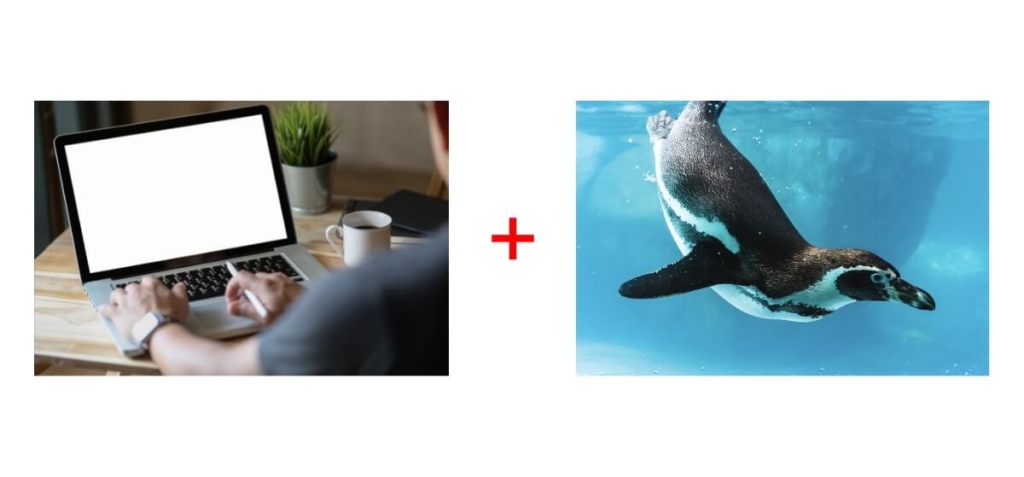
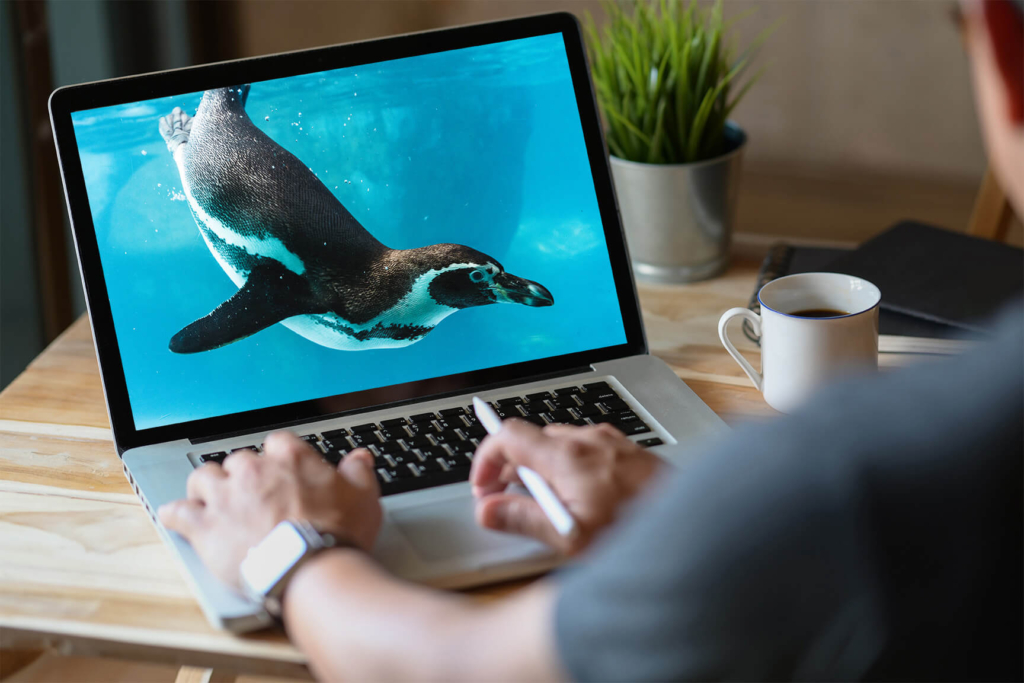
消点とは?


