目次
GTM(Googleタグマネージャー)とは

GTMとは、Googleが提供するタグマネジメントツールです。Webサイトにはアクセス解析や広告設置、SEOなど、さまざまなサービスと連携するためにタグを設置する機会が多くあります。
タグの設置は、本来ソースコードに修正を加える必要があります。ただし、次のようなデメリットがあり、誰でもできる簡単な作業とはいえません。
- 多少のコーディング知識がなければ追加できない
- 企業サイトの場合、運用担当者しかソースコードを変更することができないケースが多く、作業が依存する
- 設置時に、ソースコードの一部を誤って削除する恐れがある
そんなタグ設置の作業を一元管理するツールが、GTMです。GTMはGoogleアナリティクスやGoogleアドセンスといったGoogle系のタグをはじめ、さまざまなタグと連携している有名サービスです。
ソースコードを編集する必要がなく、ツール上でタグの設置が可能です。
GTMの用語解説

基礎知識の紹介も兼ねて、操作時に頻出する用語について解説します。
アカウント
GTMを利用するためには、まずアカウントを作成します。アカウントは、1企業で1アカウントを作るケースが多いです。
1つの企業が1アカウントで複数のWebサイトを所有していた場合、アカウント内ですべてのWebサイトを「コンテナ」として管理できます。アカウントでは、コンテナを管理するユーザーの追加や削除、権限の設定が可能です。
コンテナ
コンテナとは、GTMを利用して実際にタグを設置するWebサイトを指します。1つのWebサイトにつき、1つのコンテナを作って管理するのが一般的です。
アカウントとコンテナの関係性を見ていきましょう。
たとえば「企業X」というアカウントが作成されたとします。企業Xは「A」と「B」という2種類のサイトを運営しており、それぞれにGTMを導入しようと考えています。
その場合、サイトAとサイトBのそれぞれを企業Xのアカウントのコンテナとして追加することで、各サイトでGTMの機能が利用できるようになります。コンテナでは「ワークスペース」を使ってタグ設置などの作業を行います。
ワークスペース
ワークスペースとは、コンテナ内部にあるGTMの設定を行うための作業場所を指します。GTMの無料版では最大3つまで作成でき、それぞれで別の作業が行えます。
複数メンバーでサイトを運営している場合、タグ設定やテストなどの作業を分担して行うこともあり、複数のワークスペースを活用するケースが多いです。ワークスペースでは「タグ」「トリガー」「変数」をそれぞれ設定します。
タグ
タグとは、ページに設置する目的のタグそのものを指します。トリガーで設定された条件が満たされた場合に、指定のページに該当するタグが設置されます。タグの設置は「発火」ともいわれるので覚えておきましょう。
トリガー
トリガーとは、タグを発火させる条件を指します。条件には「ユーザーがトップページを訪れたとき」や「ユーザーがお問い合わせページを訪れたとき」など、ユーザーのアクションによって満たされるものが多いです。
変数
変数とは、状況によって定義内容が変わるものを指します。GTMにおける変数は、タグやトリガーと共に設定され、まったく使わなくてよい場合もあれば、設定が必須となるケースもあります。
たとえば「ボタンを押下した際のリンク先URLを取得して、特定のページURLであればタグを設置したい」といったトリガーを設定した場合は、変数を利用するとURLを取得、判別できます。
バージョン
バージョンとは、設定したタグやトリガー、変数の値を作成した時点の状態で保存する機能です。タグの設置は試行錯誤するケースが多い傾向にあります。
ワークスペースの設定内容をバージョンとして保存しておけば、元の設定に戻したいときや過去の設定を再度呼び出したい時に復元が可能です。
GTMの設定手順

ここからは、GTMの設定手順を解説します。作成にあたって、まずはGoogleアカウントにログインしておきましょう。
GTMは、Googleアカウントにログインすることで利用可能な状態になります。GTMは各Googleアカウントに紐付くため、GTM管理用のGoogleアカウントを用意してログインしてみてください。
1:アカウントとコンテナの作成
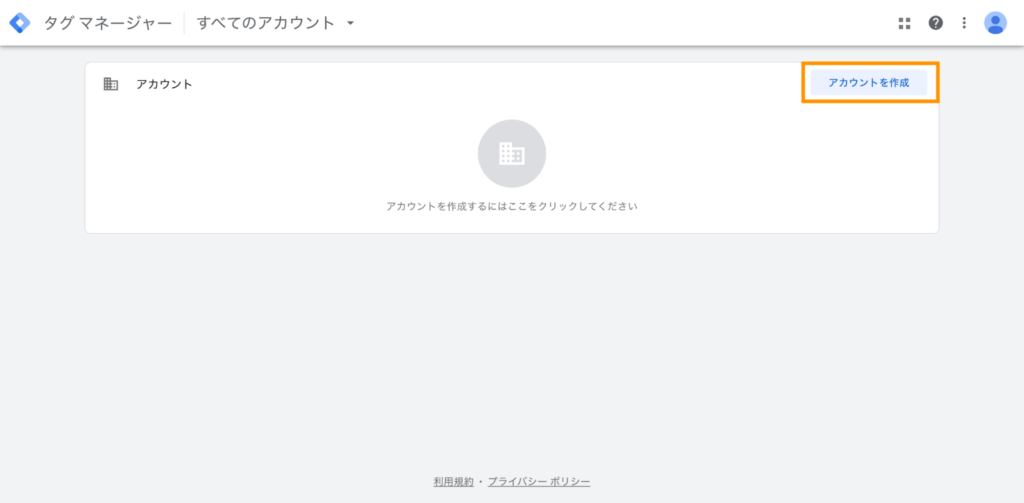
Googleアカウントへログインした状態でGoogleタグマネージャーのページ(https://tagmanager.google.com/)へアクセスすると、設定画面へと遷移します。まずは右上の「アカウント作成」ボタンを押しましょう。

