フリーグラデーションとは
フリーグラデーションとは「線形グラデーション」や「円形グラデーション」よりも、より自由なカスタムができるグラデーションのことです。

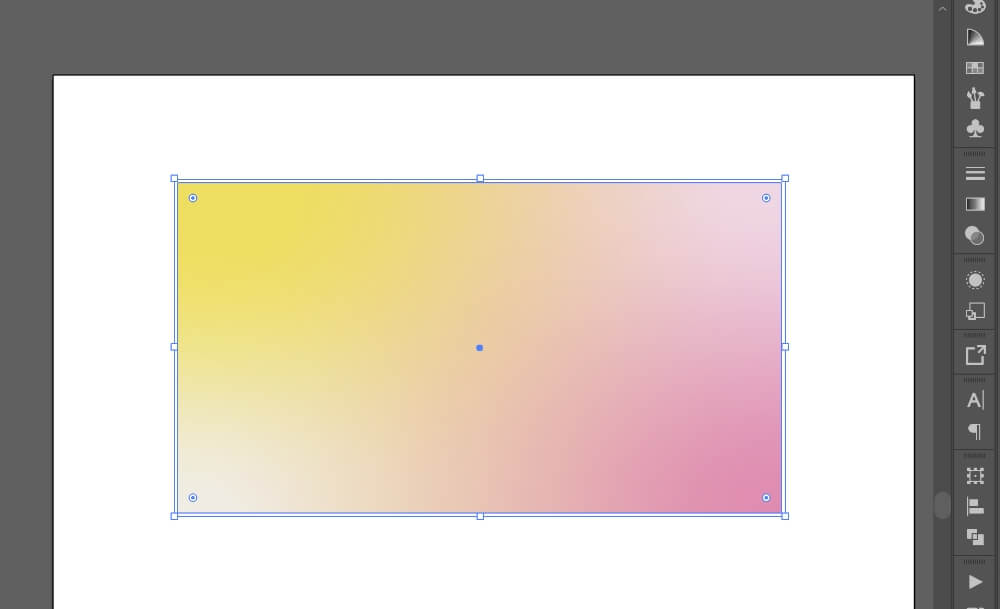
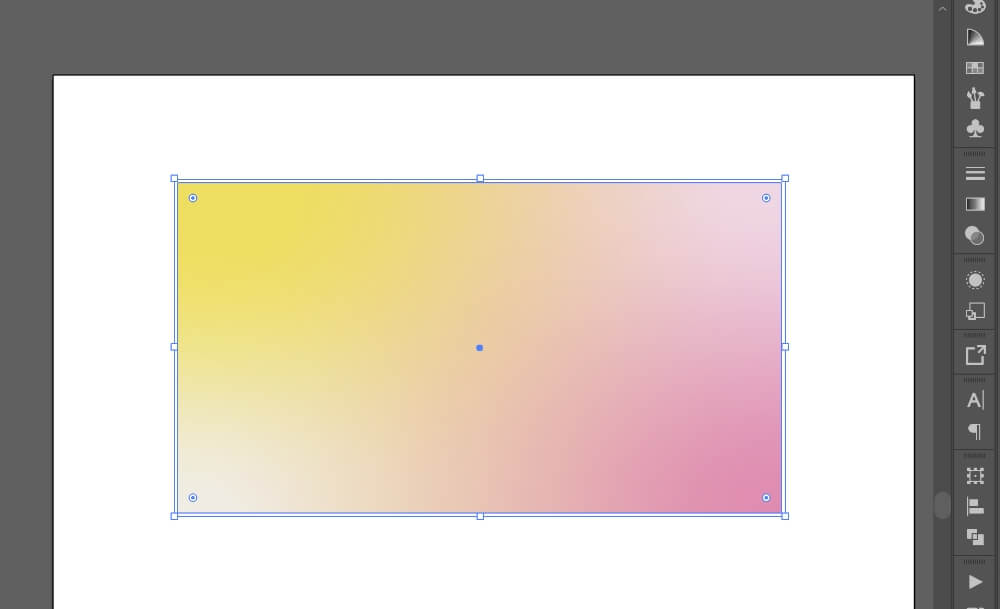
今回はこのようなグラデーションを作ってみたいと思います。
フリーグラデーションを作成する
今回は長方形にフリーグラデーションを適用させていきます。
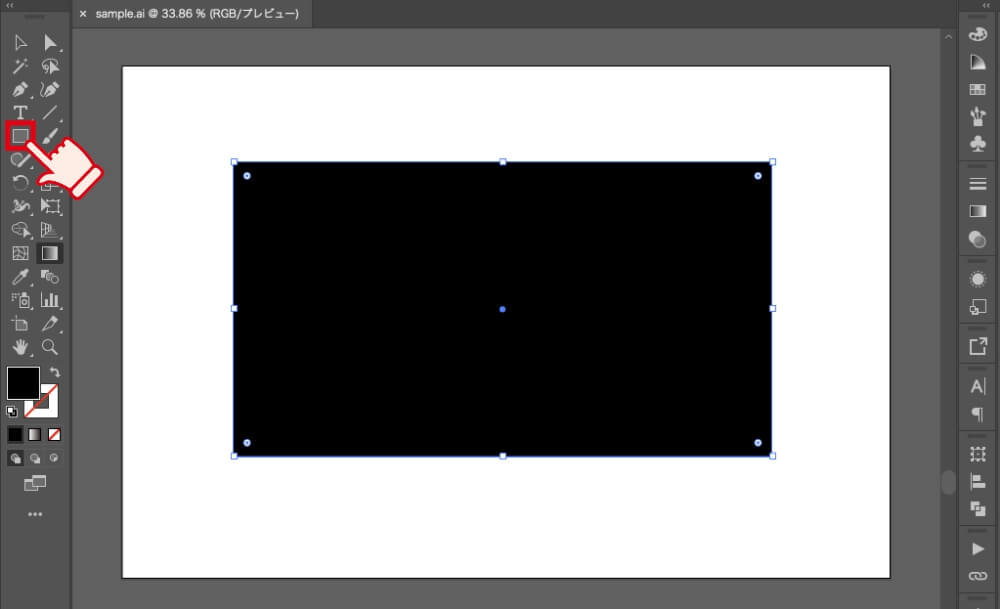
長方形ツールを選択し、任意の大きさで長方形を作成します。このとき、色は「なし」以外であれば何色でも問題ありません。

