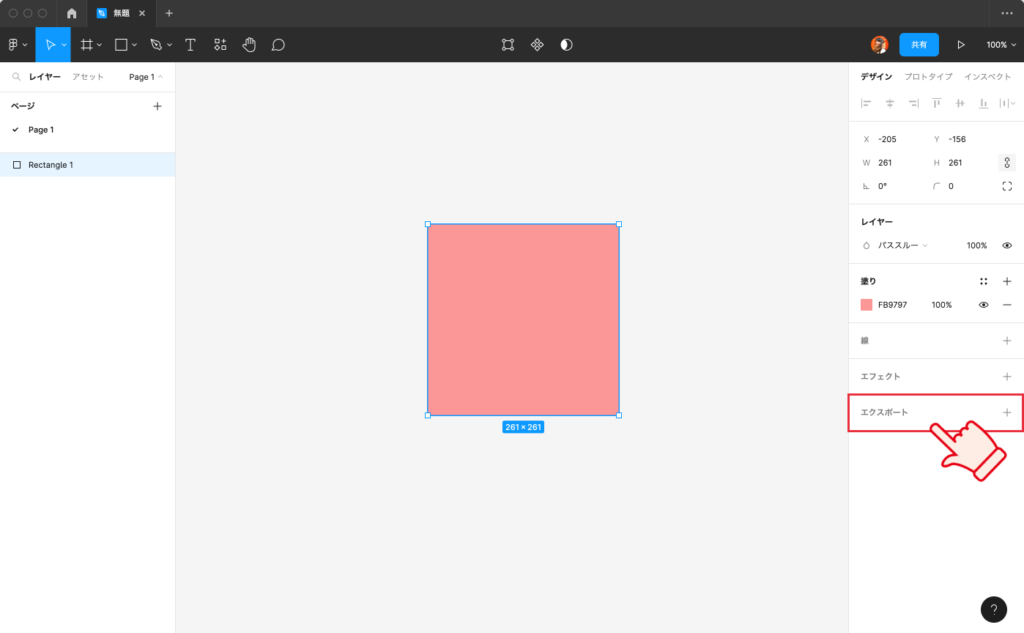
エクスポートを使おう
さっそくエクスポートを使ってみましょう。


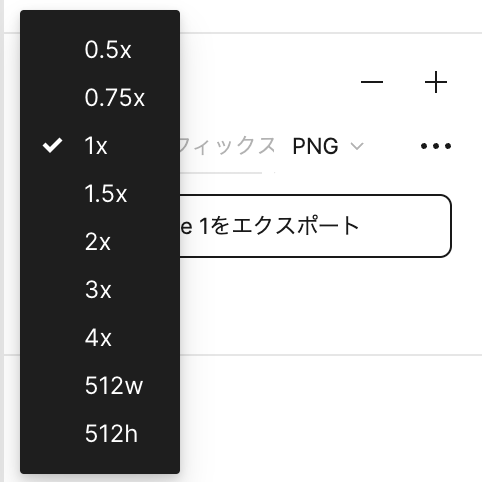
画像の書き出しサイズの変更

xが書かれているものは倍率、wは横の幅、hは高さの幅を示しています。
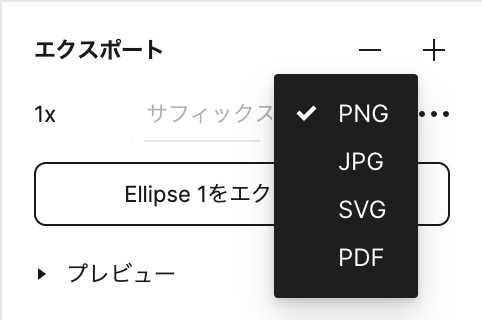
書き出し形式の変更

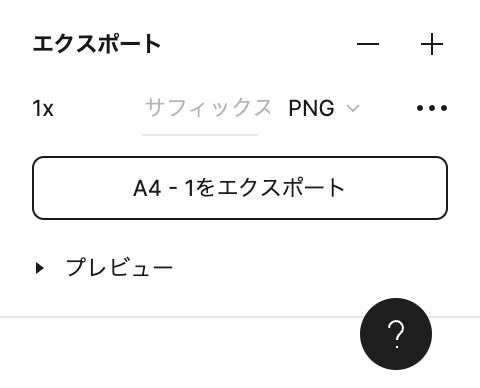
エクスポートを押すと、どの場所に保存するかファイルが出てくるので、任意の場所を選び保存しましょう。
書き出し方法は以上です。
その他の機能
ここでは、上記以外の機能をご紹介します。
エクスポートの設定
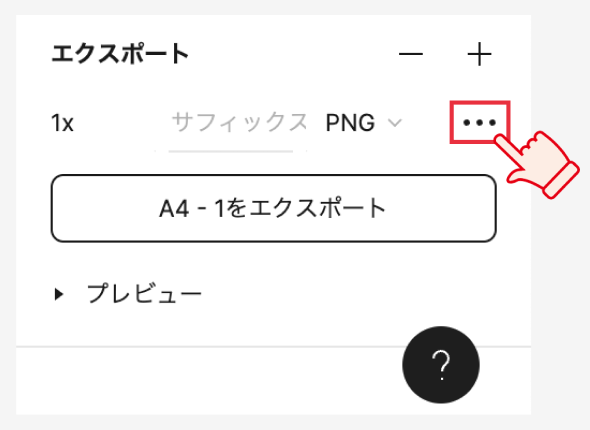
右側の3つの点はエクスポートの設定です。

