目次
サイトスピードが与える影響
サイトスピード(読み込み速度)が与える影響について理解することで、サイト作りの質が変わります。ここでは、サイトの読み込みスピードが与える影響について「SEO」と「UX」の2つの観点から解説します。
SEO
SEOとは検索エンジン最適化のことで、検索窓から検索した際に上位表示させるための施策を意味します。
検索エンジンを提供しているGoogleは、200以上にも及ぶアルゴリズムに基づいて世界中のページを順位付けしていますが、その順位付けにおいてサイトスピードが影響する点について触れています。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します | Google 検索セントラル ブログ
「スピードが速ければ順位が上がる」という単純な内容ではありませんが、極端に遅い場合は検索順位に悪影響を与える可能性があります。
現状のSEOでは、ページコンテンツの質や運営者のEAT(専門性・権威性・信頼性)が重視されているため、どこまで対策するかは運営者側の予算やリソースによっても変わります。
ただし、サイトスピードの改善は自助努力で対応できる内部対策です。そのため、検索上位を狙うサイトであれば、速度改善のために努力することは運営者として必要な心構えといえるでしょう。
UX
UXとは「User eXperience」の略で、ユーザーが体験するすべての事象を意味します。「UXを上げる=ユーザー満足度を高めること」と理解してください。
読み込み速度が遅い場合、ユーザーはストレスを感じてページを閲覧しないままブラウザバックしてしまう確率が上がります。
サイト内で他ページを閲覧せずにユーザーの行動が終了することを「直帰」、ユーザー数に対して直帰された割合を「直帰率」と呼びます。問い合わせや商品購入ページが閲覧ページとは別にある場合、直帰率が高くなると機会損失に繋がる可能性もあります。

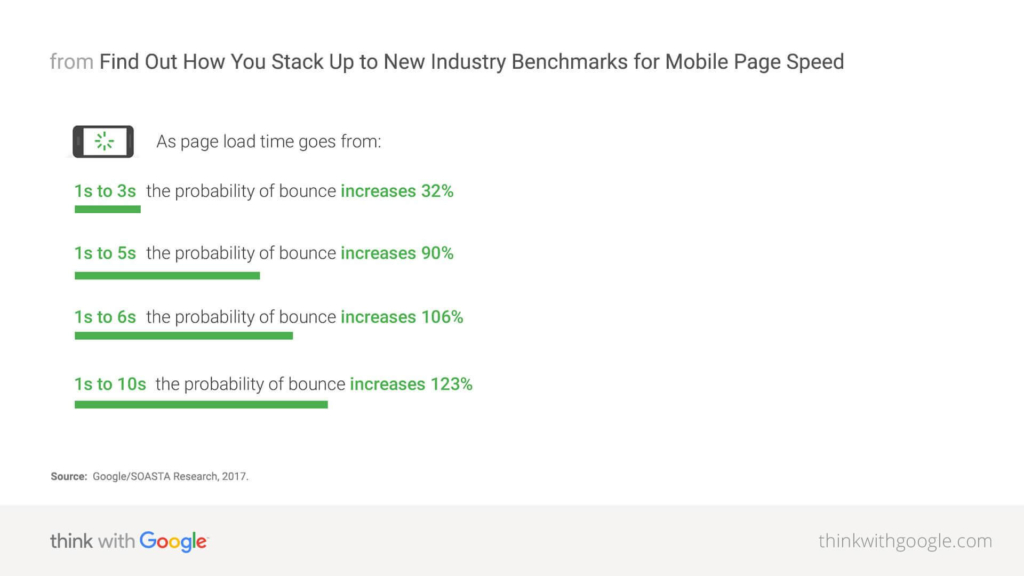
上の画像はGoogleが発表した表示速度と直帰率の予測です。
読み込みが1〜3秒程度であれば直帰率は「32%」ですが、1〜5秒かかる場合は「90%」まで跳ね上がると予測されており、サイトの読み込み速度がユーザーへ与える影響の大きさがわかります。
サイトスピードを上げ、ユーザーのストレスを排除して快適にページを閲覧してもらうことで、提供するコンテンツに集中してもらいやすくなるでしょう。
サイトスピード計測ツールの紹介

サイトスピードは、ツールを活用することで定量的に測定できます。国内のみならず、世界的にも使用率の高い計測ツールを7つご紹介します。
PageSpeed Insights(ページスピードインサイト)
ページスピードインサイトは、モバイル・PCそれぞれのページパフォーマンスを計測し、評価レポートとあわせて改善方法を提示してくれる、Google公式の無料計測ツールです。こちらのツールについては、のちほど詳しく解説します。
Test my site(テストマイサイト)

Webマーケティング情報を提供しているGoogleのメディア「Think With Google」が提供している無料計測ツールです。

URLを入力するだけでモバイルサイトの速度を測定し、その結果と対策案を提示してくれます。
PageSpeed Insightsとの違い
評価基準はPageSpeed Insightsと同様ですが、速度を「低速」「中速」「高速」で分けた直感的にわかりやすい表示や、四半期単位での変化がわかる機能が特徴で、モバイル用サイトやモバイル表示状況を確認したい場合に活用できます。