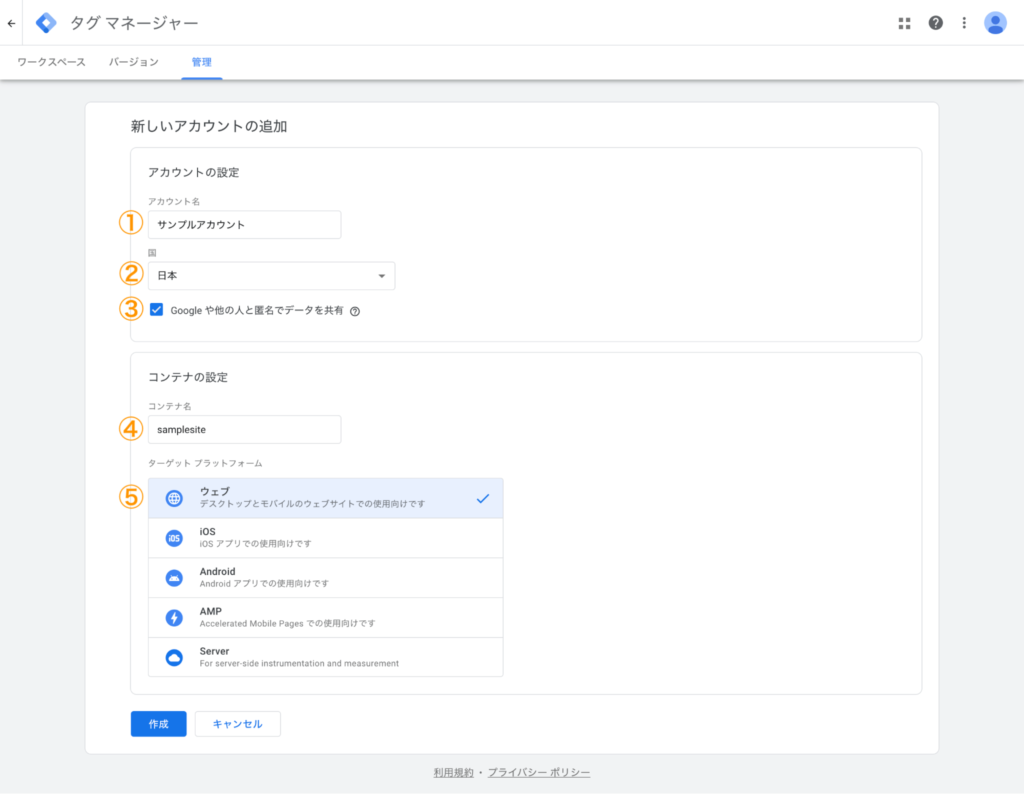
ボタン押下後、新しいアカウントの追加画面へと進みます。

以下の情報を入力、選択しましょう。
アカウント名が一番上の階層となるため、企業名やプロジェクト名など、管理用に分かりやすい名称にしましょう。
自サイトのデータを同業他社サイトと比較できるベンチマークサービスを利用できるようになります。こちらは任意なので、状況に応じてチェックを入れてください。
コンテナを複数作る場合もあるため、ここではWebサイト名を入れておくと分かりやすいです。
Webサイトの場合は、一番上の「ウェブ」を選択しましょう。
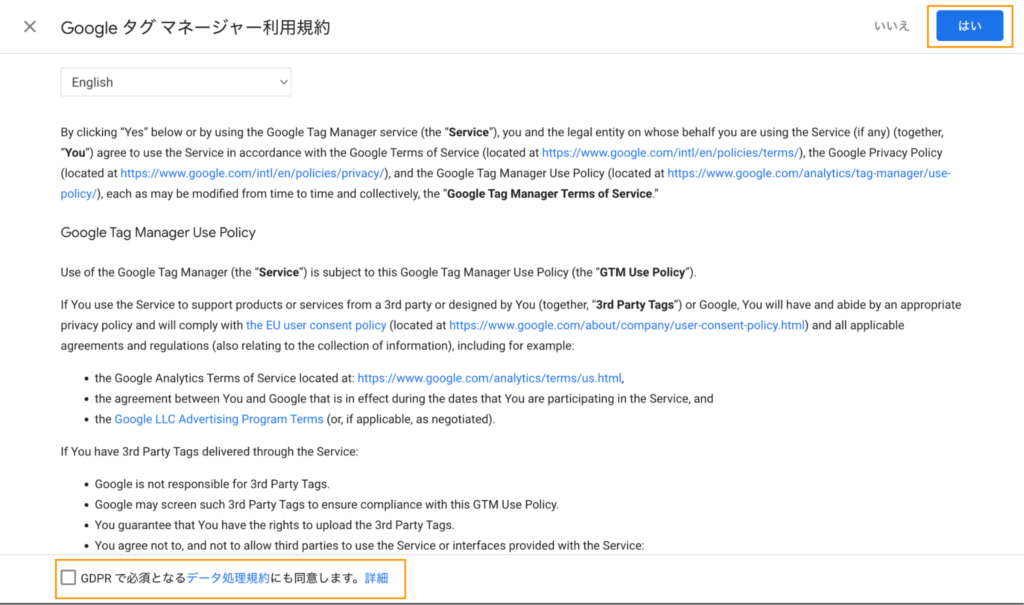
選択後、作成ボタンをクリックします。その後、利用規約が表示されます。確認後、下部にあるチェックボックスにチェックを入れて、右上の「はい」を押しましょう。

2:埋め込みコードの確認とサイトへの貼り付け
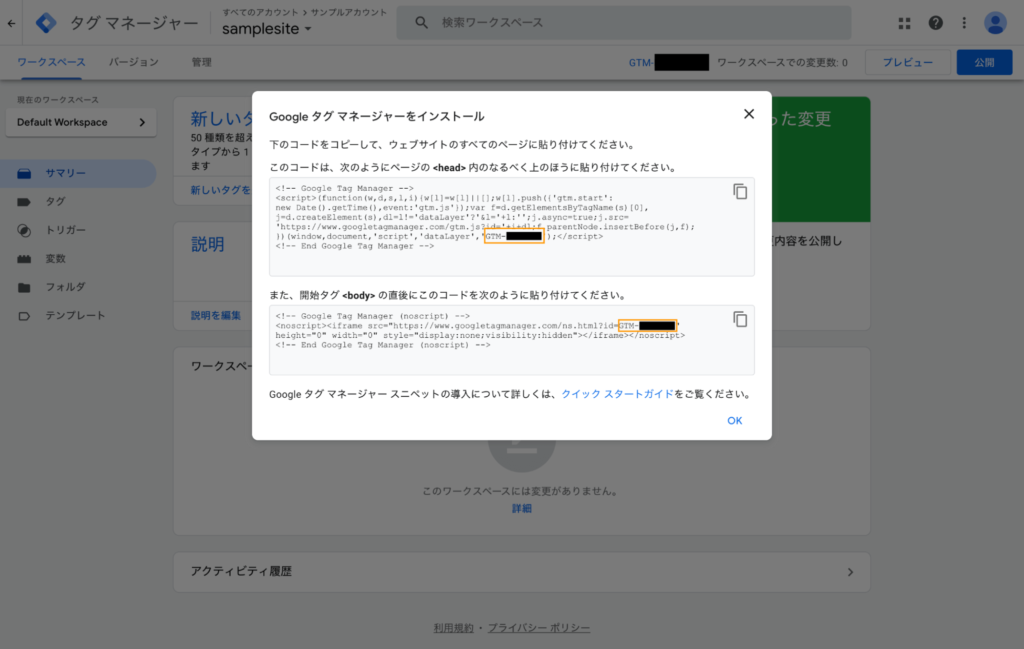
初回は、下記画像同様に2つのコードが表示されます。この2つのコードを、対象WebサイトのHTMLファイルの指定箇所にコピー&ペーストします。

コード内の「GTM-□□□」から始まる部分が「コンテナID」です。コンテナごとに異なるIDが発行されるため、各自で発行されたIDを利用してください。
それぞれのコードは「headタグのなるべく上のほう」の「開始タグ<body>の直後」の指示通りの場所にペーストしましょう。
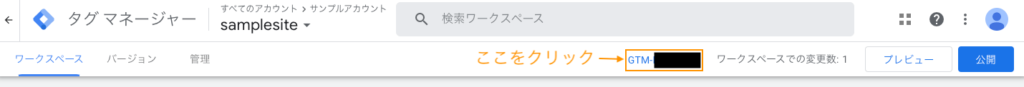
また、これらのコードをコピーする前に誤ってウィンドウを閉じてしまった場合は、画面上部のコンテナIDをクリックすると再度コード画面が開きます。