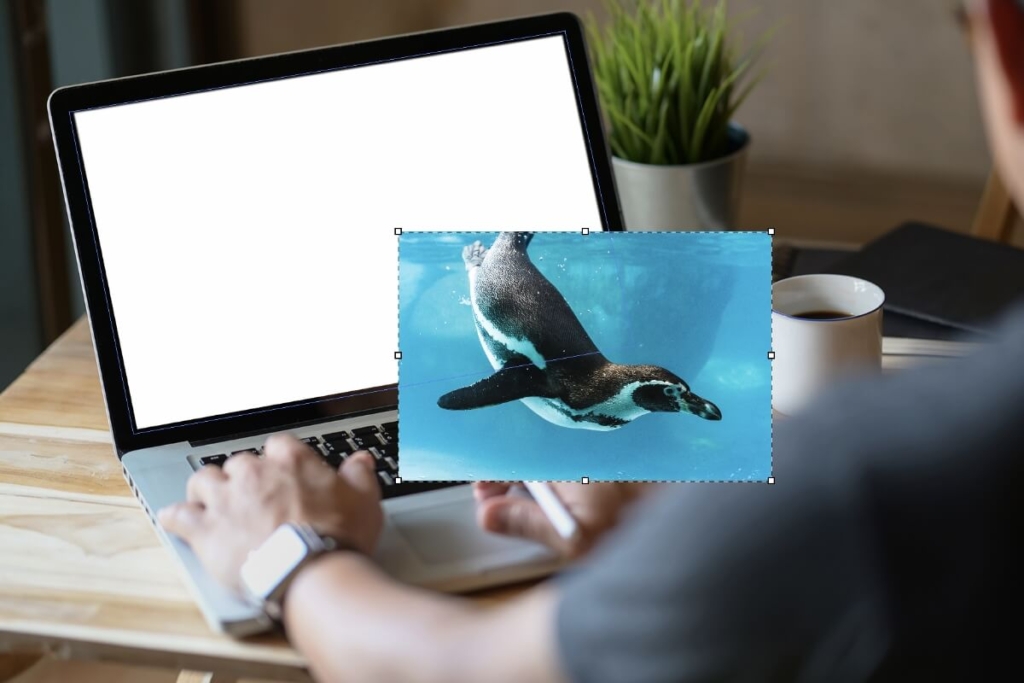
こんな感じにPCの画面に画像をはめ込むことができます。
それでは手順を見ていきましょう!!
消点の使用方法
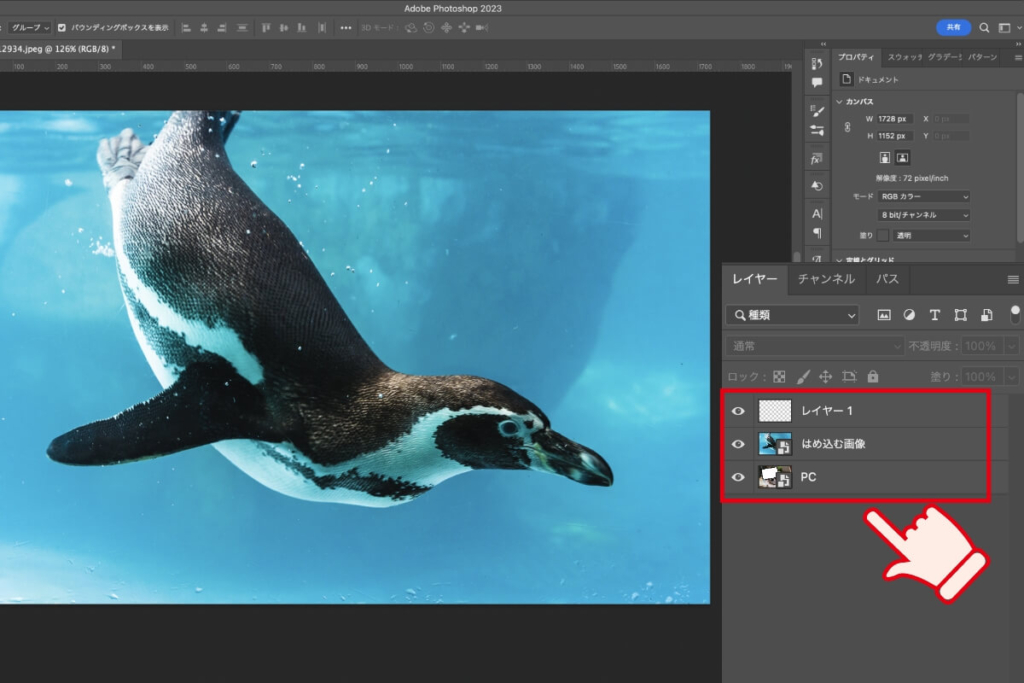
レイヤーは3つ準備します。順番に注意してください。1番上は新規レイヤーです。

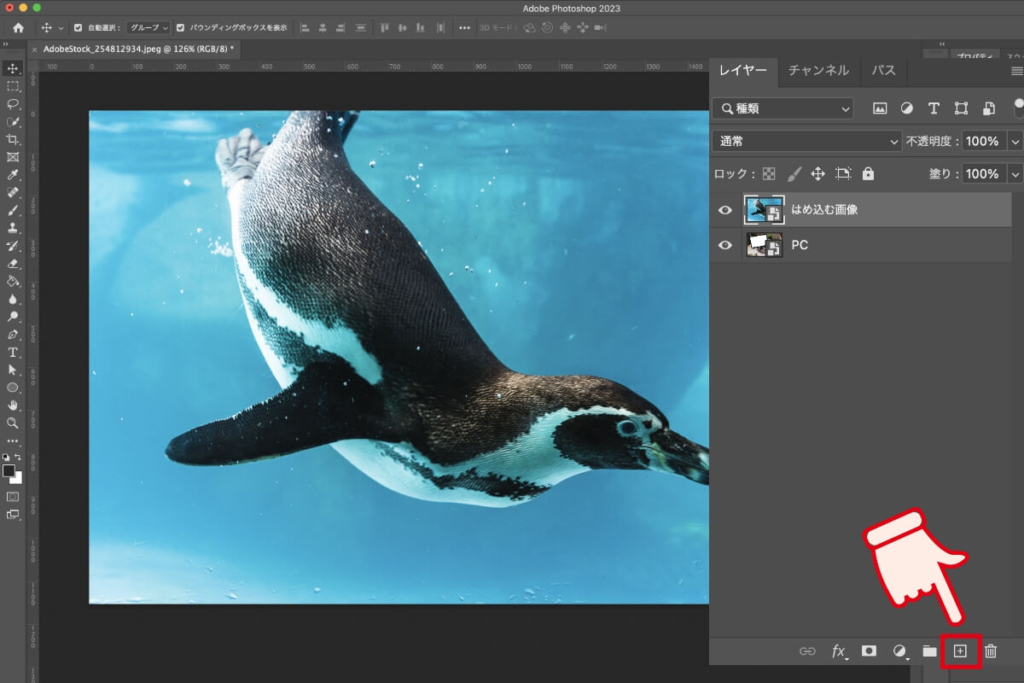
