麻の葉を作る
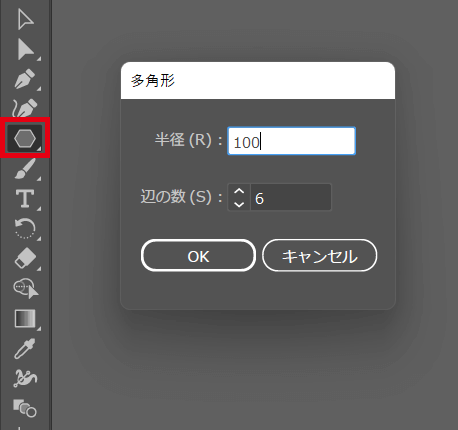
多角形ツールを選択し、アートボード上でクリックします。任意のサイズ(ここでは100px)、辺の数を6にしOKを押します。

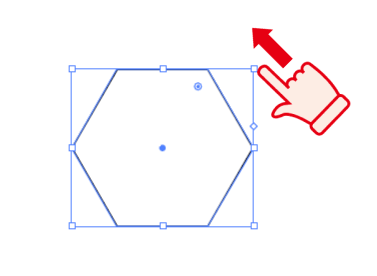
頂点が上にくるように90度回転させます。バウンディングボックスの角をつかみ、shiftを押しながらドラッグすると90度ぴったりのところで止まります。

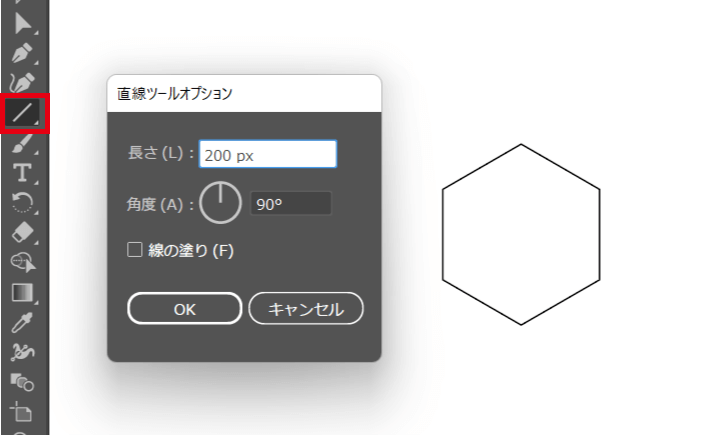
直線ツールを選択し、アートボード上でクリックします。長さを六角形の辺の2倍(ここでは200px)、角度を90度にし、OKを押します。

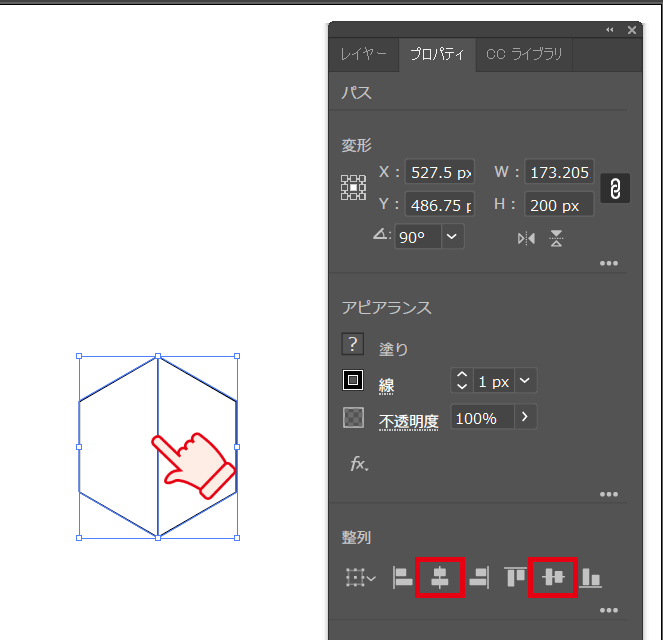
直線と六角形を両方選択した状態で、プロパティパネルの「整列」から「水平方向中央に整列」「垂直方向中央に整列」をクリックします。

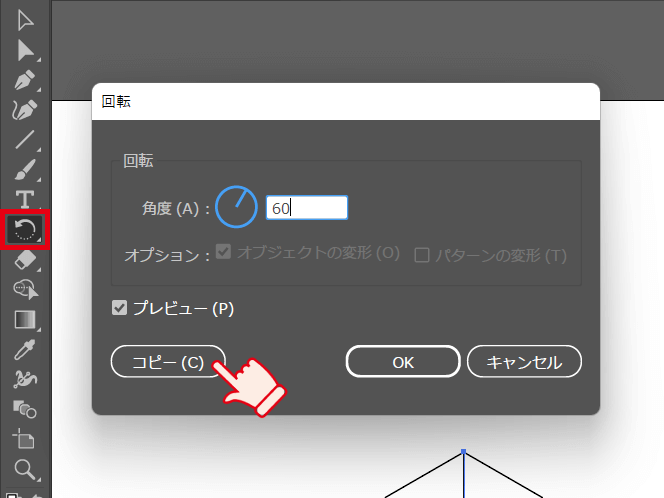
直線を選択した状態で回転ツールを選択します。Enterを押すとダイアログボックスが出てきます。
角度を60度にし、コピーを押します。