項目は以下の通りです。
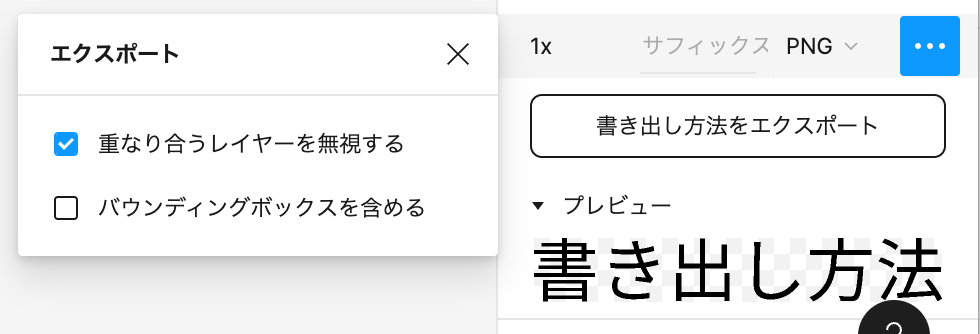
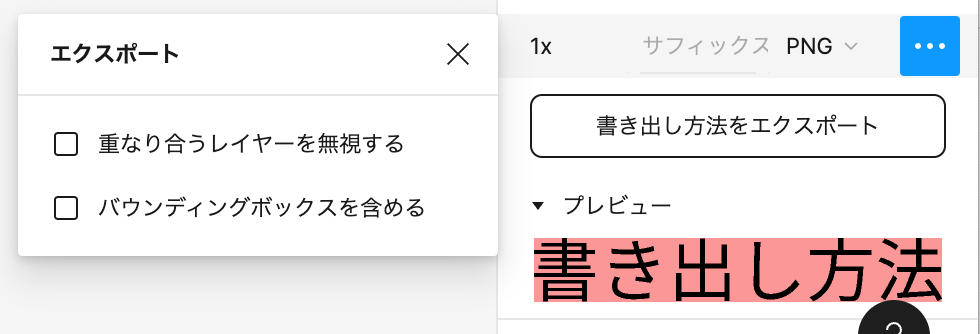
重なり合うレイヤーを無視する
PNG、JPG、SVG形式の時に使用できます。
チェックが入っていると、背後のレイヤーは書き出されず選択したレイヤーのみ書き出されます。
チェックあり

チェックなし

バウンディングボックスを含める
PNG、JPG、SVG形式の時に使用できます。
チェックが入っていると、テキスト自体のサイズで書き出されます。文字とバウンディングボックスの間の余白などはトリミングにより破棄されます。
バウンディングボックスとは、ドラッグして移動、変形などができるオブジェクトの周りの枠線のことです。
“id”属性を含む
SVG形式の時に使用できます。
チェックが入っていると、レイヤーパネルにあるオブジェクト名を基準として、“id”タグがSVG内に追加されます。
アウトラインテキスト
SVG形式の時に使用できます。
チェックが入っていると、テキストレイヤーがすべてアウトライン化され書き出されます。そのため、書き出し後もテキストを編集したい場合にはチェックを外しておく必要があります。
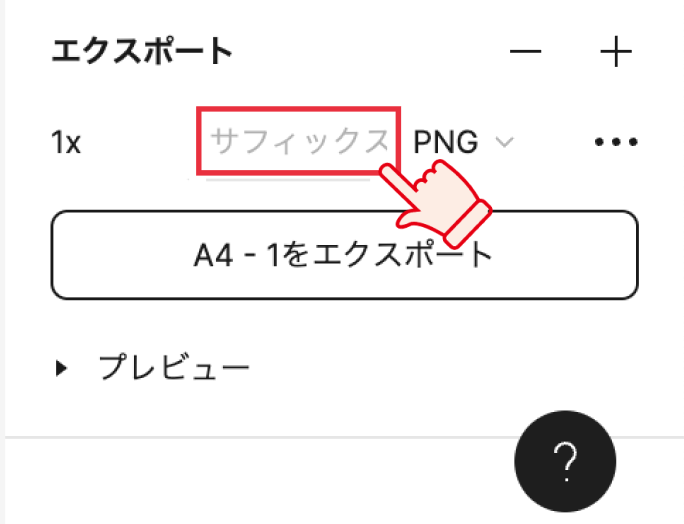
サフィックス
サフィックスに入れた文字は、ファイル名の後ろに追加されます。複数書き出しをした時や、サイズ違いをわかりやすく区別したい時に便利です。

まとめ
今回はFigmaでのデータの書き出し方について解説しました。細かい設定も覚え、より便利に利用していきましょう!