目次
スクロールダウンとは?
スクロールダウンとは、主にファーストビューに設置されている、スクロールを促すパーツのことです。 最近では様々な種類のスクロールダウンがありますが、今回は一番メジャーなスクロールダウンを作ってみましょう!
実際にスクロールダウンを作ってみよう!
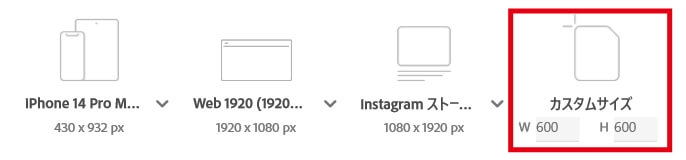
XDを開き、600×600oxのアートボードを作成しましょう。

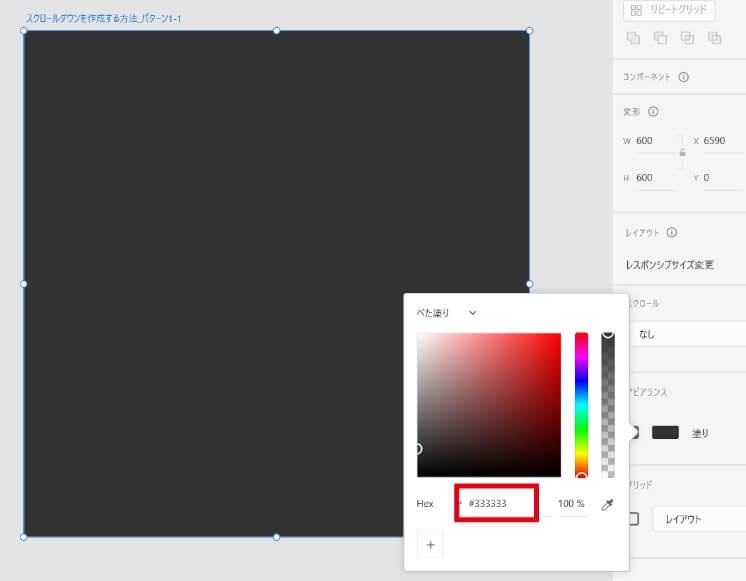
アートボードを選択した状態で、右側のパネルの「塗り」を設定します。(グレー:#333333) ※今回は分かりやすくするために背景を単色のグレーにします。

テキストの挿入
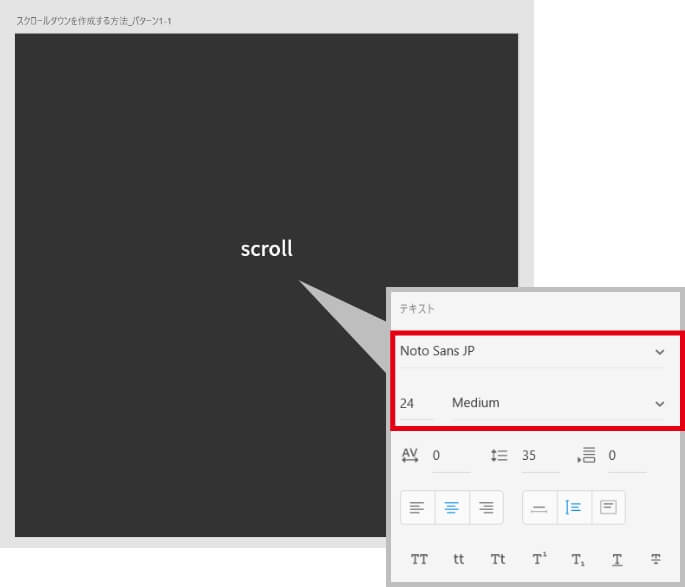
ツールバーの「テキスト」を選択しテキストを挿入します。フォントの大きさは24px、種類はNoto Sans JPのMediumです。フォントの塗りは白色(#FFFFFF)です。 「scroll」とテキストを入力します。

