「Huemint」を使ってみよう
Huemintは、ワンクリックで配色を生成できるカラーパレットジェネレーターです。以下のステップで、実際に使ってみましょう。
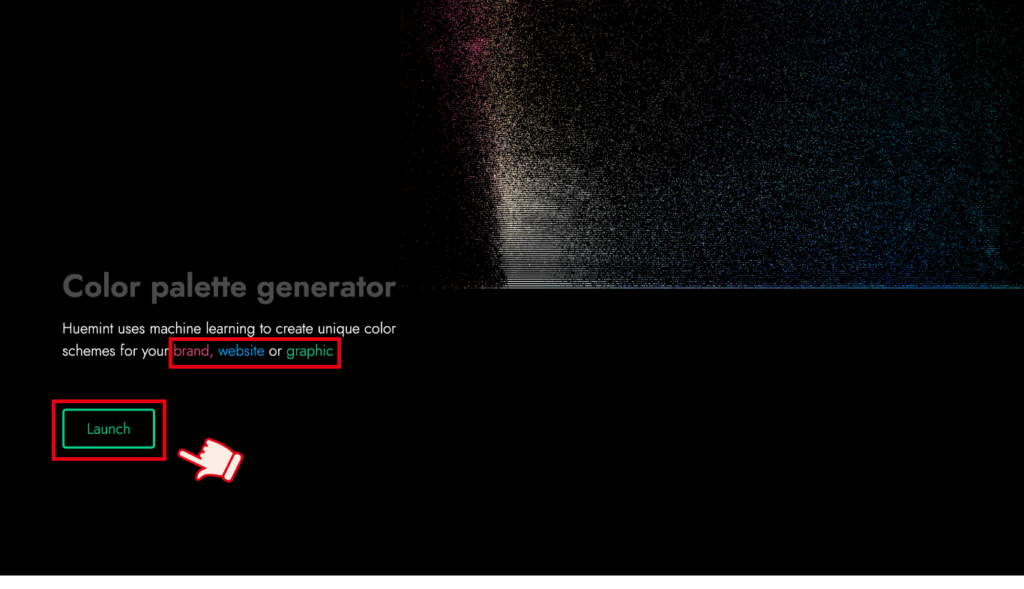
https://huemint.com/にアクセスし、Launchをクリックします。

brand、website、graphicのいずれかを選択すると、それぞれに適したデザインでの配色をシミュレーションすることができます。
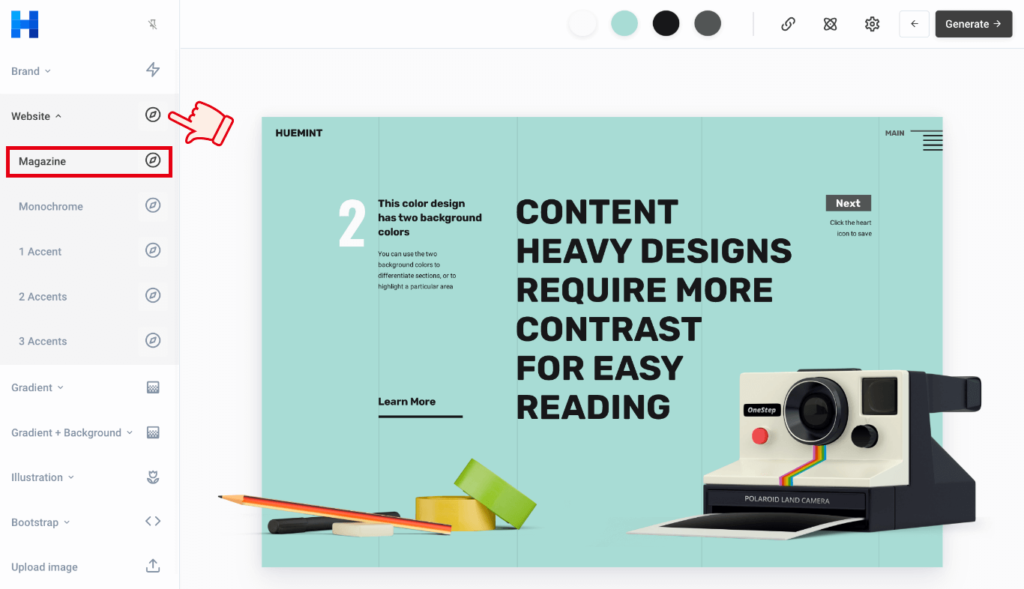
サイドバーから「website」>「Magazine」を選択します。