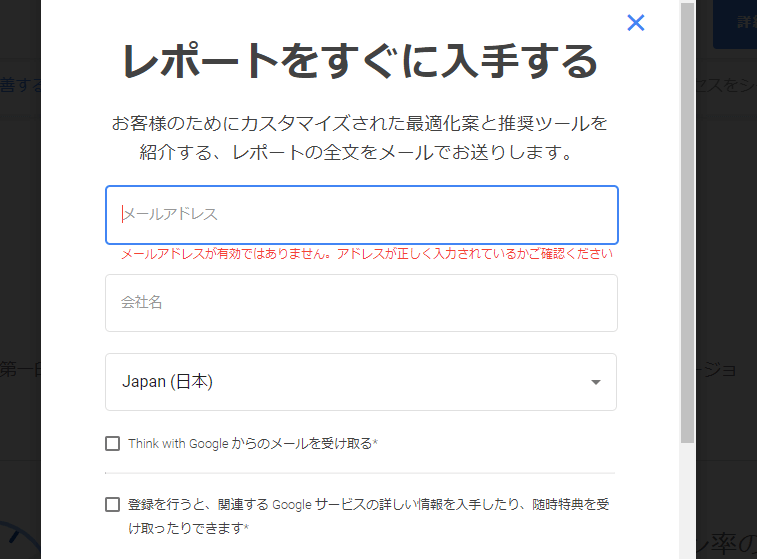
また、レポート作成ボタンからメールアドレスなどの必要事項を入力することで、サイトスピードの改善案などが記載されたメールを無料で受け取ることも可能です。
Chromeブラウザの検証ツール機能
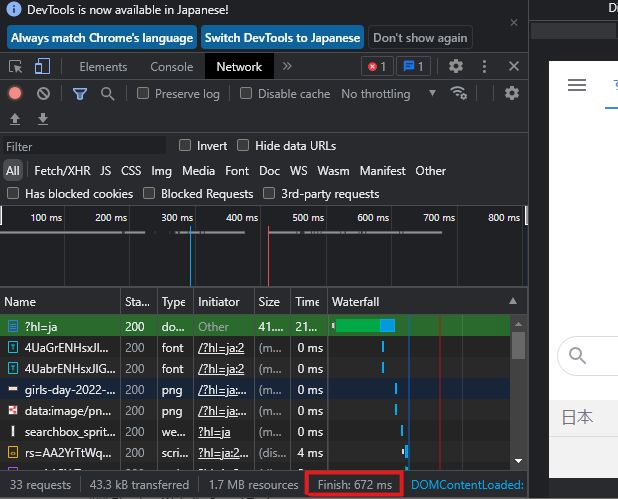
ブラウザソフトのGoogle Chromeには、Webサイトの分析ができる検証ツール(developer tool)があり、そちらからサイトスピードを計測することが可能です。

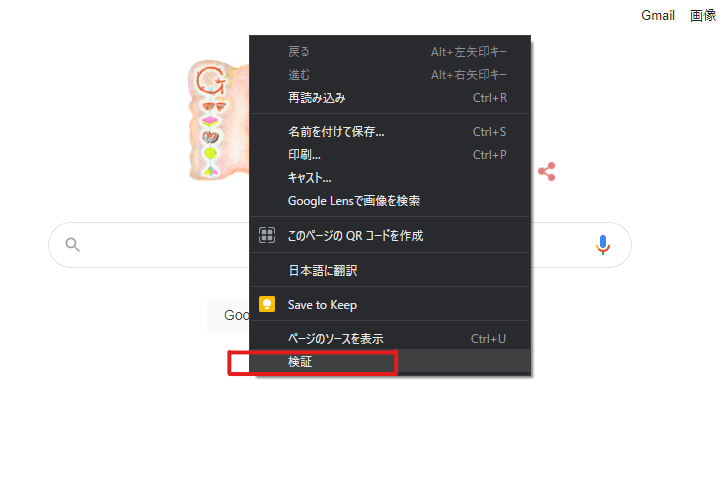
ページ上で右クリックすると表示される項目から「検証」を選択(もしくはCtrl+Shift+i、command+Shift+iのショートカット)すると、検証ツールが開きます。

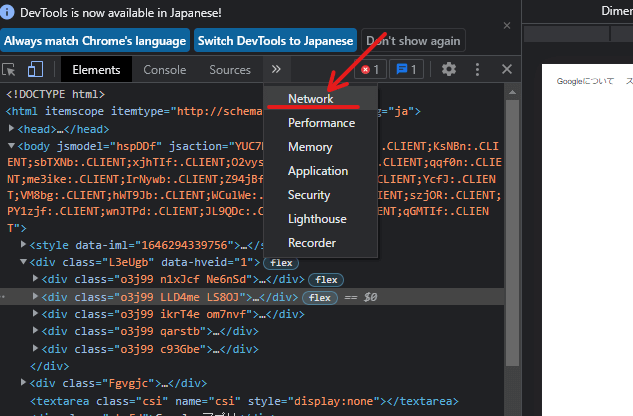
メニューから「NetWork」を選択して、

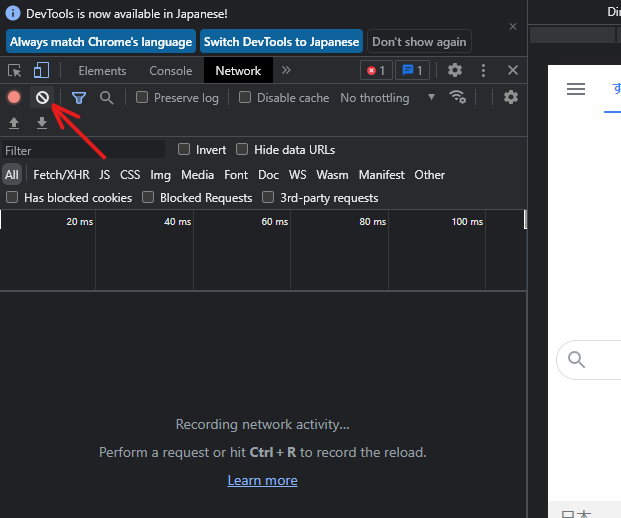
左上のボタンをクリックしてキャッシュを削除し、

ブラウザURL欄横のリロードボタンをクリック(もしくはCtrl+R、command+Rのショートカット)することで、検証ツールからサイトスピードに関する情報が読み込まれます。
下に表示されるFinishの数値が、読み込みにかかる時間です(画像だと672ms=0.672秒)。
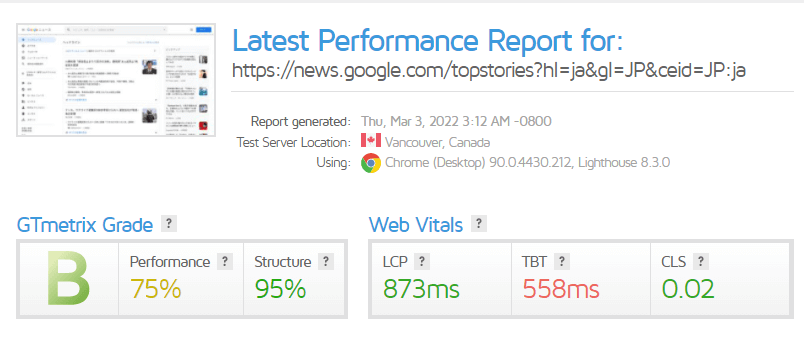
GTmetrix

