文字を3D化する

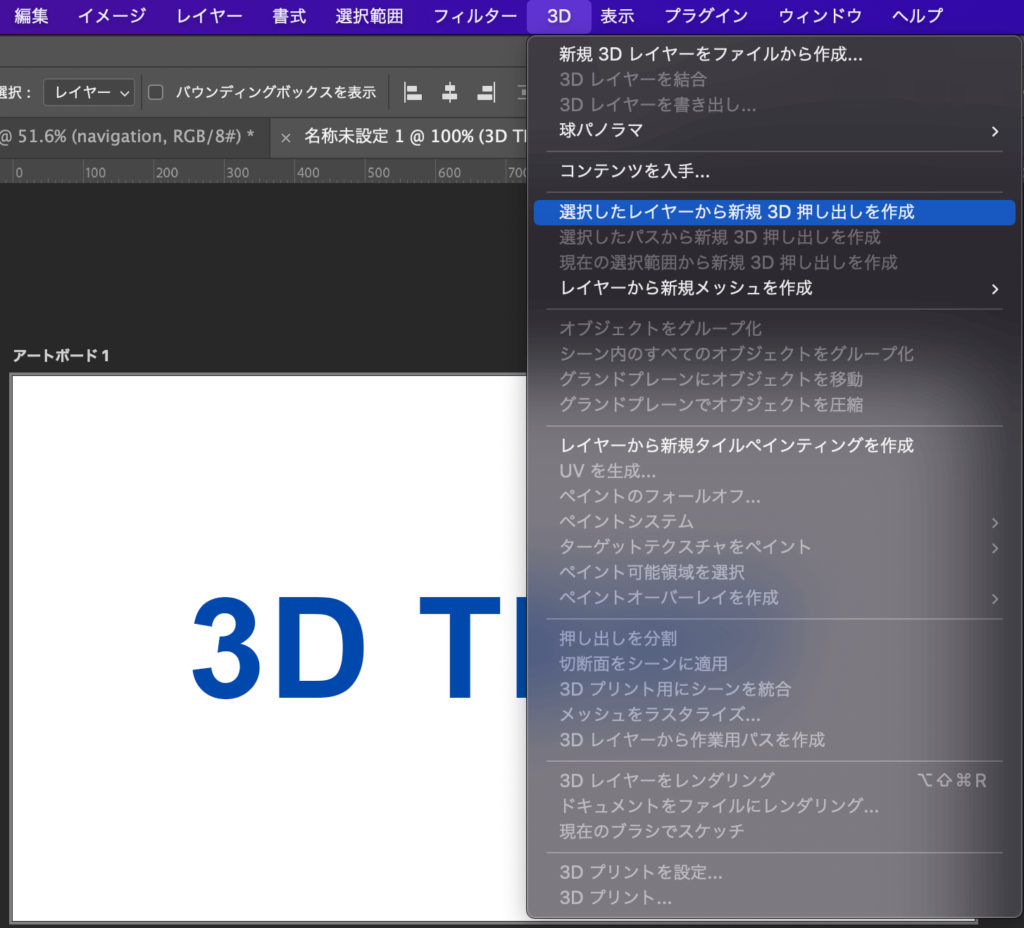
3D化したい文字を用意し、3D→「選択したレイヤーから新規3D押し出しを作成」を選択。

