流体シェイプとは?
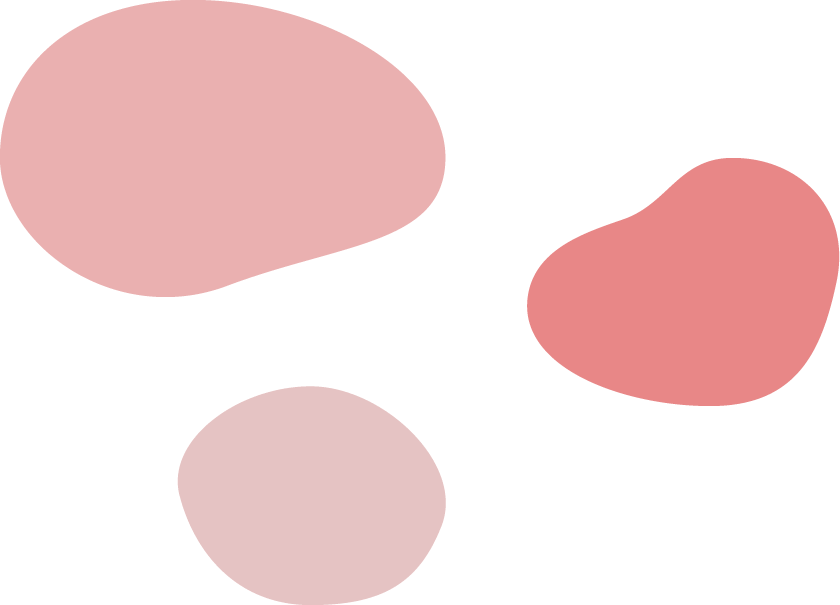
そもそも「流体シェイプ」とはどんな形でしょうか?

このような、少しいびつな楕円のことをいいます。ゆるやかな曲線から、優しく柔らかい印象を受けますよね。それでは作っていきましょう!
流体シェイプを作ってみよう
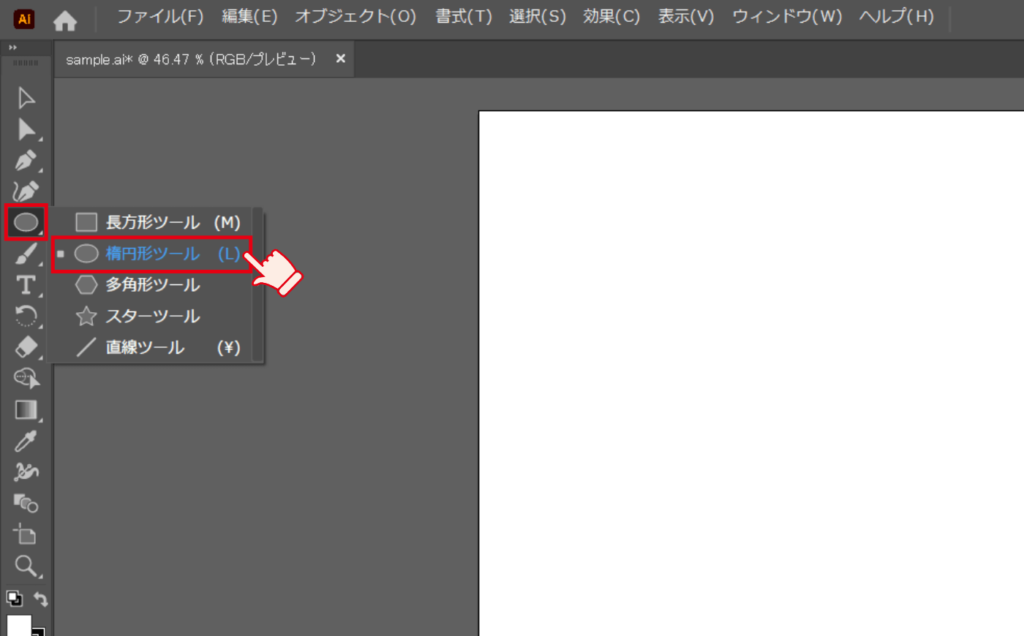
任意の大きさの楕円を描きます。