カナダのGT.netが提供しているGTmetrixは、国内でも利用者の多い人気の測定ツールです。有料のアカウント登録をすることで機能を拡張することもできますが、基本機能は無料で利用できます。

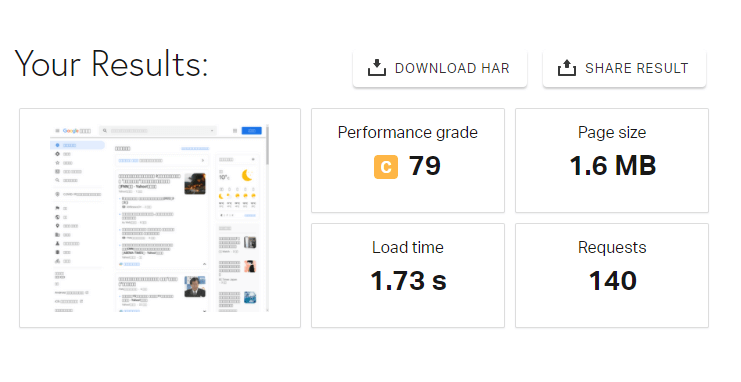
サイトスピードをA~Fで評価しつつ、サイトの読み込み時間や全体のデータ容量、リクエスト回数などがチェックできます。
他ツール同様、読み込み段階で検証した遅延要因などをレポーティングしてくれるため、改善箇所の確認も容易に行えます。
Pingdom Website Speed Test

Pingdom Website Speed Testは、アメリカに本社を置くSolarWinds Worldwide社が提供している無料のツールです。

サイトスピードをA~Fで評価するほか、合計ページサイズや読み込み時間、サイトのリクエストの数などを確認でき、他ツールと同じように改善提案などがセットで表示されます。
画面のレイアウトが見やすく、計測結果をSNSやメールで簡単にシェアできます。
WebPageTest