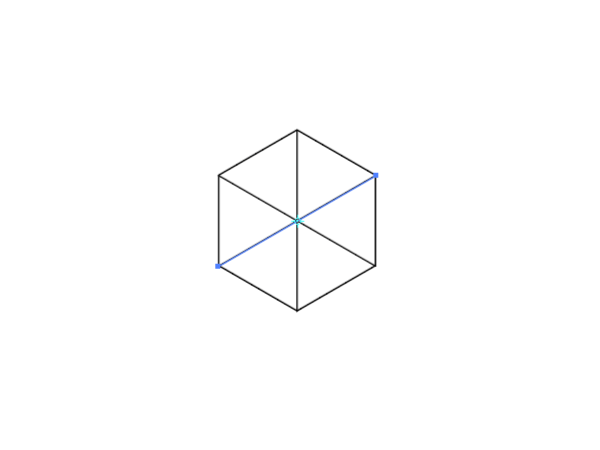
command(ctrl)+Dで動作を繰り返します。

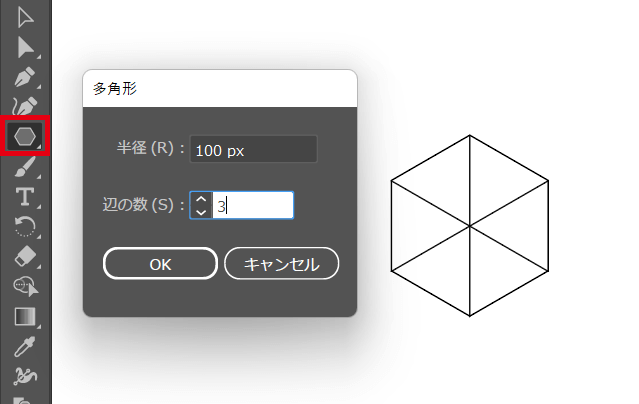
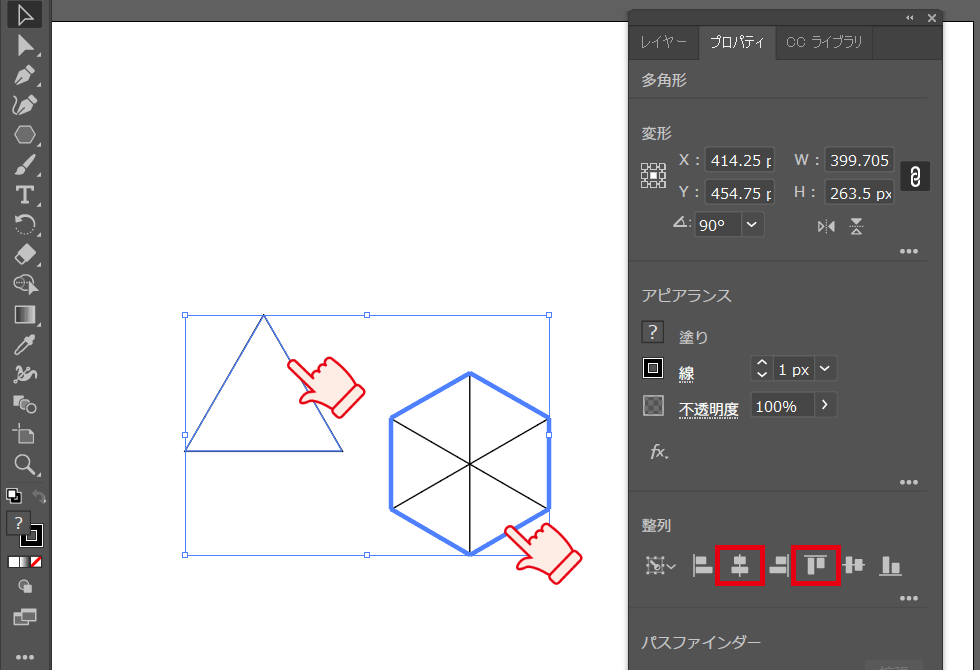
多角形ツールを選択し、アートボード上でクリックします。半径を六角形の辺と同じ長さ(ここでは100px)、辺の数を3にしOKを押します。

図形を整列させます。三角形と六角形の両方を選択した後もう一度六角形をクリックします。両方選択した状態で、プロパティパネルの「整列」から「水平方向中央に整列」「垂直方向上に整列」をクリックします。

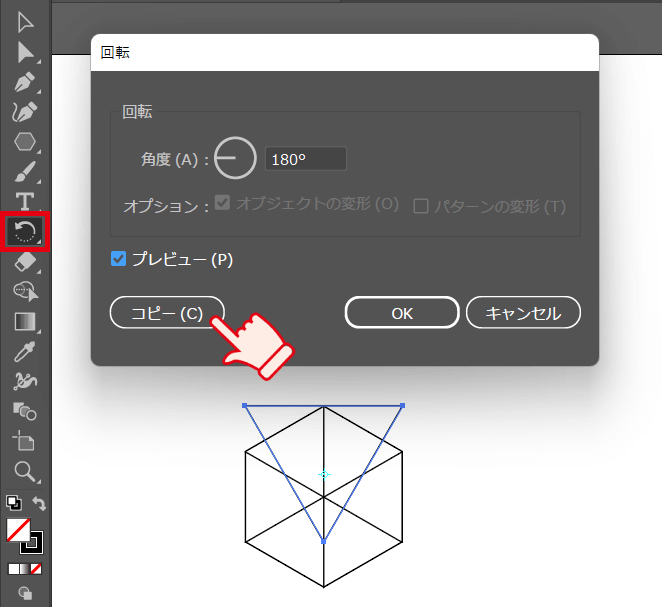
三角形を選択した状態で回転ツールを選び、Enterを押します。角度を180度にし、コピーを押します。

