実際に、水彩画風に加工してみよう!
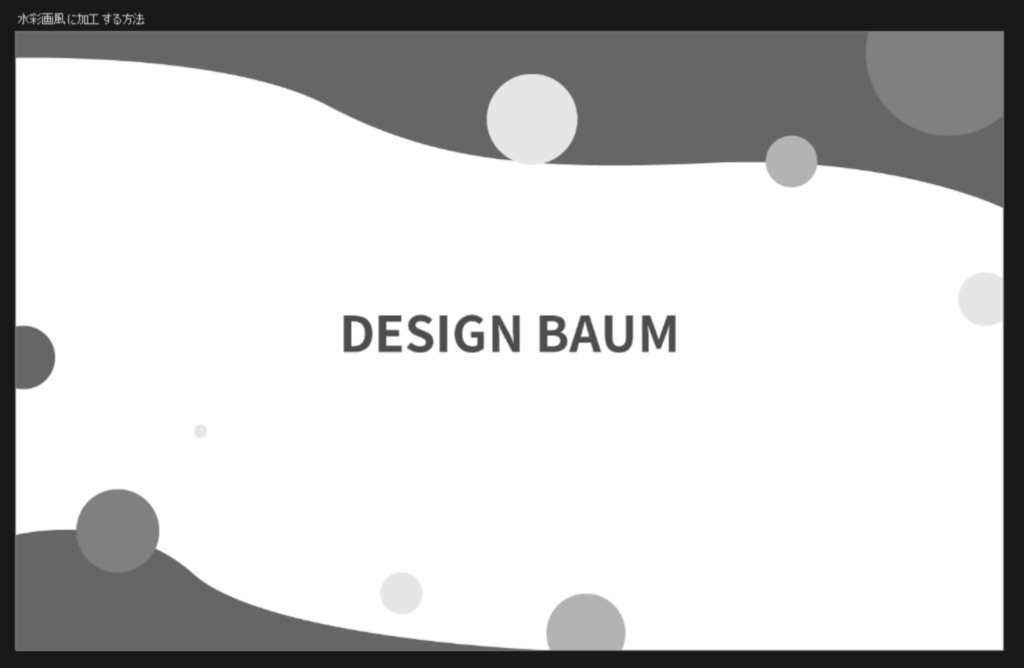
今回は以下の水彩画風の画像を作成してみましょう!

用意する素材は以下の3つです。
①水彩画風にしたいイラスト
②「水彩」の画像
③「クラフト紙」の画像
この記事で使用している素材は以下からダウンロード可能です。
水彩の画像:https://onl.tw/eRMHmTE
クラフト紙の画像:https://onl.tw/JJdGnaZ
※水彩画風にしたいイラストはこの記事内で配布しています。
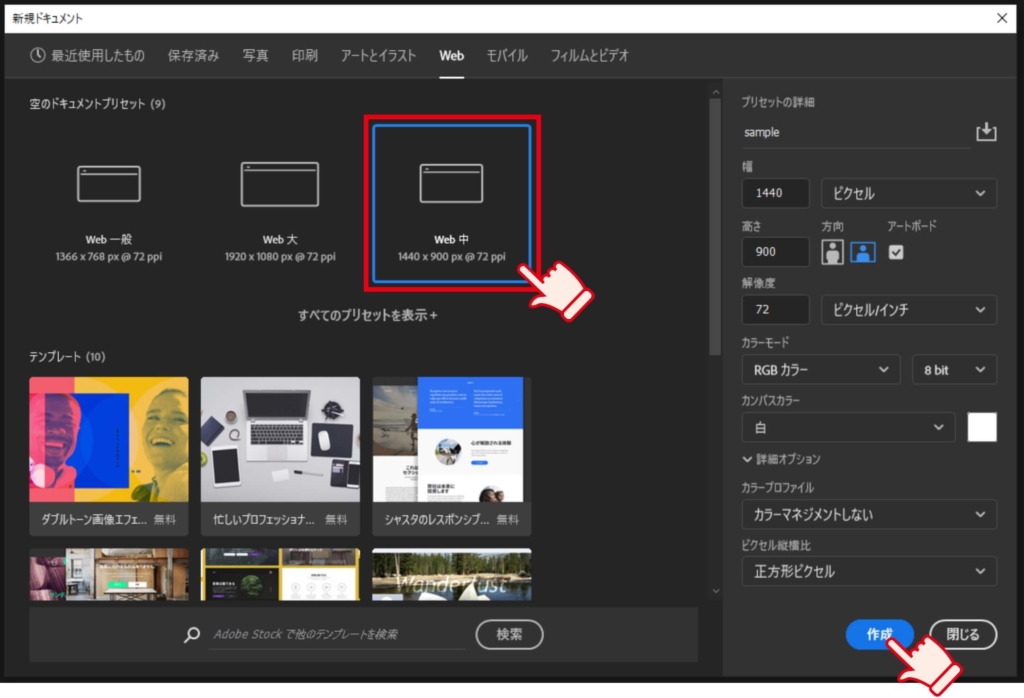
Photoshopを開き、新規ドキュメントから1440×900pxのアートボードを作成します。

