そもそもなぜ色調補正が必要なの?
実は、人が見ているものとカメラが見ているものは違います。とは言っても怪奇的な意味ではありません。カメラが見ているものは、私たちが見ているものよりもモノクロだということです。そこにカメラ自身が色付けをして写真のデータが出来上がります。ちなみに色付けしてないものを生データ(RAWデータ)と言ったりします。
しかしカメラの色付けだけでは私たちが納得しないことも多々あります。そこで必要な知識が色調補正。この知識を使って補正することで、自分が欲しいデータになります。
色調補正をレタッチしながら解説!

この猫の写真は生データを書き出したもので、補正を一切しておりません。なのでちょっと暗いですね。実際はもっと明るかったし、明るくしたいのでレタッチしていきます。
Photoshopの解説でもあるので、CameraRawフィルターを使用します。使い方に興味がある方は、私が書いた別の記事を参考にしてみてください。
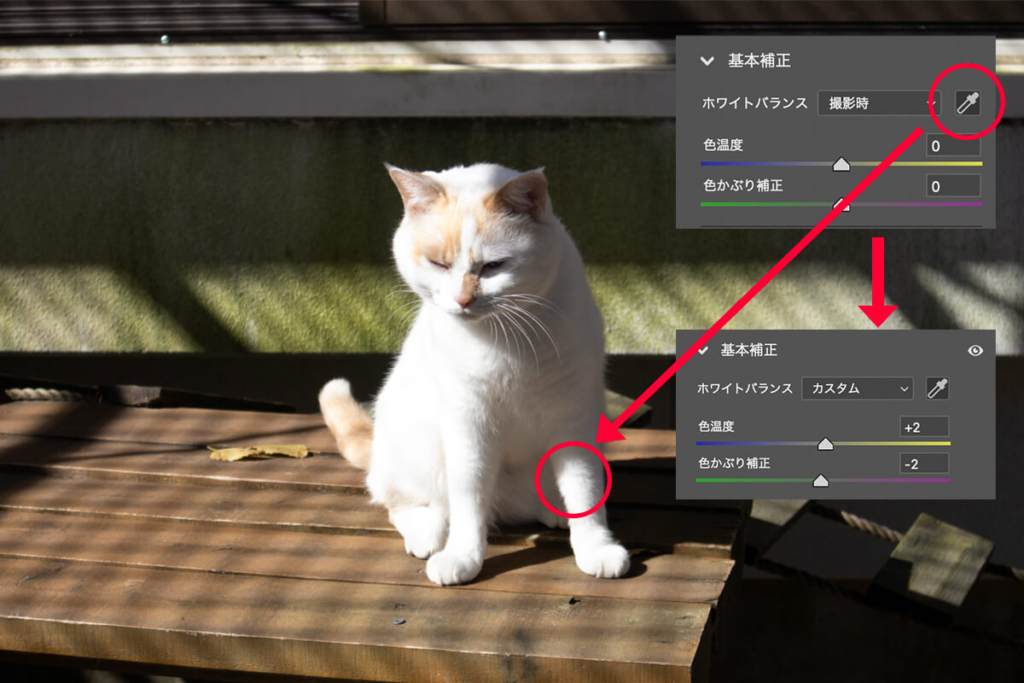
ホワイトバランス