グラデーションパネルを開き、フリーグラデーションをかけていきます
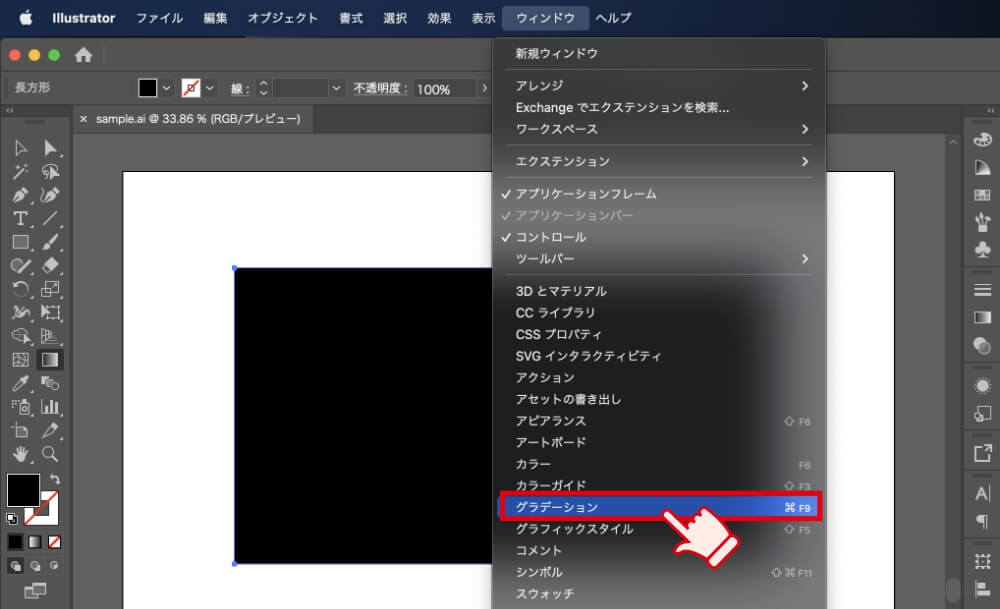
グラデーションパネルが表示されていない場合、メニューバーの[ウィンドウ]→[グラデーション]を選択することで開くことができます。

