カラーホイールとは?
Adobeが提供する配色を弾き出すツールです。無料で使用できるものなので、配色に迷ったら使用してみましょう。また、会員登録をし、ログインをしておくことで配色を保存する機能も備わっています。そのやり方についても解説します。

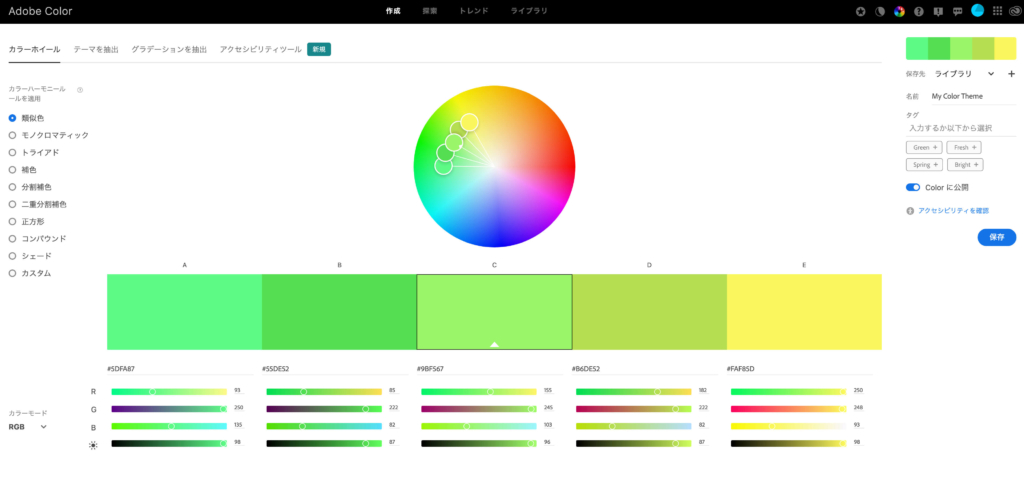
カラーホイールの使い方

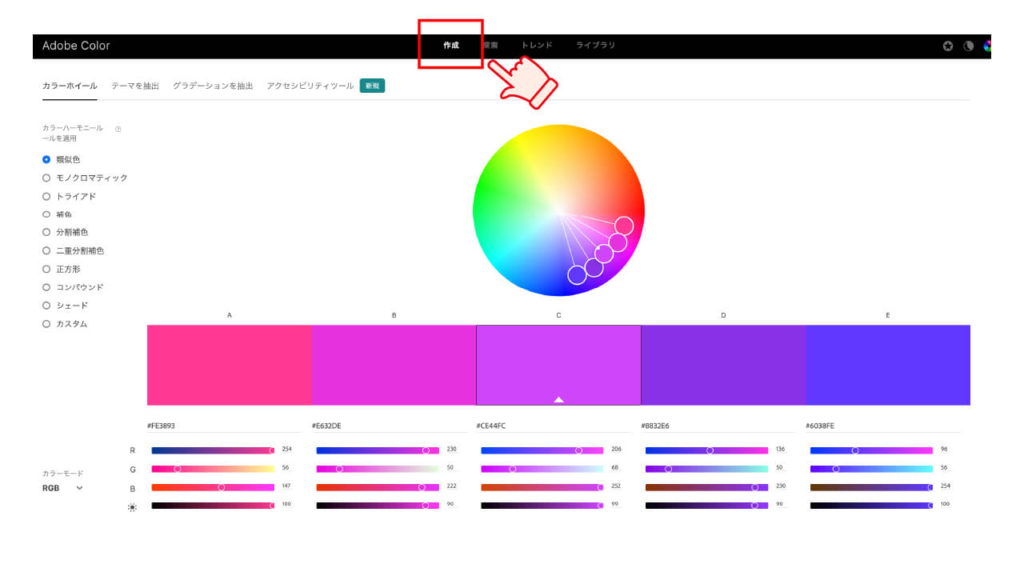
まずよく使うものが「作成」です。最初の画面が作成になっていると思いますが、違う画面が表示されている場合には、赤枠部分をクリックしましょう。
ベースカラーを決める

Adobe Colorを使用するにあたって、1色は自分で決める必要があります。その色をベースにし、組み合わせをツールで弾き出してくれます。
ベースカラーは三角の印が付いています。(赤枠部分)