あらかじめ用意しておいた、水彩画風にしたいイラストをアートボード幅いっぱいに配置します。

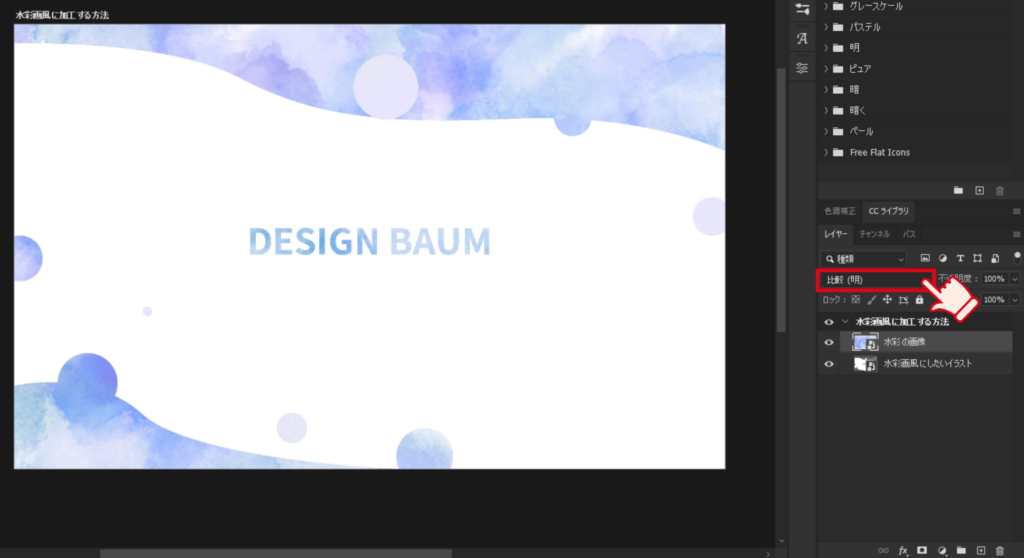
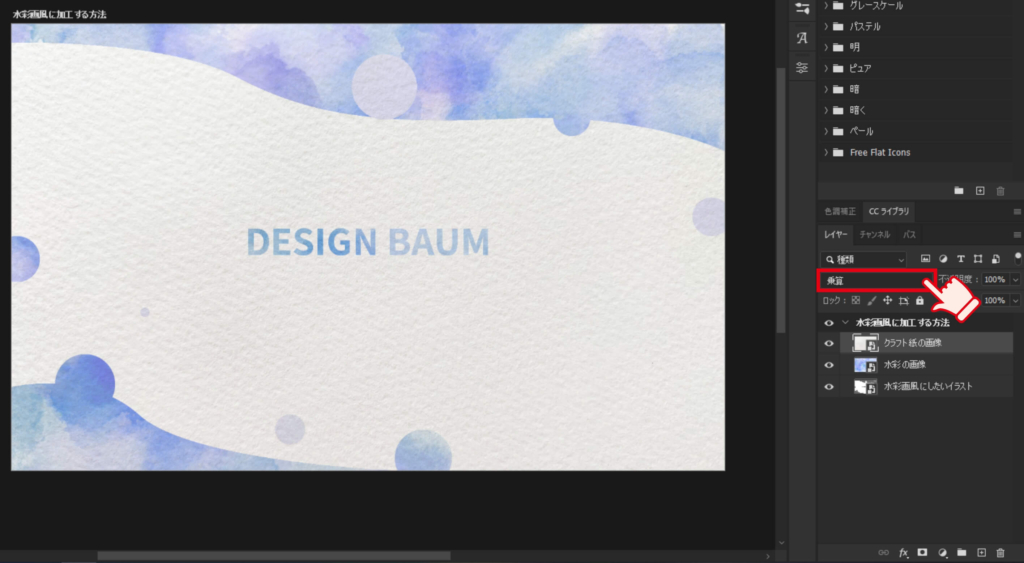
水彩の画像を挿入し、描画モードを「比較(明)」に設定します。

