今回使う写真
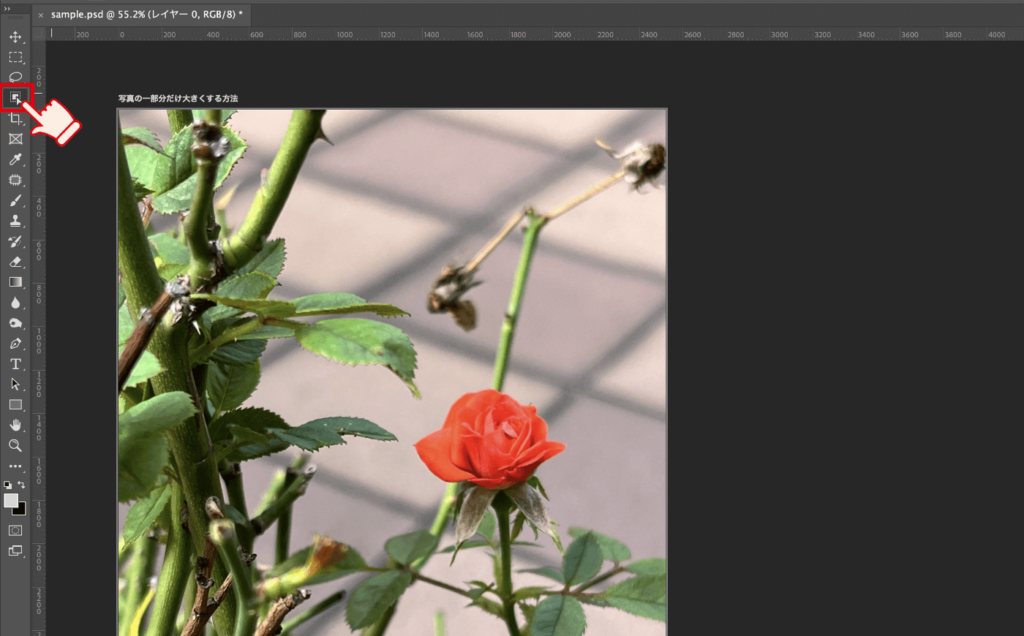
今回使うのはこちらの写真です。お花の部分を大きくしていきたいと思います。

実際にやってみよう
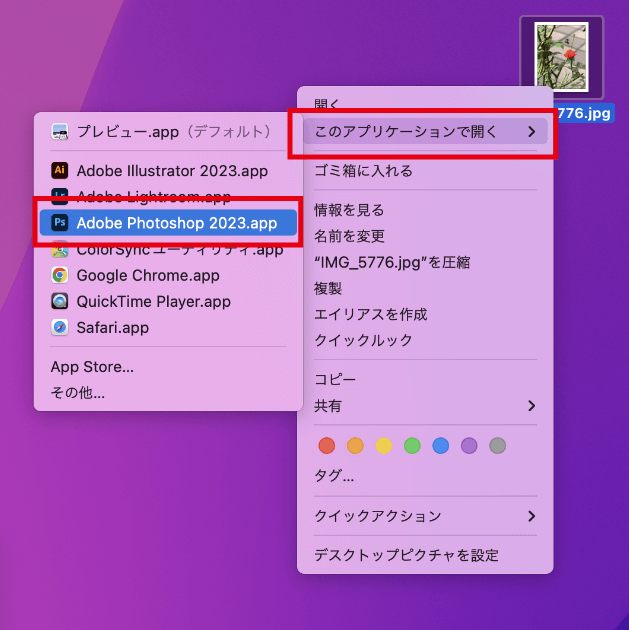
写真を右クリックし、「このアプリケーションで開く」からPhotoshopを選択します。