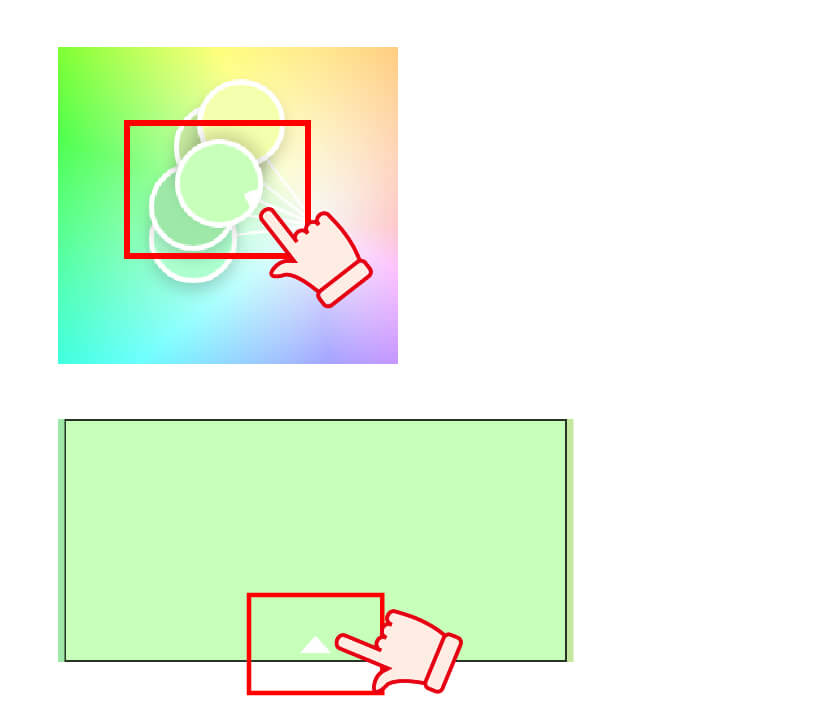
ベースカラーを決めるときは、ホイール上のアイコンをドラッグ、またはカラーコードを直接入力する2種類の方法があります。カラーコードが決まっている場合には直接入力、決まっていない場合はホイール上のアイコンをドラッグし、気に入ったカラーにすると良いでしょう。
おすすめの配色方法4つ
ここからはよく使う配色の種類について解説します。
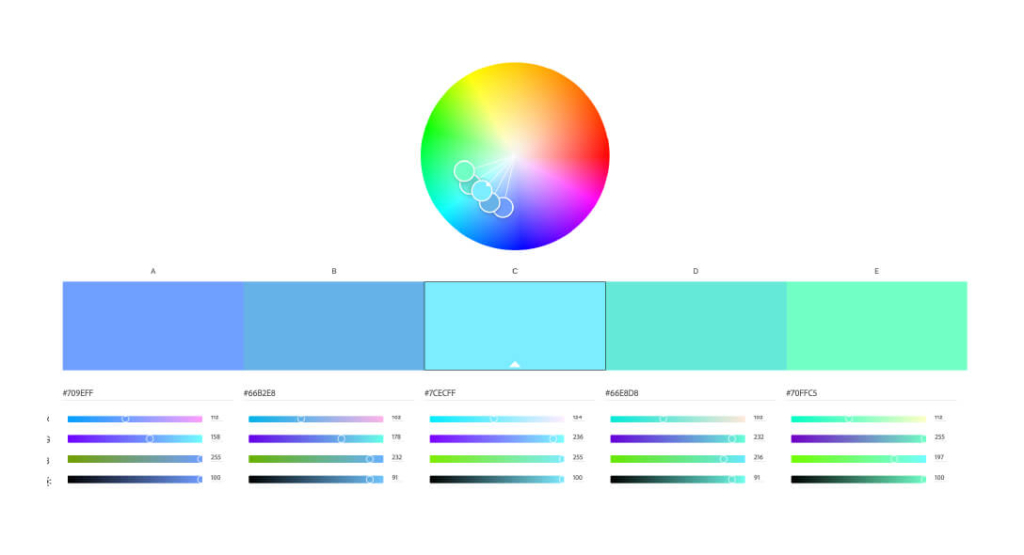
①類似色