3:GoogleアナリティクスとGTMの連携
サイトへのコードペーストが完了したら、GTM上からGoogleアナリティクスタグを設置して、連携させましょう。
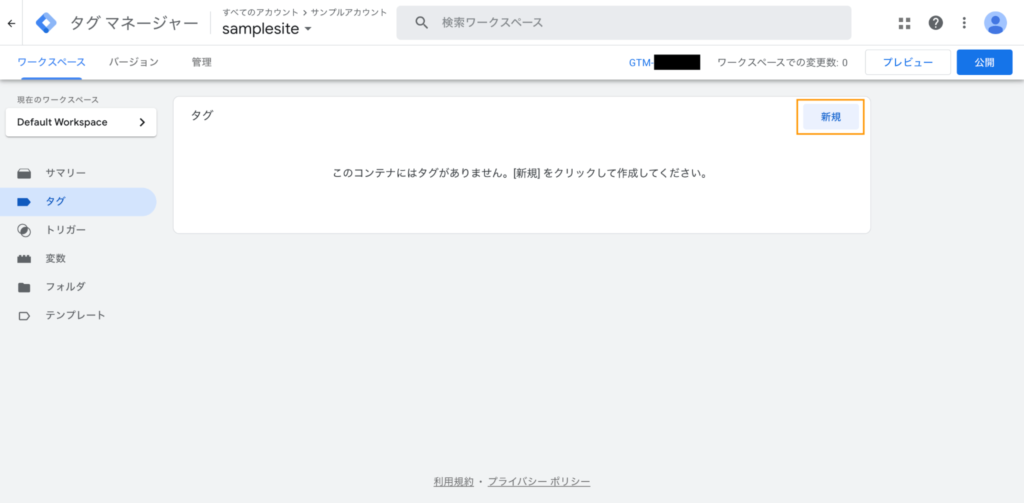
管理画面左側にある「タグ」メニューをクリックすると、設置しているタグの一覧が右側に表示されます。右上の「新規」ボタンを押します。

タグとトリガーの設定画面が開きます。まずは何のタグか判別しやすいように、タグの名称を設定しましょう。
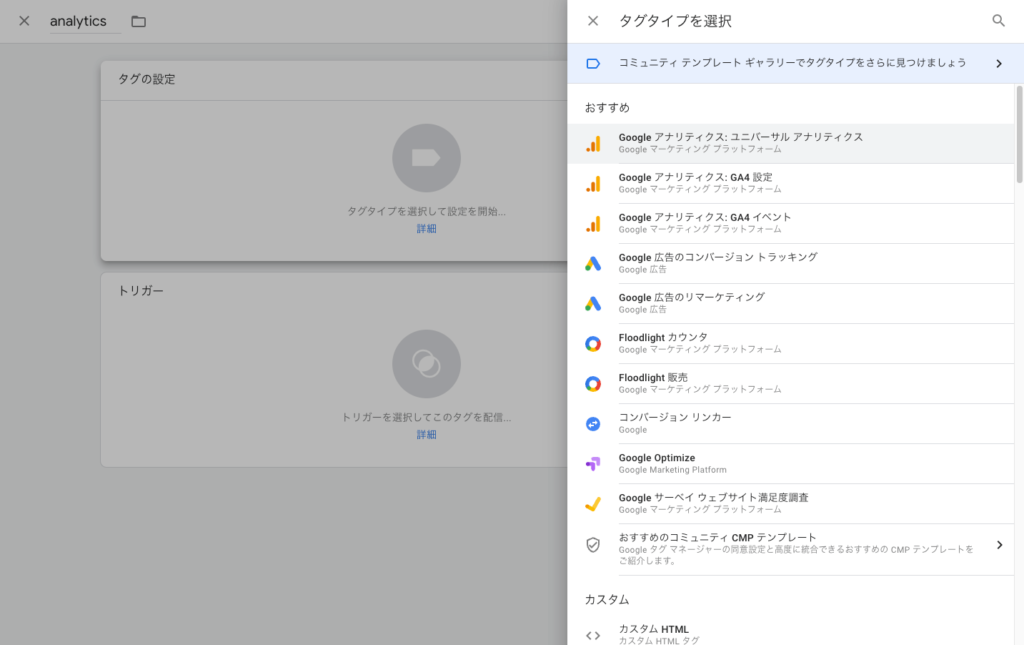
今回は例として「analytics」と名付けます。名称設定後、「タグの設定」という白いウィンドウをクリックします。

「タグタイプを選択」というリストが開きます。ここから設置したいタグを選択します。今回はGoogleアナリティクスのタグを設置したいため、次のいずれかを選択します。
- Google アナリティクス:ユニバーサルアナリティクス
- Google アナリティクス:GA4設定
※Googleアナリティクスには現在「ユニバーサルアナリティクス」と「GA4」のバージョンがあります。ユニバーサルアナリティクス版は、2023年7月1日にサービスが終了するため、GA4への移行を進めましょう。

- ユニバーサルアナリティクスのタグ設置方法
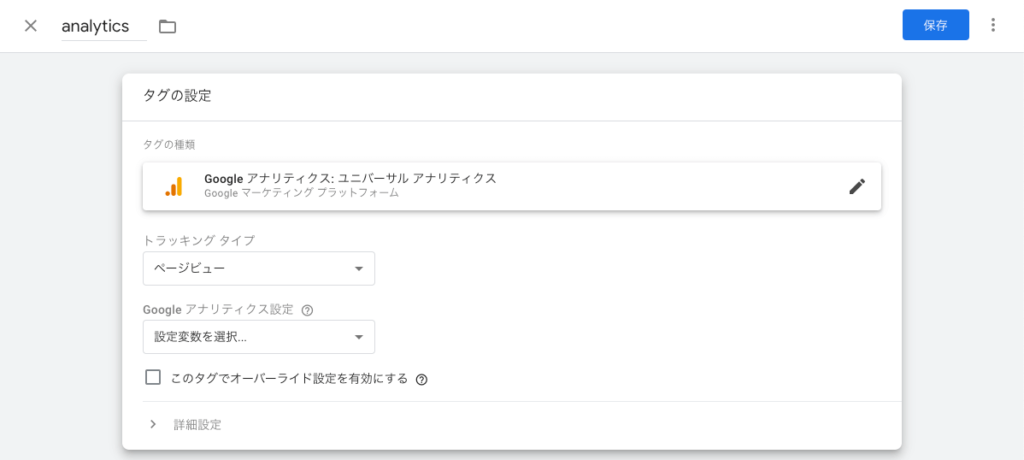
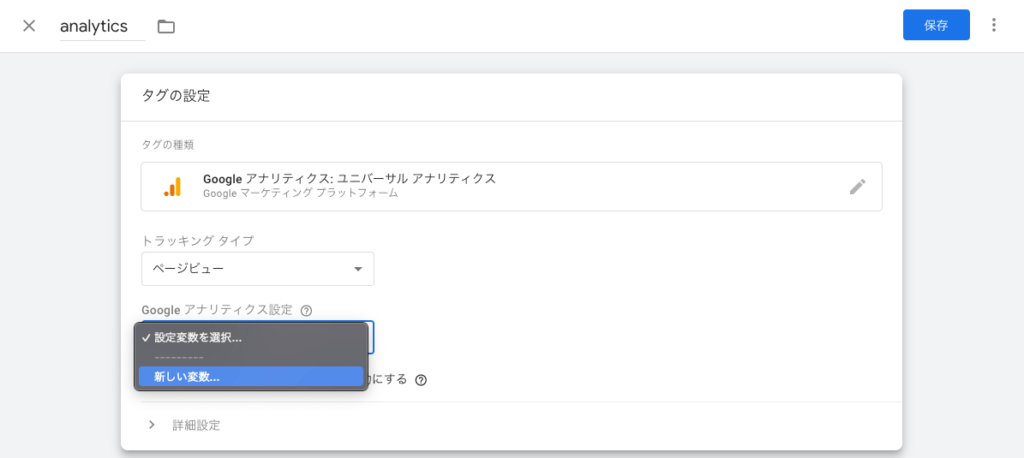
タグタイプ選択から「Google アナリティクス:ユニバーサルアナリティクス」をクリックすると、設定画面が開きます。
ここではデフォルト設定である、トラッキングタイプ「ページビュー」をそのまま選択しておきます。

