目次
ホームページを公開するために必要なもの

自作方法を説明する前に、まずはホームページの公開について説明します。
ホームページを制作して誰でも閲覧できるようにするには、当然のことながら、インターネット上に公開しなければなりません。その際、最低限「サーバー」「ドメイン」「HTMLファイル」の3つを準備しておく必要があります。
サーバー
サーバーとは、ホームページに必要なファイルや画像などを保持する、データの保管庫のようなものです。ホームページの公開には、Webサーバーと呼ばれるサーバーを用意する必要があります。
ホームページは、Google ChromeやSafariといったWebブラウザのリクエストに応じて、サーバー側からファイルや画像をWebブラウザに送信することで表示される仕組みとなっているため、サーバーの用意は欠かせません。
Webサーバーは自作することもできますが、月額もしくは年間料金を支払って、ホスティングサービスからサーバーをレンタルするのが一般的です。
ドメイン
ドメインとは、インターネット上におけるホームページの所在を明らかにするための、住所のような役割を持ったものです。
ホームページは、取得したドメインと紐付けることでインターネット上に公開され、URLを入力すれば誰でもアクセスできるようになります。ホスティングサービスからサーバーをレンタルした場合は、サービスが提供している初期ドメインがすぐに利用可能です。
「.jp」や「.com」といった、信頼性が高く人気のドメインを使用したい場合は、ドメイン登録サービスで独自ドメインを契約した上で、サーバーと紐付ける必要があります。
HTMLファイル
HTMLファイルは、ホームページの文書構造を定義したファイルです。ホームページに掲載したい文字や画像などは、このHTMLファイルに記述すると実際に表示される仕組みとなっています。
作成後にサーバーに保管することで、Webブラウザからのリクエストを受けたサーバーがHTMLファイルをWebブラウザに送信して、ブラウザ上に文書構造を表示します。
大半の場合、デザインを設定するCSSファイルや、ページ内に動的な動きを付けるJavaScriptファイルなども用意しなければなりませんが、HTMLファイルがあれば最低限ホームページの表示が可能となります。
ホームページの自作手段とそれぞれの違い