類似色はその名の通り、ベースカラーと似ている相性の良い色を選んでくれます。アクセントにちょっとだけ違う色を使いたいときに便利な機能です。
②モノクロマティック

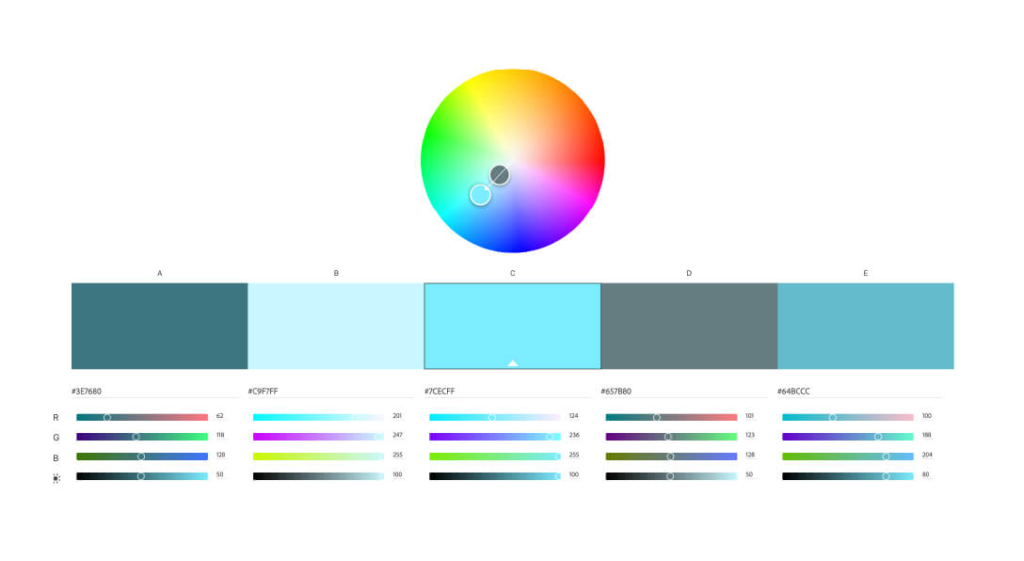
モノクロマティックは明度と彩度の差だけで配色するものです。これはベースカラーと違う色を使用したいけど、全体の色味は崩したくないときに便利です。
③トライアド