新規レイヤーの出し方

赤枠のアイコンをクリックすると、新規レイヤーが作成されます。

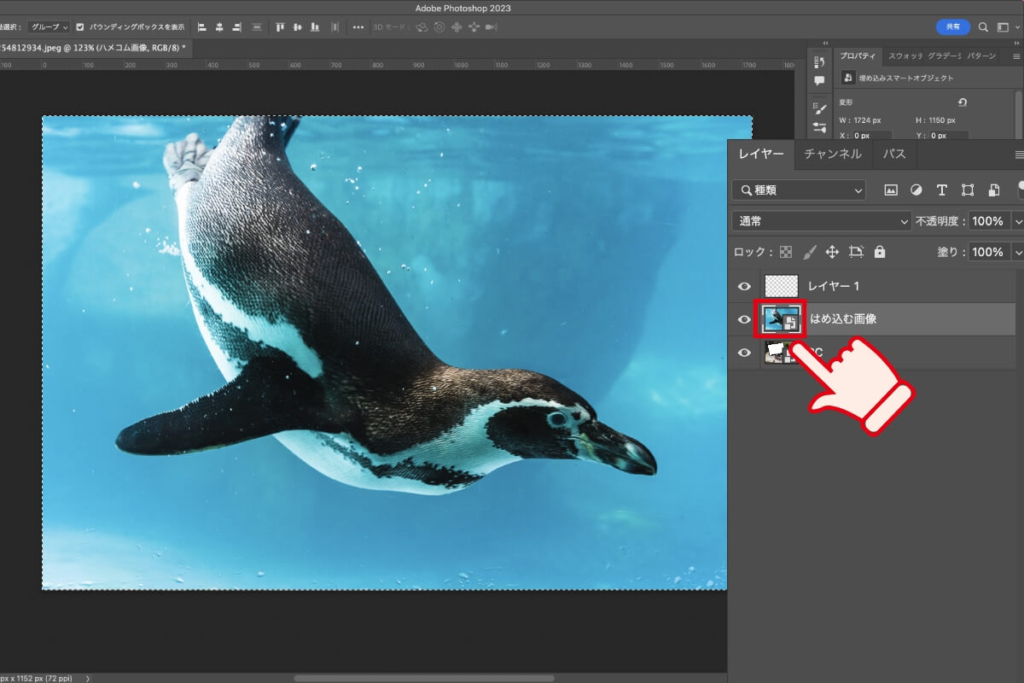
①レイヤー(はめ込み画像)を選択
②赤枠(サムネイル)をcommand (ctrl)を押しながらクリック
すると、レイヤー全体が選択範囲になります
③command (ctrl) + Cでコピー
これでレイヤーがコピーできました!
④選択の解除command (ctrl) + D
