Webフォントとは

Webフォントとは、サーバー上にあらかじめ置かれた、もしくはインターネット上で配布されているWebフォントデータを読み込んで文字を表示させる技術です。
Webフォントを活用すれば、Webページ読み込みと同時にサーバーやインターネット上にあるフォントをインストールできます。したがって、どの端末で閲覧しても制作者が意図したフォントを表示することが可能です。
Webフォントのメリット

Webフォントのメリットとして次の3つが挙げられます。
- デザイン性が高まる
- SEO的にも効果的が高い
- レスポンシブデザインに対応できる
それぞれ詳しく見ていきましょう。
デザイン性が高まる
Webフォントを活用すれば、デザイン性が高められます。Webフォントはサーバーやインターネット上にあるWebフォントデータを読み込むため、ユーザー環境に左右されることなく豊かなデザイン表現が可能です。
制作者の意図しないフォントが使用されることがないため、デザインが崩れる心配もなく、可読性や視認性も高められるでしょう。
SEO的にも効果的が高い
デザイン性の高いサイトを制作する場合、デザインフォントを含む部分は画像として配置されるのが一般的でした。しかし、この方法だと文字ではなく画像と判断されるため、画像に記載された文字情報はGoogleのクローラーから識別されません。
現在のWebフォントは多彩なため、表現の幅を広げることができ、従来であれば画像で表現していたものを文字として表現できます。文字情報であればクローラーへもしっかりと内容を伝えられるため、SEO効果も期待できるでしょう。
レスポンシブデザインに対応できる
デザイン性の高い部分を画像で表現する場合、レスポンシブデザインに対応させるためには、パソコンやスマホなど、対応する端末分の画像を用意しなければなりませんでした。
しかし、Webフォントであれば、端末の閲覧領域や折り返し位置に合わせて対応可能です。また、画像の作成や更新の手間がかからないため、労力やコストの削減にも繋げられます。
Webフォントのデメリット

Webフォントのデメリットとして次の3つが挙げられます。
- 費用が生じる
- 著作権侵害のリスクを負いかねない
- Webデザインの基礎知識が必要になる
それぞれ詳しく見ていきましょう。
費用が生じる
主要なWebフォントサービスはほとんど無料で使用できますが、Webフォントによっては費用が生じてしまいます。また、種類によっては従量課金サービスを採用しているため、閲覧されればされるほど費用がかかるWebフォントもあります。
PVを増やす目的としたWebサイトに従量課金のWebフォントを使用した場合、PV数が増加するほど運用コストがかさむため、注意が必要です。
著作権侵害のリスクを負いかねない
Webフォントの中には商用利用が禁止されているものもあります。
Webフォントサービスの利用規約をしっかりと確認していないと、著作権侵害を問われて訴訟に発展しかねません。Webフォントサービスの利用を検討している方は特に注意する必要があります。
Webデザインの基礎知識が必要になる
Webフォントは、CSSと呼ばれるWebページの装飾を行う言語を活用した技術です。
そのため、CSSの知識がなければ導入は非常に困難です。Web制作が初めてという場合は、気軽に使用するのは難しいでしょう。
日本語のおすすめWebフォント
日本語のおすすめWebフォントとして次の3つが挙げられます。
- Googleフォント
- Adobeフォント
- TypeSquare
それぞれ詳しく見ていきましょう。
Googleフォント

「Googleフォント」とは、Googleが提供しているWebフォントサービスです。
決まったコードをコピペするだけで使用できるほか、必要なフォントをインストールすれば自分のデバイスでも使用できます。Googleフォント内で使用できるおすすめのフォントは以下の5つです。
- Noto Sans Japanese
- Shippori Mincho
- Zen Maru Gothic
- Stick
- Kaisei Decol
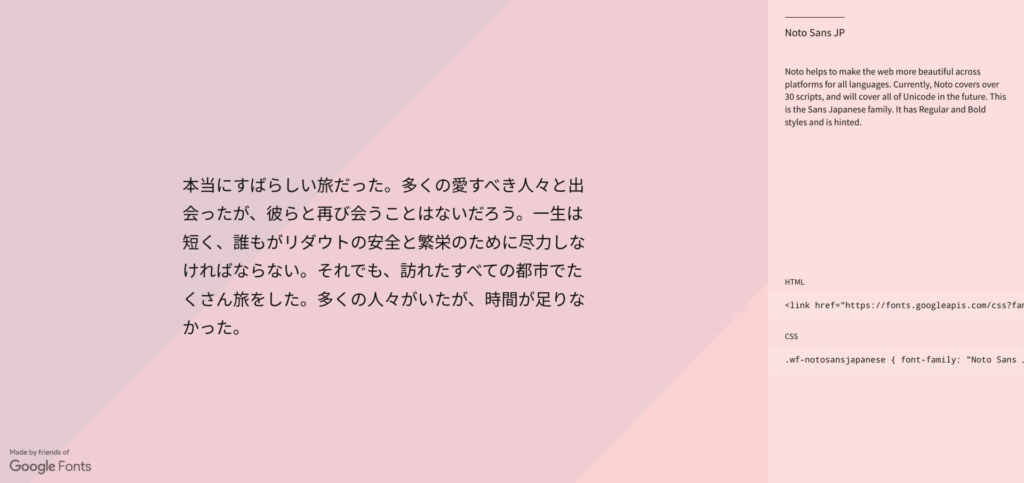
Noto Sans Japanese