初めにすることはホワイトバランスの調整です。ホワイトバランスは「この色が白です!」ってPhotoshopに教えてあげる機能です。するとPhotoshopがその色を基準に全体を見直してくれます。よく分からない方はとりあえず白の部分をスポイトでクリックしましょう。
ちなみに背中の方は白飛びしている感じがするので避けます。
白飛びとは?
光やライトが当たり、白くなり過ぎてデータが無くなっている現象。逆に光が当たらず、黒くなりすぎてデータが無くなる現象を黒つぶれと言う。
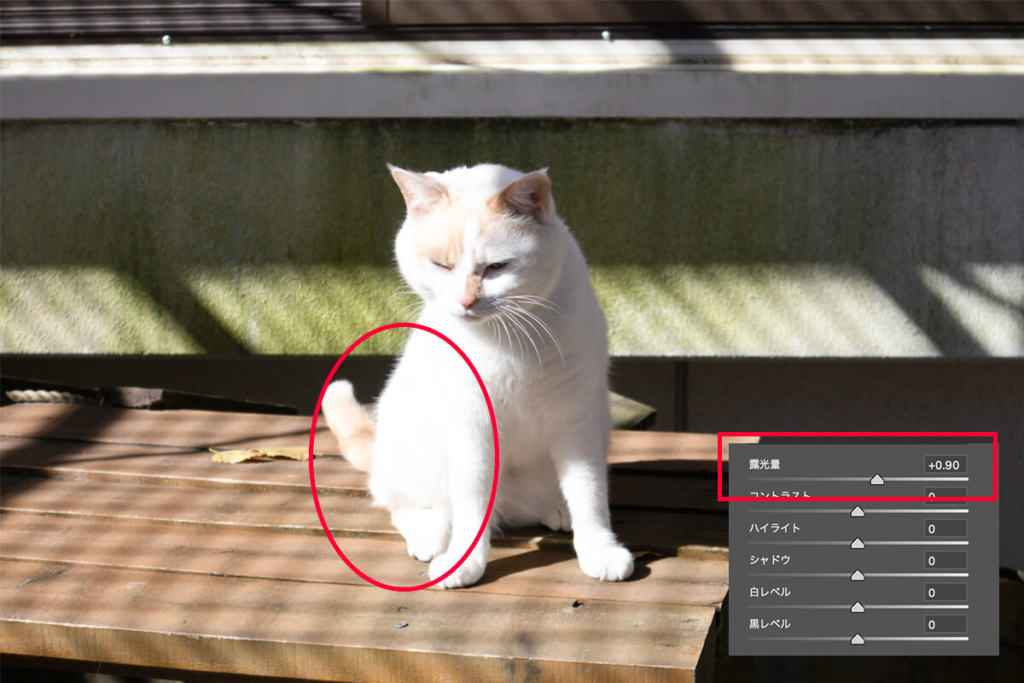
明るさを上げる

明るさを上げるときはレベル補正やトーンカーブがよく使われるんじゃないかなーっと思いますが、基本のみで完結させるので、今回は露光量を上げます。露光量は写真全体を明るくしたり、暗くしたりできます。