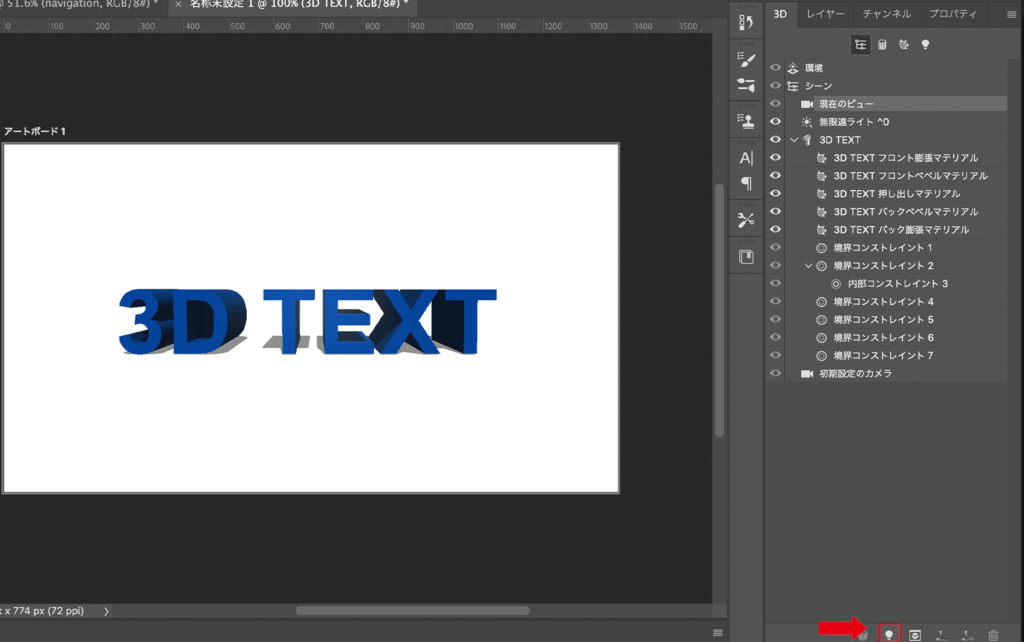
3D効果が適用されました!
3Dに照明効果をプラスする

今のままでは少し暗い感じがするので、照明効果を与えてみましょう!画像右下の電球マークをクリックします。

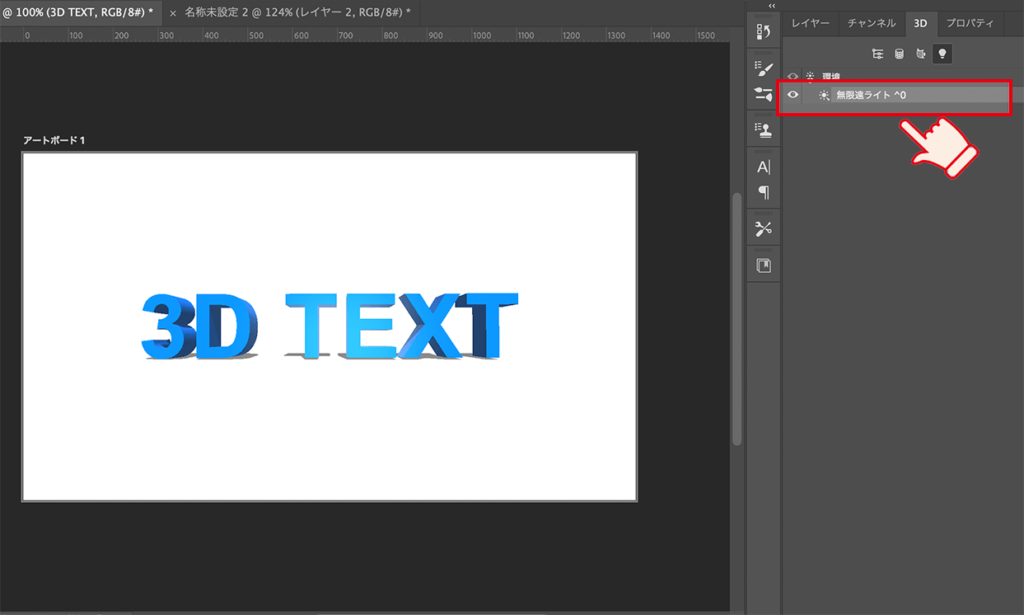
「無限遠ライト^0」をダブルクリックすると、下の図のプロパティの設定に飛ぶことができます。