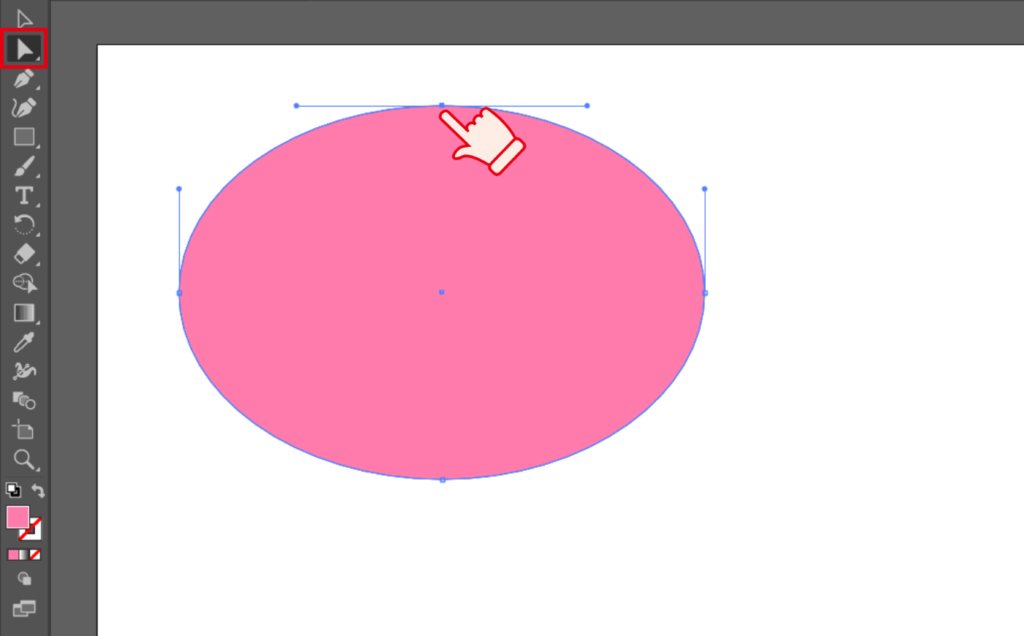
次に、ダイレクト選択ツールでアンカーポイントを一つだけ選択します。

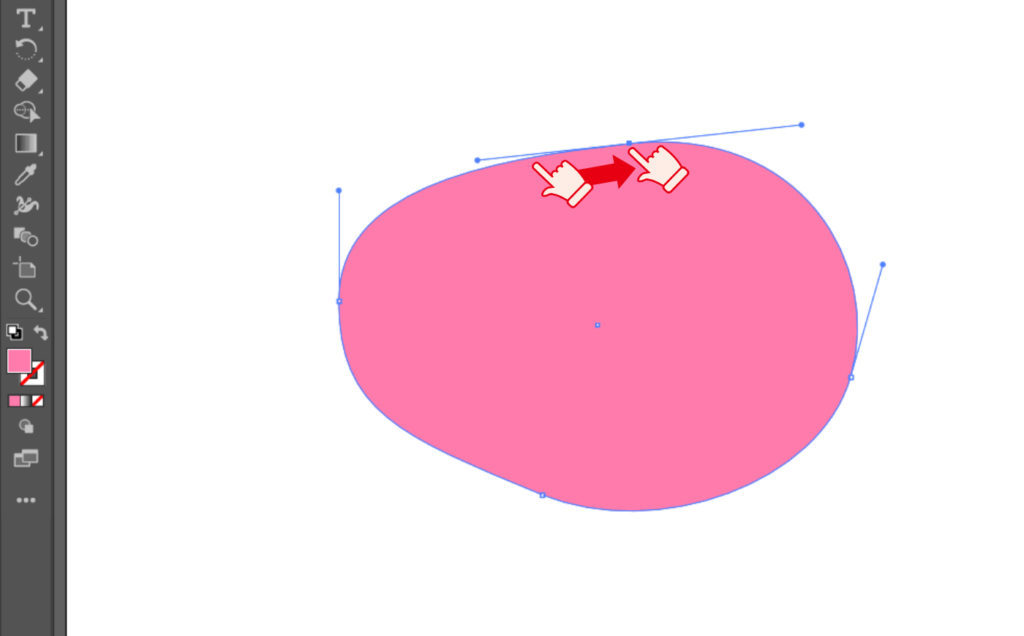
アンカーポイントの位置やハンドルを動かして形を調整します。


かわいらしい形ができあがりました!
くびれのある流体シェイプの作り方
下の画像のような、くびれのある流体シェイプの作り方も解説します。