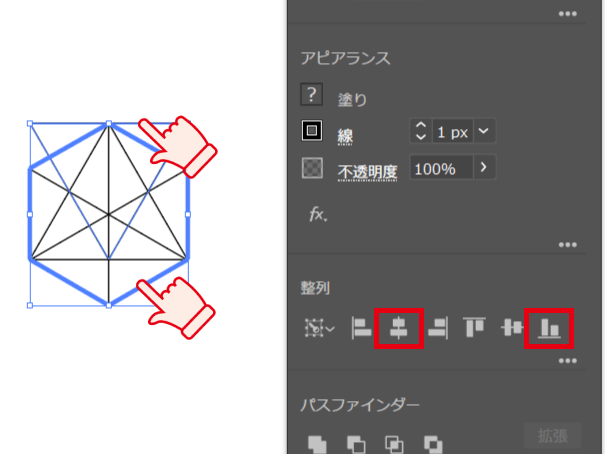
先ほどと同様、三角形と六角形の両方を選択し整列させます。

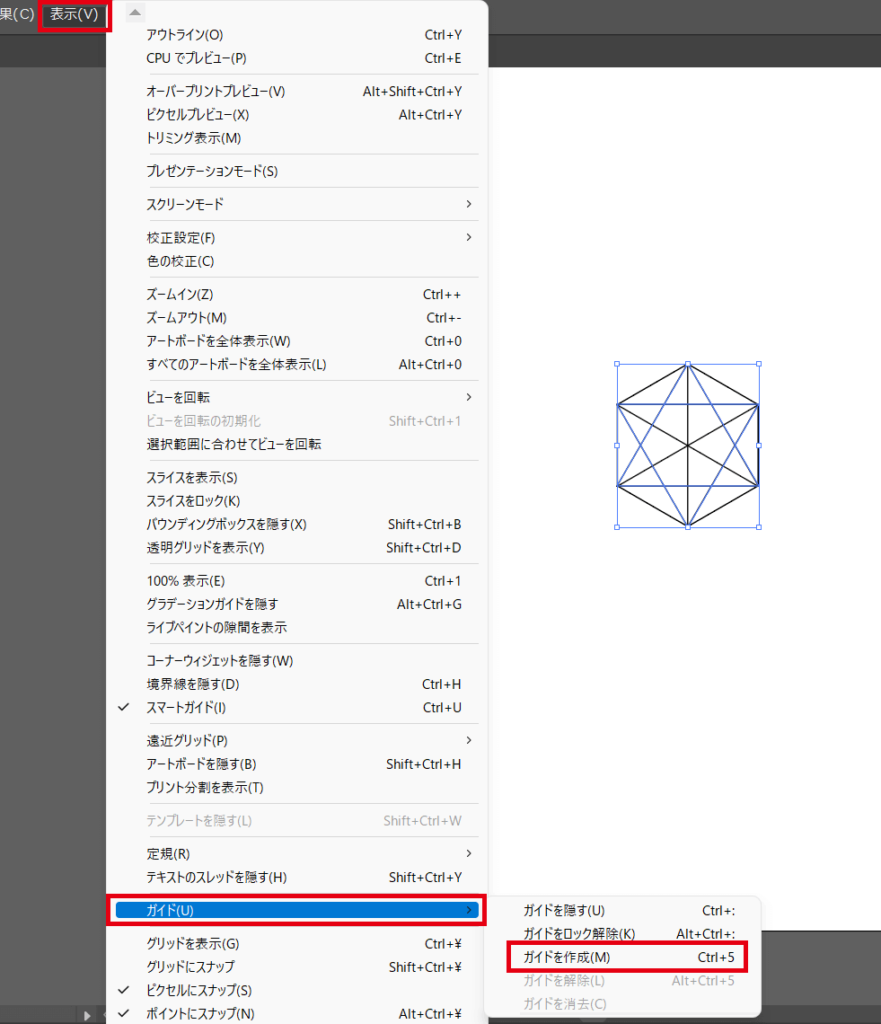
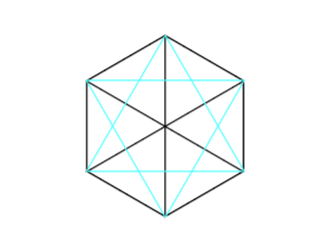
二つの三角形を選択した状態で「表示」→「ガイド」→「ガイドを作成」を押します。

線がガイドになりました!

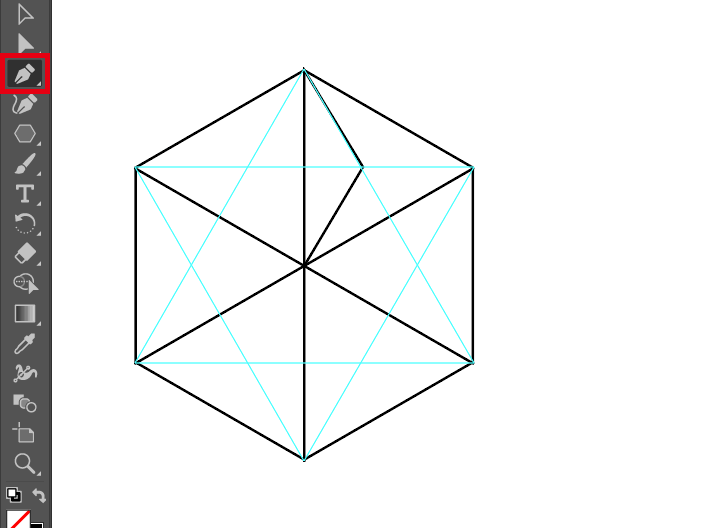
続いて、ペンツールでガイドに沿って線を引きます。頂点→対角線→中心の順番にクリックします。

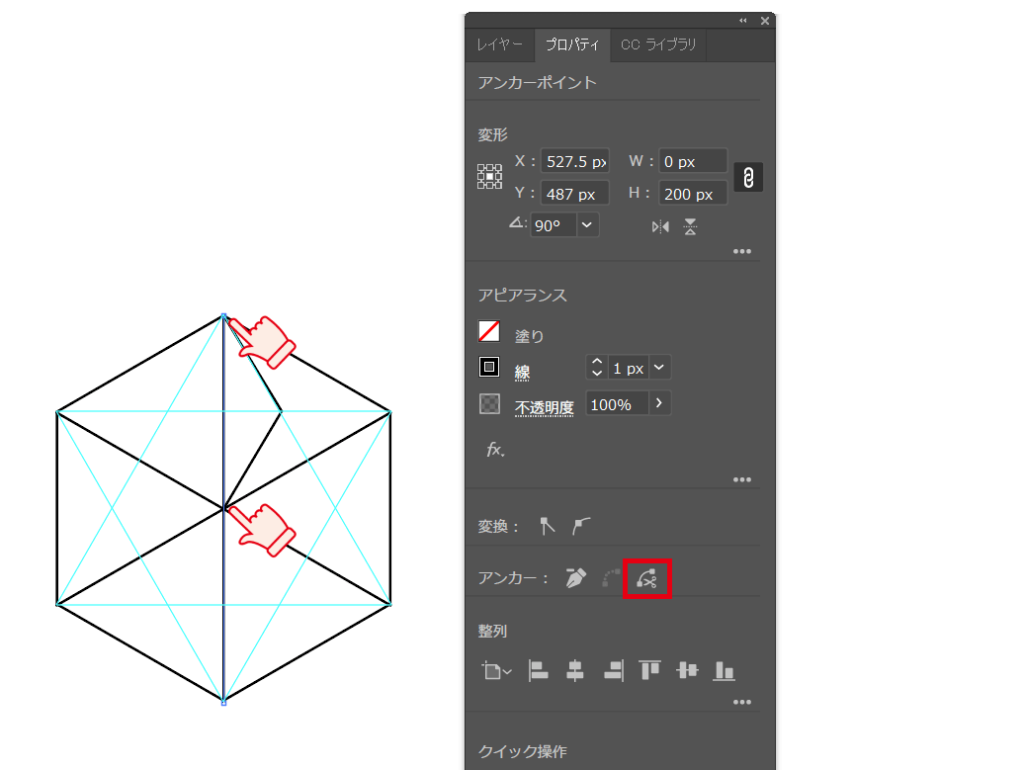
中心線と合体してしまった場合は、六角形の頂点と中心点の両方をクリックした状態で「プロパティパネル」→「アンカー」→「選択したアンカーポイントでパスをカット」を押しましょう。新たに引いた線のみを選択できる状態になります。

