フォトショで写真をイラスト加工
ここでは、フォトショでイラスト加工する方法を2通り紹介します。自分にあった方法で試してみましょう。
エッジを生かした線画風イラスト
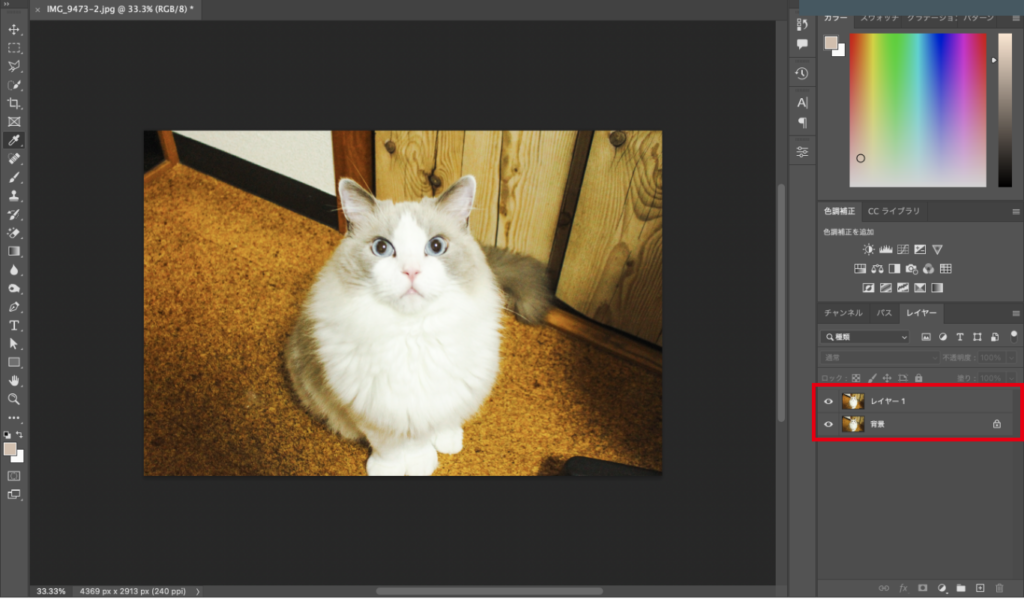
フォトショにイラストにしたい写真をドロップします。

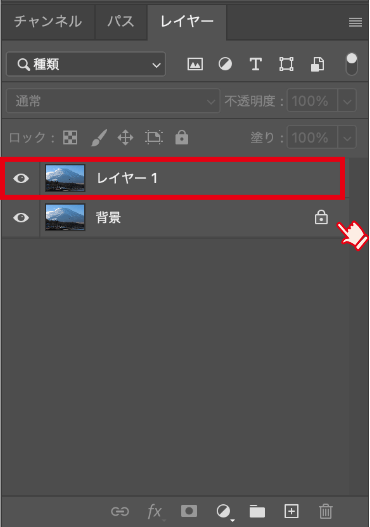
背景レイヤーを選択しながら、Command + J を押して写真レイヤーをコピーします。