まず、先ほどと同じように楕円を作成します。
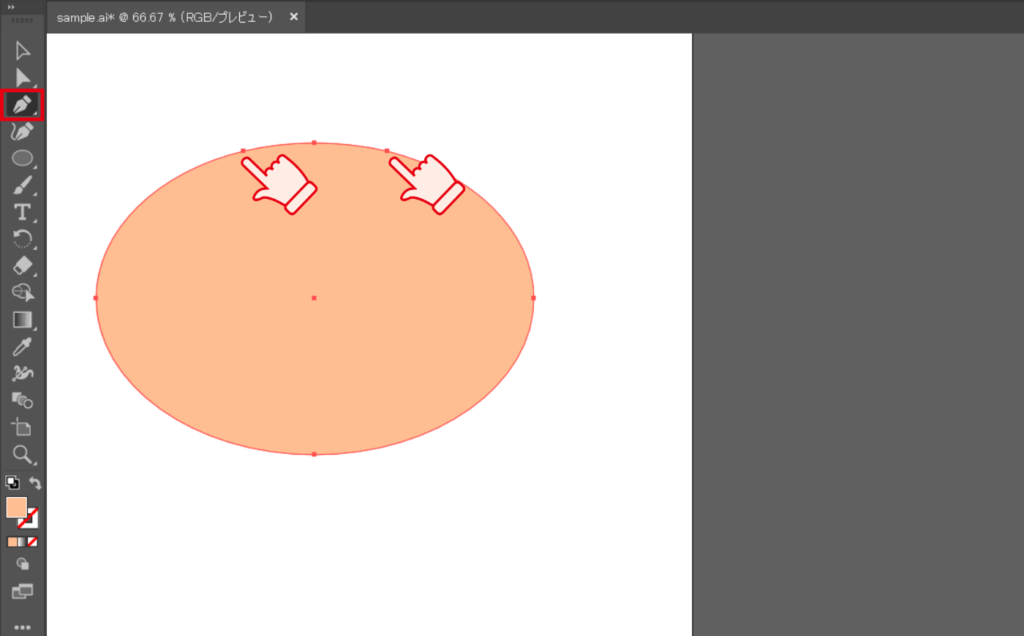
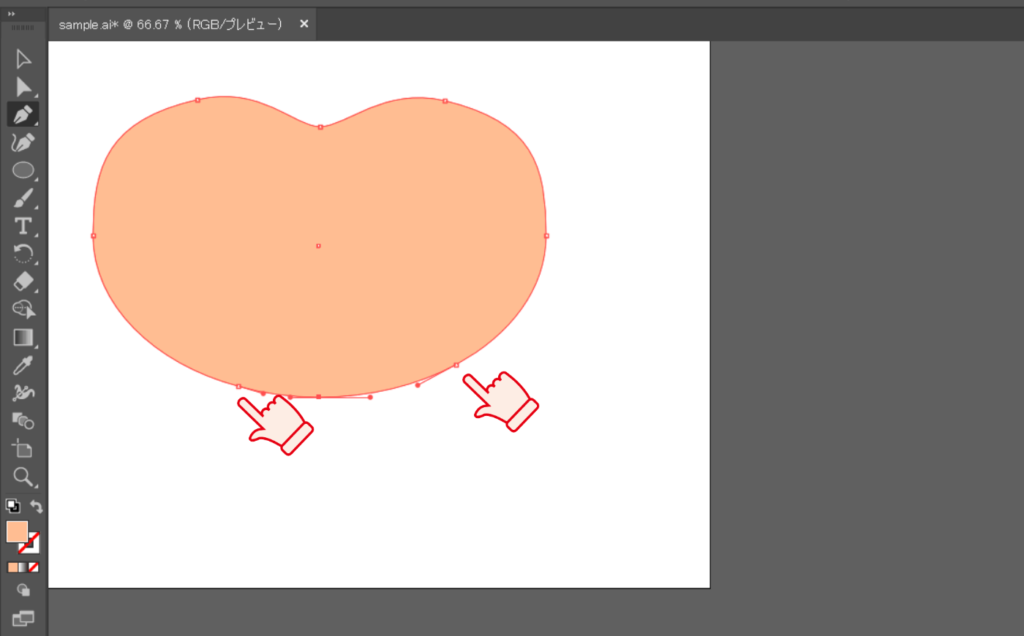
くびれさせたい部分の両脇にアンカーポイントを打ちます。
楕円を選択した状態でペンツールに切り替え、パスの上にカーソルを合わせるとペンマークの右上に+が出ていればアンカーポイントの追加ができます。