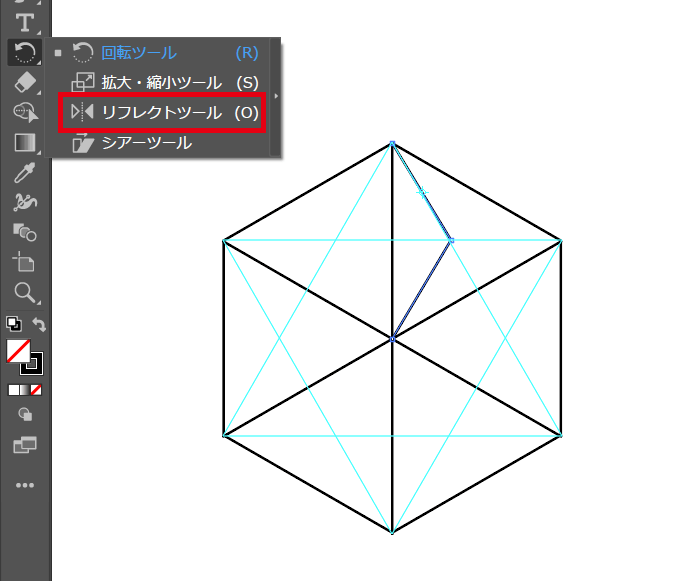
引いた線をダイレクト選択ツールで選択し、リフレクトツールをクリックします。


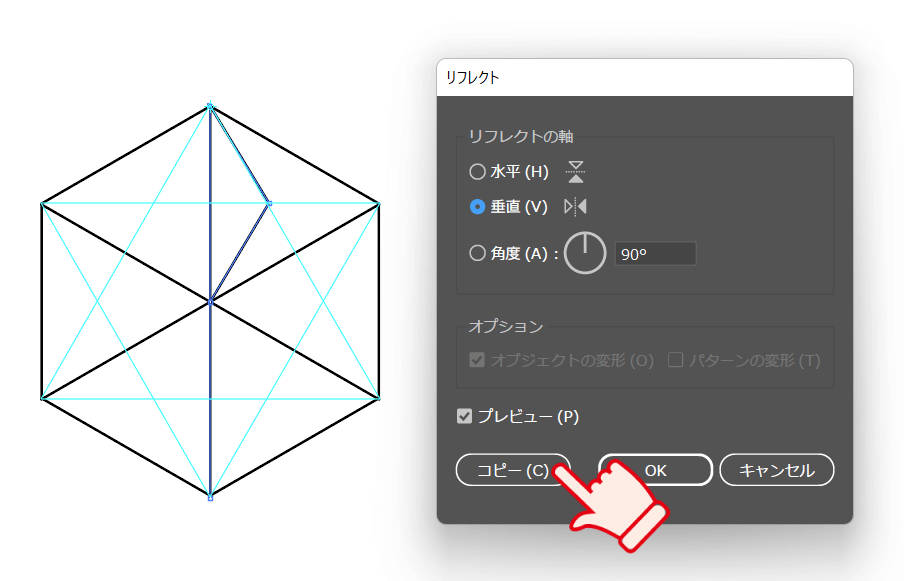
中心線をクリックしてからEnterを押すとダイアログボックスが出てくるので、「垂直」を選びコピーを押します。
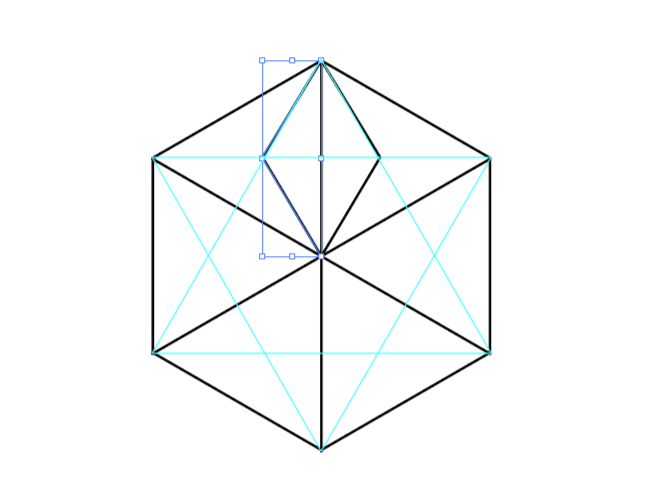
コピーした線をひし形になるように移動させます。