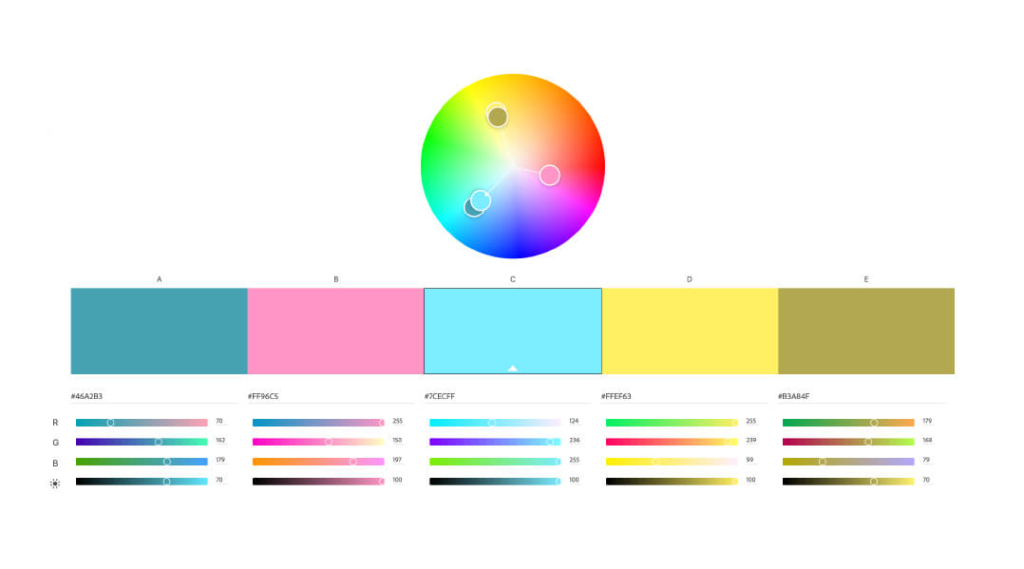
トライアドで3色組み合わせると安定した配色になります。ただ、同じ比率で色を使用するのではなく、ベースカラー、サブカラー、アクセントカラーと役割を決めましょう。
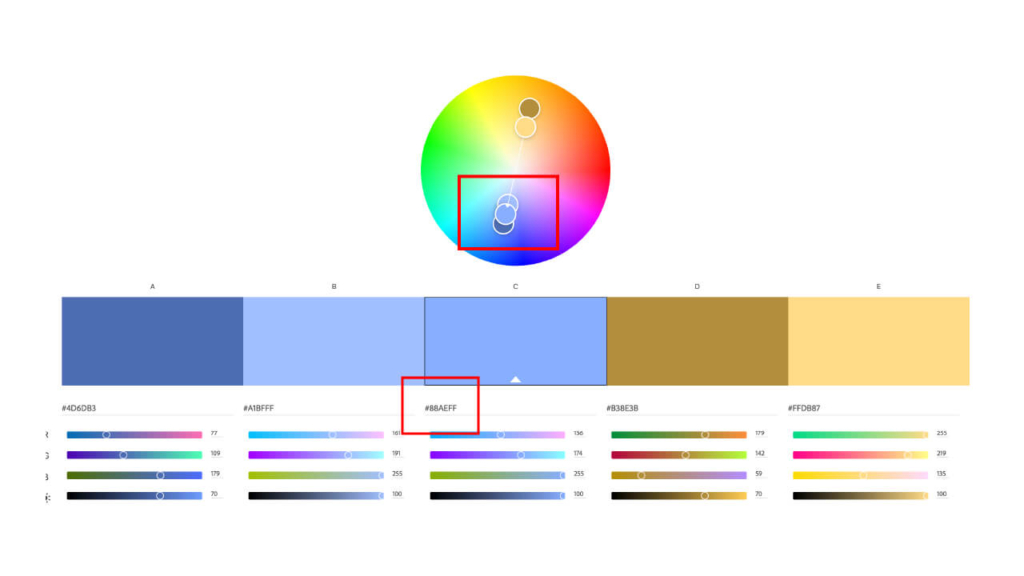
④補色

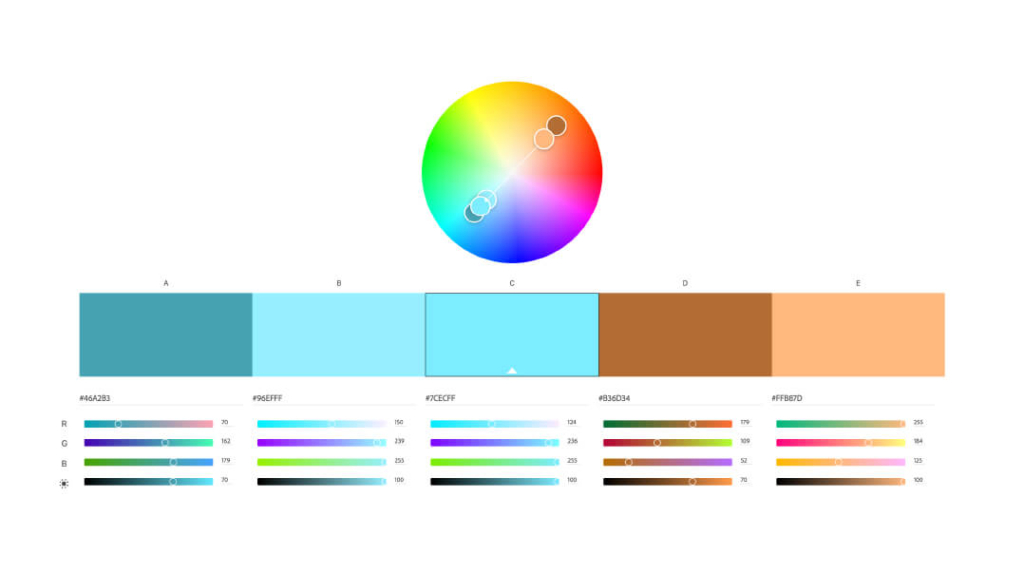
デザインにコントラストを付けたい場合は補色で色を決めることもできます。ポケットモンスターの初期も赤と緑で補色関係です。このように対となるデザインにしたい場合も使えます。
カラーを保存する方法