「Noto Sans Japanese」は、GoogleとAdobeが共同開発したWebフォントです。游ゴシックと比較すると少し丸みを帯びており、親しみやすいデザインに仕上がっています。
また、メイリオと比較するとひらがなの書体が少しスマートな印象となり、可愛くなりすぎないのも特徴です。安定性や視認性に優れているため、幅広い事業のコーポレートサイトで使用されています。
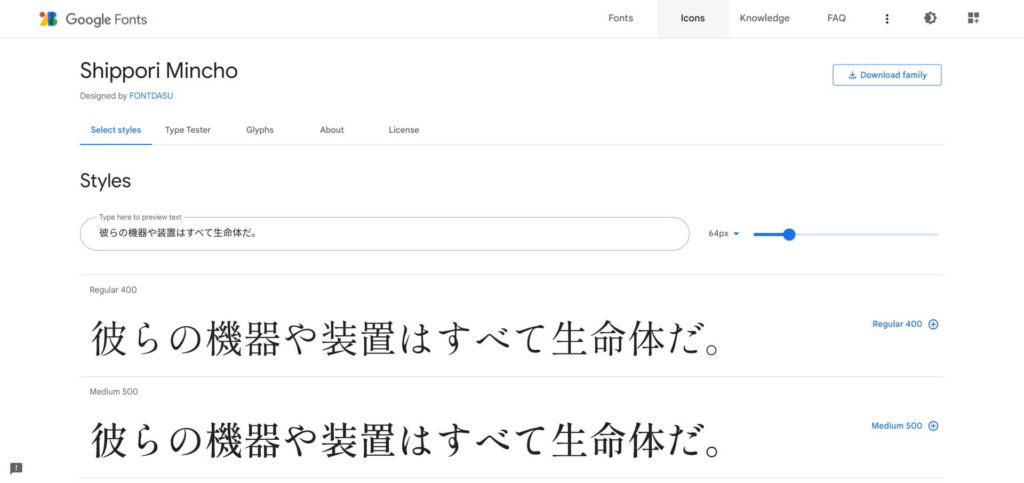
Shippori Mincho

「Shippori Mincho」は、綺麗な明朝体と呼ばれるWebフォントです。
流れるようなハネが特徴的で、フリーウェイトは「400(Regular)」「500(Medium)」「600(Semi-bold)」「700(Bold)」「800(Extra-bold)」の5種類が用意されています。
Zen Maru Gothic

「Zen Maru Gothic」はZenシリーズのゴシック体タイプのWebフォントです。
太さは5種類で、同シリーズの角ゴと同じくスラッとした書体であるため、可愛くなりすぎないといった特徴があります。
Stick

「Stick」は、ステッキのように角がある棒でデザインされたWebフォントです。コミカルながら愛らしいといった特徴があることから、本文よりも見出しやロゴ作成に向いた書体といえるでしょう。
ひらがなは多少クセがあるものの、漢字の視認性の高さは見逃せません。
Kaisei Decol

「Kaisei Decol」は、とめ・はね・はらいのデザインが特徴的なWebフォントです。楽しさや和み、可愛らしさといった表現をしたい時には相性が良いフォントといわれています。
ウェイトは3種類用意されているため、表現の仕方に応じて太さを切り替えられるのもポイントです。
Adobeフォント