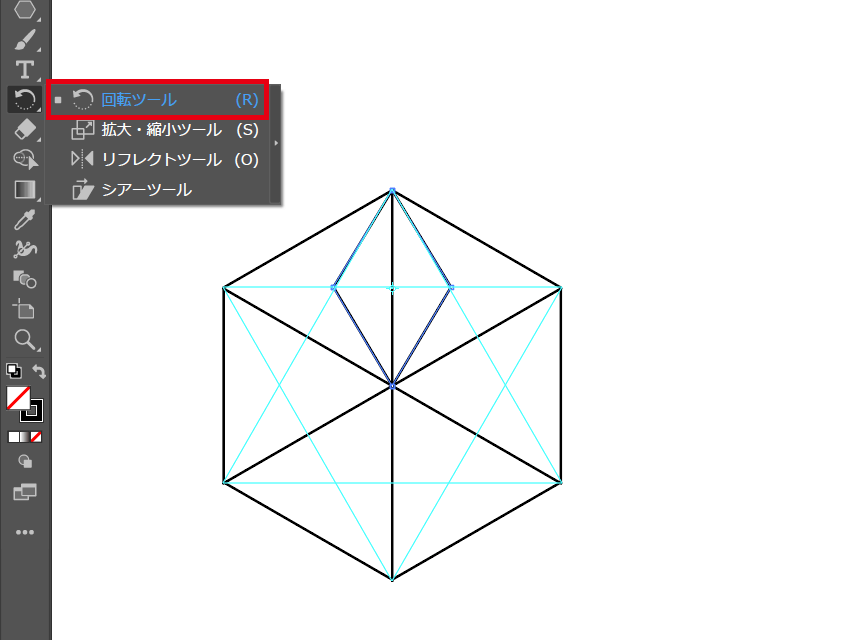
ひし形が選択されている状態で回転ツールをクリックします。

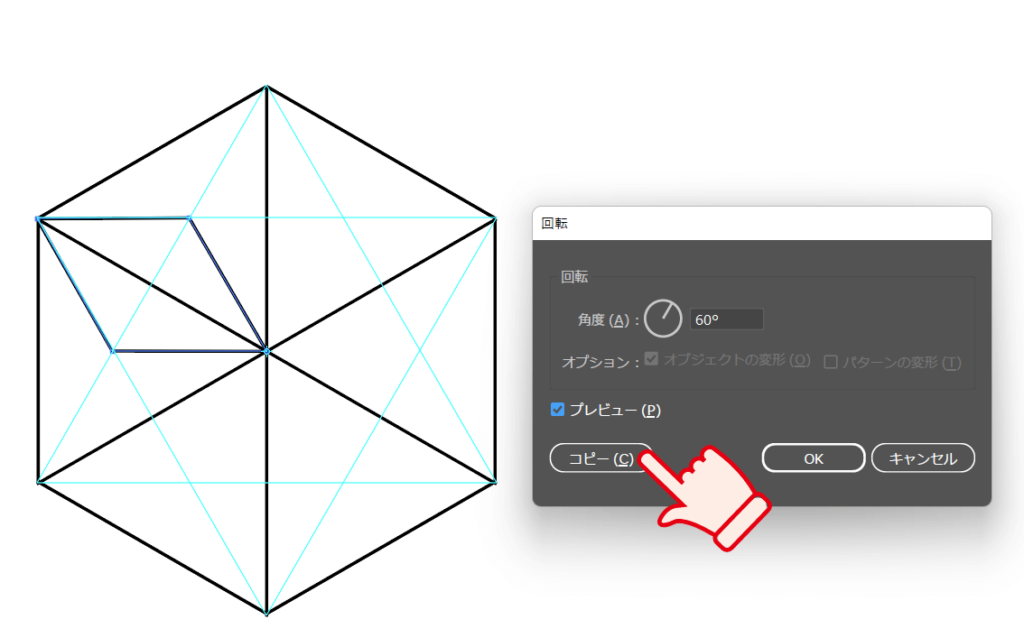
option(alt)を押しながら六角形の中心点をクリックすると、ダイアログボックスが開きます。
角度を60度にし、コピーを押します。

command(ctrl)+Dを4回押し、動作を繰り返します。
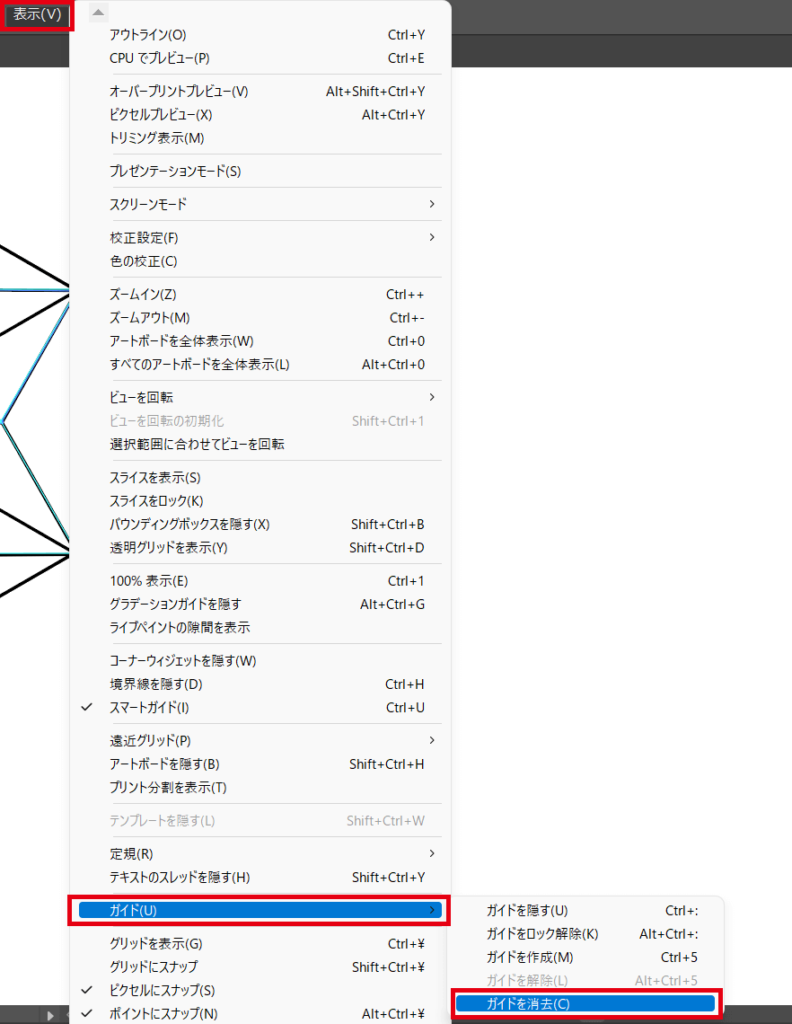
最後に「表示」→「ガイド」→「ガイドを消去」でガイドを消しましょう。

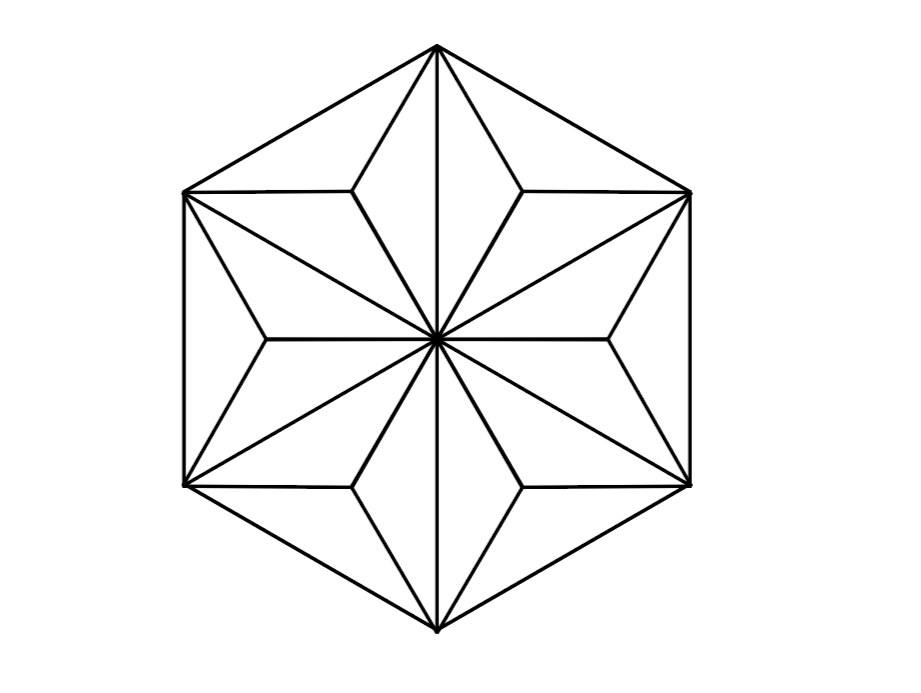
麻の葉の完成です!