Googleアナリティクスの設定は、リストボックスから「新しい変数」を選択しましょう。

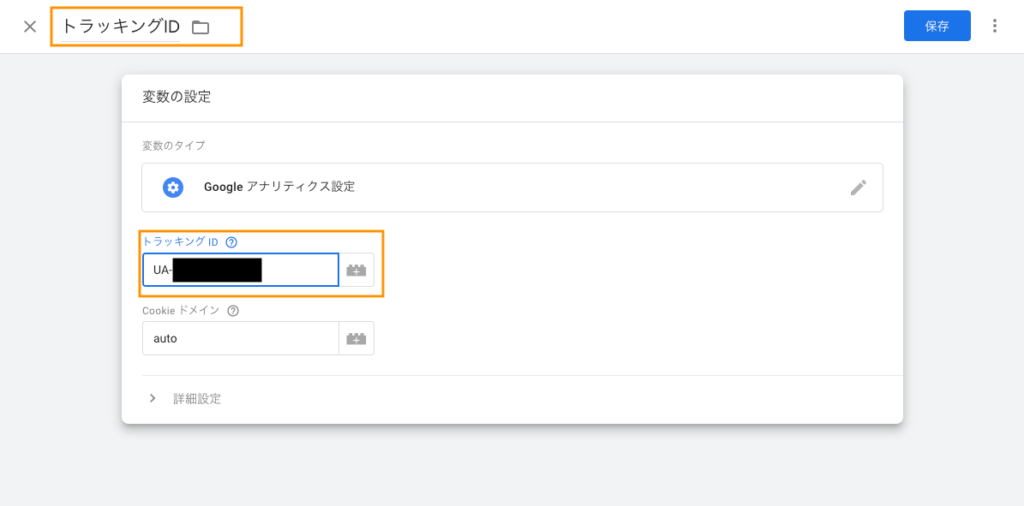
新しい変数を選択すると、変数の設定画面に移ります。まずは変数に名称をつけておきましょう。
ここではわかりやすく「トラッキングID」と名付けます。その後、下部のトラッキングIDの箇所に、Googleアナリティクスの管理画面から取得できるトラッキングIDを入力してください。
トラッキングIDは、UA-□□□から始まるIDです。トラッキングIDを入力後、右上の保存ボタンを押します。これでタグの設定は完了です。

- GA4のタグ設置方法
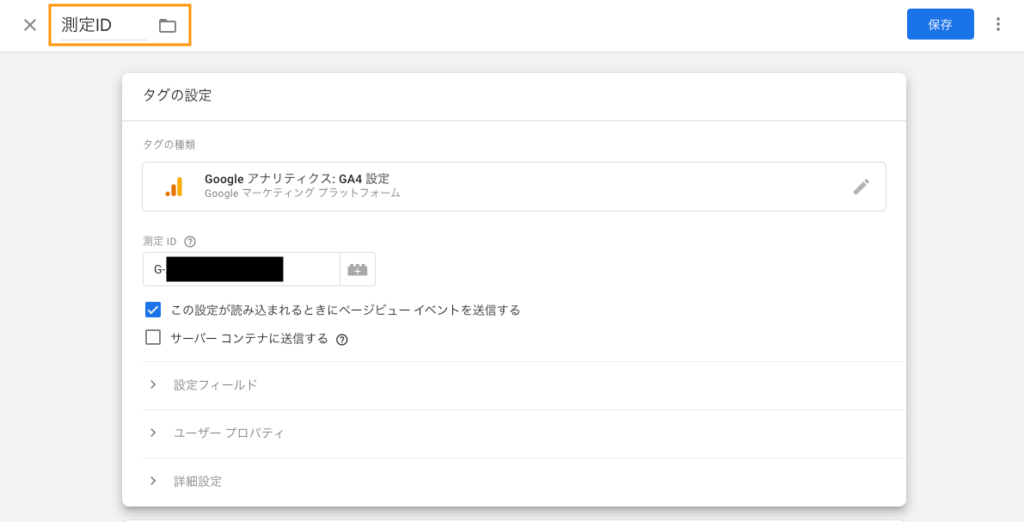
タグタイプの選択から「Google アナリティクス:GA4設定」をクリックすると、設定画面が開きます。ここでは、わかりやすく「測定ID」と名付けます。
その後、下部の測定IDの箇所に、Googleアナリティクスの管理画面から取得できる測定IDを入力しましょう。測定IDは「G-□□□」から始まるIDです。
測定IDを入力後、右上の保存ボタンを押下します。これでタグの設定は完了です。

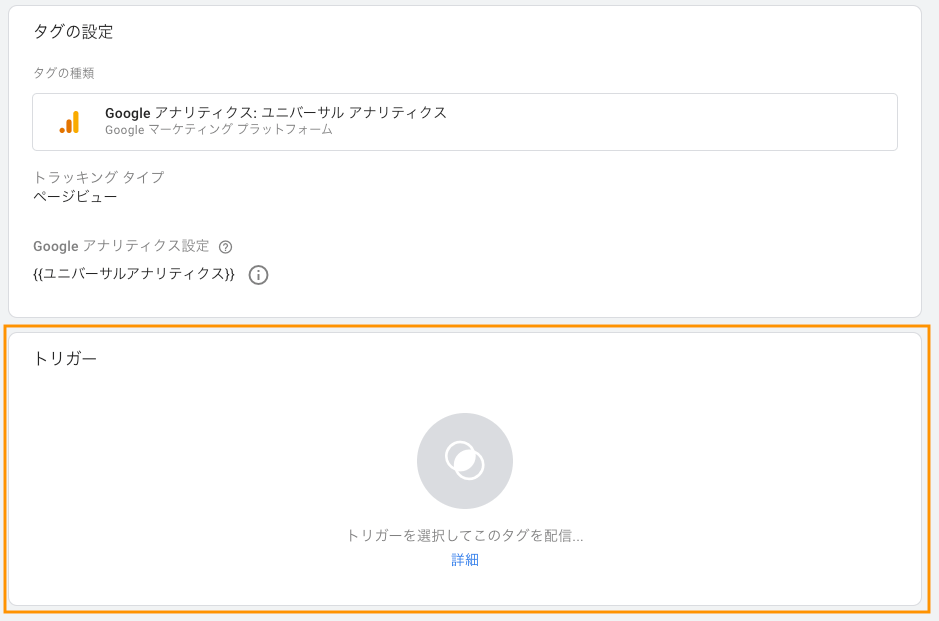
ここからは、ユニバーサルアナリティクス、GA4共通の設定作業に戻ります。設定したタグの情報が、先程のタグの設定エリアに表示されています。
次は、タグを設置する条件となるトリガーを設定します。トリガーの白いウィンドウをクリックしましょう。