スクロールダウンの設置
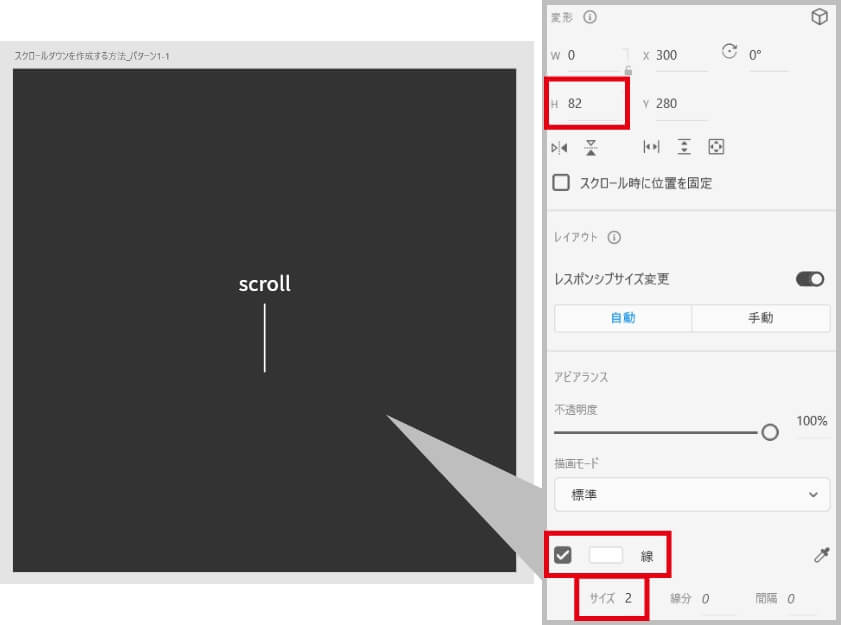
ツールパネルの「線」を選択し、高さ82px、塗りが白色(#FFFFFF)、サイズが2pxの線を引きます。

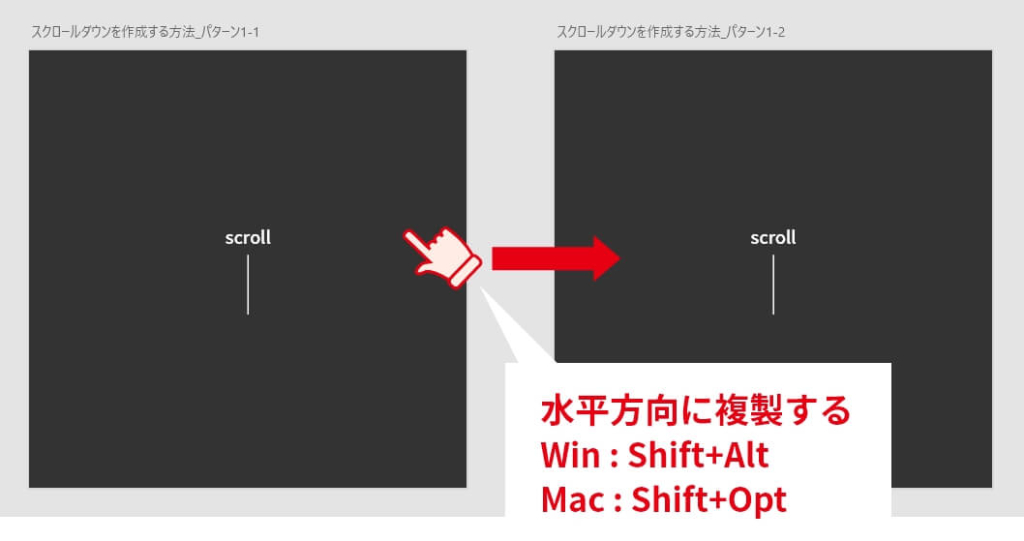
STEP3まで終わったらアートボードをShift+Alt(Macの方はShift+Opt)を押しながら右方向に移動させ、複製します。

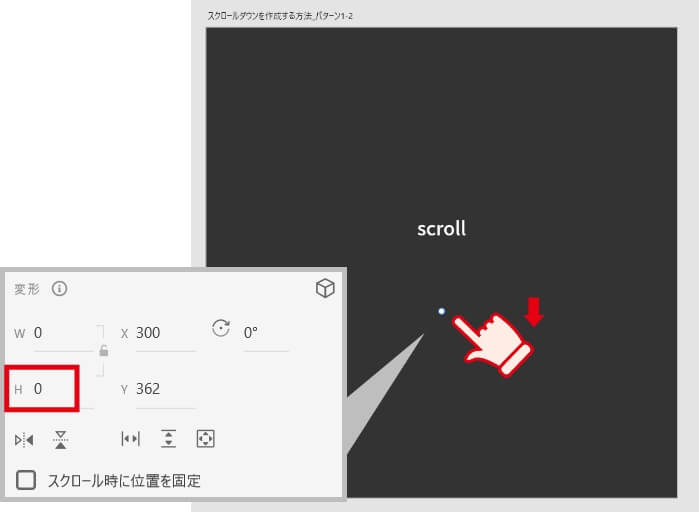
「scroll」の下に引いた線を選択し、高さを0pxにします。 アンカーポイントが線の下側になるようにしましょう。