パターンの作成と活用
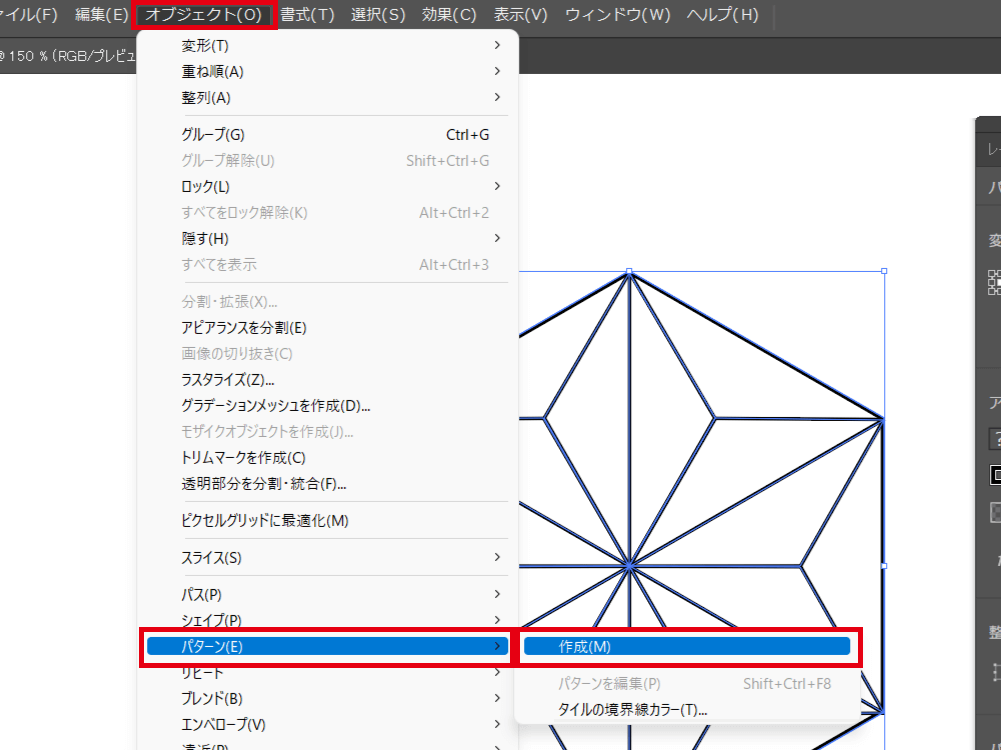
できあがった麻の葉を選択し「オブジェクト」→「パターン」→「作成」を選びます。

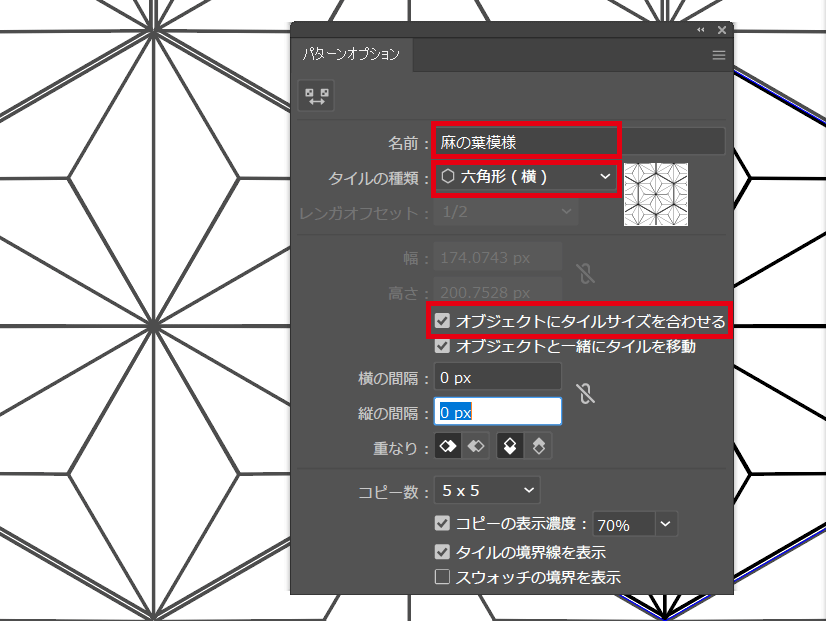
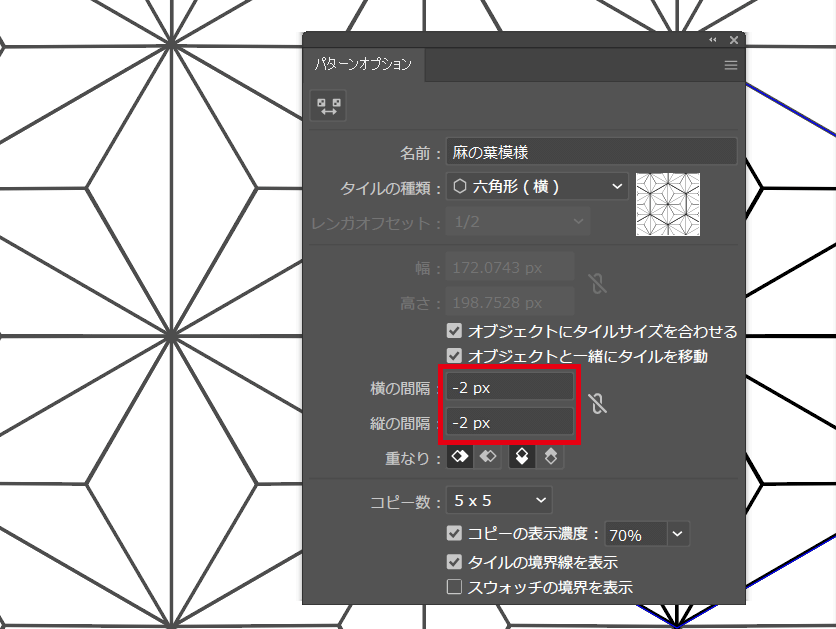
名前を「麻の葉模様(任意の名前)」、タイルの種類を「六角形(横)」にします。