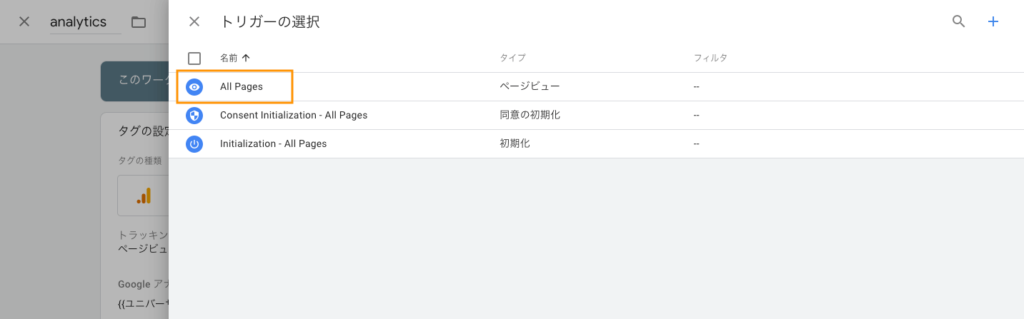
クリックすると、トリガーの選択リストが表示されます。Googleアナリティクスでは、すべてのページを計測対象としたいため、「All Pages」を選択します。

選択した内容がトリガーの部分へ反映されていることを確認したら、右上の保存ボタンを押下しましょう。これでタグの設置は完了です。

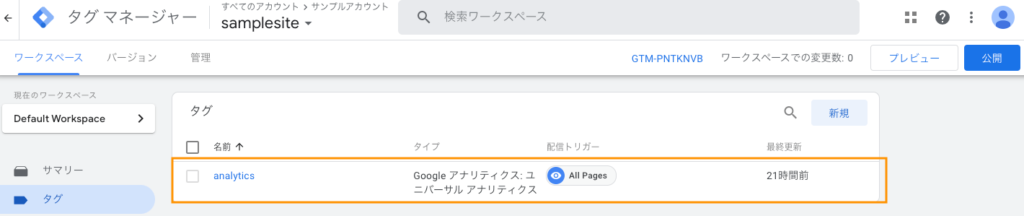
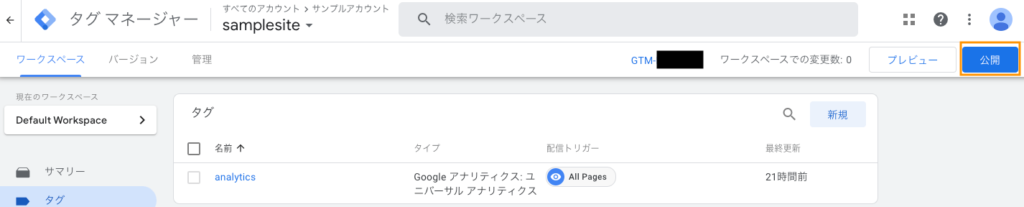
前画面へ戻り、設置したタグがリストに表示されていることを確認します。

4:GTMのプレビューで動作確認
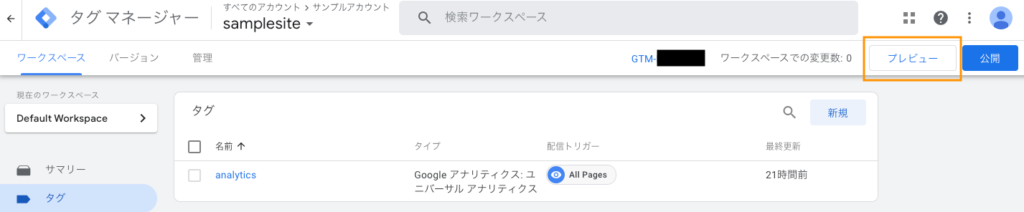
タグ設置後は、公開前にプレビューで動作確認を行います。画面右上の「プレビュー」ボタンを押しましょう。

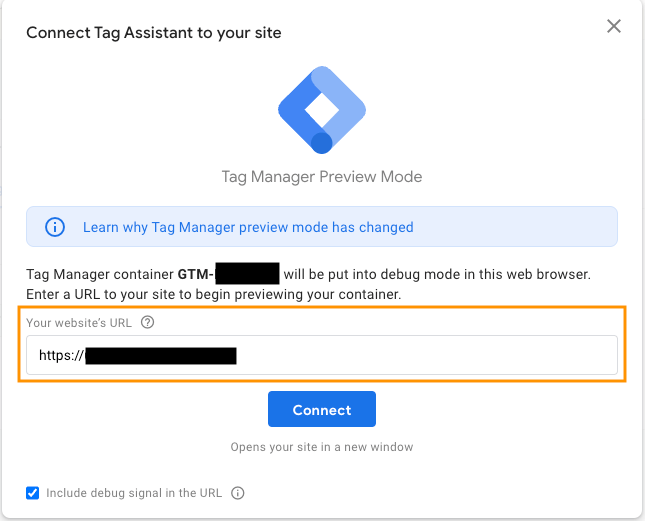
押下後、プレビュー表示させるためのWebサイトURLの入力を求められます。
URLを入力して、「Connect」ボタンを押しましょう。

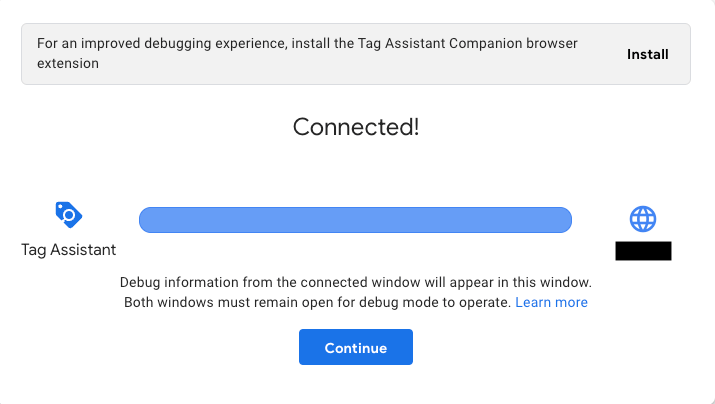
しばらくすると、別ウィンドウで対象URLのサイトが開きます。それと同時に接続完了の下記画像が表示されることを確認してください。

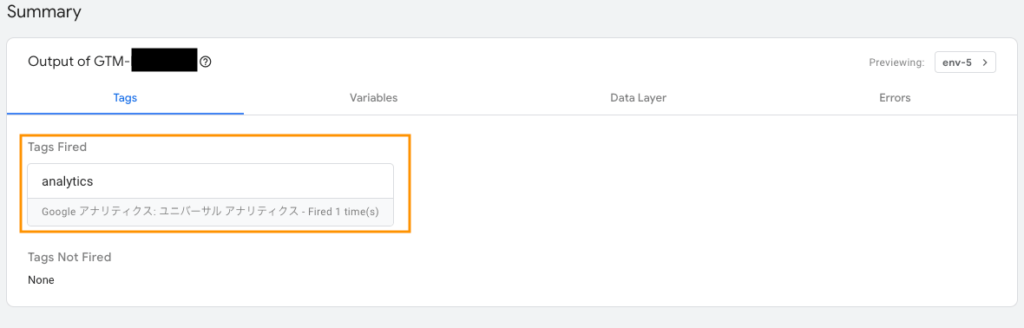
「Continue」ボタンを押して、Summaryウィンドウの「Tags Fired」の箇所に、下部画像のように設定したタグ名が表示されていれば、タグの発火は成功です。