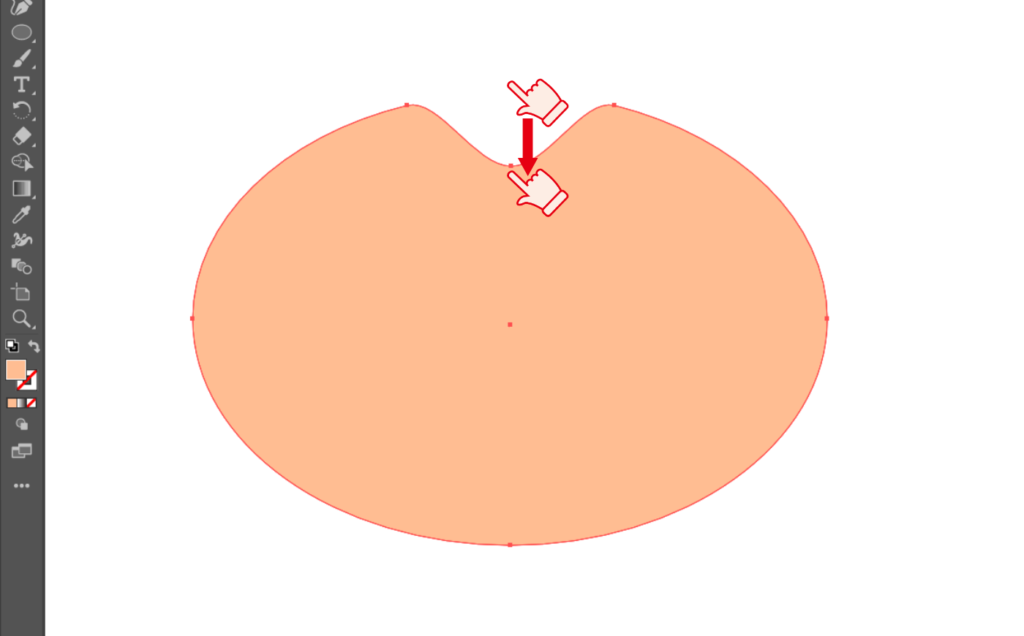
真ん中がくびれるようにアンカーポイントを移動します。

下も同様の作業をおこないます。


曲線がなめらかになるようにハンドルを動かして調整し、完成です!
おわりに
今回はIllustratorの楕円形ツールを使った流体シェイプの作り方を解説しました。
女性らしさや柔らかさを表現するのにぴったりの形なので、ぜひ活用してみてください!