「Adobeフォント」は、Adobeが提供しているWebフォントサービスです。「無料プラン」と「有料プラン」の2種類があり、どちらを利用する場合でもAdobe IDの登録が必須となります。
Adobeフォント内で使用できるおすすめのフォントは、以下の5つです。
- FOT-筑紫A丸ゴシック Std
- 貂明朝
- A-OTF リュウミン Pr6N
- VDL ロゴG
- ABキリギリス
FOT-筑紫A丸ゴシック Std

「FOT-筑紫A丸ゴシック Std」は他の明朝体と比較すると、本格的な長文本文用明朝体のWebフォントです。Webフォント自体のクセは強いものの、非常に印象強いため、キャンペーンLPや純和風のWebサイトによく利用されています。
ただし、利用する場合はライセンスを有するデータとして購入しなければなりません。
貂明朝

「貂明朝」は2017年にAdobeが発表した、Adobeオリジナルの和文書体Webフォントです。
江戸時代の瓦版印刷のような運筆フォントで、書籍の装丁などにも使用できます。主張が控えめなフォントであるため、見出しよりも本文のテキストに適しているといえるでしょう。
A-OTF リュウミン Pr6N

「A-OTF リュウミン Pr6N」は森川龍文堂明朝体をベースに開発された、スタンダードな明朝体のWebフォントです。金属活字に由来している彫刻刀の冴えを、左右のハライや点の形に活かしています。
また、縦画・横画の先端やウロコには柔らかさを持っているため、親しみやすい雰囲気になっているのが特徴です。均衡の取れた美しさから、見出しから本文組みまで幅広く使用されています。
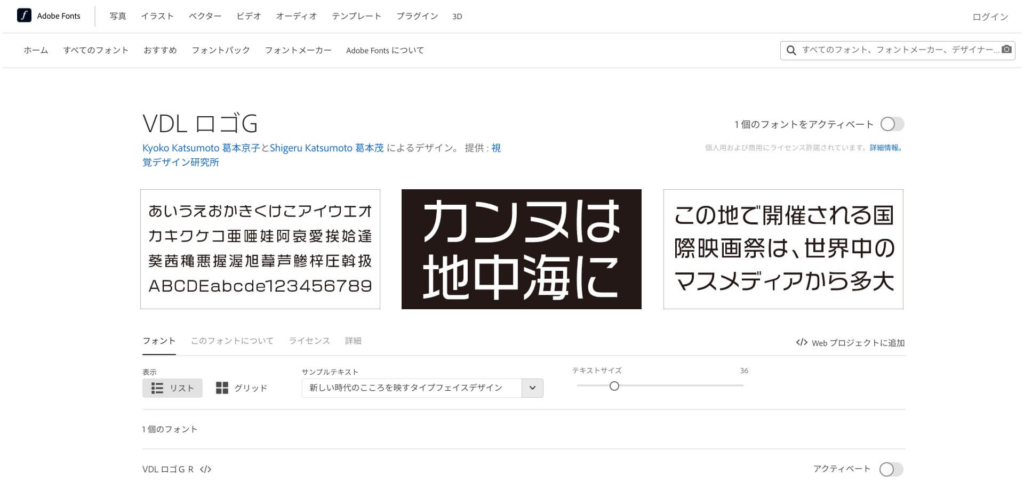
VDL ロゴG

「VDL ロゴG」は視覚デザイン研究所のフォトシリーズのWebフォントです。
ロゴのような可愛い雰囲気がありながら、可読性に優れているといった特徴があります。
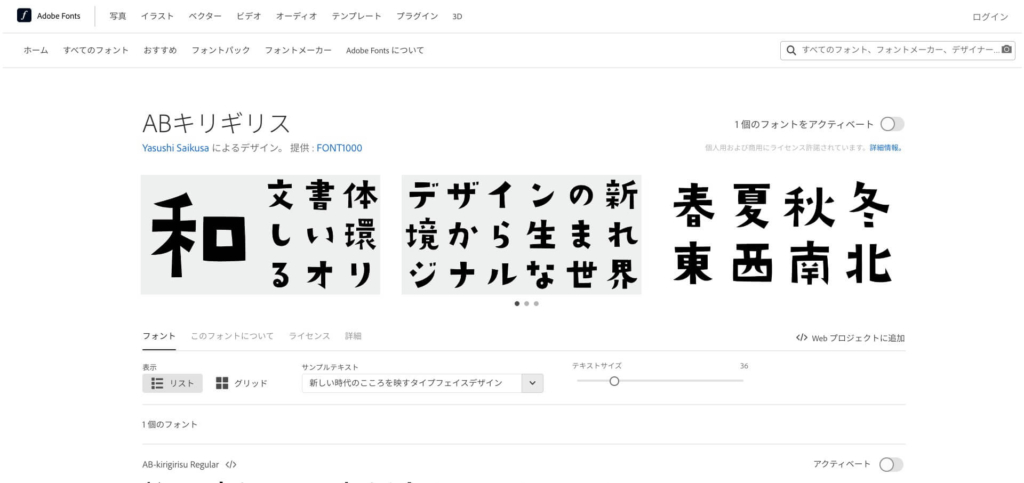
ABキリギリス