ホームページの自作手段にはいくつか方法があります。それぞれの違いや特徴について解説します。
ゼロから自作する
| 特徴 | HTMLやCSS、JavaScriptなどの言語を記述してホームページを制作必要なファイルの用意や、サーバーへのファイル送信などの公開作業もすべて自身で行う |
| メリット | すべて自分で設計できるため、規模やデザインにおける自由度が高い |
| デメリット | デザインやコーディング、FTPを利用したファイル操作など、多岐にわたる専門知識が必要となる |
ゼロから自作する場合は、必要なファイルの用意やサーバー操作をすべて自身で行います。
ファイルの作成工程では、HTMLやCSS、JavaScript(場合によってはPHPも)を扱えるコーディング力や、デザインツールを利用してのデザイン設計といった、さまざまな専門知識が求められます。
また、FTPを利用したサーバーとのファイル送受信に誤りがあると公開に支障をきたす恐れがあるため、注意が必要です。
サーバーやドメインの契約以外はすべて自身で準備することになるため、専門的な知識を有し、かつホームページの規模やデザインを自由に設計したい方にはおすすめです。
WordPressなどのCMSを使う
| 特徴 | ホームページ公開後の記事更新が管理画面より可能既存テーマを利用すれば、HTMLやCSS、JavaScriptなどのファイルの用意も不要 |
| メリット | 専門知識がない人でも、簡単に記事更新ができるホームページを作成できるCMSによってはプラグインが豊富で、作業時間を効率化できる |
| デメリット | データベースへのCMSインストールや、そのCMS独自の仕様など、身につけなければならない知識が多い既存のテーマを利用する場合は、自由度が高いとはいえない |
WordPressなどのCMS(コンテンツ管理システム)を利用することで、ゼロから自作するよりも容易にホームページを作成できます。
ただし、CMS独自の仕様やデータベースへのCMSインストールの知識、既存テンプレートの使い方などは覚えなければなりません。
また、WordPressでオリジナルテーマを作成する場合は、別途PHPの知識も必要です。オリジナルテーマを作成できると、ホームページの規模やデザイン設計の自由度が高まります。
複雑な機能の実装は、プラグインを導入することで作業の効率化が図れます。公開後のページ追加もCMSの管理画面を通して容易に行えるため、公開後も更新が必要なホームページの制作には、CMSの利用が最適です。
ホームページ作成ツール(アプリ)を使う
| 特徴 | ノーコード、ローコードでホームページが制作可能ドラッグ&ドロップで要素を配置できるなど、複雑なコーディング作業が不要 |
| メリット | コーディングの知識がなくても、直感的にホームページの制作が可能公開作業がスムーズなため、ツールの使い方さえ覚えれば誰でも簡単に自分でホームページを制作できる |
| デメリット | ツールの機能を十分に利用する場合は、有料プランに入る必要がある。また、実装できるデザインやページ数などに限界があり、自由度は高くない |
ホームページ作成ツールを使えば、専門知識がなくとも簡単にホームページが作成できます。編集画面からボタンやテキストボックス、画像などの要素を選んで、ドラッグ&ドロップで配置するだけでいいので、コーディングの必要がありません。
また、ツール自体がWebサーバーを提供している場合が多く、ホームページ作成後はそのまま公開作業に移れます。
ただし、ホームページ作成ツールの多くは、無料で作成できるページ数やプロジェクト数、サーバーの容量などに制限を設けています。そのため、大規模なホームページを運営していくのであれば、有料プランに入る必要が出てくるでしょう。
代表的なホームページ作成ツールをいくつかご紹介します。
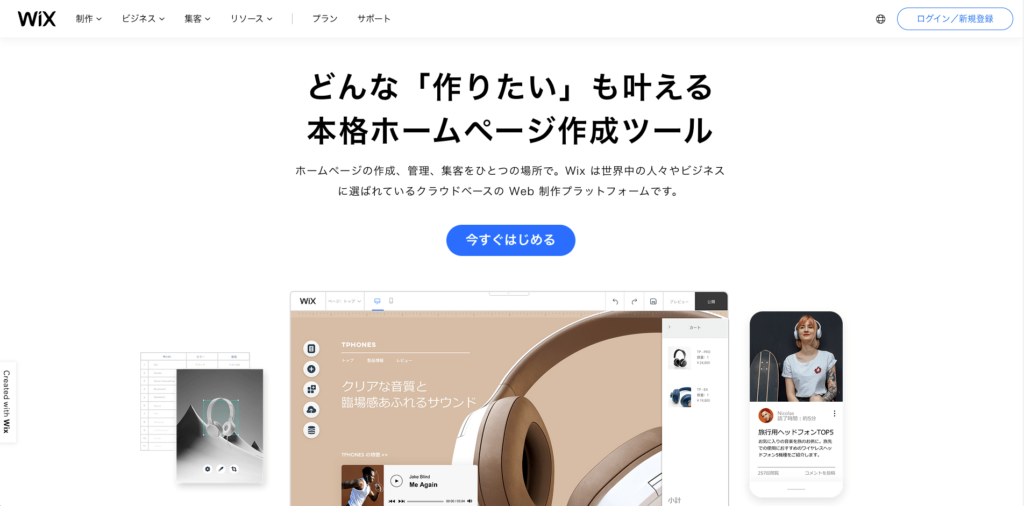
Wix