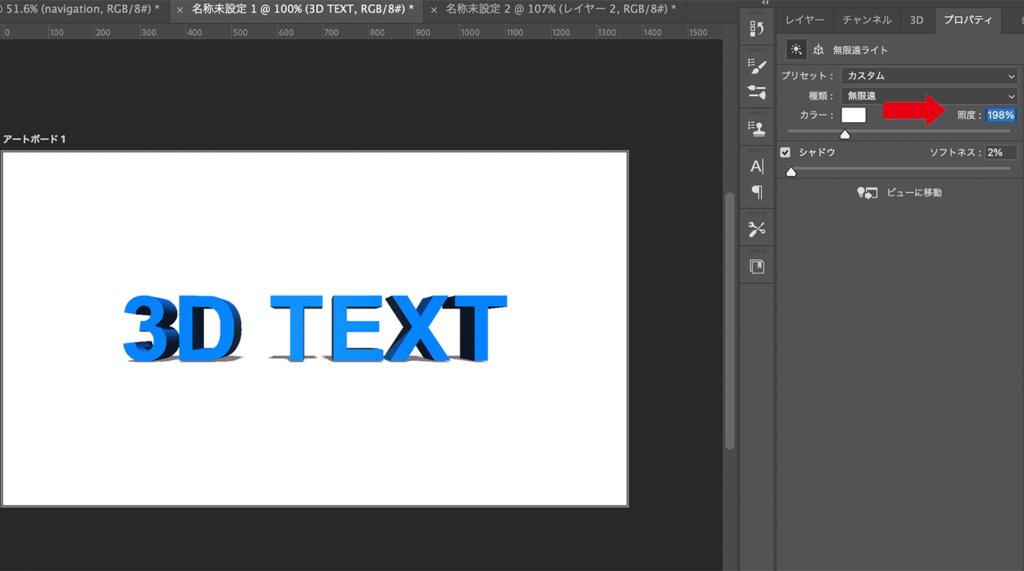
照度を上げていくと、先ほどより明るくなりました!
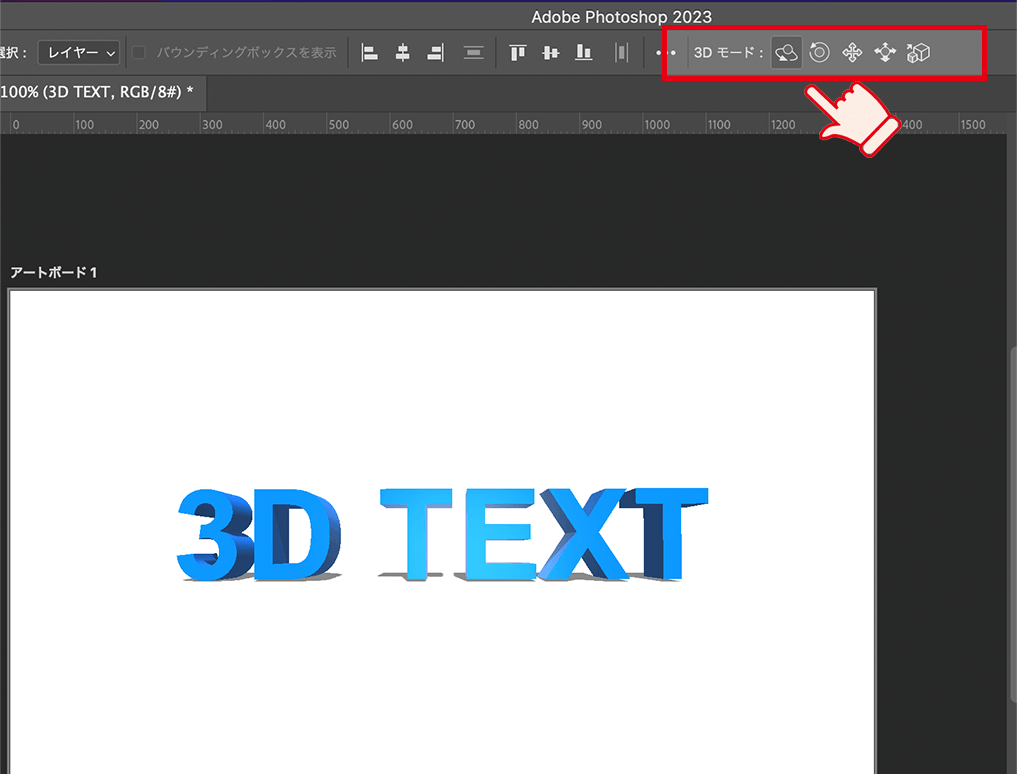
3D文字を変形する
文字を傾ける
変形したのが分かりやすいように、文字を傾けてみます。