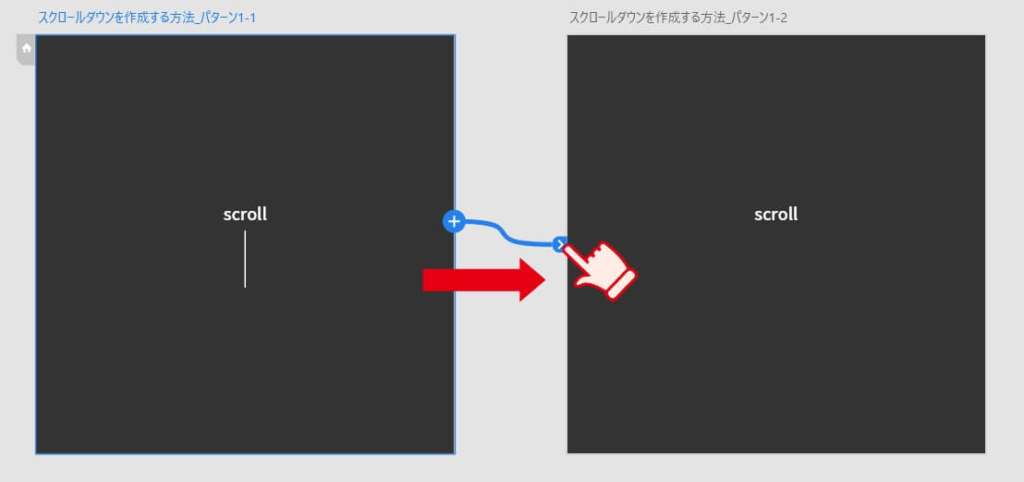
画面左上の「プロトタイプ」をクリックし、自動アニメーションを設定していきます。 まず、左側のアートボードを選択し、青色の矢印を右側のアートボードまでドラッグします。

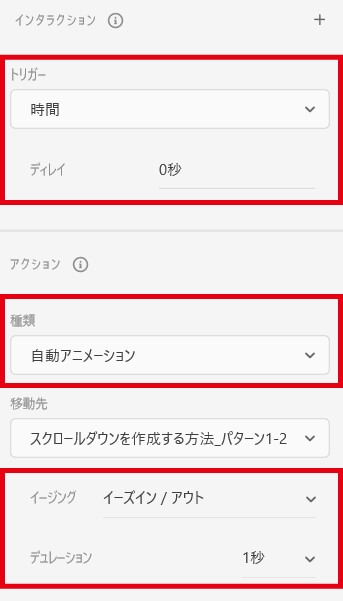
右側のパネルのトリガーを「時間」にし、ディレイを「0秒」にします。アクションの種類を「自動アニメーション」、イージングを「イーズイン/アウト」、デュレーションを「1秒」に設定しましょう。

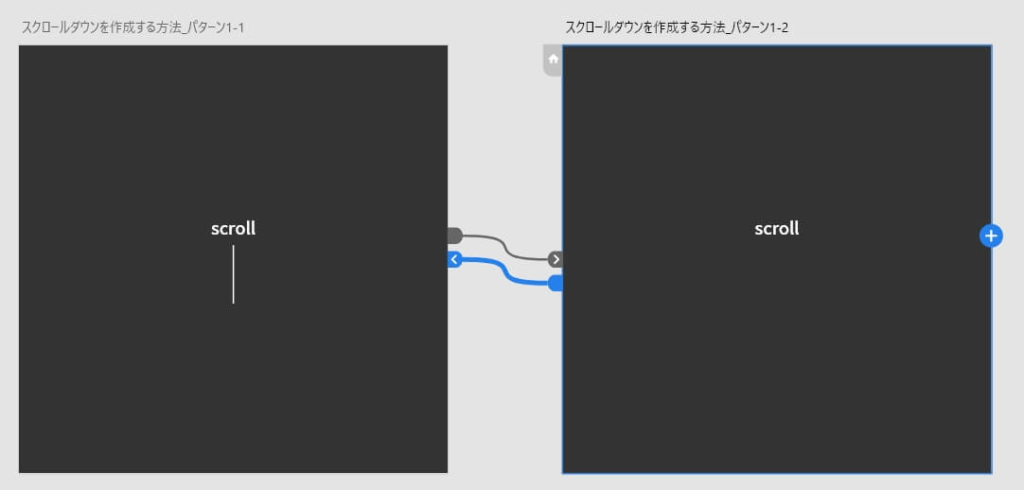
右側のアートボードにも同様の設定を行えば、完成です!

スクロールダウンの一例
スクロールダウンのよく見るデザインを紹介します。 sampleファイル内にここで紹介したデータもあるので、ぜひ参考にしてみてください。
丸が動くパターン
矢印が動くパターン
角丸長方形の中で丸が動くパターン
まとめ
今回はXDでスクロールダウンを作成する方法を解説しました。
デザインのみだと分かりにくい動きも、自動アニメーションをつけることでイメージがしやすくなります。
自動アニメーションを活用して、よりイメージのしやすいデザインを作成していきましょう!