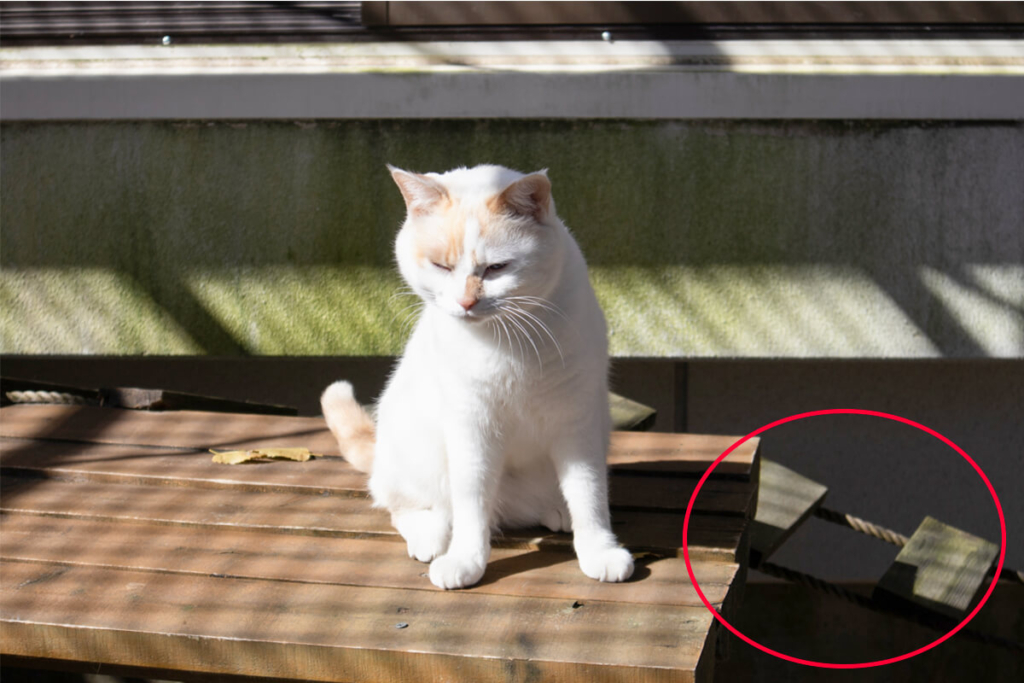
露光量で全体の明るさを上げたら、赤枠の部分が明るくなりすぎました。次は部分的に明るさを調整していきます。
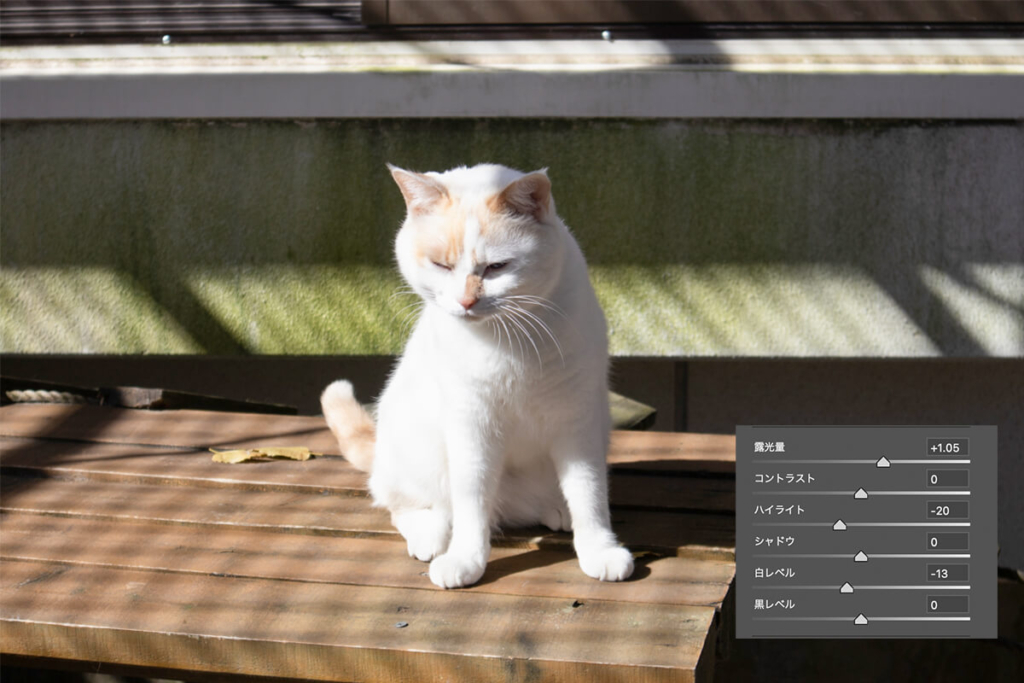
ハイライトの調整
ハイライトは写真の中で明るい部分を指します。

少しスライダーを下げたことで、暗い部分はそのままで、明るい部分だけ明るさが下がりました。更に白レベルも少し下げています。
ハイライトと白レベルの違い
この2つは混合してしまいがちですが、ザックリ説明してしまうと、ハイライトは明るい範囲、白レベルは明るい範囲の中で1番明るい箇所ってイメージです。伝わりますかね??
逆にシャドウと黒レベルはシャドウが暗い範囲、黒レベルは暗い範囲の中で1番暗い箇所です。
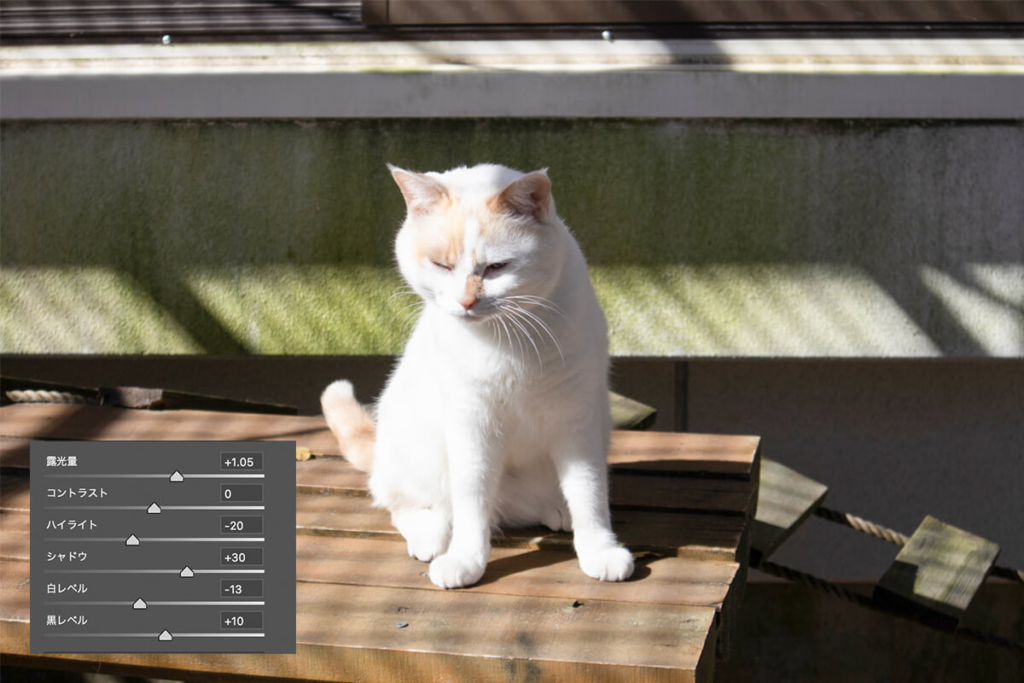
シャドウの調整