WebPageTestは、アメリカのCatchpoint Systemsが提供しているツールです。

Web Page Testは他ツールと比べ、計測環境の設定項目が充実しています。
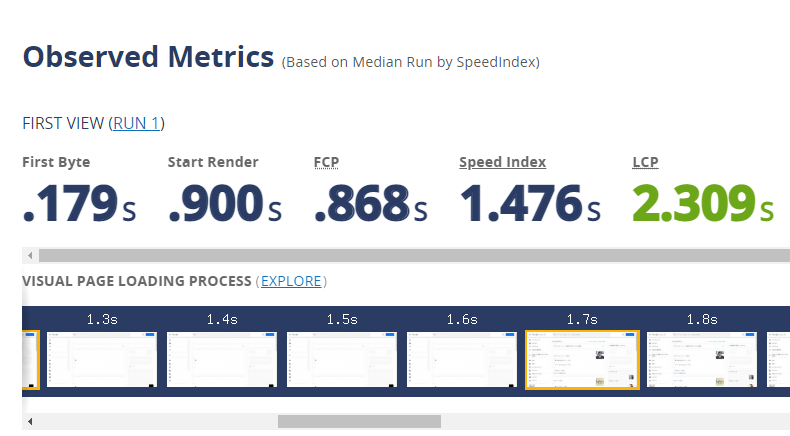
ファーストビューから全体が読み込まれるまでの経過を、Waterfall(ウォーターフォール)で1画像に表示してくれるため、どこがボトルネックになっているかが一目でわかります。
ただ、執筆時のテスト環境の問題もあるかもしれませんが、他ツールと比較し、計測時間が若干長い印象を受けました(他ツールが15秒〜30秒程度なのに対し、Web Page Testは1分程度かかることも)。
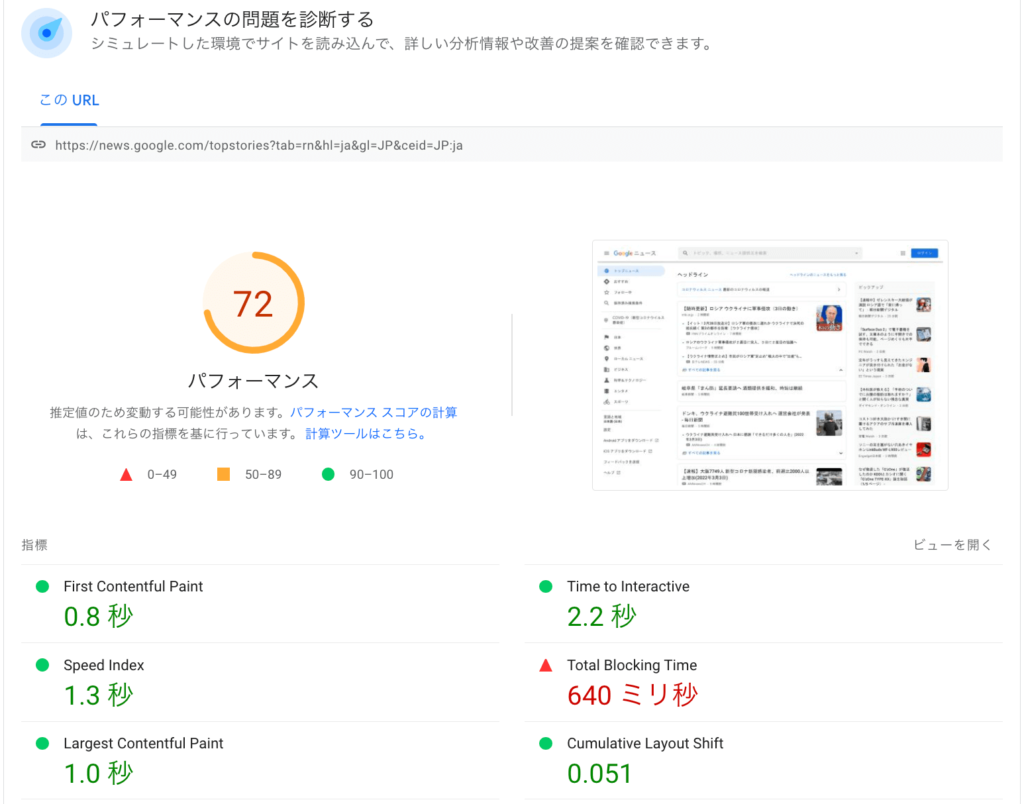
PageSpeed Insightsの機能
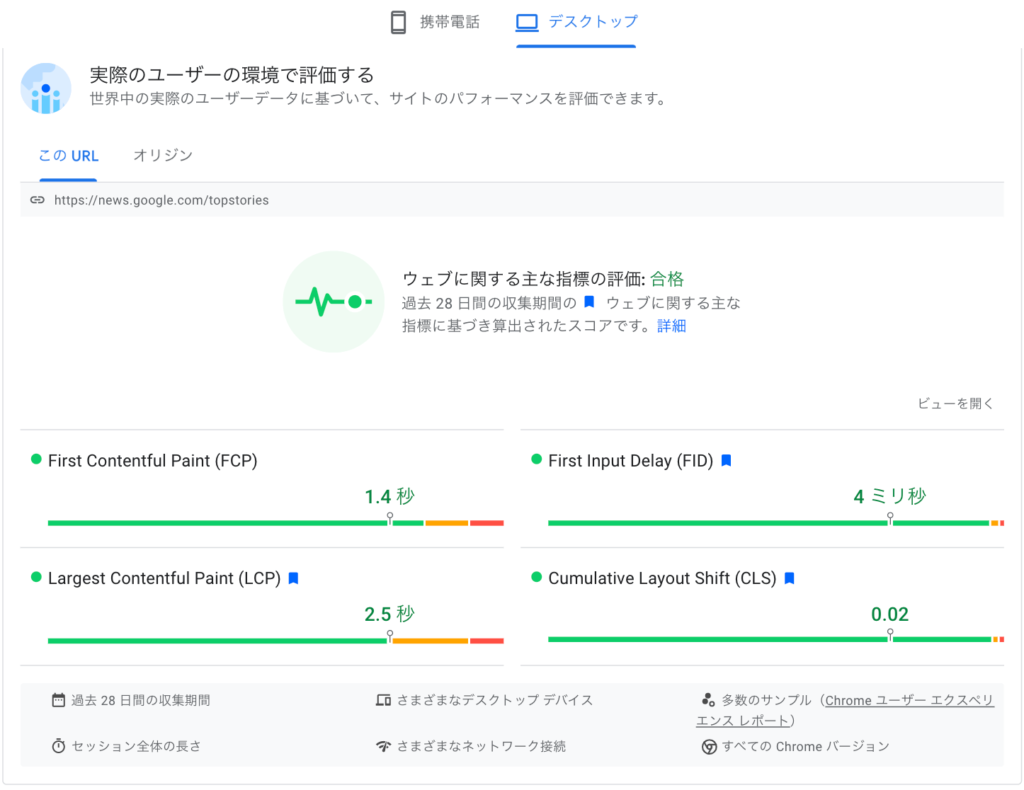
PageSpeed Insightsでは、サイトスピードだけでなく、Googleが定めるサイト品質シグナルとなる「コアウェブバイタル」の確認もできます。
引用:Web Vitals
コアウェブバイタルはUX(ユーザーエクスペリエンス)を評価する指標にもなっており、SEOにも影響を与える内容です。
コアウェブバイタルの数値改善は、サイト速度の改善項目とも重複する部分があるため、あわせて意識していきたい内容です。
コアウェブバイタル

| 名称 | 意味 | 合格基準 |
|---|---|---|
| FCP | 視覚コンテンツの初期表示時間 | 1.8秒以下 |
| LCP | 最大視覚コンテンツの表示時間 | 2.5秒以下 |
| FID | ユーザー初回処理時の反応時間 | 100ミリ秒以下 |
| CLS | 累積レイアウト シフト数 | 0.1以下 |
各項目の合否が確認できます。合格ラインに達している場合は緑、要改善はオレンジ、不合格は赤で表示されます。
表示速度スコア

表示速度はパフォーマンス値として0〜100の数字で表示され、6項目の結果から総合的に評価されます。(各項目についてはのちほど解説します)
いくつかの項目はコアウェブバイタルとも重複していますが、集計期間が異なるため、コアウェブバイタルとサイトパフォーマンス内の数値に相違が生じる場合があります。
参考:よくある質問 | PageSpeed Insights | Google Developers
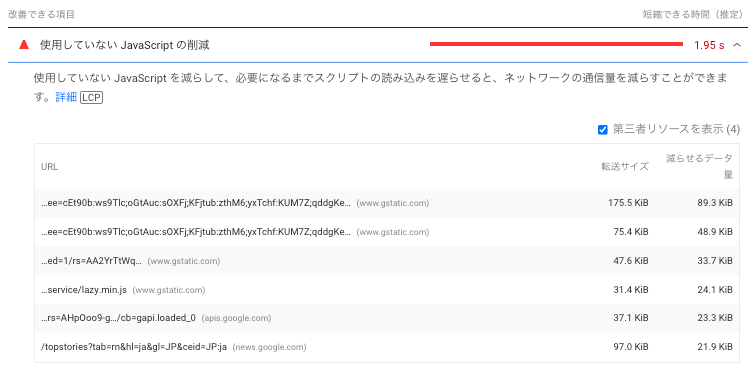
診断結果と数値の合否

