切り込みを入れる方法
まず好きなテキストを用意します。

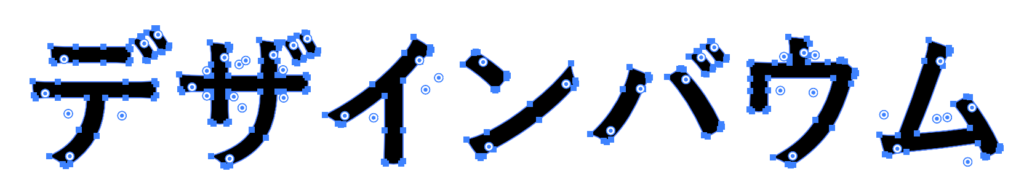
テキストを「書式」→「アウトラインを作成」でアウトライン化します。

アウトライン化とは、文字情報であるテキストの輪郭を点と面の図形情報にすることです。これにより、別のPCで開いた際に文字のデザインが変わってしまうのを防いだり、文字の形を変形できるようになります。アウトライン化してしまうとテキストの編集ができなくなるので注意しましょう。
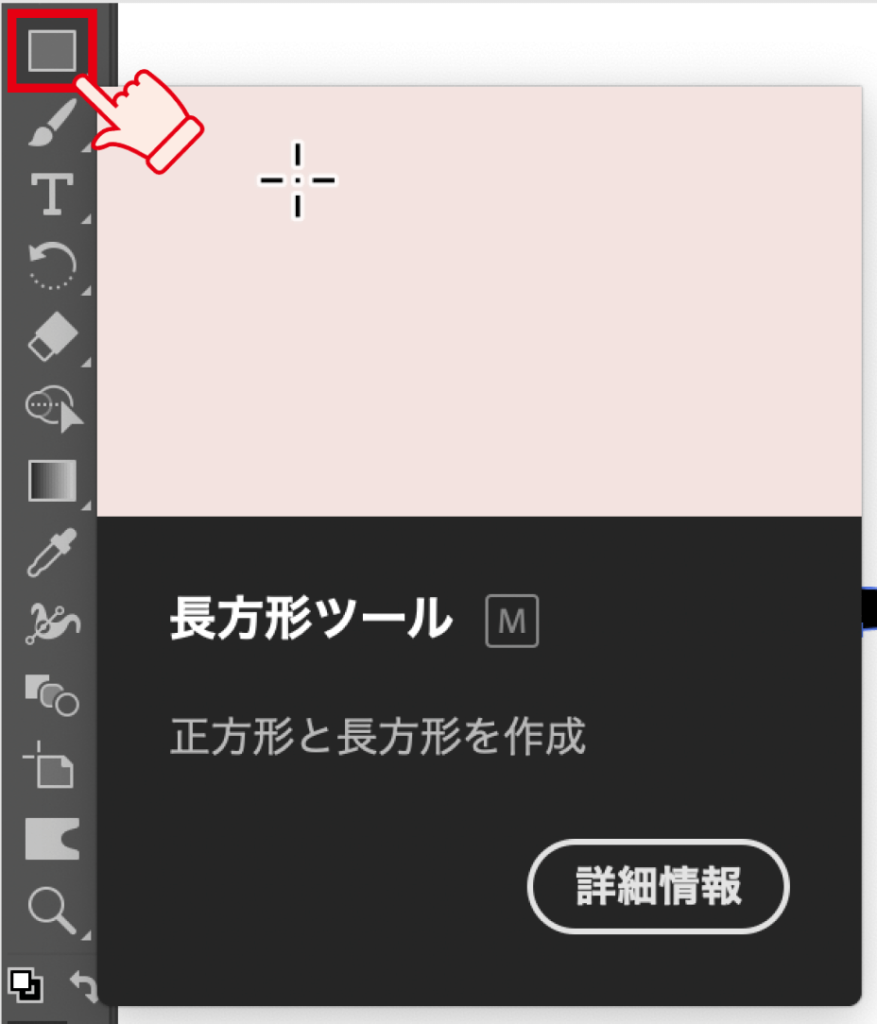
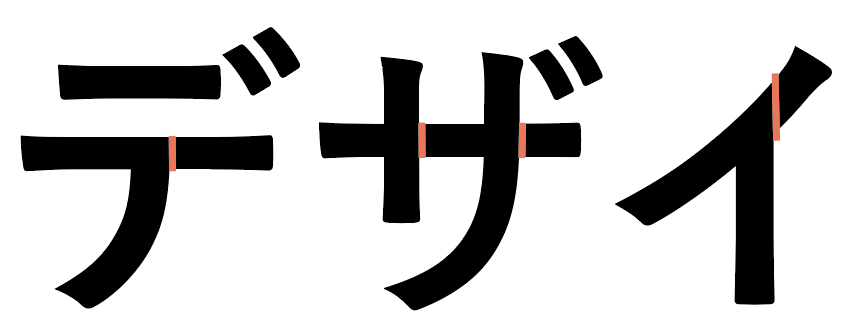
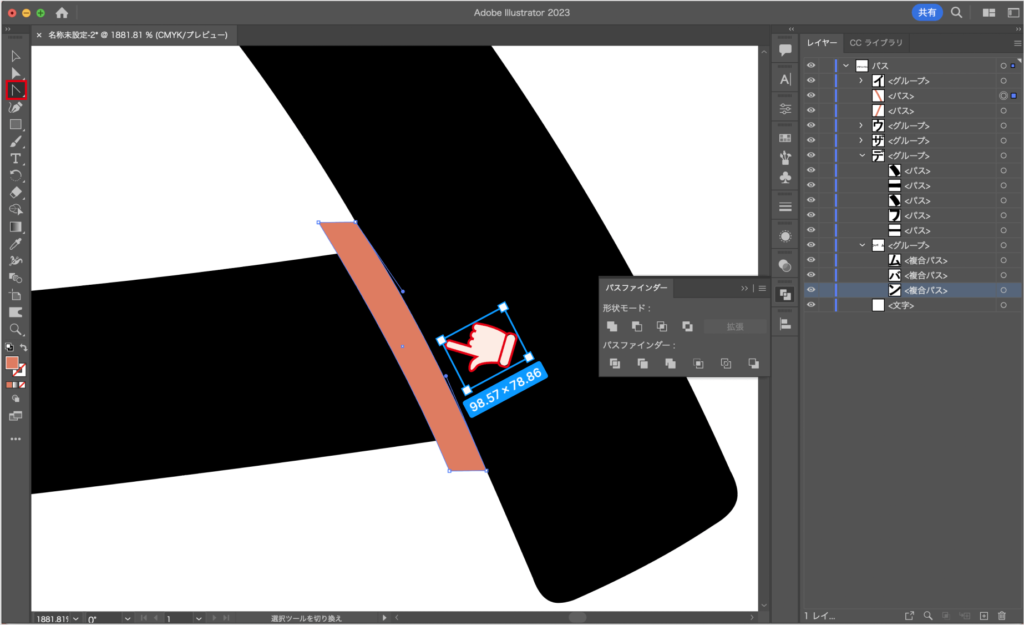
切り込みを入れたい部分に長方形のパスを配置します。