また、クラフト紙の画像を挿入し、描画モードを「乗算」に設定します。

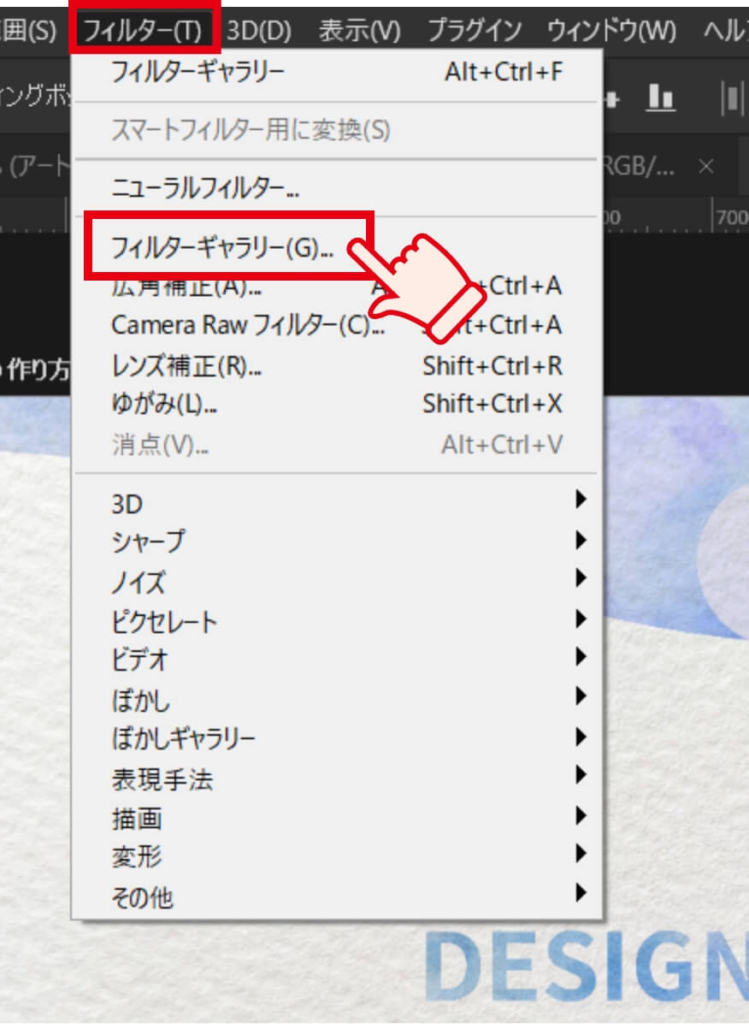
水彩画風にしたいイラストを選択した状態で、メニューバー>フィルター>フィルターギャラリーをクリックして、フィルターギャラリーの編集画面を表示します。