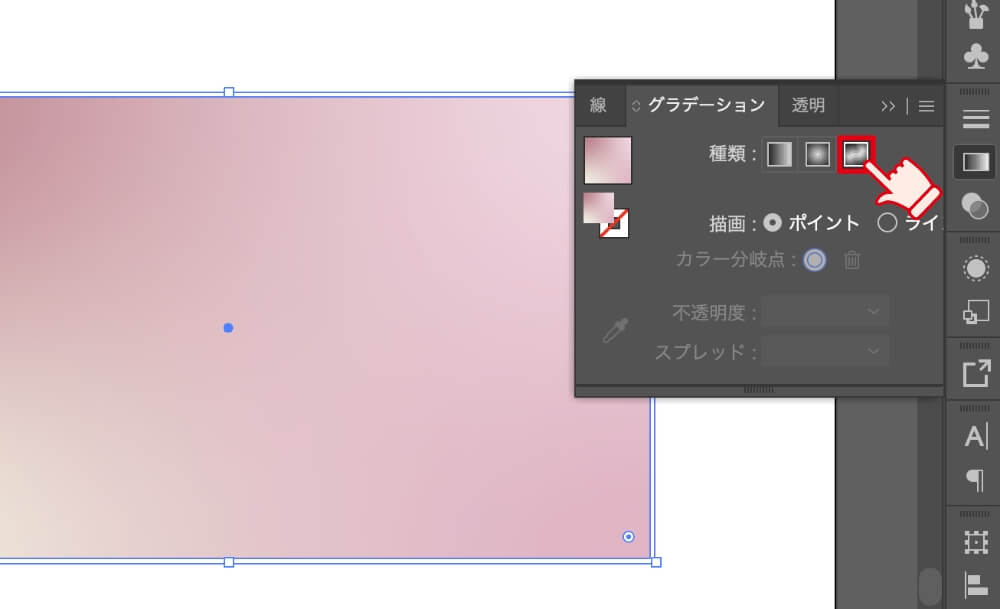
先ほど作成した長方形が選択されていることを確認し、グラデーションパネルの種類の左から3番目の「フリーグラデーション」をクリックします。

これでフリーグラデーションが適用されました。
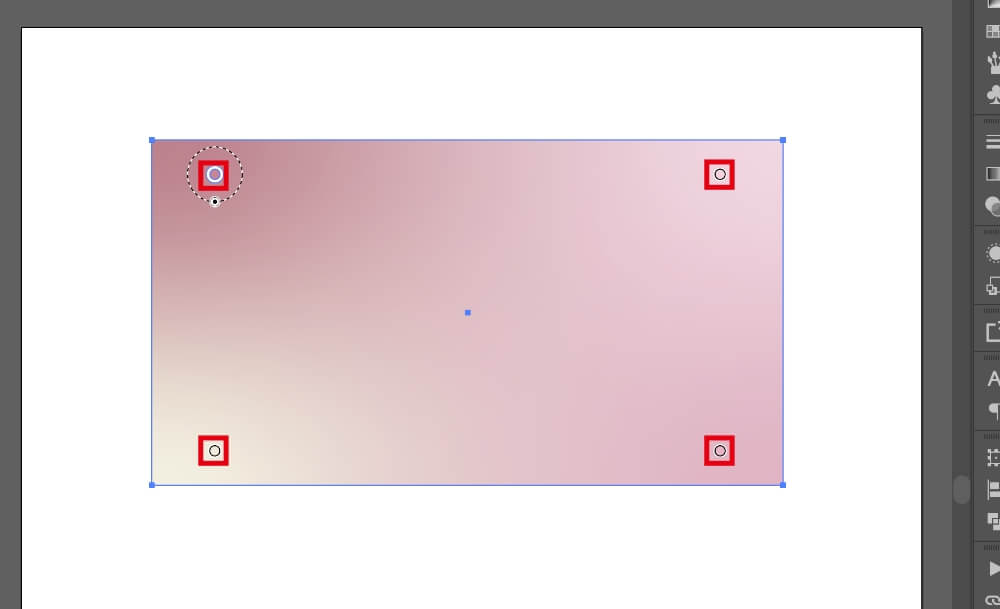
四隅に丸いポイントが表示されており、このポイントを動かすことでフリーグラデーションの色の適用範囲を変更することができます。