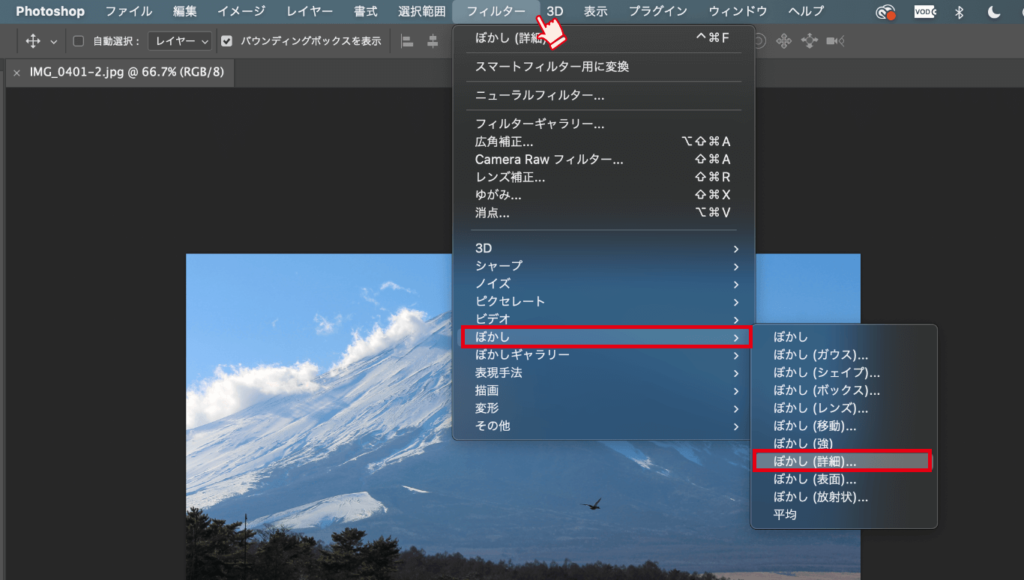
コピーしたレイヤーを選択した状態で、メニューバーのフィルターから「ぼかし」>「ぼかし(詳細)」を選択します。

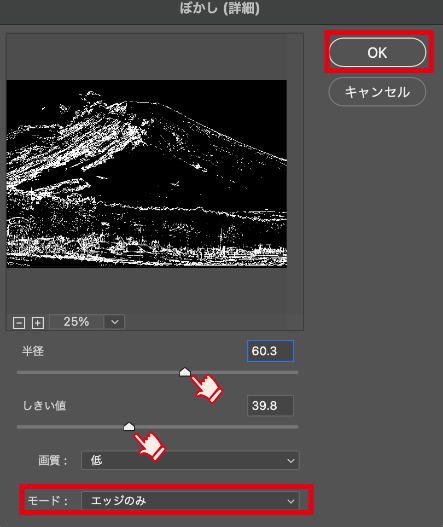
ぼかし(詳細)の設定画面が表示されるので、モードを「エッジのみ」に選択します。
プレビューを見ながら、「半径」と「しきい値」で、写真のエッジがはっきりするように調整し、OKをクリックします。

「半径」は、ぼかしを適用する広さのことです。高い数値ほどエッジがはっきりします。また、「しきい値」は、ぼかしを適用しない範囲です。0に近いほど、全体にぼかしが適用されます。
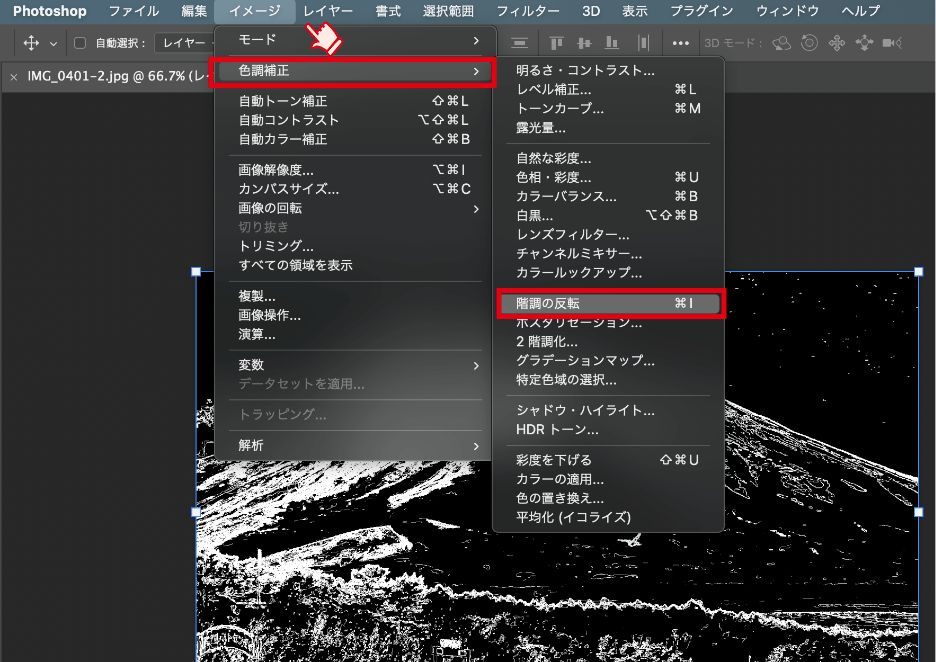
さらに、メニューのイメージから「色調補正」>「階調の反転」を選択し、白黒を反転させます。