診断結果と数値の合否では、サイトスピードに影響している項目を詳細に確認できます。

各項目をクリックすると画像のように対象のファイルまで確認できます。
PageSpeed Insightsのスピードスコアの評価項目
PageSpeed Insightsのスピードスコアは、以下の表にある6項目の結果を割合にして算出されます。
| 名称 | 意味 | パフォーマンス比重 |
|---|---|---|
| First Contentful Paint | 視覚コンテンツの初期表示時間 | 10% |
| Speed Index | コンテンツが視覚的に表示される時間 | 10% |
| Largest Contentful Paint | 最大視覚コンテンツの表示時間 | 25% |
| Time to Interactive | インタラクティブになるまでの時間 | 10% |
| Total Blocking Time | 合計ブロッキング時間 | 30% |
| Cumulative Layout Shift | 累積レイアウト シフト数 | 15% |
数値変化にともなうパフォーマンス値は「Lighthouse Scoring Calculator」というツールでシミュレーションすることもできます。
パフォーマンス値と目安
サイトスピードに対する評価は下記の通り。
- 0〜49(赤):悪い
- 50〜89(オレンジ):改善が必要
- 90〜100(緑):良い
それぞれの項目について解説していきます。
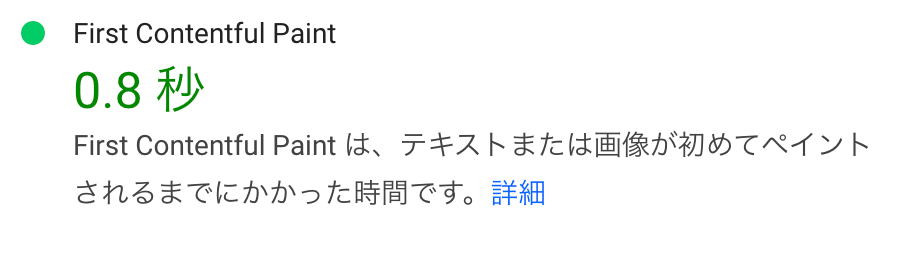
First Contentful Paint

First Contentful Paint(FCP)は、コアウェブバイタルの項目にもなっています。
「テキストまたは画像が初めてペイントされるまでにかかった時間」と説明されていますが、これはユーザーがページを開いた後に何らかのコンテンツが最初に表示されるまでの時間を意味しています。
| 時間(/秒) | 評価 |
|---|---|
| 0〜1.8 | 緑(速い) |
| 1.8–3 | オレンジ(中程度) |
| 3以上 | 赤(遅い) |
評価は上の表の通りです。
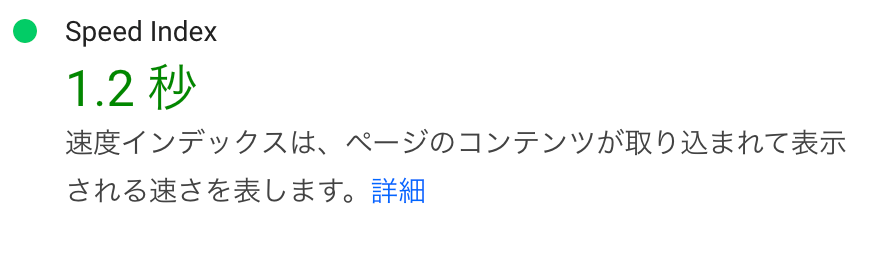
Speed Index

Speed Indexは「ロード開始から何秒時点で何%が視覚的に表示されている」といった可視部分の表示にかかる平均時間で決まります。
| 時間(/秒) | 評価 |
|---|---|
| 0〜3.4 | 緑(速い) |
| 3.4〜5.8 | オレンジ(中程度) |
| 5.8以上 | 赤(遅い) |
評価は上の表の通りです。
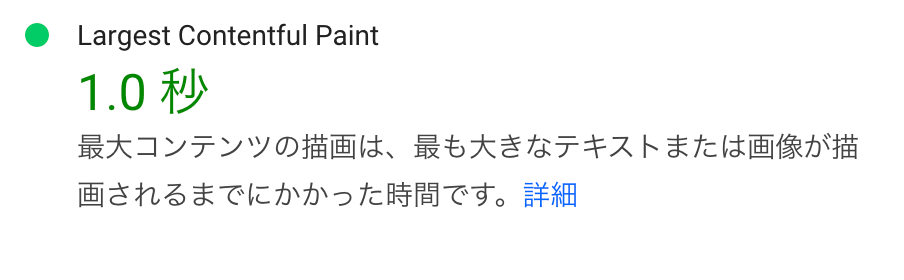
Largest Contentful Paint