ポイントの移動
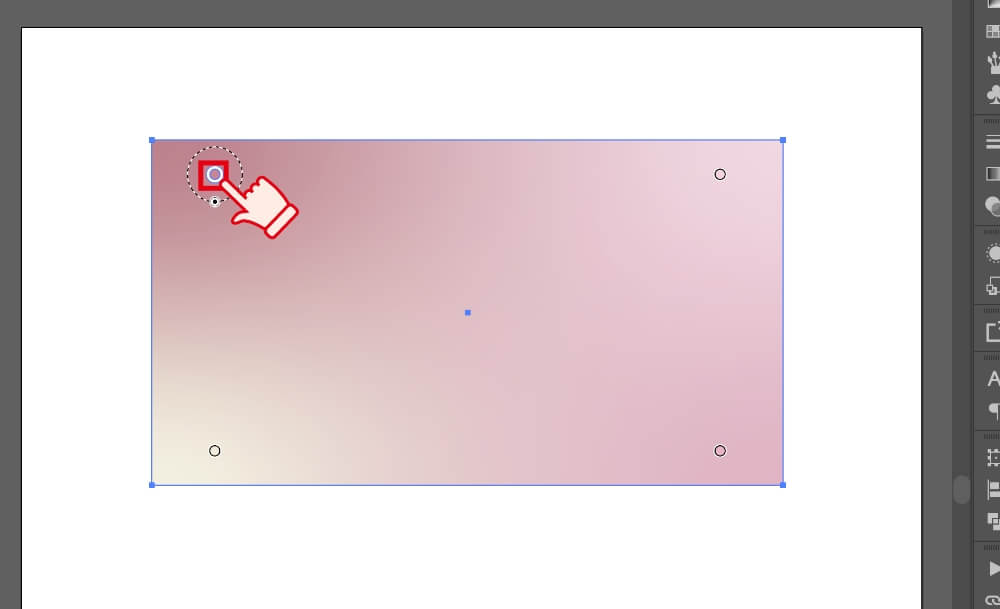
ポイントをドラッグすることでお好みの位置にポイントを移動することができます。

色の変更
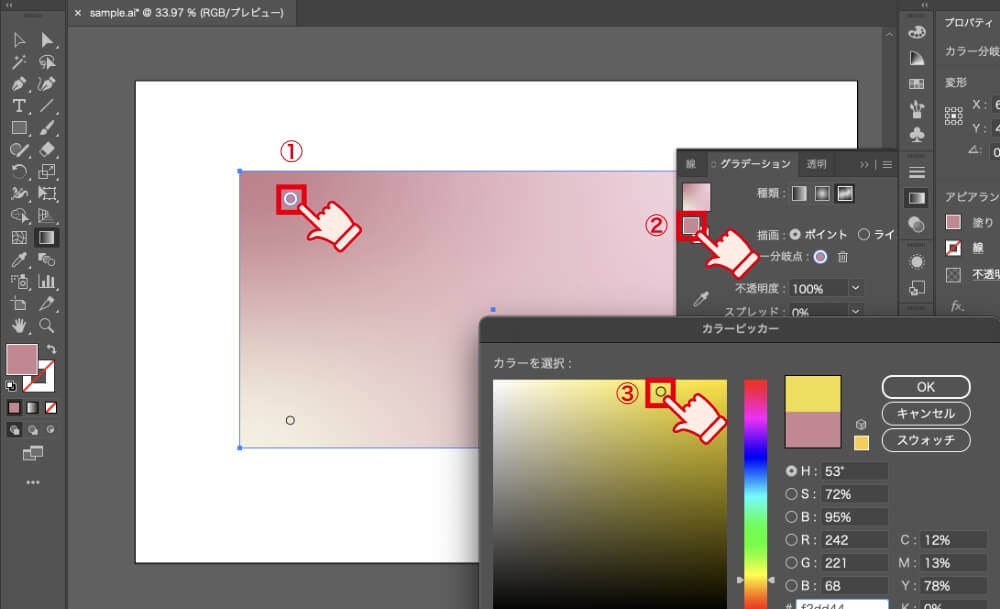
色を変更したいポイントを選択した状態でグラデーションパネルを開きます。塗りを選択し、カラーピッカーから好きな色を選ぶことで色を変更することができます。