写真のエッジを縁取った、線画のようなイラストが完成しました。

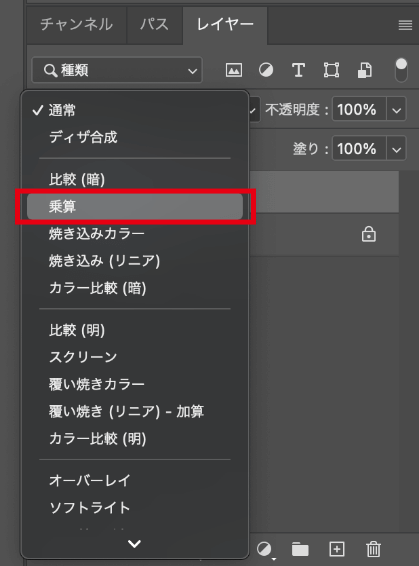
コピーしたレイヤーを選択した状態で、レイヤーパネルの描画モードの中から、「乗算」を選択します。

背景レイヤー(元写真)にSTEP3で作成した黒いラインが透過され、イラストに色がついたような画像になりました。

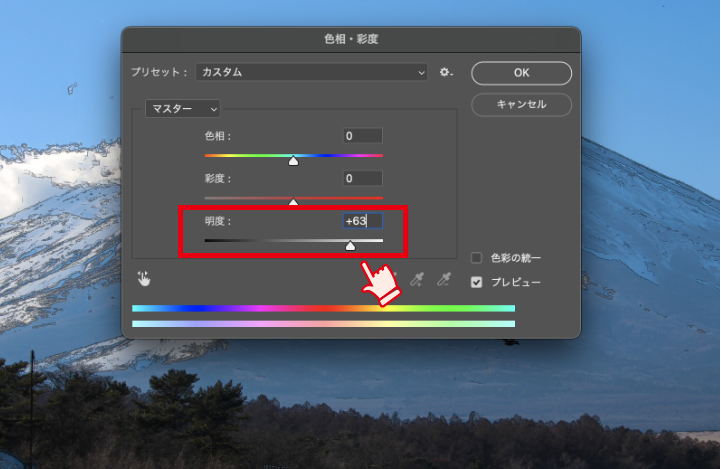
このままだとエッジのラインが強い為、コピーレイヤーを選択した状態で、イメージ>「色調補正」>「色相・彩度」を選択し、明度を上げて線を薄くします。

さらに、背景レイヤーを選択した状態で、イメージ>色調補正で写真全体の色味をイラスト風に近づけます。
明るさ・コントラスト、また色相・彩度を高めに設定すると、よりイラスト感が増します!

フィルターギャラリーで瞬間イラスト化
次に紹介するのは、Photoshopの機能である、フィルターギャラリーを使って写真を一瞬でイラスト化する方法です。
初めと同じ方法で写真を取り込み、レイヤーをコピーします。