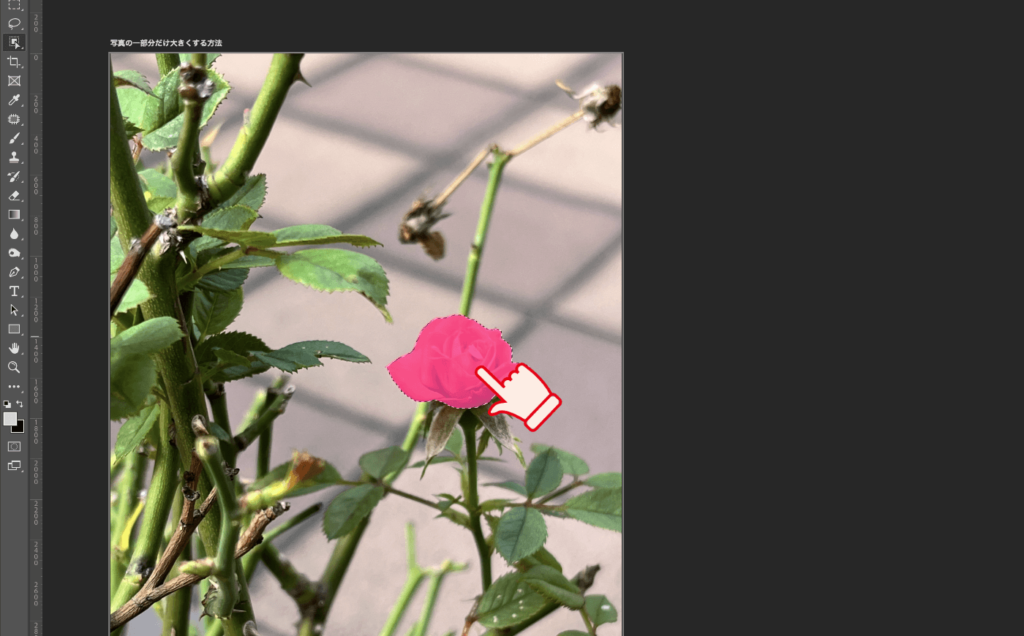
ファイルを開いたら、オブジェクト選択ツールでお花の部分にカーソルを合わせます。


すると、自動的に範囲を選択してくれます。お花の部分がピンク色になるのでクリックしましょう。
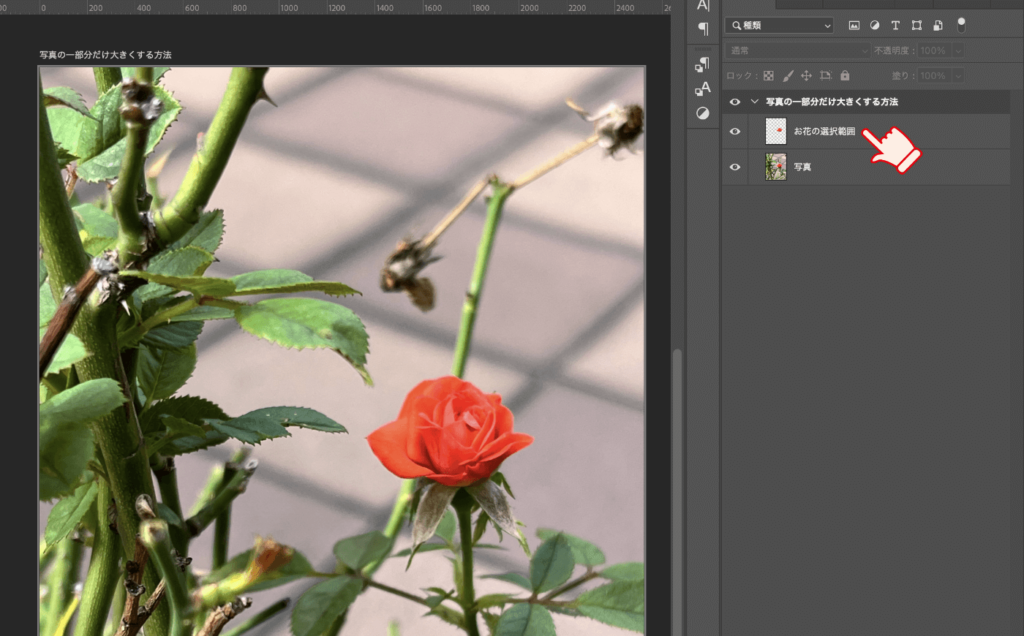
続いて、command + Jで選択範囲を複製します。
今回はわかりやすいようにレイヤー名を「お花の選択範囲」に変更しました。
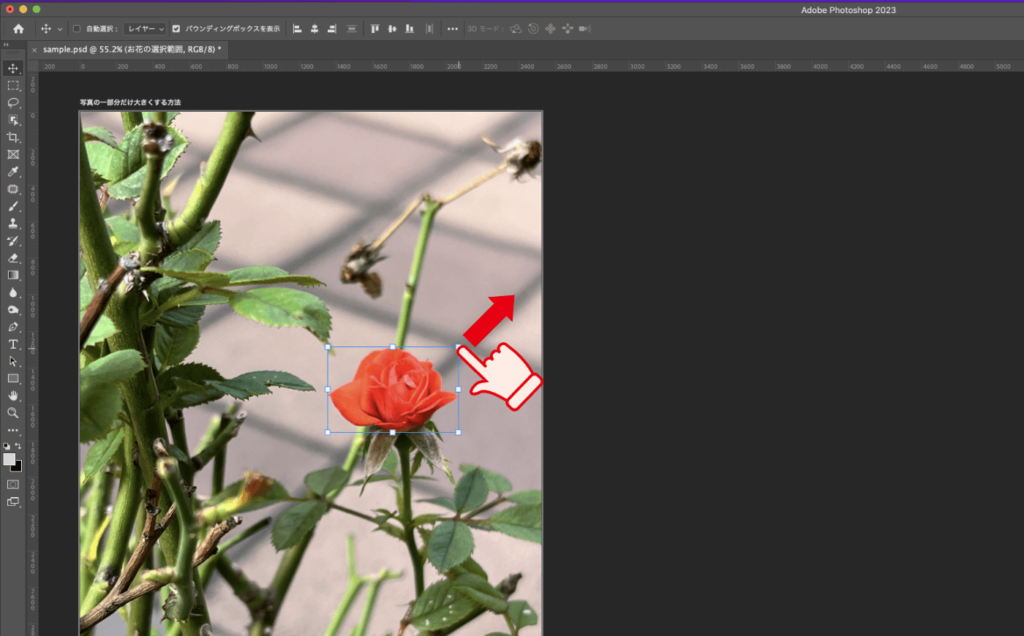
レイヤー「お花の選択範囲」が選ばれていることを確認し、移動ツールで好みの大きさに拡大します。shiftを押しながら拡大すれば縦横比が保たれます。



あっという間に完成です!
おわりに
今回は単純なモチーフを大きくする方法を解説しました。
複雑なモチーフのサイズ変更についてもご紹介していく予定です!


