色の適用範囲の変更
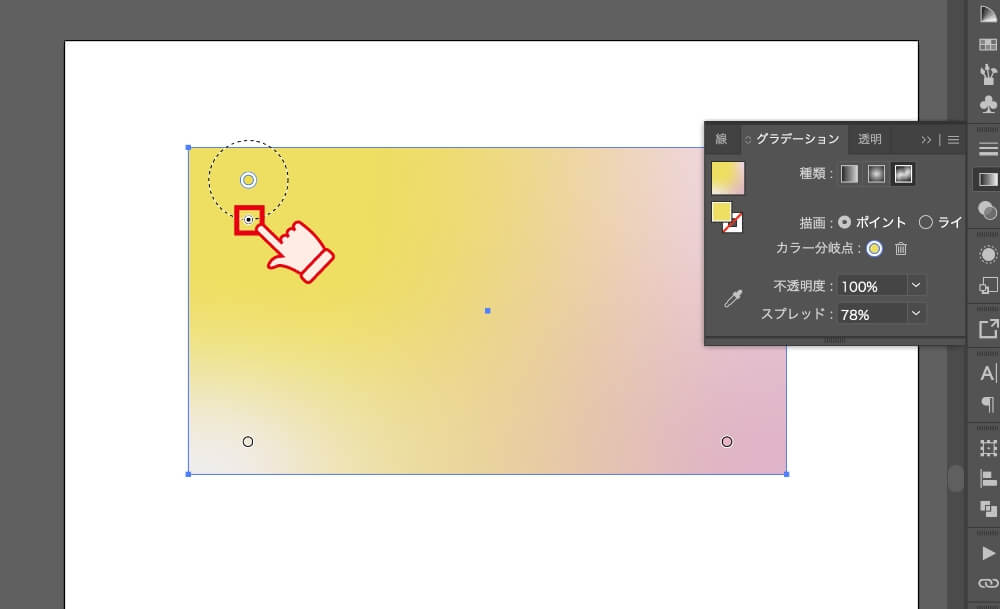
ポイントを選択すると丸の点線と小さな丸いポイントが出現します。この小さな丸いポイントをドラッグすることによって、色の適応範囲を変更することができます。

ポイントの追加
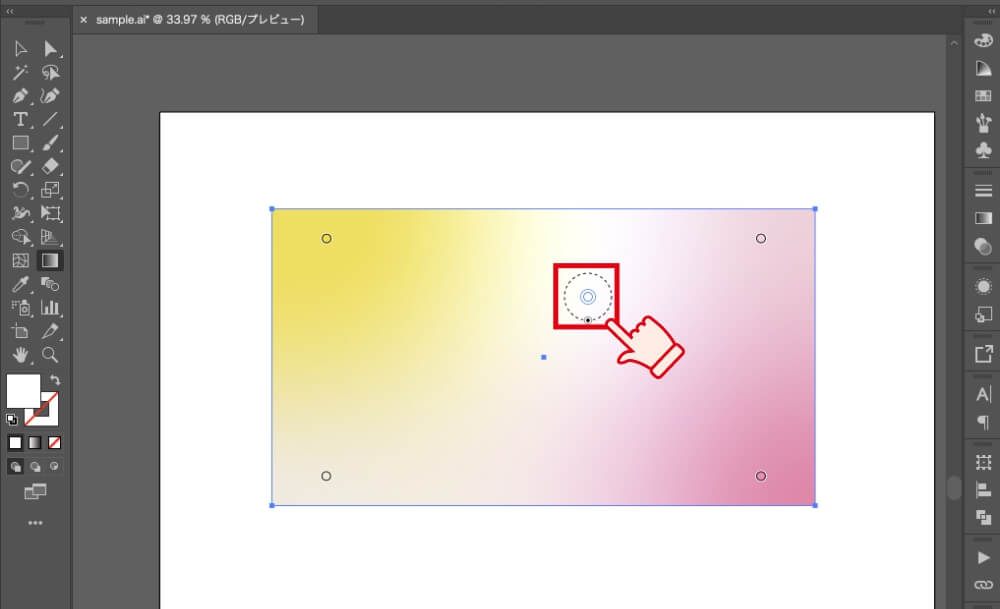
新たに色を加えたい箇所をクリックをすることでポイントが追加されます。
ポイントを削除したい場合はポイントを選択した状態で下記のキーを押してください。
Mac
Return
Windows
Enter

こちらでフリーグラデーションが完成しました。

おわりに
今回はIllustratorでフリーグラデーションを作成する方法について解説をしました。
フリーグラデーションを使用することによってより自由度の高いグラデーションを作成できるので、ぜひ試してみてください!