オブジェクト同士がぴったりとくっついていない、または重複している場合は「オブジェクトにタイルサイズを合わせる」にチェックを入れ、間隔を調整します。
ここでは縦横-2pxにしています。

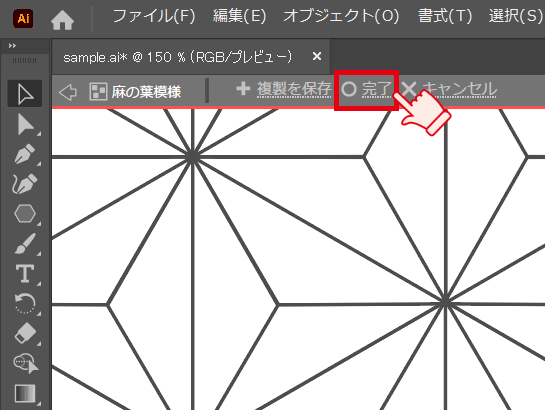
パターンができたら、画面左上の「完了」を押しましょう。

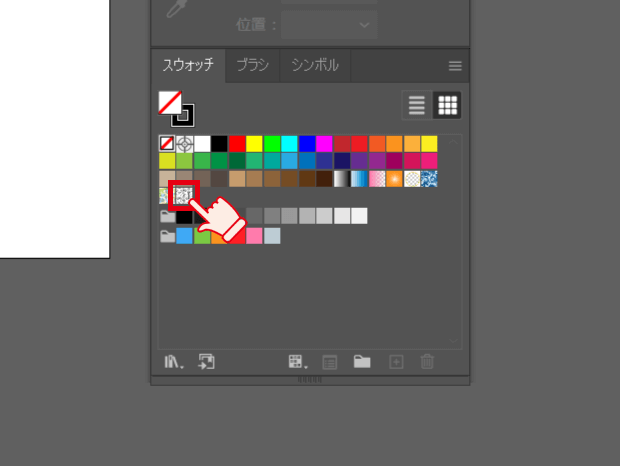
麻の葉を一度削除し、パターンを使ってみます。「ウィンドウ」→「スウォッチ」から麻の葉模様のパターンを選びます。

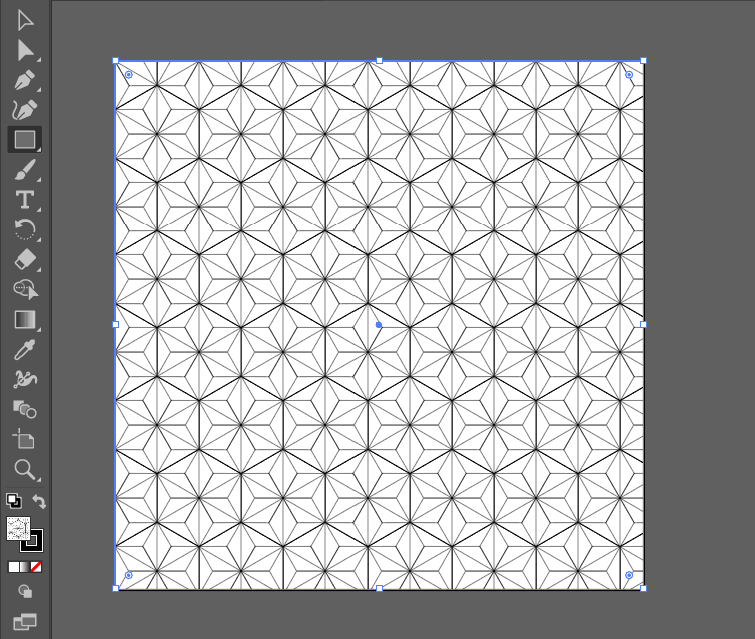
長方形ツールで長方形を作ると、麻の葉模様ができました!

ベタ塗りの背景の上に白い麻の葉模様を重ねるのもおすすめです。
先ほど作ったパターンを使って実際にやってみましょう。
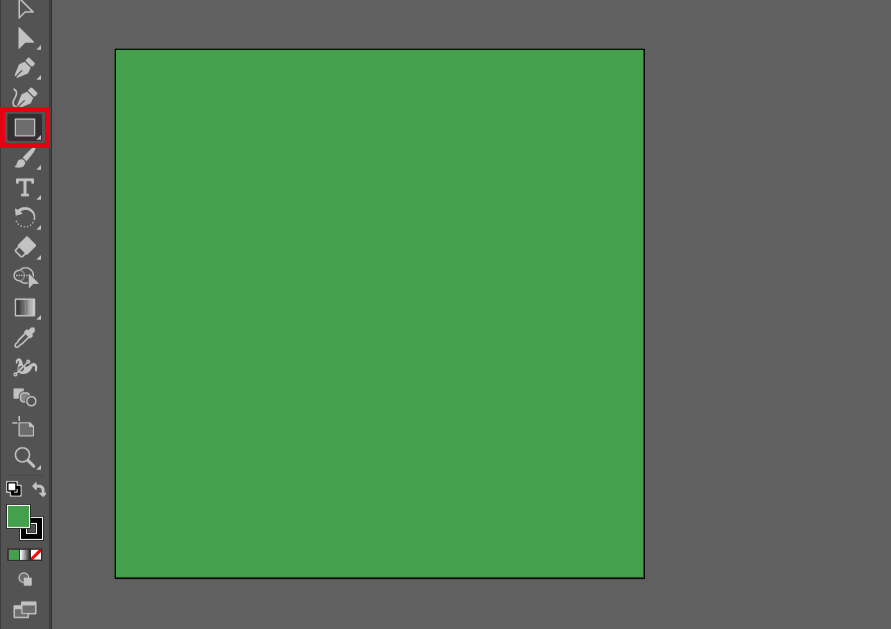
背景にしたい色を選んだ状態で、長方形ツールでアートボードと同じサイズの正方形を作ります。ここでは1080pxにしています。