「ABキリギリス」は切文字のようなイメージと手書き感が特徴のWebフォントです。七種泰史氏がデザインしたWebフォントであり、堅い内容を優しく伝える時に重宝します。
他のWebフォントと比較するとクセが強いことから、タイトル回りと相性がよいです。
TypeSquare

「TypeSquare」とは、株式会社モリサワが提供しているWebフォントサービスです。TypeSquare内で使用できるおすすめのフォントとして、次の5つが挙げられます。
- 毎日新聞明朝
- 新ゴ
- 秀英角ゴシック
- すずむし
- オーブ
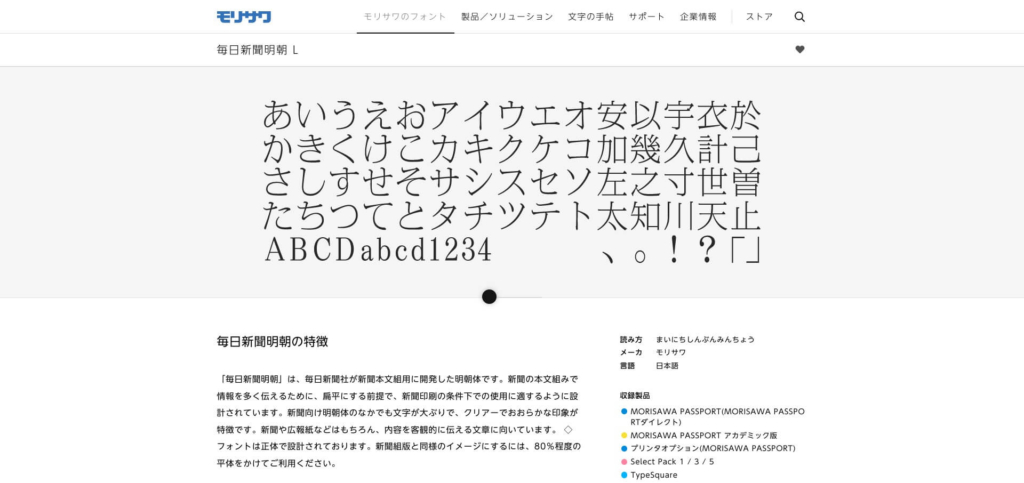
毎日新聞明朝

「毎日新聞明朝」は、毎日新聞社が新聞本文組用に開発したWebフォントです。数ある新聞向けの明朝体の中でも文字が大ぶりなため、クリアでおおらかな印象があります。
新聞印刷に適するように設計されたWebフォントのため、新聞や広報誌、ニュースサイトに適しているといえるでしょう。
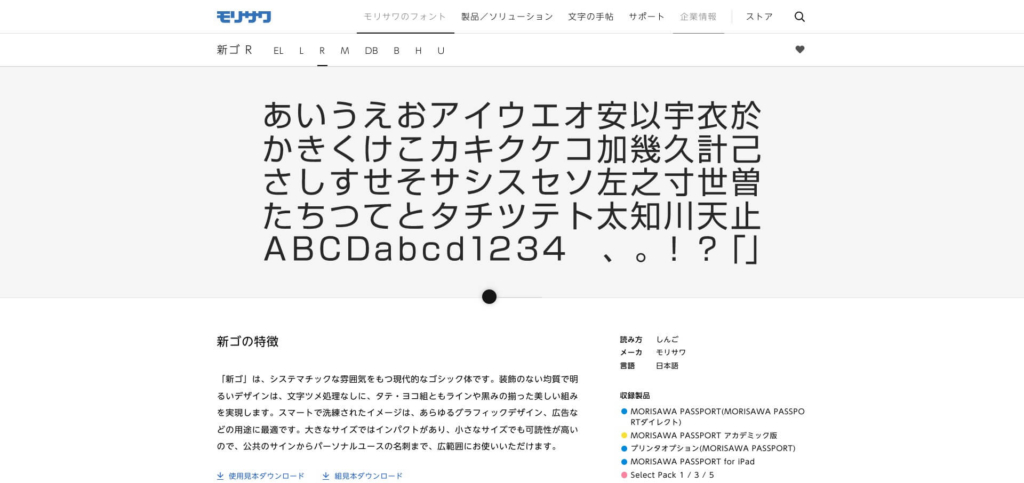
新ゴ