右上の「Generate」をクリックすると、様々な配色パターンを生成することができます。
応用
プリセットやアクセントカラーを個別に設定することで、よりイメージに近い配色パターンを生成することもできます。
プリセットを設定
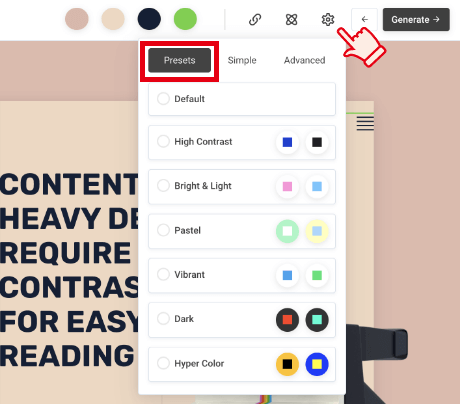
メニューバーの設定から、「Presets」を選択し、コントラストが高いものやパステル、ダーク系など、好みのカラーイメージを選択します。

ここでは、「Bright & Light」を選択してみます。明るくポップなイメージの配色が生成されました。
アクセントカラーの数を設定
サイドバーの「1 Accent」、「2 Accents」、「3 Accents」を選択することで、アクセントカラーの数によってカラーイメージを生成することができます。
画像から配色を抽出
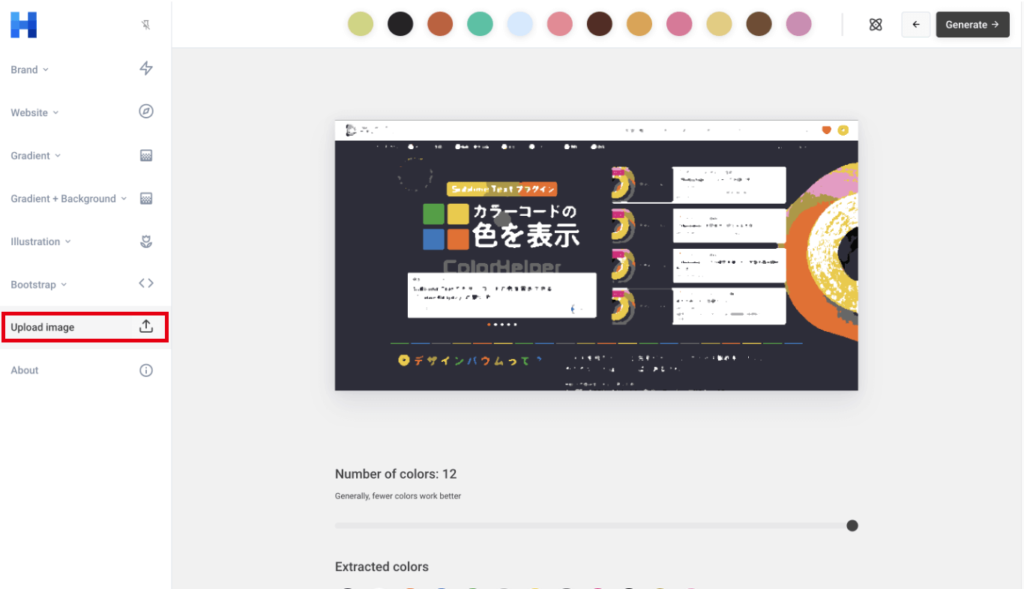
メニューバーの「Upload image」から手持ちの画像をアップロードすると、そこからカラーを抽出し、別の配色パターンを生成することができます。

さらにカラー数をスライダーで変更することもできます。
おわりに
いかがでしたか?Webデザインの配色に頭を悩ませていた方も、もう怖くありません!直感的に使える配色ジェネレーター、ぜひ使ってみてください。