プレビューでの動作確認後は、公開作業に入ります。画面右上の「公開」ボタンを押します。

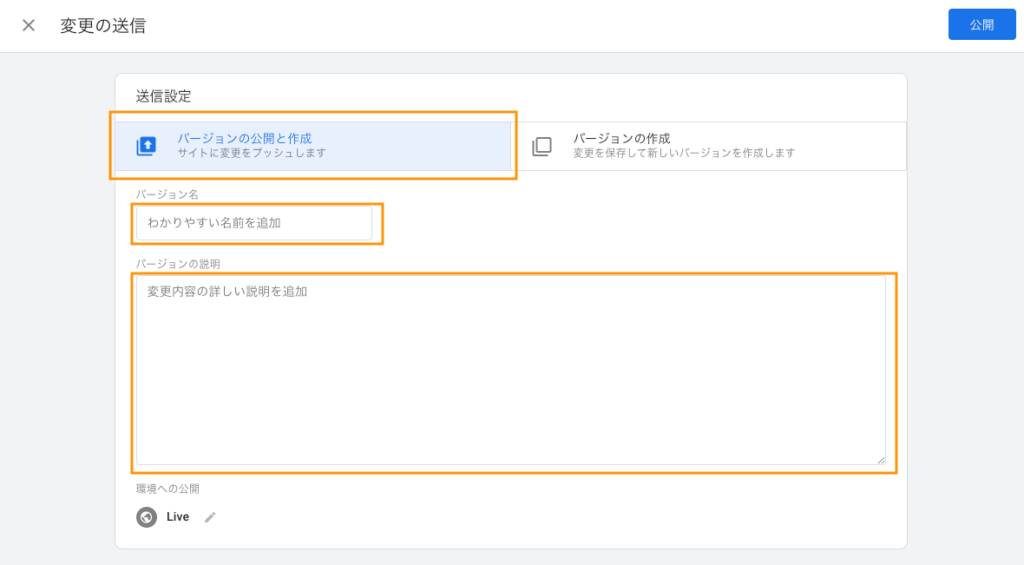
すると、バージョンの作成画面が表示されます。
現在のワークスペースの設定内容をバージョンとして保存するための、バージョン名や説明をここで入力します。どちらも任意入力ですが、入力しておくと管理がしやすいため、なるべく入れておきましょう。

これで、Webサイトにタグが設置されました。Googleアナリティクスを開いて、実際にページビューの計測が正しく行われているかを確認してみましょう。
ケース別の設定方法
前述の導入例では、各ページにアクセスした場合を条件にタグが発火するというトリガー設定を行いましたが、他にもさまざまな条件のトリガーを設定可能です。
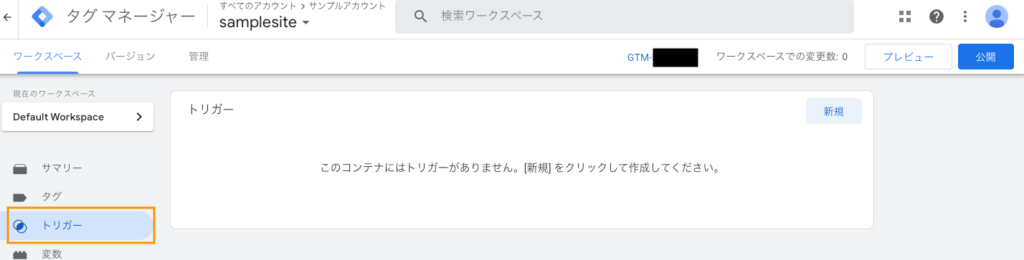
トリガーは、ワークスペース画面左側メニューの「トリガー」をクリックすることで、前もって作成できます。

トリガーは、それぞれわかりやすいように名称を付けておきましょう。

ケース別のトリガー設定方法をいくつかご紹介します。
特定ページでタグを発火
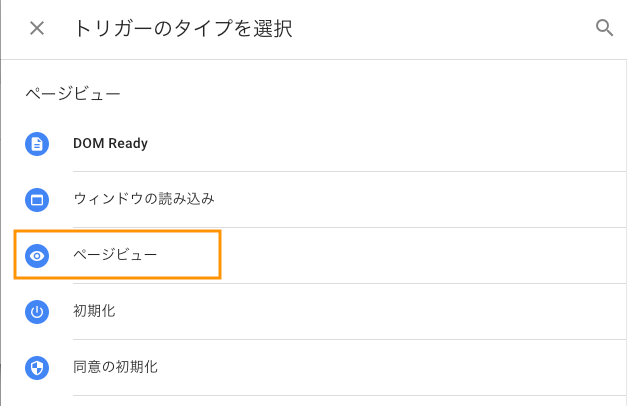
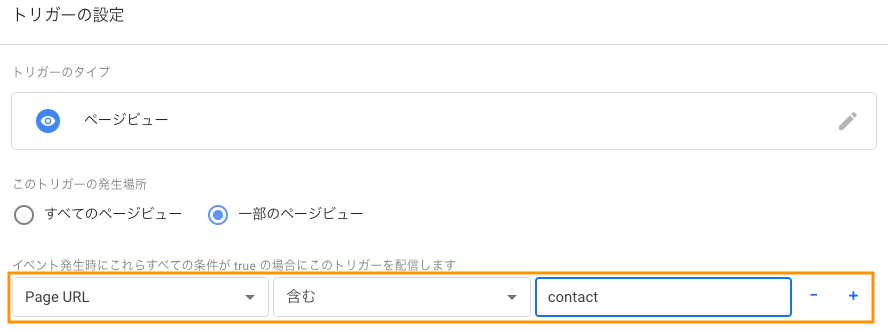
特定ページで、タグを「トリガーのタイプを選択」より「ページビュー」を選択します。

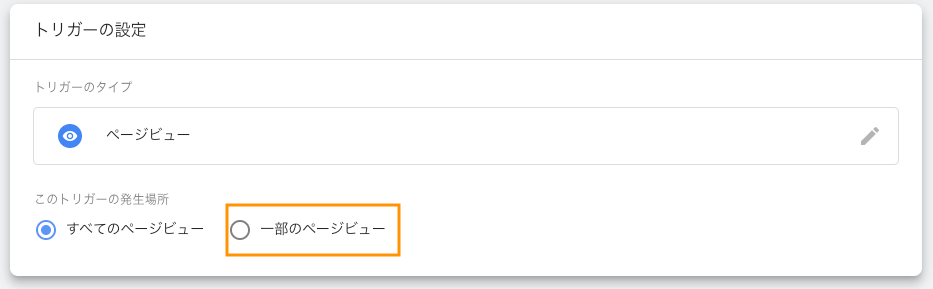
このトリガーの発生場所の指定を「一部のページビュー」に変更してください。

すると、どのページビュー時にトリガーを動かすかの条件設定が表示されます。いくつか設定できる条件はありますが、ここでは、例として「お問合せページ(~~~~/contact)にアクセスした場合のみ動くトリガー」を作成します。
下部の3つのリストをそれぞれ「Page URL」「含む」「contact」と選択・入力します。