「新ゴ」は、現代的なゴシック調のWebフォントです。洗練されたデザインに仕上がっているため、広告やグラフィックデザインなどに適しています。
小さいサイズは可読性が高く、大きいサイズはインパクトがあるため、幅広い用途で使用できるでしょう。
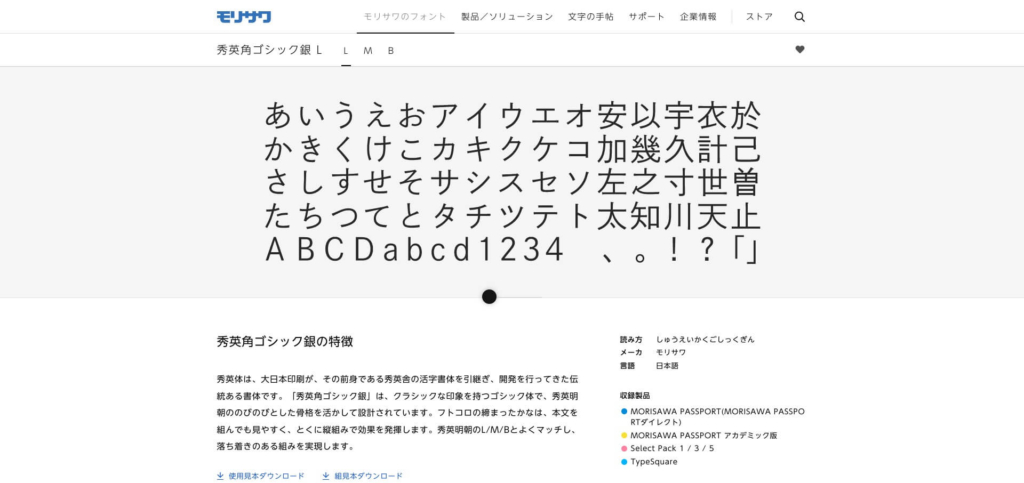
秀英角ゴシック

「秀英角ゴシック」は、秀英体シリーズのWebフォントの一つです。秀英角ゴシックは以下の6種類があります。
- 細:秀英角ゴシック金L
- 中太:秀英角ゴシック金M
- 太:秀英角ゴシック金B
- 細:秀英角ゴシック銀L
- 中太:秀英角ゴシック銀M
- 太:秀英角ゴシック銀B
太さによってそれぞれ個性があるのも、このフォントの特徴です。
すずむし

「すずむし」は、モリサワ「タイプデザインコンペティション 2012」の和文部門にて、モリサワ賞銅賞・明石賞・ファン投票1位を受賞したWebフォントです。
墨をたっぷり含んだ筆で書いたような書体で、瑞々しくもふくよかで可愛らしいデザインとなっています。アンバランスながら漢字やひらがなによって字面の大きさが異なるため、文字に動きを与えることができるでしょう。
オーブ

「オーブ」は丸ゴシック体風デザイン書体です。
古代中国の青銅器表面に使用されていた金文をモチーフにデザインされたWebフォントです。手書き感を残しながらも優しい表情が特徴的なWebフォントとなっており、レトロ感と品格が上手く演出されています。
ライセンスや利用規約を確認しよう

サーバーやインターネット上にあるデータをインストールして文字表示できるWebフォントを利用すれば、デザイン性を維持しながらSEO効果の高いWebサイトが制作可能です。ただし、費用が生じたり、著作権侵害のリスクを負ったりするといったデメリットも存在します。
「Adobeフォント」はサイトの制作元サイト所有者が契約する必要があるほか、「TypeSquare」は1万PVを超えると有料プランを契約する必要があります。
無料・有料問わず、サービス利用前にはライセンスや利用規約をしっかりと確認し、正しくWebフォントを使っていきましょう。