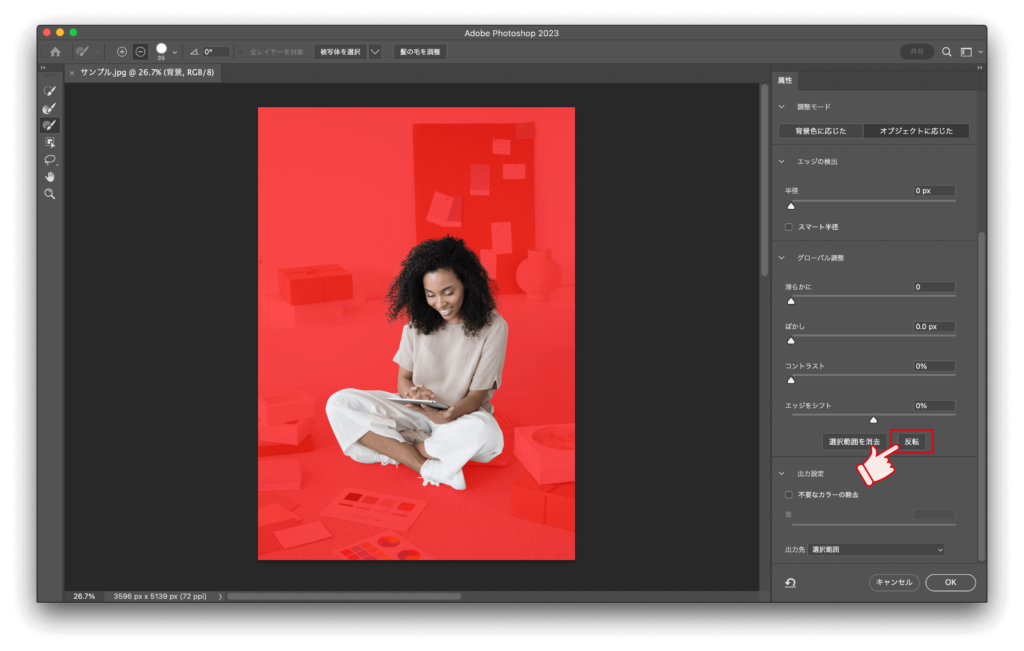
右側メニューの下部の「反転」ボタンをクリックします。

赤く選択されていた範囲が反転します。

よく見ると選択範囲(赤い部分)から漏れている箇所があります。

左側のツールバーからブラシツールを選択します。
塗り足す場合は画面上部の「ー」マークを選択、はみ出た部分を消す場合は「+」マークを選択します。
太さは右側の○マークで太さや硬さを変更できます。

塗り足しが完了しました。

髪の毛同様に境界線選択ツールを使用しても塗り足しはできますが、髪の毛以外の部分は比較的境界線がはっきりしているので、ブラシツールを使うことをお勧めします。
最後に再度反転します。