⑤最後にはめ込み画像を非表示にします
レイヤー1をクリックし、フィルター → 消点を選びます。

ショートカットキー
Mac:option + command + V
Windows:Alt + ctrl + V
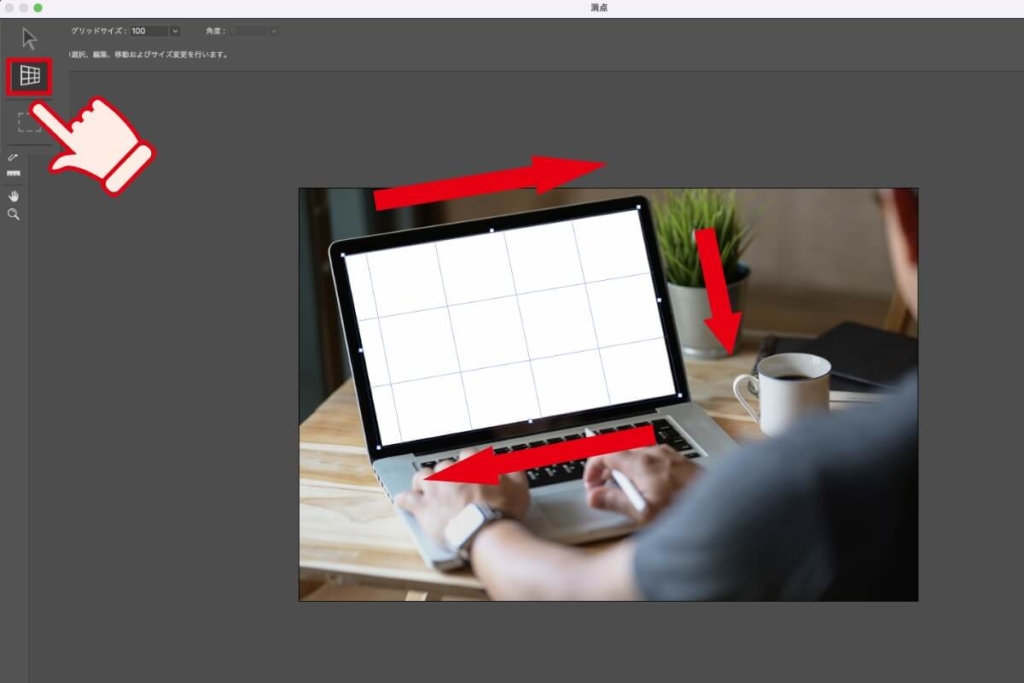
消点をクリックすると、画面が変わります。

赤枠の面作成ツールで、PCの画面を囲います。 ここで、囲み終わった後の線が青色になるように注意しましょう。赤色だと囲み直しになります。