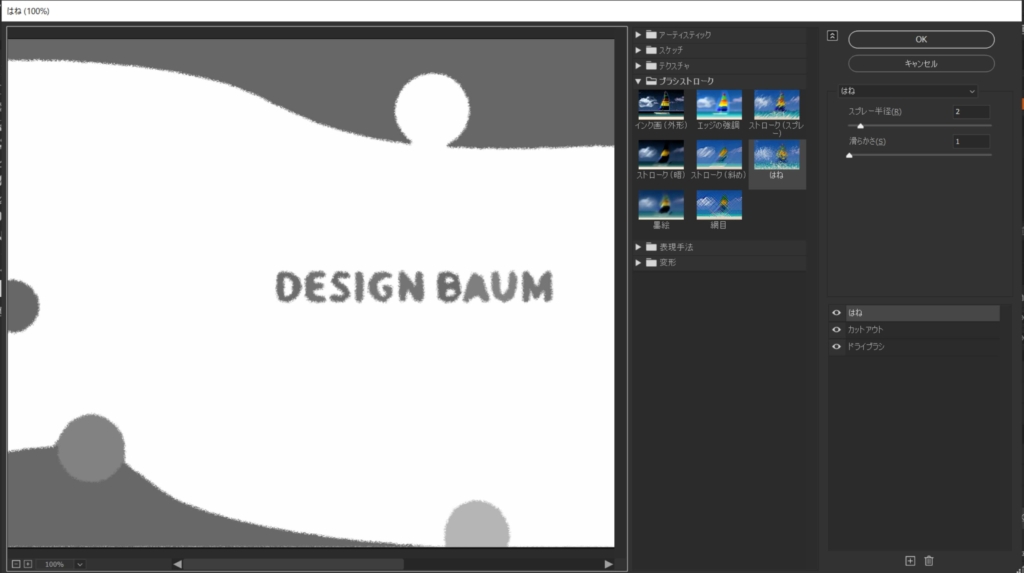
フィルターギャラリーの編集画面には様々なフィルターがあります。お好みのフィルターをいくつか追加して水彩感を出してみましょう。この記事では、「はね」「カットアウト」「ドライブラシ」を使用しています。

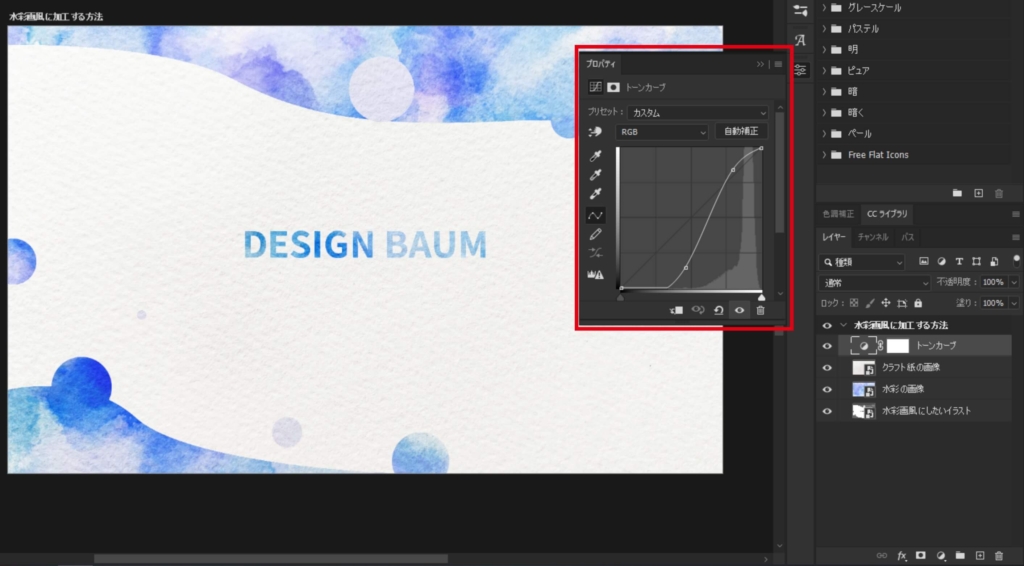
一番上にトーンカーブを追加し、明るさとコントラストを調整して完成です!

まとめ
今回はPhotoshopでイラストを水彩画風に加工をする方法を解説しました。 水彩風の表現は優しい印象を与えることができ、よく使われる表現でもあるので、是非様々なデザインに取り入れてみてください!