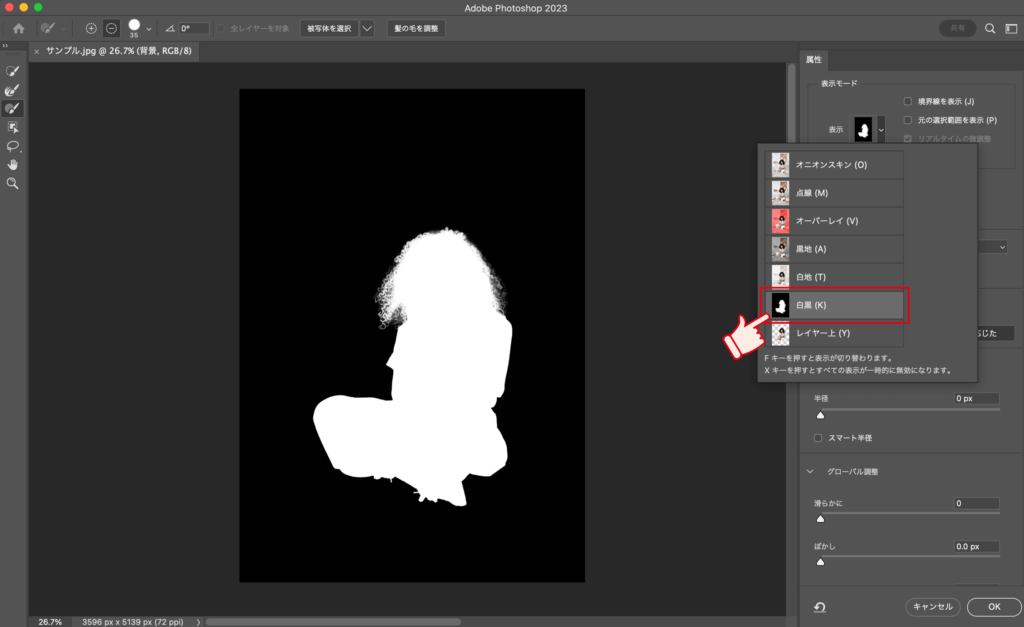
表示モードを「白黒」にし、切り抜きがうまくできているか確認します。

もし選択範囲内に不自然な選択漏れ(黒く表示される部分)があれば、「境界線選択ツール」の「ー」で除去します。

今回は不自然な選択漏れがなかったので、調整せずに次へ進みます。
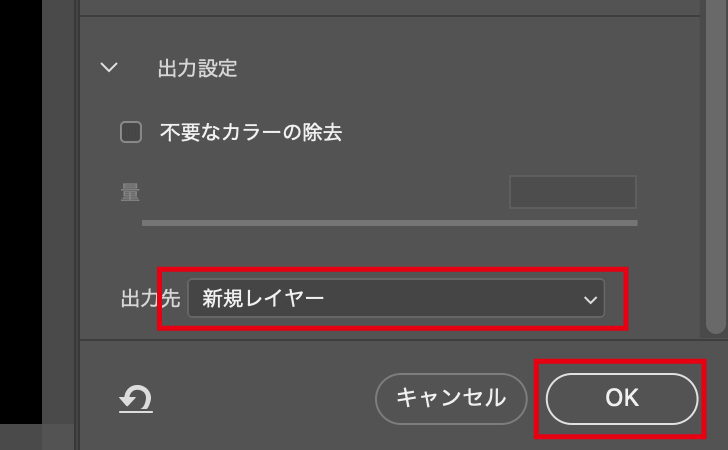
これまでに何度か操作した「反転」の下に「出力設定」があります。
今回は女性を切り抜きたいので出力先を「新規レイヤー」にします。
選択したら、「OK」ボタンをクリックして完了です

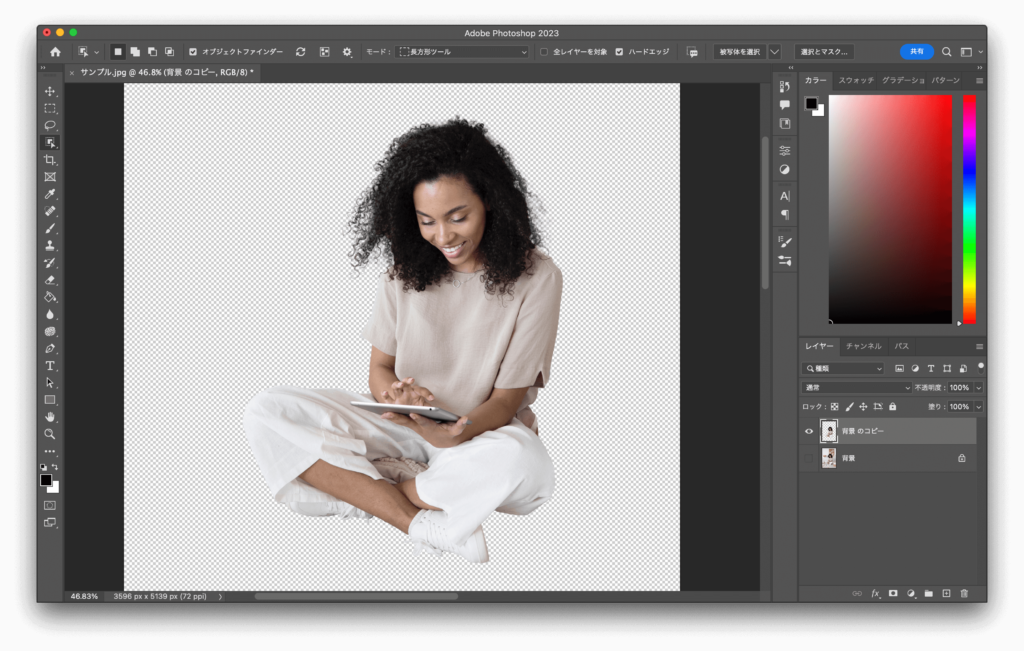
綺麗に切り抜くことができました。

おわりに
今回解説した機能は2022年8月に追加されたばかりの新機能です。この機能を知った時には「革命が起きた!!!」とさえ思いました(笑)
私が初めて触ったPhotoshopはCS6(今のCCシリーズになる直前のもの)だったので、オブジェクト選択ツールすらありませんでした。
今回のサンプルで使用した女性のような被写体を切り抜く場合、かなり妥協してなんとなく切り抜くか、ペンタブなどを総動員してひとつひとつ塗っていくという想像するだけで頭が痛くなりそうな作業をしていました。
この新機能の登場で、より綺麗に、より簡単に切り抜きができるようになったので、今回解説した方法をマスターしましょう!