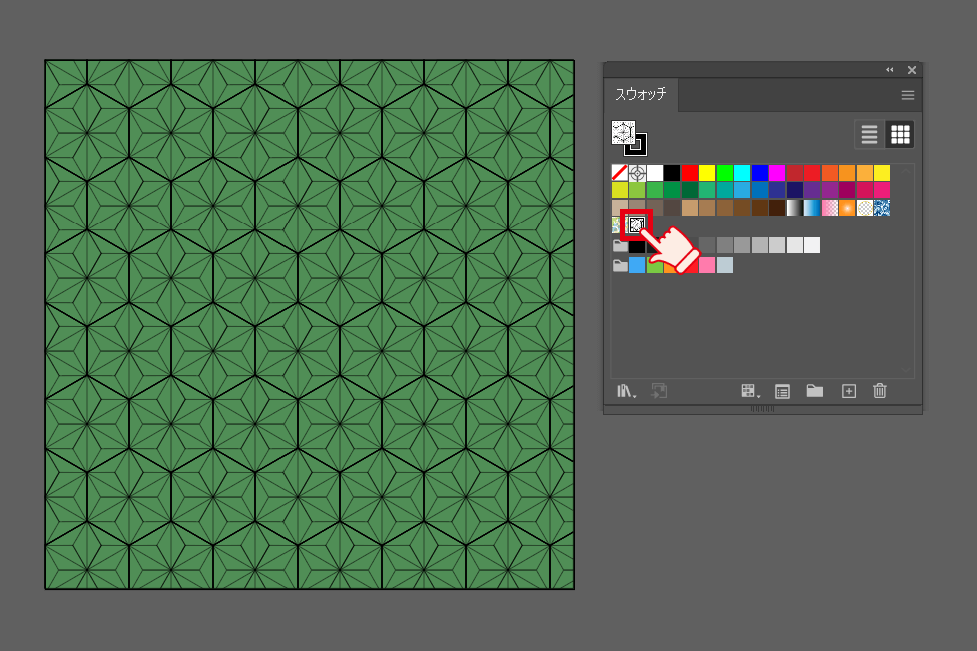
「ウィンドウ」→「スウォッチ」から、先ほどの麻の葉模様を選びます。
塗りを麻の葉模様にした状態で同じ正方形をもう一つ作ります。

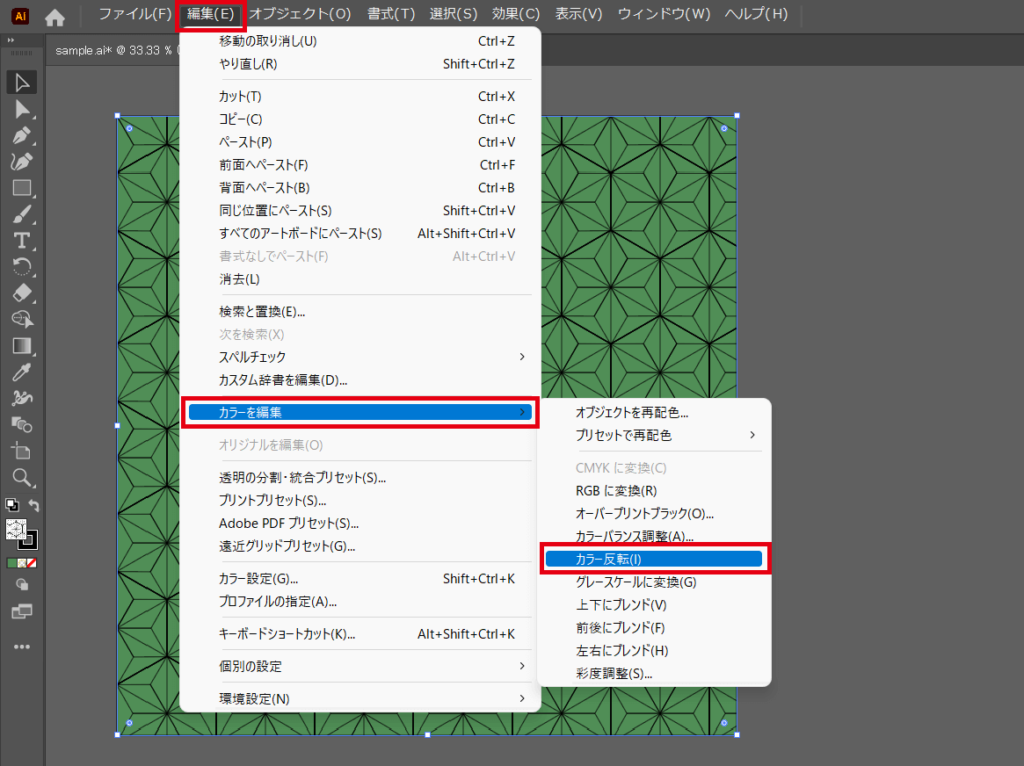
「編集」→「カラーを編集」→「カラーを反転」をクリックします。

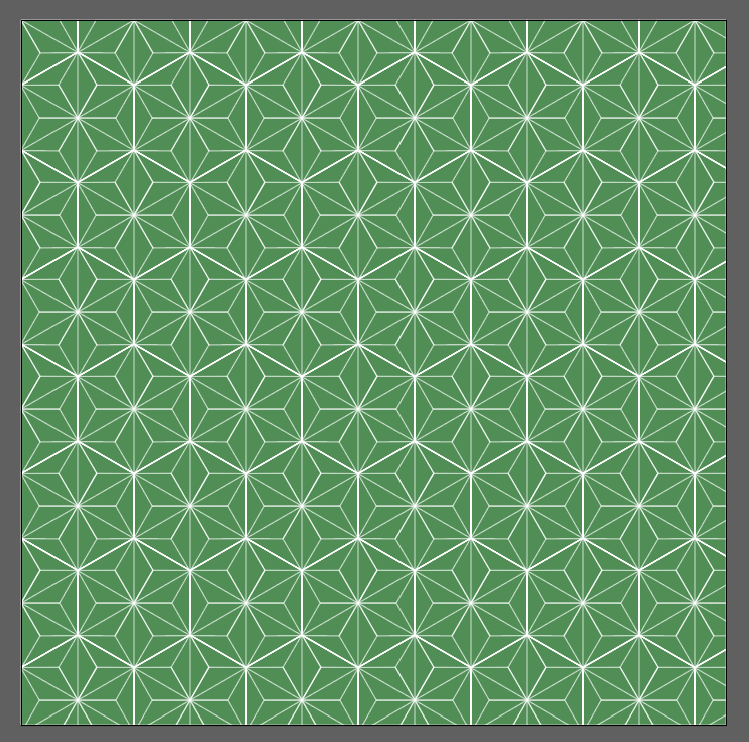
模様が白くなりました!

なお、パターンの色を変える方法についてはこちらの記事で詳しく解説しています。ぜひこちらもご覧ください。
おわりに
今回はIllustratorで麻の葉模様を作る方法を解説しました。パターンとして作っておけばすぐに使うことができるので、ぜひ活用してみてください!