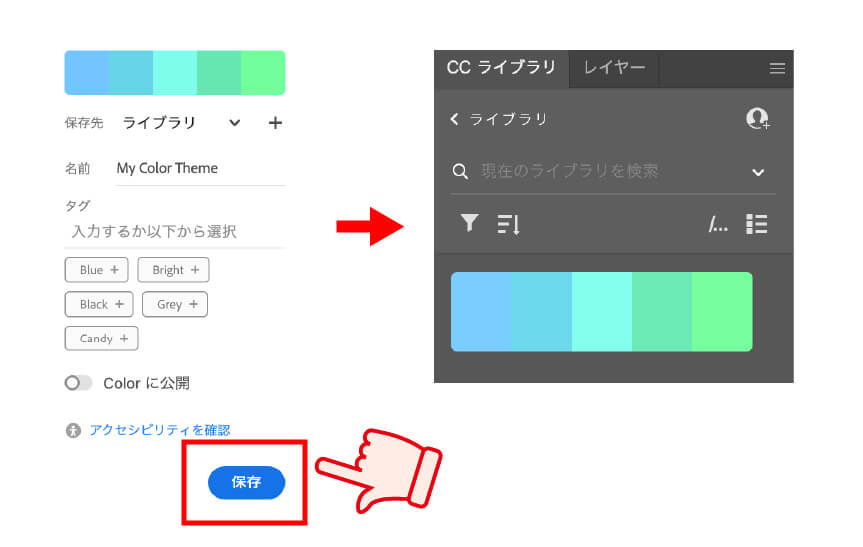
配色が決まり、Adobeのソフトで使用する場合は保存をしましょう。カラーコードをコピーする方法もあるのですが、保存をした方が何回も使うことができるのでオススメです。ソフトで使用する場合には、CCライブラリから使用します。
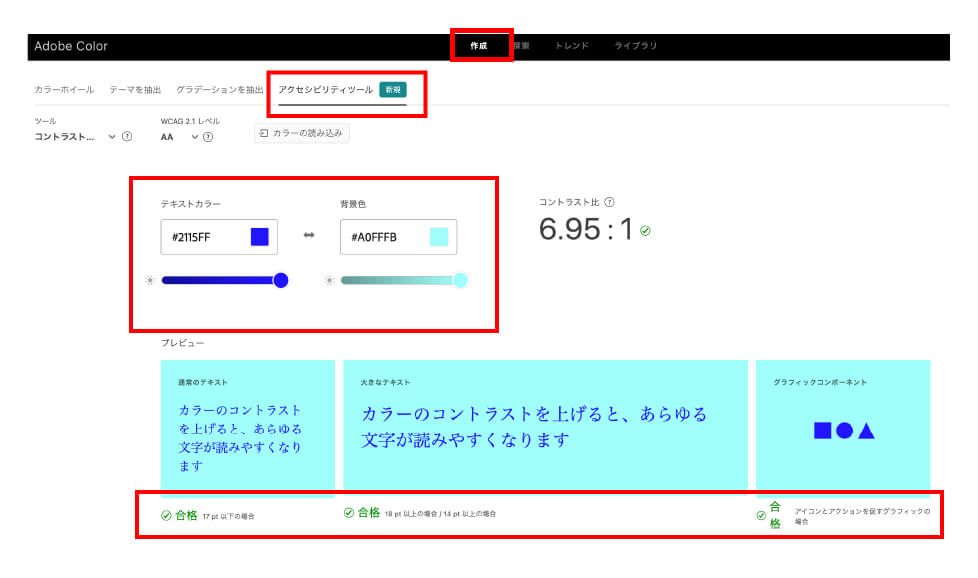
アクセシビリティツール【便利な機能】
Adobe Colorには便利な機能も備わっています。その中のアクセシビリティツールを紹介します。

アクセシビリティツールは背景色と文字色(またはオブジェクト)を比較して、読みやすいか読みづらいか判断してくれます。(読みやすい場合は合格と出ます)
帯や座布団を敷いて文字を書くときに使ってみると良いでしょう。
まとめ
配色は初心者が必ずつまづくポイントです。私自身も配色で悩み、よくAdobe Colorを紹介されました。書籍などでテンプレの配色を参考するのももちろん良いと思いますが、ご自身のオリジナル配色を作成してみてはいかがでしょうか?