写真を切り抜く
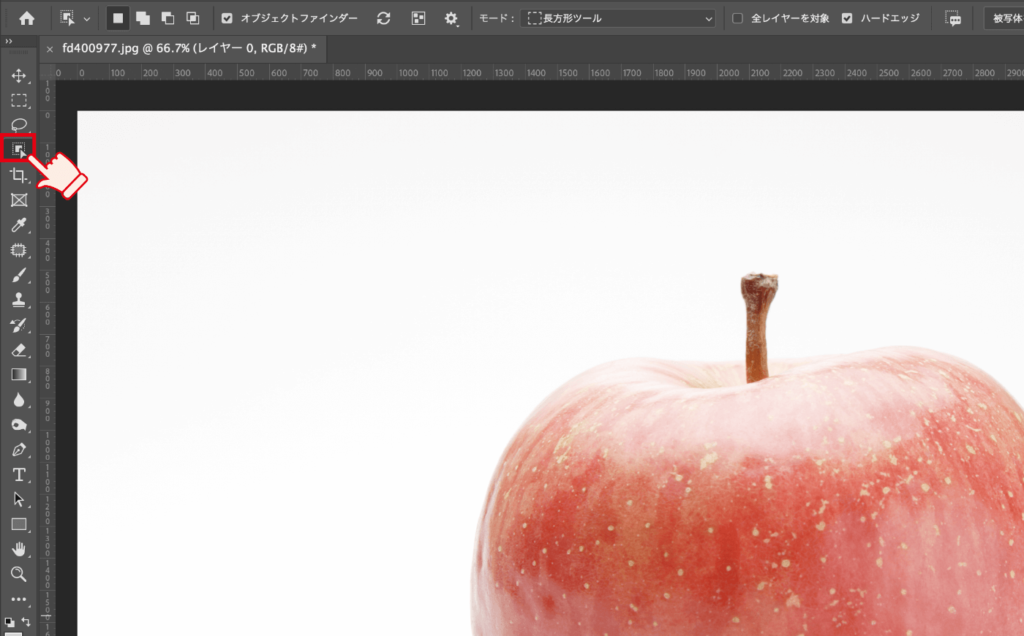
今回使用するのはこちらの写真です。

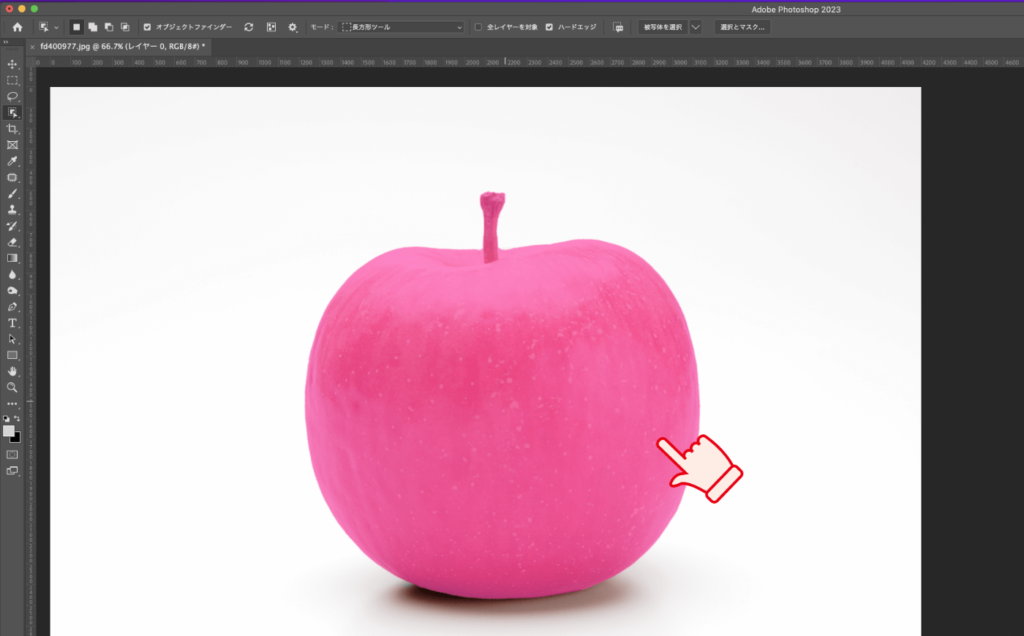
写真をPhotoshopで開き、オブジェクト選択ツールで被写体をクリックします。


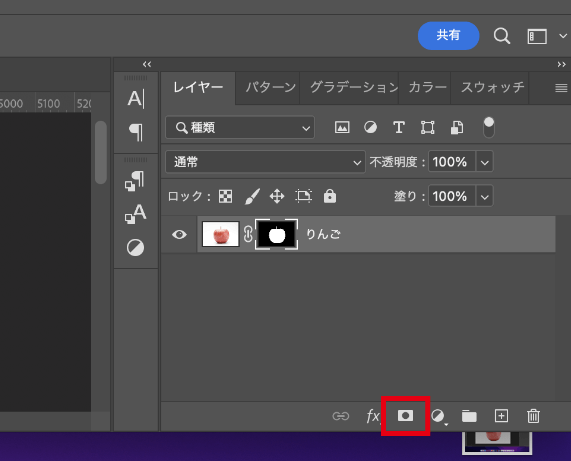
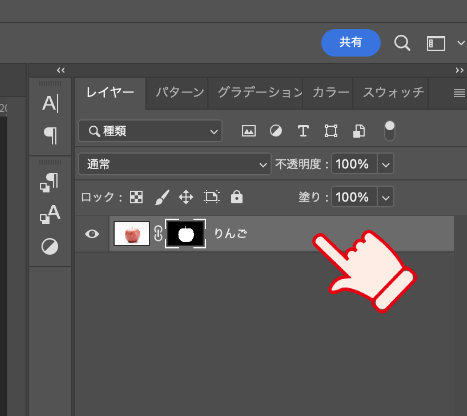
被写体を選択したまま、レイヤーマスクをクリックします。