赤色の部分が長方形パスを置いたところです。

曲線のところは「アンカーポイントツール」で角度を調整しましょう。

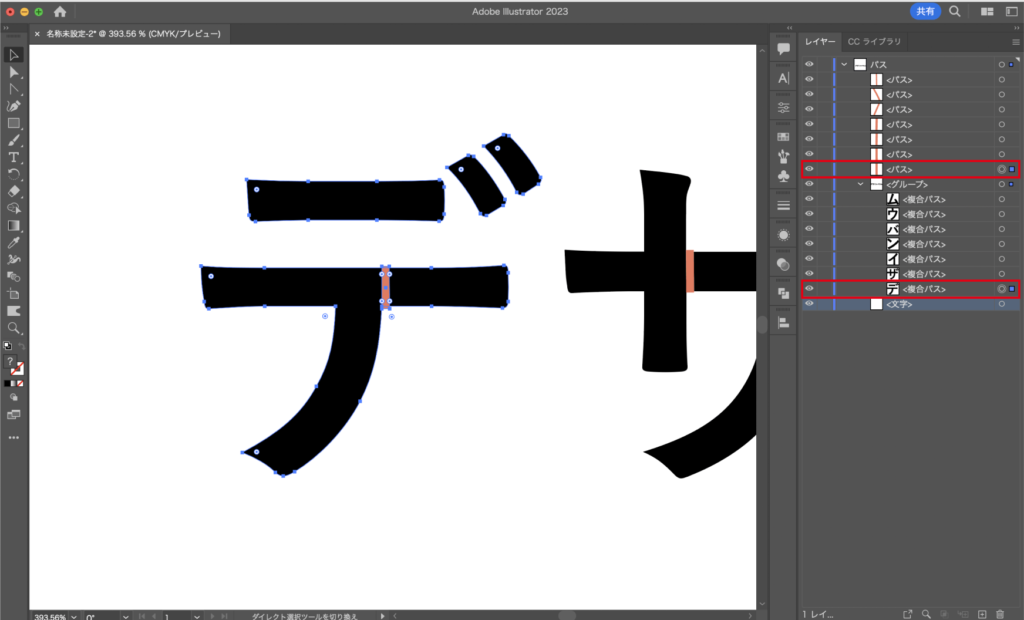
先程置いた長方形パスで文字を切り抜きます。
一括で全ての文字を切り抜くことができないので、1文字ずつ選択します。