3Dモードの「3Dオブジェクトを回転」を選択し、テキストを回転することができます。
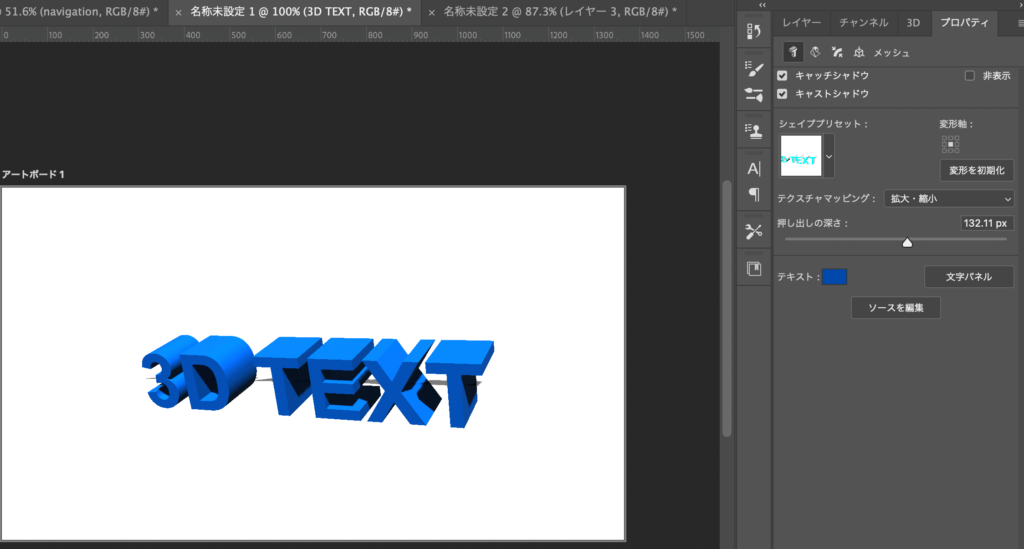
押し出しの深さを変える
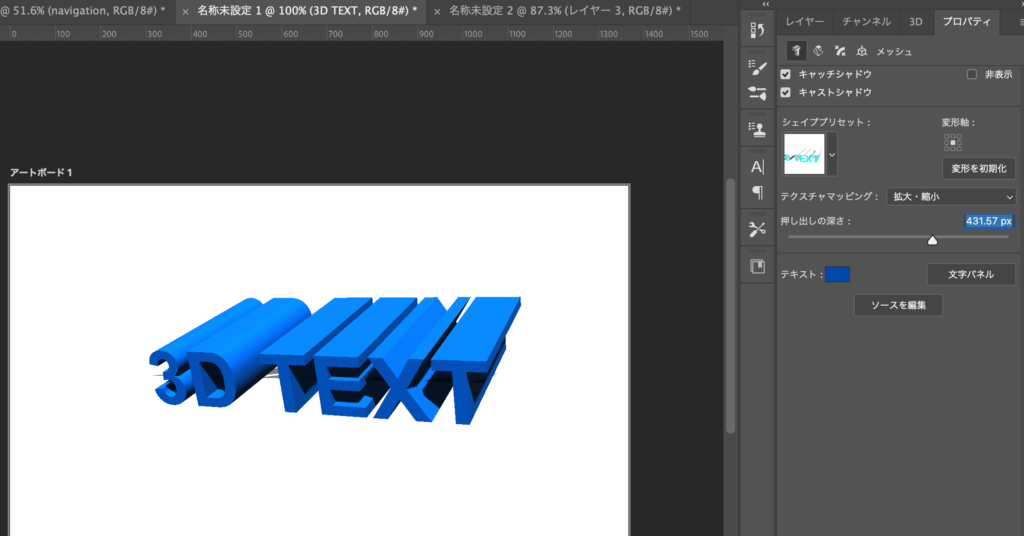
押し出しの深さを変えてみます。

押し出しの深さを上げると伸びました!笑
数値を低くすると後ろに引っ込み、高くすると飛び出ます。数値を変えて試してみて下さい。