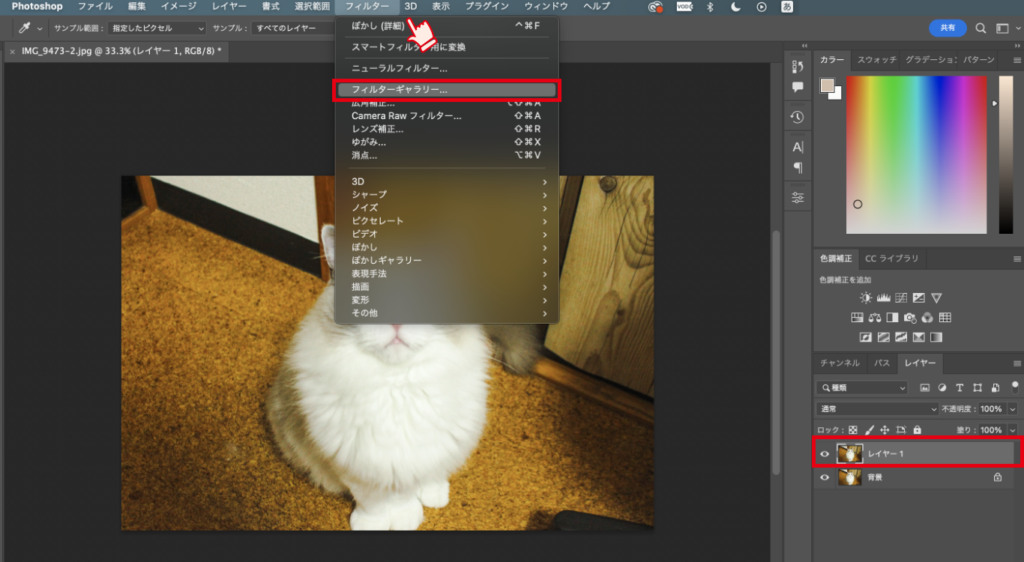
コピーレイヤーを選択した状態で、メニューのフィルターから「フィルターギャラリー」を選択します。

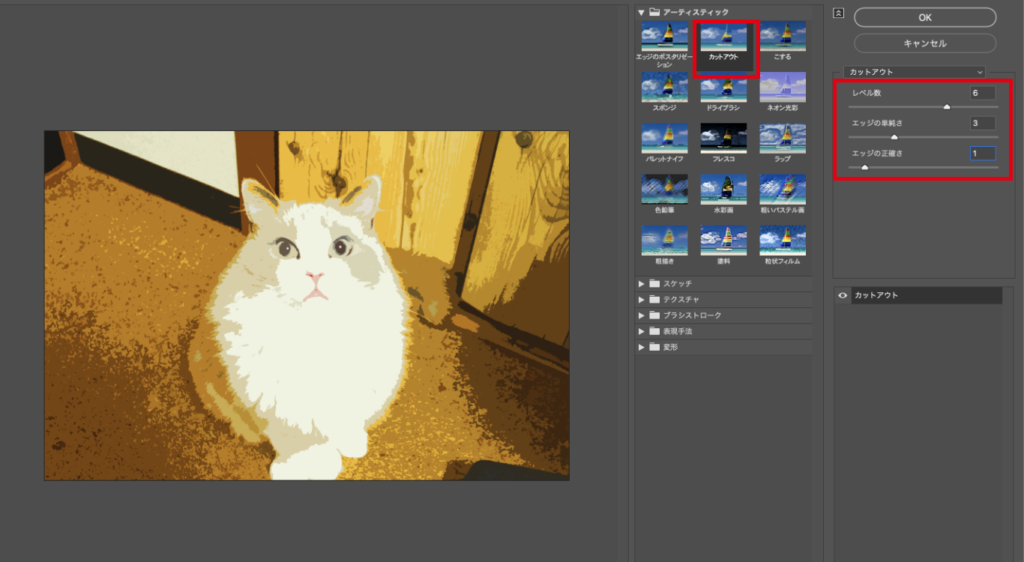
フィルターギャラリーの中から「カットアウト」を選択し、任意でレベル数、エッジの太さ、エッジの正確さを調整します。

フィルターギャラリーの中には様々なフィルターがありますが、中でも「カットアウト」は、色数を減らしてイラスト風に加工できるフィルターです。

おわりに
いかがでしたか?今回は2通りの方法で写真をイラスト化する方法を紹介しました。特に2つ目のフィルターギャラリーでは、他にも様々なフィルターがある為、お好みに合わせて加工を施すことができます。これを活用して、オリジナリティのある画像を素材を作ってみましょう。
