この設定で、お問合せページにアクセスした場合にのみ、タグが発火する設定となります。
閲覧端末を判定してタグを発火
PCやスマートフォンなど、閲覧端末に応じてタグの発火を分けたい場合の設定方法です。ブラウザのユーザーエージェントを変数として取得して、閲覧端末を判定する方法があります。
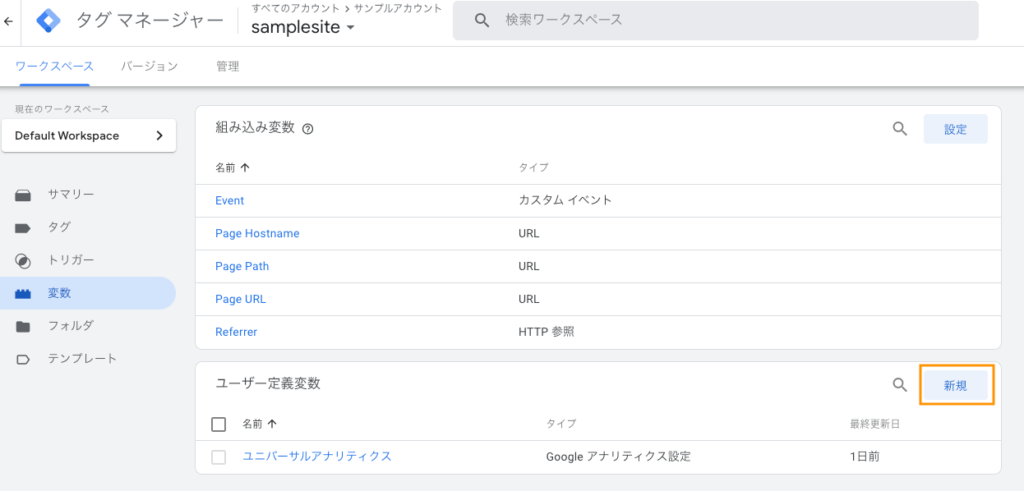
画面左側メニューの「変数」をクリックして、ユーザー定義変数ウィンドウの「新規」ボタンを押しましょう。

変数の設定画面へと遷移します。トリガー名同様、変数名も分かりやすい名称に変更しておきましょう。
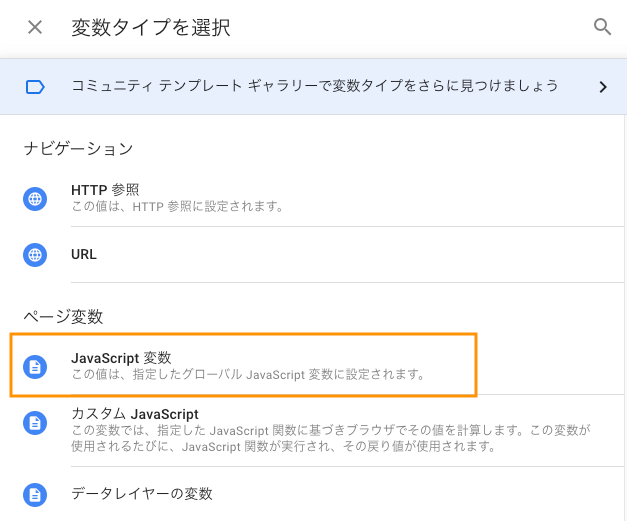
ここでは「navigator.userAgent」と変更します。変数タイプのリストを表示後、「JavaScript変数」を選択します。

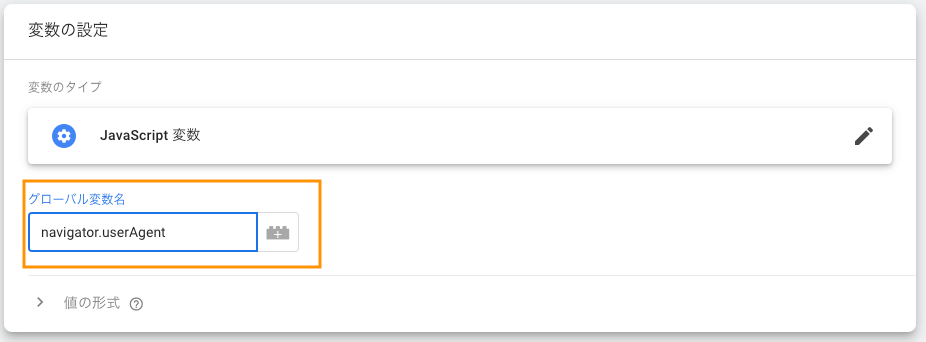
変数の設定画面が表示されます。
グローバル変数名の欄に「navigator.userAgent」と入力しましょう。入力後は、右上にある保存ボタンを押します。

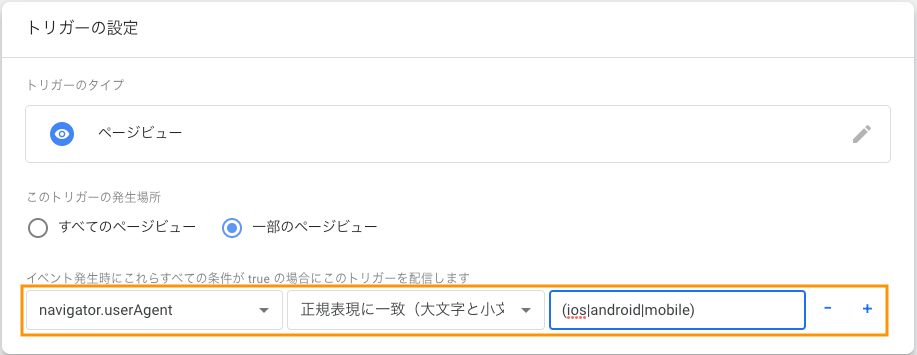
変数の設定後、トリガーの設定画面へ移動します。トリガータイプの「ページビュー」を選択後、トリガーの発生場所を「一部のページビュー」に変更します。
条件設定が表示され、一番左のリストに、先程追加した変数が追加されています。まずは、スマートフォンの判定を設定します。
下部の3つのリストをそれぞれ「navigator.userAgent」「正規表現に一致(大文字と小文字の違いを無視)」「(ios|android|mobile)」と選択・入力した後、画面右上の保存ボタンを押しましょう。
トリガー名は、スマートフォンの判定であることがわかるような名称に変更しておきましょう。

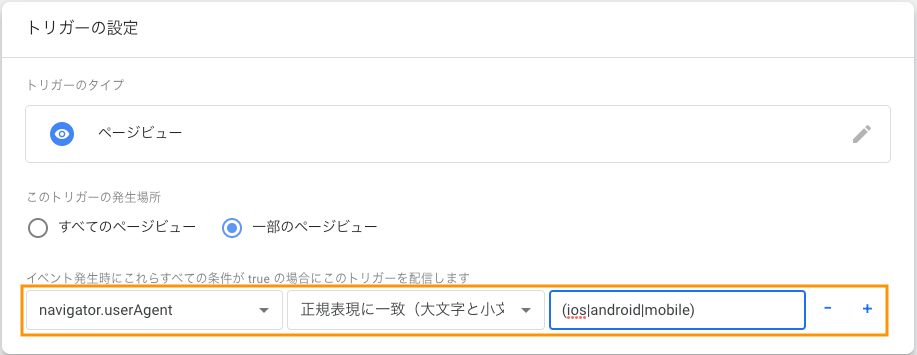
スマートフォンの判定と同様に、PCの判定用のトリガーも続けて作成します。
PCの判定については、下部の3つのリストをそれぞれ「navigator.userAgent」「正規表現に一致しない(大文字と小文字の違いを無視)」「(ios|android|mobile)」に設定しましょう。