Largest Contentful Paint(LCP)はコアウェブバイタルの項目にもなっており、最も大きな要素が表示されるまでの時間を測定しています。
Webサイトの場合、Above the fold(アバブ・ザ・フォールド)と呼ぶ、スクロールせずに表示されるファーストビューエリアに大きなアイキャッチ画像を配置していることもあるため、初動の読み込みと連動して計測対象となることが多いです。
| 時間(/秒) | 評価 |
|---|---|
| 0〜2.5 | 緑(速い) |
| 2.5〜4 | オレンジ(中程度) |
| 4以上 | 赤(遅い) |
評価は上の表の通りです。
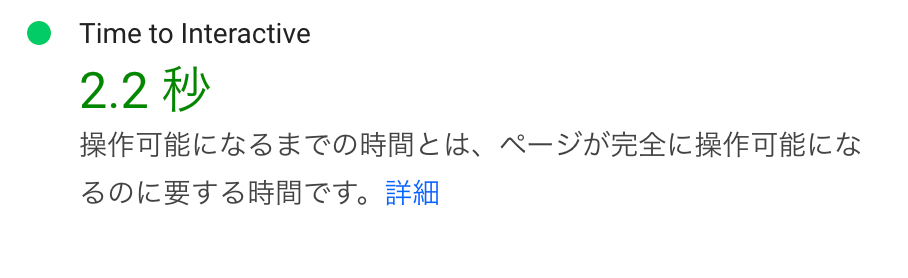
Time to Interactive

Time to Interactive(TTI)はページ表示後、ユーザーが操作可能になるまでの時間です。
| 時間(/秒) | 評価 |
|---|---|
| 0〜3.8 | 緑(速い) |
| 3.9〜7.3 | オレンジ(中程度) |
| 7.3以上 | 赤(遅い) |
評価は上の表の通りです。
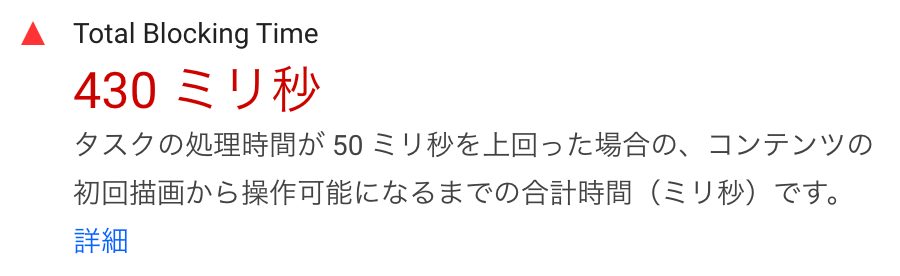
Total Blocking Time

Total Blocking Time(TBT)は、マウスのクリックなど、何らかのユーザー操作ができなかった合計時間を測定します。
FCP(最初のコンテンツ描画時間)と TTI(ユーザーが操作可能になった時間)の間に、50ミリ秒を超えてブロックされた合計時間が計測されます。
| 時間(/秒) | 評価 |
|---|---|
| 0〜200 | 緑(速い) |
| 200〜600 | オレンジ(中程度) |
| 600以上 | 赤(遅い) |
評価は上の表の通りです。
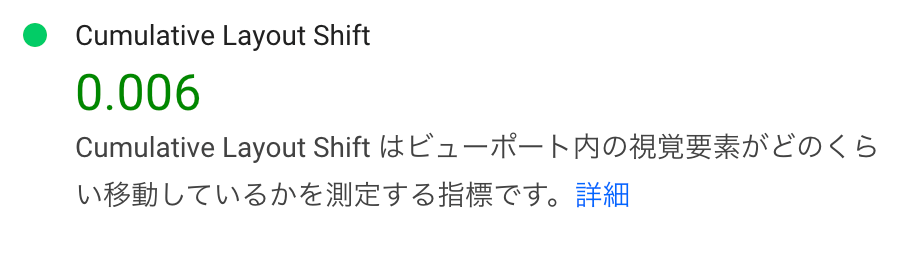
Cumulative Layout Shift

Cumulative Layout Shift(CLS)は、コアウェブバイタルの項目にもなっています。
累積レイアウトシフトとも呼ばれ、意図しないレイアウトの変化や移動する値で、視覚的に安定しない要素がどれだけあるかを評価します。
公式が解説している「Cumulative Layout Shift (CLS)」が動画付きでわかりやすいです。レイアウトシフトがあるとUX評価も下がるため、限りなく0に近づける必要があります。
| スコア | 評価 |
|---|---|
| 0.1未満 | 緑(良好) |
| 0.25以下 | オレンジ(改善が必要) |
| 0.25以上 | 赤(不良 |
評価は上の表の通りです。CLSは速度ではなく独自の数値で評価されます。
スピードスコア(パフォーマンス値)の合格点はある?
上記の通り、目安としては90点以上を目指すべきでしょう。ただし、サイトの構成要素や構築方法によっては改善が難しい場合もあります。
パフォーマンス値が悪くても(49以下)、体感として遅さを感じないサイトもあり、また、その逆も存在します。現在のアルゴリズムではSEO的な影響も比率的にそこまで大きくなく、サイトのスピードスコアはあくまで目安程度と認識しておくとよいでしょう。
PageSpeed Insightsのスコア改善で実際に行った7施策
ここでは、実際に行ったPageSpeed Insightsのスコア改善施策をご紹介します。

