コンポーネント機能とは
デザイン全体で同じ要素を繰り返す時に便利な機能です。
要素をコンポーネントにすることで、メインコンポーネント(最初にコンポーネント化した要素)を編集するだけで、インスタンス(メインコンポーネントのコピー)も同時に編集することができます。
また、コピペする以外にドキュメントアセットからの配置ができたり、ステート(クリックやマウスオーバーに対する動的なデザイン)を付加することもできます。
コンポーネントを作る
コンポーネントにしたいオブジェクトを選択する
選択するオブジェクトは、単一選択・複数選択・グループ化したオブジェクトでもOKです。
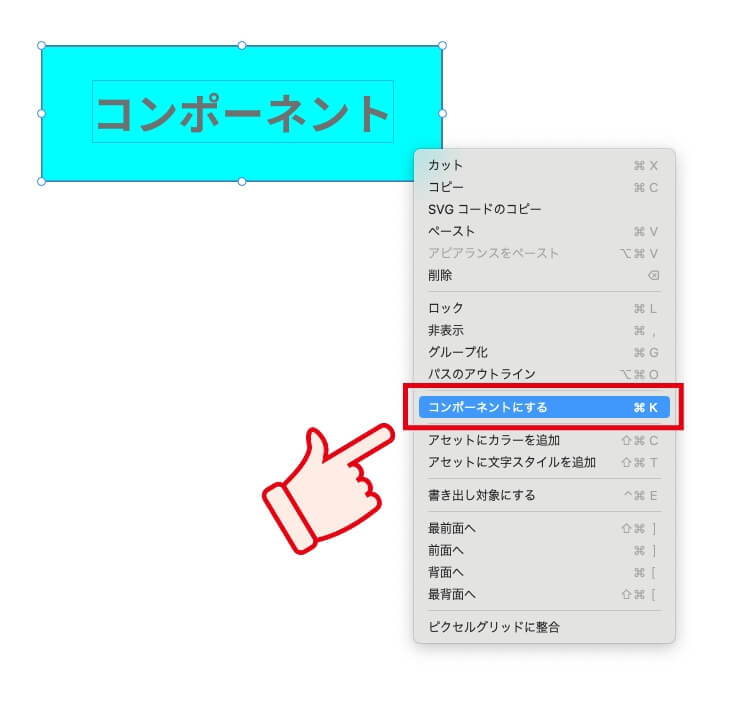
オブジェクトを選択した状態で、メニュー(右クリック)から「コンポーネントにする」を選択する。
- Mac
-
command+K
- Windows
-
Ctrl+K

完成!
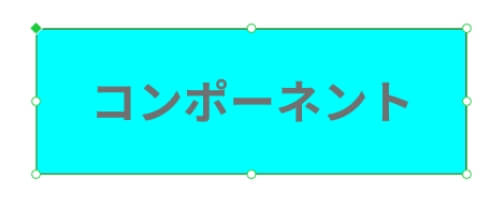
コンポーネント化したオブジェクトは、選択すると緑色の枠になります。
- コンポーネント化前
-
枠が青い

- コンポーネント化後
-
枠が緑

コンポーネント化してできること
配置
コンポーネントを作ったら、配置していきましょう!
コピー元を「コンポーネント」、コピー先を「インスタンス」と呼びます。以下の方法から作った要素はすべて「インスタンス」になります。
- コピー&ペースト
-
通常どおりコピー&ペーストできます。
- ドキュメントアセットからドラッグ&ドロップ
-
コピー元が遠い時は、ドキュメントアセットから配置することもできます。
編集
コンポーネントをダブルクリックすると、編集モードに入れます。
- メインコンポーネントを編集する
-
メインコンポーネントを編集すると、インスタンスに変更内容が反映されます。
- インスタンスからコピー元を編集する
-
インスタンスを右クリックして、メニューから「メインコンポーネントを編集」を選択する。
最初に作ったコンポーネントにジャンプするので、ダブルクリックして編集する。
- アセットドキュメントからメインコンポーネントを編集する
-
インスタンスだけでなく、ドキュメントアセットに登録されているコンポーネントを右クリックして、メインコンポーネントを編集することができます。
コンポーネントの性質
コピー元を「コンポーネント」、コピー先を「インスタンス」、さらにコピー先に変更を加えたものを「オーバーライド」といいます。
「コンポーネント」を変更を加えると、「インスタンス」にもその変更が反映されます。ただし、「オーバーライド」には変更が反映されません。
おわりに
コンポーネントの基本的な使い方と性質について解説しました。
便利な機能ですが、コンポーネントを編集して変更が反映される・されない動作は独特なので、私も慣れるまで少し時間がかかりました。
出番の多い機能ですので、是非たくさん使って自分のものにしてみてください!