これらの作成したトリガーを追加することで、閲覧端末ごとの制御が可能になります。
ページのスクロール状況次第でタグを発火
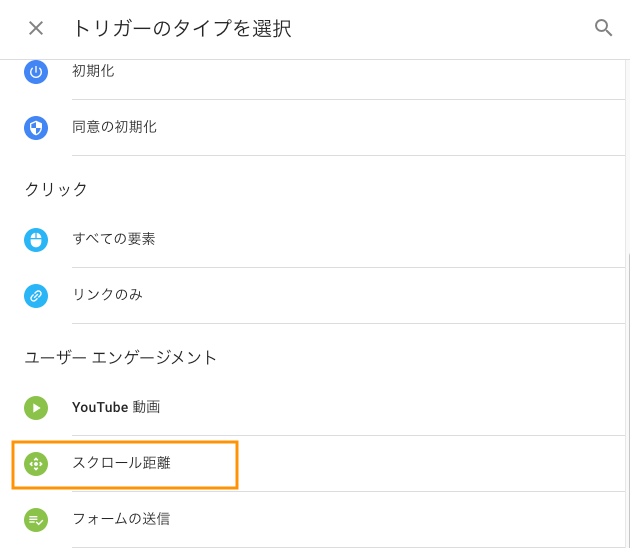
トリガーのタイプより「スクロール距離」を選択します。

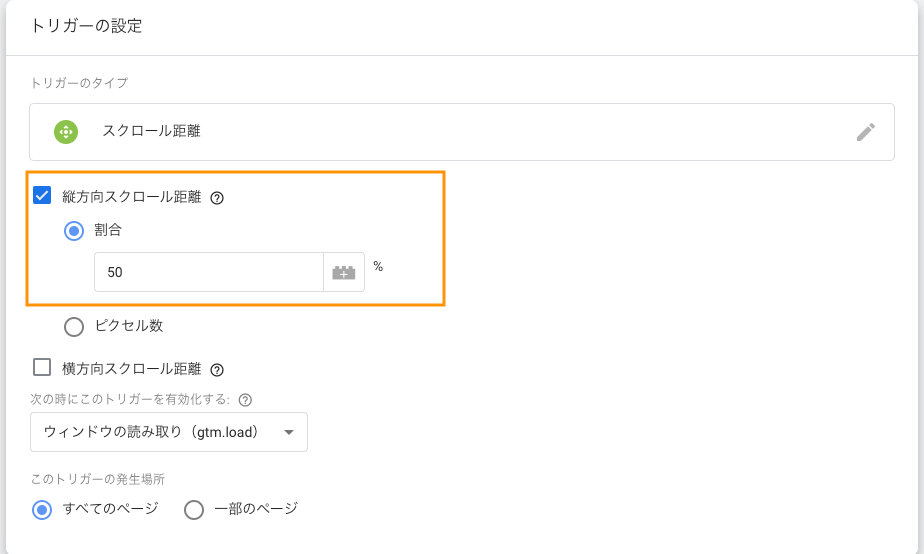
選択後、スクロール距離の設定画面が表示されます。スクロール距離は縦横それぞれの方向に対して、割合かピクセル単位で設定が可能です。
たとえば「縦スクロール距離が全体の50%に到達したらタグを発火させる」と設定したい場合は、「縦方向スクロール距離」にチェックを入れて「割合」を選択し、数値を「50」に設定しましょう。

ページの滞在時間でタグを発火
トリガーのタイプより「タイマー」を選択します。
選択後、タイマーの設定画面が表示されます。タイマーでは、タグを発火させる間隔と回数を設定できます。
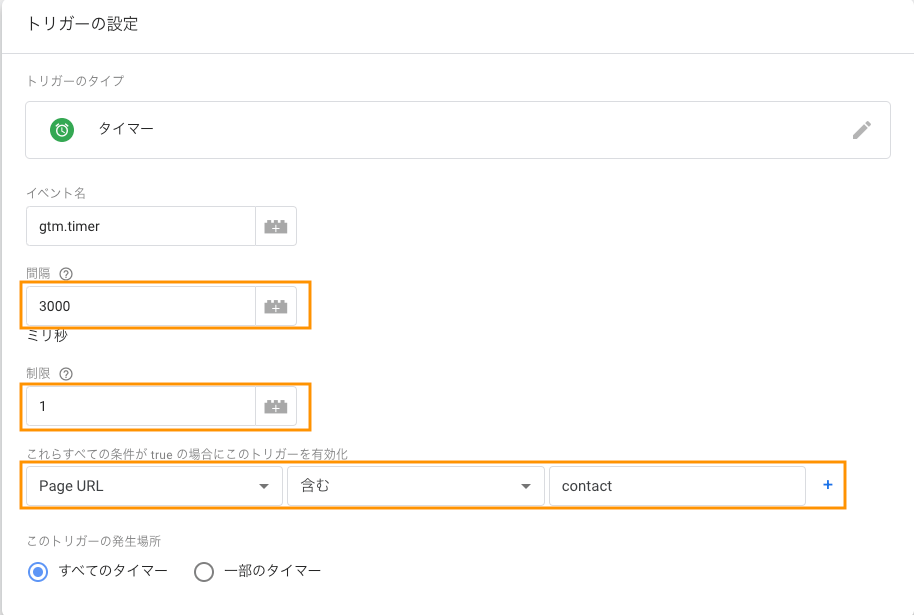
たとえば「お問合せページ(~~~/contact)に30秒滞在した場合、タグを発火する」というトリガーを作成する場合は、下記画像のような設定になります。イベント名は特に変更する必要がありません。
間隔はミリ秒指定のため、30秒と指定したい場合は「3000」と入力してください。制限は、タイマーを動かす回数です。1回だけタイマーを動かしたい場合は「1」と入力しましょう。

GTMのメリット

GTMを導入するメリットをご紹介します。
無料で使える
GTMは、Googleアカウントを持っていれば誰でも無料で利用できます。無料で利用できるタグマネージャーとして「Yahoo!タグマネージャー」も有名ですが、こちらはプロモーション広告用のアカウントを別途作成しなければ利用できません。
Googleアカウントは登録作業も簡単なため、GTMの利用を容易に始められます。
タグ設置と管理が簡単
タグは本来、HTMLのコードを直接修正しなければ設置できません。その分、コードを触るというリスクが発生してしまいます。
また、複数のタグを導入している場合、タグの一覧を資料にでもまとめておかなければ、コードを見ただけでは分かりづらく、管理も難しくなってしまいます。
GTMを導入することで、タグ設置と管理をツール上で行えるため、メンテナンスが簡単になります。
イベントトラッキングができる
特定のボタンクリックやスクロール距離、滞在時間といった、ページ遷移を伴わないようなイベントについても、GTMであればトラッキングが可能です。
Webサイトに訪れるユーザーのさまざまな動向を分析して、サイト改善に役立てられます。
設定担当者以外とも共有できる
GTMを導入することでタグの設置や管理が効率化するため、従来コードを修正していた設定担当者以外とも、タグについての情報共有が容易になります。
また、GTMの利用方法さえ覚えれば、誰でもタグ周りの作業を行えるようになります。
まとめ
今回は、GTMの基礎知識と用語解説、導入方法についてご紹介しました。GTMは、タグの設置や管理の簡略化、そしてさまざまなイベントトラッキングが可能なため、Webサイトの分析や改善、業務効率化を行うためにも効果的なツールです。
Googleアカウントを所持していれば無料で利用できるため、興味のある方は当記事でご紹介した方法で実際に導入してみてください。