こちらはWordPressで構築された、とあるブログ型サイトの施策実行前のパフォーマンス値(PC)です。

その後、施策を打った結果が上の画像です。79から90まで向上しています。
※PageSpeed Insightsは2021年11月に大幅なデザイン変更があり、画像はデザイン変更前のキャプチャです。
HTML/CSS/jsファイル圧縮
Webサイトを表示する要素として、HTMLやCSS、JavaScript(js)といった言語ファイルがあります。言語ファイルはインデント(改行)することにより、時に数千行以上になることも。ファイルが長くなるとデータ量も大きくなります。
この対策として、インデントなどを削除するファイルの圧縮(Minify化)があります。基本的に手動で実施する内容ではないため、ツールを使うのが一般的です。
WordPressには便利なファイル圧縮プラグインが多数ありますが、この時に使用したプラグインは「Autoptimize」というものです。
Autoptimize – WordPress プラグイン | WordPress.org 日本語
使用方法は簡単で、導入後、各ファイルの圧縮ボタンにチェックを入れて実行するだけです。当時はこれだけでスコアが5〜10程度上がりました。
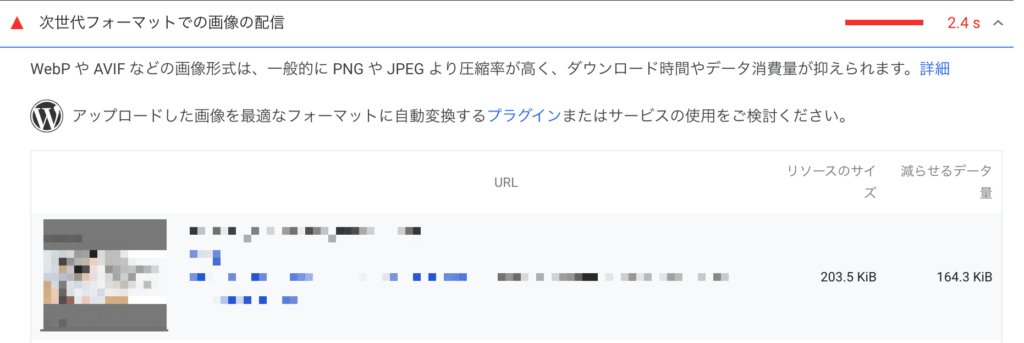
画像ファイルのWebP対応
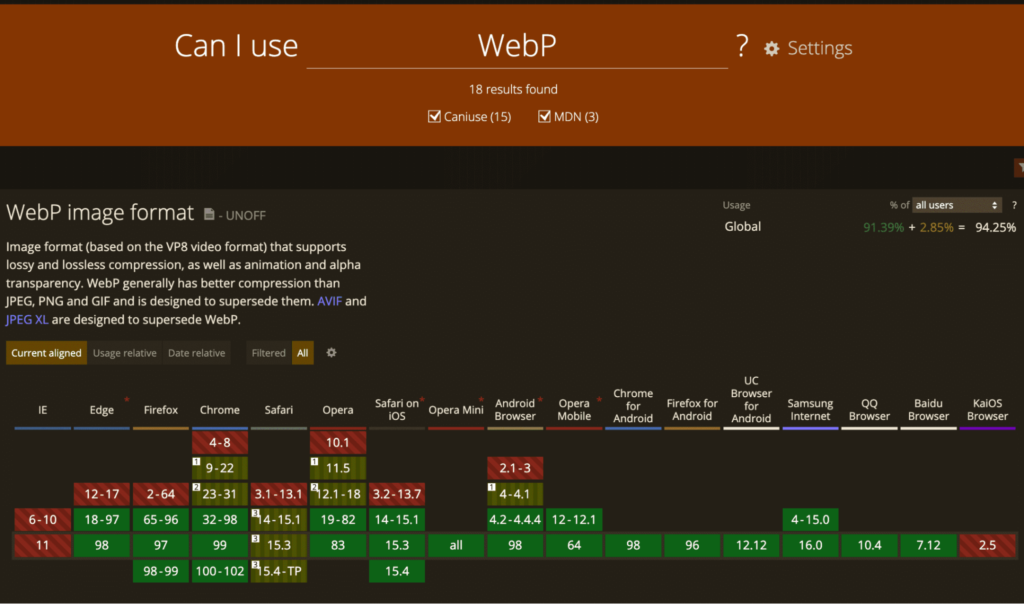
WebP(ウェッピー)とはjpgやpngなどと同じ画像フォーマットで、Googleが開発した次世代フォーマットです。
他フォーマットと比べてファイルサイズを軽量化できるのが特徴で、PageSpeed Insightsでも改善提案項目に「次世代フォーマットでの画像の配信」を指摘されることがあります。

以下のサイトなどで、画像の圧縮とあわせてWebPに変換できます。
WordPressであれば、「EWWW Image Optimizer」など、WebP化とあわせて画像圧縮するプラグインがあります。
EWWW Image Optimizer – WordPress プラグイン
こちらのプラグインは、導入後に画像圧縮とリサイズ、WebP化まで一括で行えるため、以前導入した際は大きなスコア改善が得られました。
※WebPはApple製品搭載のSafariブラウザには対応していないため、WebPとあわせてpngやjpg画像もセットで挿入する必要があります。

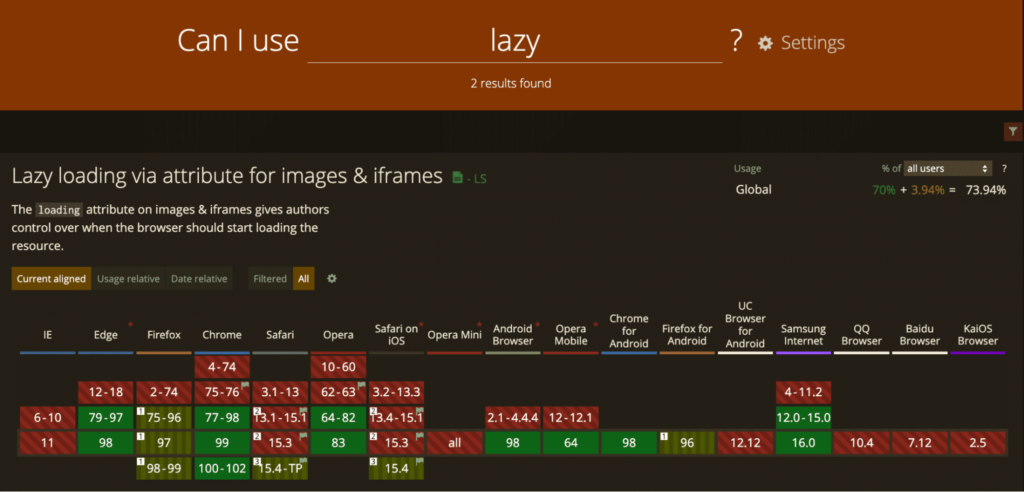
コンテンツ内画像の遅延読み込み
遅延読み込みとは、初期ローディング時には画像を読み込まず、スクロールして画像が画面内に入ってきたときに初めて読み込みを行う技術です。
これにより、サイトのローディング時間短縮=サイトスピードの向上化が狙えます。
実行する場合、imgタグやiframeタグにloading属性のlazy(loading=”lazy”)を付与します。
```html
<img src="img.jpg" alt="" width="300" height="200" loading="lazy">
```WordPressの場合、メディアライブラリから読み込む画像にはデフォルトで付与されます。
こちらの属性は、2022年10月時点で、MacOS Monterey 12.3以降とiOS 15.4以降には対応していますが、それより前のバージョンには対応していません。未対応ブラウザの場合は、通常通りの画像読み込みが行われます。