明るい部分を調整したら、次は暗い部分を調整します。写真を見ると、赤枠の部分が暗くてよく分からない感じになっていますよね。それと影ももう少し薄くしたいと思います。

微妙な違いですが、シャドウと黒レベルを上げました。あまりスライダーを振り切ってしまうと、それはそれで不自然になってしまうので、このくらいに留めます。
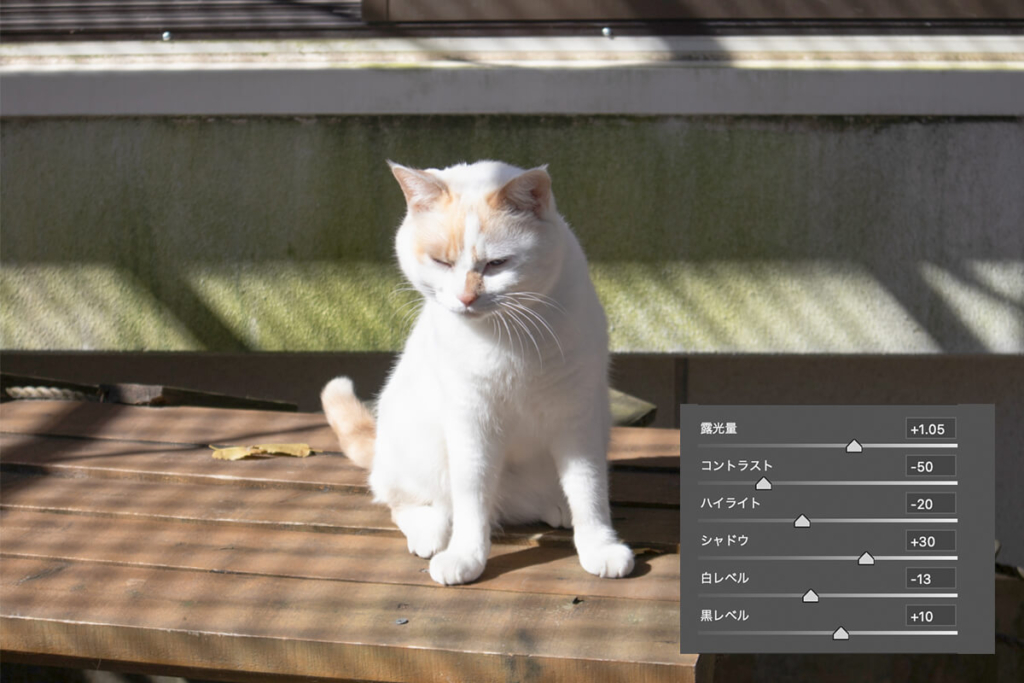
最後にコントラストを調整する

コントラストとは、写真の明るい箇所と暗い箇所の差のことを指します。コントラストはスライダーを左右にスライドさせてみて、良いと思ったところで止めます。基本的にコントラストを下げると柔らかい印象になりますね。
ちなみにコントラストは基本補正の最後に行います。明るさと暗さをきっちり決めてからの方が、何度もあっちいじってこっちいじって…みたいにならないからです。
まとめ
色調補正の基本は以上となります。色調補正は奥が深くて、知識やスキルも必要ですが、この記事は誰でもマネできる簡単な内容だったのではないでしょうか?
スマホやアプリの補正機能にも役立つため、ぜひ参考にしてみてください。
これからもみなさんの役に立てる記事を執筆していきますので、よろしくお願いします。