レイヤースタイルをつける
レイヤーをダブルクリックし、レイヤースタイルを開きます。

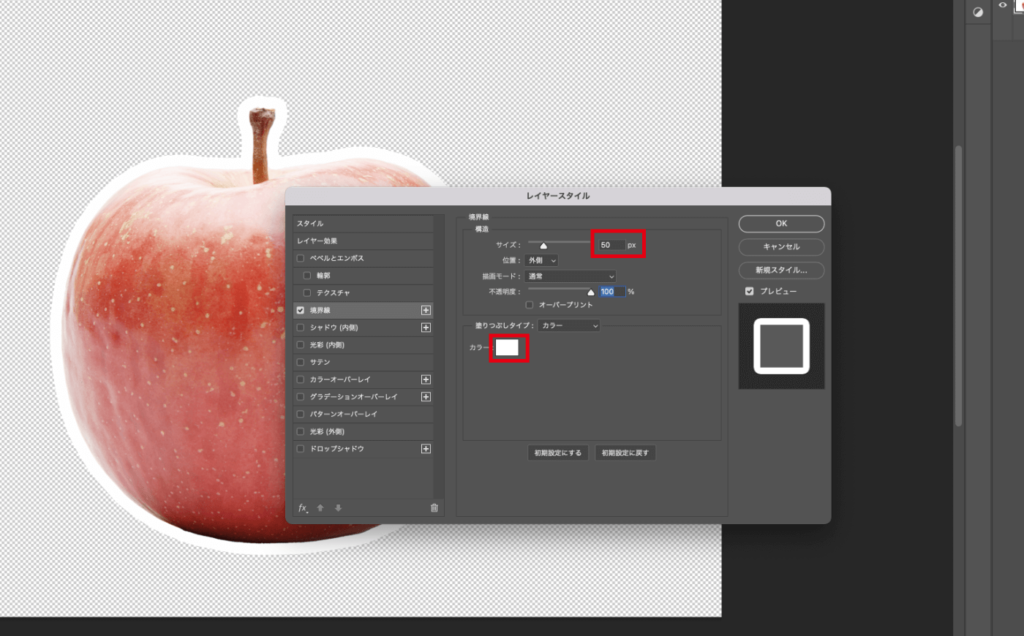
境界線をつけます。
ここではサイズを50pxにしました。

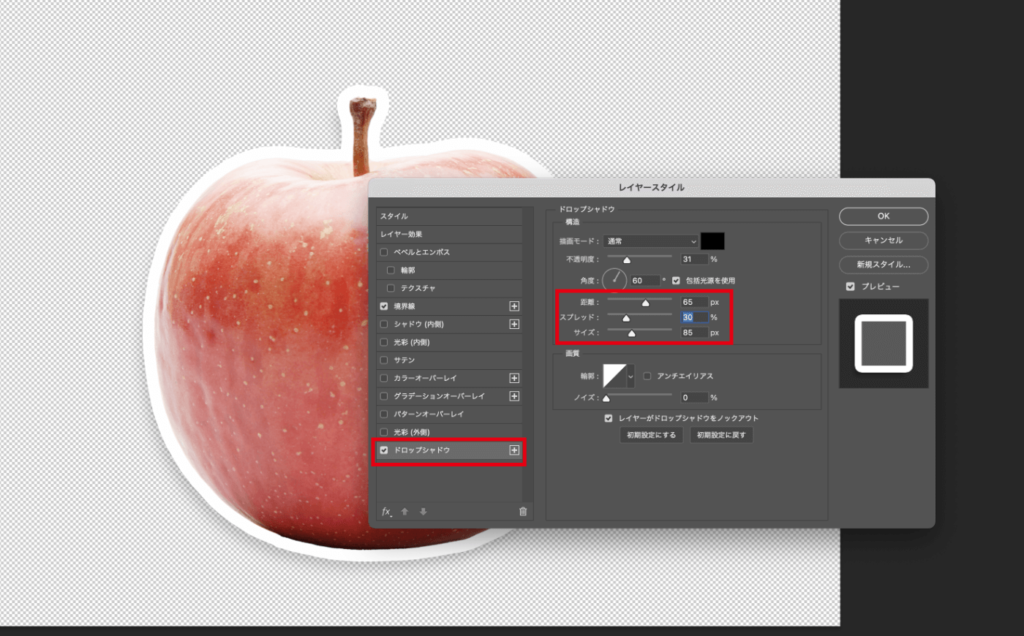
続いてドロップシャドウをつけます。
サイズを大きめにするとリアルな立体感が出ます。

見やすいように、背景にべた塗りレイヤーを敷きました。

おわりに
今回はPhotoshopを使ったステッカー風デザインの作り方を解説しました。
レイヤースタイルだけで簡単に作れるので、ぜひ試してみてください!



