Wixは、2012年12月に日本語版がリリースされたツールです。
ドラッグ&ドロップの簡単操作でホームページを作成できるのはもちろん、各要素幅の自動調整や、PC・スマホごとのレイアウト編集が可能など、便利な機能が備わっています。
また、予約システムや決済システム、zoomなどの外部サービスとの連携機能も用意されているため、多種多様なホームページの制作が可能です。
利用できるデザインテンプレートは500種類以上と多く、用途ごとにカテゴリ分けされている中から最適なテンプレートを選択できます。
料金プランはこちら
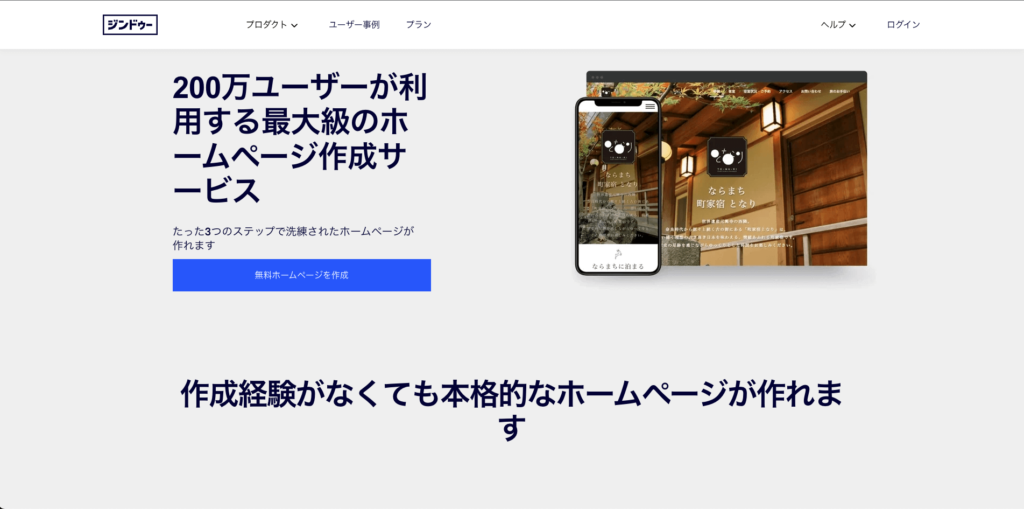
Jimdo

Wix同様、ドラッグ&ドロップで簡単にホームページを作成できます。
Jimdoでは独自のアクセス解析ツールが利用でき、またGoogleアナリティクスにも対応しているため、ユーザー分析によるWebマーケティングの強化を図れます。
テンプレート数は約40種類用意されており、ホームページのジャンルに合わせて選択可能です。
料金プランはこちら
BASE

BASEは、ネットショップ(ECサイト)を簡単に作成できるサービスです。
さまざまな支払い方法に対応した決済機能や、SNSと連携した商品リンク機能など、ネットショップを運営する上で便利な機能が多数備わっています。
商品販売ページはもちろん、拡張機能を利用することでお店のブログページも作成可能で、情報発信も通常のホームページ同様に行えます。「専門的な知識はないけれど、手軽にネットショップを開設したい」という方におすすめのサービスです。
料金プランはこちら
料金プラン・手数料 | BASE (ベイス) ネットショップを無料で簡単に作成
【パターン1】ゼロから自作する手順