回避策としてjsやCSSなどを活用して対応する方法があり、WordPressであれば下記のプラグインを導入することで対応可能です。
ファーストビュー画像を非同期通信
上記の遅延読み込みは、ファーストビューなど初めから表示される画像に指定すると、CLS(レイアウトシフト)を誘発する可能性があります。
そのため、ファーストビュー画像には、ローディングと同時に読み込ませる「非同期通信」の設定がおすすめです。
非同期通信には、decoding属性にasyncの値を付与します(decoding=”async”)
```html
<img src="fv.jpg" alt="" width="1200" height="600" decoding="async">
```js非同期通信
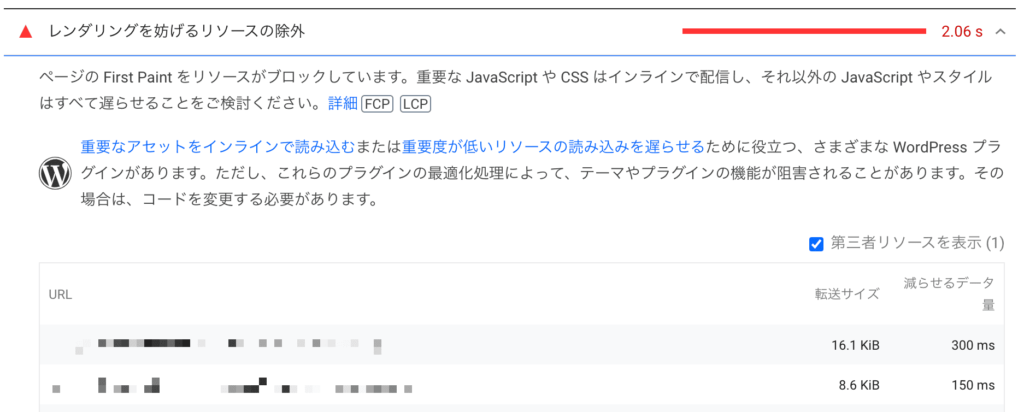
HTMLやCSSファイル・画像ファイルなど、ページの表示に必要なファイルとあわせて、jsファイルを非同期で同時読み込みをすることも一定の効果があります。
PageSpeed Insightsでも「レンダリングを妨げるリソースの除外」として表示される項目の対策となります。

こちらもWordPressであれば、下記のプラグインを導入することで対応可能です。
プラグインで対応しない場合、PHPファイルなどに直接コードを記述することで対応はできますが、詳しくない方は無理に実行しないほうがよいでしょう。
PCとスマホの画像をpictureタグで出し分け
PCとスマホの画像が異なる場合、CSSのdisplayプロパティなどで表示・非表示を切り替える方法がありますが、ブラウザは両方の画像を読み込むので余計なロード時間が発生します。
そのため、画像データはHTMLのpictureタグを使って出し分ける方法がよいでしょう。
```html
<picture>
<source media="(min-width: 961px)" srcset="pc.png">
<source media="(max-width: 960px)" srcset="sp.png">
<img src="sp.png" alt="" width="1200" height="600">
</picture>
```上記コードの場合、画面幅961px以上の場合はpc.png、それ以下の場合sp.pngが表示されます。
キャッシュ対応
アクセスのたびに毎回サーバーまで読み込んでいると、ロードに時間がかかります。
その対策として、画面に表示されるフロントサイドの要素を一時的に保存し、サーバーへの読み込みをカットしてくれる機能としてキャッシュがあります。過去にキャッシュを導入した際は、モバイルスコアが20程度向上したこともありました。
WordPressの場合はさまざまなプラグインがありますが、特に「WP Fastest Cache」は設定が扱いやすいため、おすすめです。
PageSpeed Insightsスコアがモバイルだけ遅い
PageSpeed Insightsスコアは、モバイルのほうが低い数値になる傾向があります。
上で紹介したプラグイン「WP Fastest Cache」には、有料版ですがモバイル用のキャッシュを生成する機能があります。ほかのキャッシュ系プラグインであれば「W3 Total Cache」などもモバイルキャッシュに対応しています。
WordPressで構築されたサイト限定とはなりますが、このようなモバイル対策を実施してみるとよいでしょう。
Webサイトの場合、画像データが容量を占めることが多いため、ファーストビューの画像サイズの圧縮やWebP化など、PageSpeed Insightsの検証結果をもとに対応してみましょう。
まとめ
今回はサイトスピードについて、主にPageSpeed Insightsを使った計測方法と改善方法をご紹介しました。
速度改善のためにできる主な対策は下記の通りです。
- 画像やファイルの軽量化
- 画像やファイルの非同期読み込み
- コンテンツ内画像の遅延読み込み
- HTMLで画像の出し分け(pictureタグ)
- キャッシュの活用
今回の記事では紹介していませんが、PHP(プログラミング言語)のバージョンアップや、レンタルサーバー側で用意している速度アップのためのサービスを活用できる場合があるため、お使いのサーバー会社に確認してみるのもよいでしょう。
サイトスピードの改善は、SEO評価を低下させないためと、ユーザーのストレスを無くすことに繋がります。当記事で紹介した内容を参考にして、サイトの品質向上にトライしてみてください。