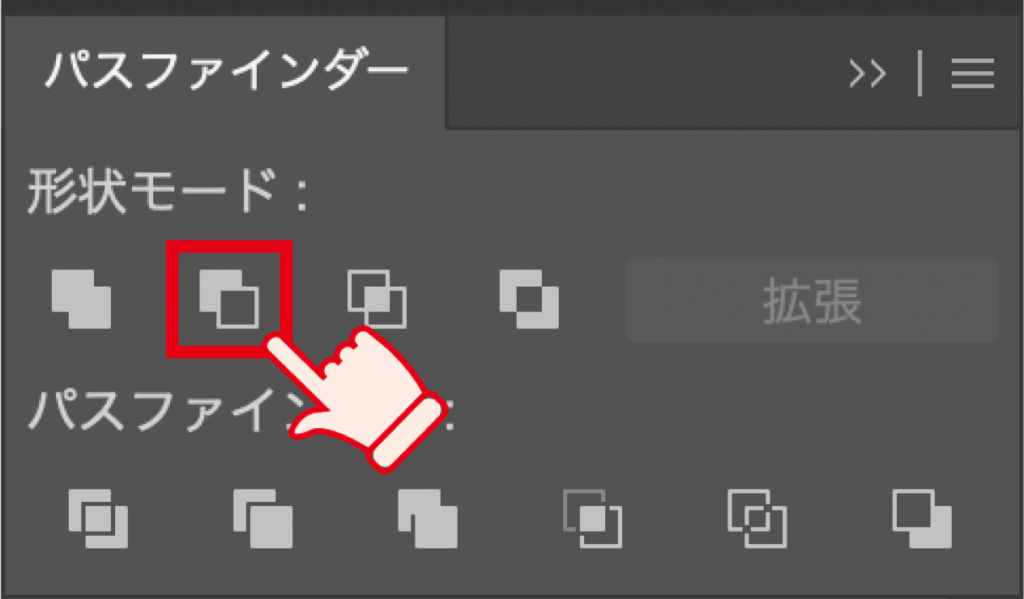
選択したら、パスファインダーの「前面オブジェクトで切り抜き」をクリック。

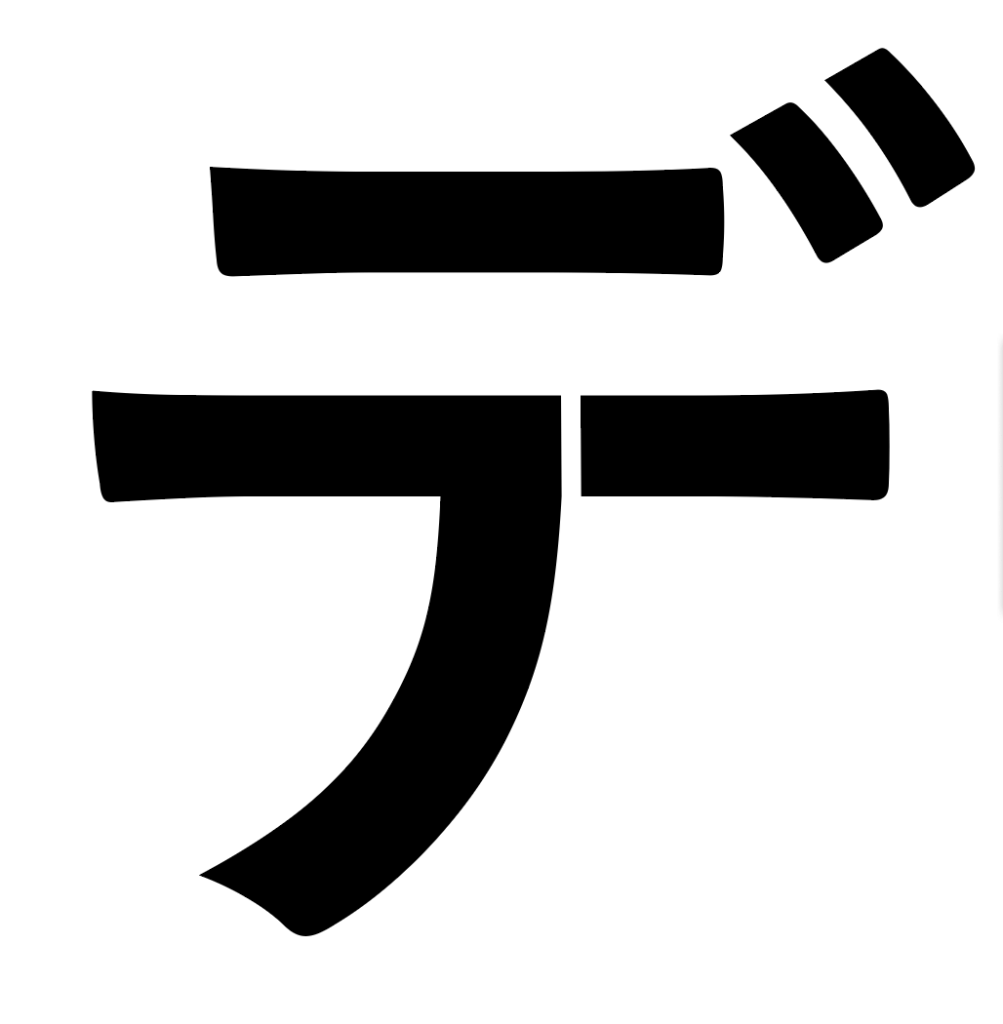
するとこのように長方形を置いた部分が切り抜かれました!

これを全ての文字に繰り返していきます。
これで切り抜き完成です!

アレンジしてみよう
アレンジで色々な表現ができます。
切り抜きの幅を変えてみる

幅を太くすることで、より存在感のある印象になりました。
色をつけてみる

切り抜いた部分に別のカラーを色付けしても楽しいです。
まとめ
パスファインダーを使用して簡単にできる切り抜きは、味気ないテキストにオリジナリティを与えてくれます。
使用するツールも少ないので簡単ですし、アレンジによってより個性も出せるので色々試してみると楽しいです!
アルファベットに使うとロゴなどにも応用できるので、挑戦してみてください。