ホームページをゼロから自分で制作する場合の手順について、実際の流れを解説します。
HTMLやCSSなどのファイルを作成
ホームページのデザインをWebブラウザで表示するための、HTMLやCSSのファイルの作成を行います。ページ内に動きをつけたい場合は、別途JavaScriptなどのファイル作成が必要です。
また、自作の場合はすべてのファイルを自身でコーディングする必要があり、専門的な知識を要します。ローカル環境でWebブラウザを開き、見た目や動きに問題がないか、適宜確認しながら作業を進めましょう。
サーバーを用意
ファイル作成後は、ファイルのアップロード先となるサーバーを用意します。公開用にサーバーを自作するケースもありますが、一般的にはホスティングサービスを利用してサーバーをレンタルします。
「ロリポップ」や「エックスサーバー」をはじめ、レンタルサーバーを提供しているサービスはさまざまです。サービスごとにサーバーの容量やプランの料金などに違いがあるため、自身のホームページの規模や予算に合った適切なサーバーを選びましょう。
ドメインを用意して紐付け
サーバーを用意できたら、ドメインを用意してサーバーを紐付けます。「お名前.com」や「ムームードメイン」といったドメイン取得サービスを利用し、取得したいドメインを選択しましょう。
一般的に「.jp」や「.com」といったドメインは人気が高く、その分、年間の契約費用も高い傾向にあります。
ホームページ公開後のドメイン変更には多くのデメリットが伴うため、自身のホームページはどのドメインで公開するべきか、慎重に検討してください。
ドメイン契約後は、事前に用意できたサーバーとドメインを紐付けます。ドメインの紐付け方法は、各レンタルサーバーのホームページで解説されていますので、そちらを参考に作業を進めましょう。
FTPでサーバーにアップ
サーバーとドメインの紐付けが完了したら、ファイルをサーバーにアップロードする手順に移ります。サーバーへのアップロードは「FileZilla」や「FFFTP」といった、FTP(File Transfer Protocol)ソフトを利用します。
レンタルサーバーによってはファイルマネージャー機能が搭載されており、FTPソフトを使わなくてもファイルのアップロードが可能です。ただし、ファイルマネージャー上ではアップロードできるファイルの容量が制限される場合もあります。
ファイルをアップロードできたら、Webブラウザ上でURLを入力してアクセスしてみましょう。
ホームページが正しく表示されていれば公開完了です。
【パターン2】WordPressなどのCMSを使う手順

WordPressなどのCMSを使う場合の制作手順を解説します。
サーバーとドメインを用意
パターン1の場合と同様に、サーバーとドメインを用意してそれぞれを紐付けましょう。CMSを利用するホームページは公開後も頻繁に記事を更新することが想定されるため、レンタルサーバーを契約する際は、サーバーの容量に注意しましょう。
使用するCMSをサーバーにインストール
WordPressなど、使用するCMSをサーバーにインストールします。CMSをインストールする際には、CMSの情報を保存するためのデータベースが必要です。
データベースはレンタルサーバーで簡単に作成できるため、それぞれのサイトから作成方法を確認して事前に作成しておきましょう。データベースを作成してサーバーにCMSがインストールできれば、準備は完了です。
CMSの管理画面からホームページを編集
CMSの管理画面にアクセスして、実際にホームページを作成しましょう。既存のテンプレートを利用する場合は、管理画面上で要素の配置などを行います。一通りの作成が完了したら公開しましょう。
WordPressのオリジナルテーマを作成する場合は、自身でコーディングを行ったファイルを用意し、FTPソフトを利用してサーバーへ別途アップロードする必要があります。
【パターン3】ホームページ作成ツール(アプリ)を使う

ホームページ作成ツールを使う場合の制作手順を解説します。
使用するツールでアカウント作成
まずは、使用するツールのアカウントを作成します。
無料プランがあるツールは、アカウント作成後、すぐに制作に取り掛かれます。ただし複数の機能を利用したい場合は、有料プランへのアップグレードもここで済ませておきましょう。
また、ツールが提供する初期ドメインではなく独自ドメインを利用したい場合は、パターン1や2と同様にドメイン取得サービスでドメインを契約後、ツールのアカウントと紐付ける作業が必要です。
ツール内でホームページ編集
アカウント作成後は、ツール上でホームページを作成・編集します。
コーディングなしで簡単に要素を配置できる分、ツールによっては、細かい幅調整には複雑な操作が求められる場合もあります。デザインにこだわりたい際は、ツールの使い方を勉強しておきましょう。
一通り制作できたら、公開ボタンを押して完了です。
まとめ
ホームページを自分で制作する方法はさまざまです。どの自作方法にもメリット、デメリットが存在するため、それぞれの特性を理解した上で、合ったものを選びましょう。
制作したいホームページの種類や目的と自身のスキルを考慮して、適切なホームページ制作の方法やツールを検討してください。







![【スマホ作成可】ホームページ作成アプリおすすめ10選[無料あり]](https://design-baum.jp/files/2022/11/08-300x169.jpg)