面作成ツールで囲み終わったら、コピーしてある画像をペーストします。
ペーストしたら、自由変形で画像の大きさを調節します。
はめ込む領域より少し小さめにするのがオススメです。
自由変形ショートカットキー
Mac:command + T
Windows:ctrl + T

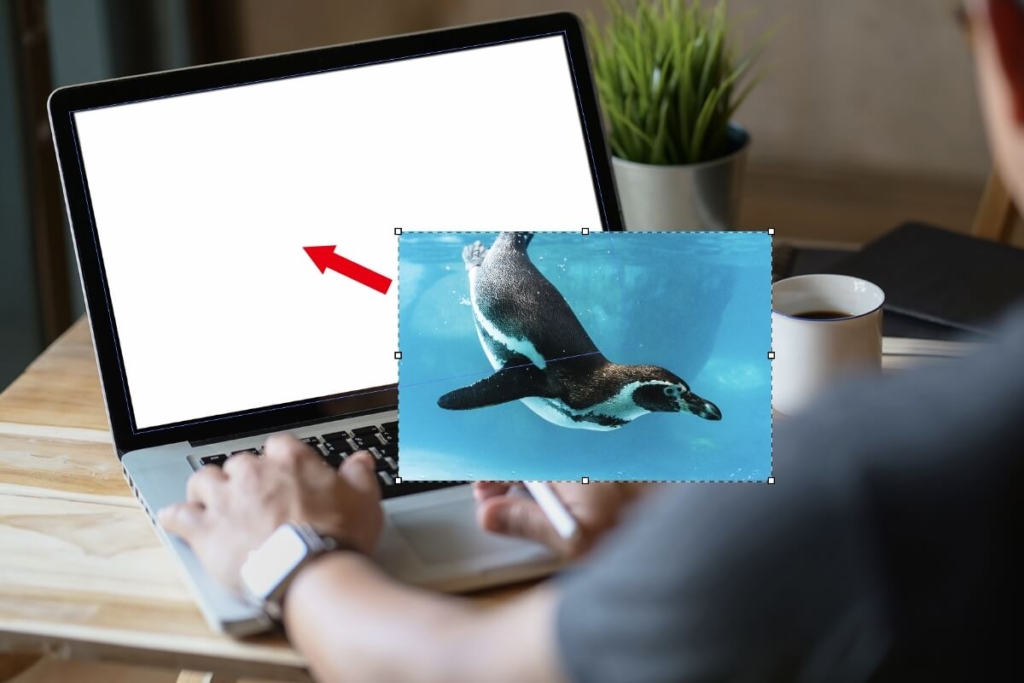
大きさを調節したら、画像をPCの画面に向かってドラッグします。

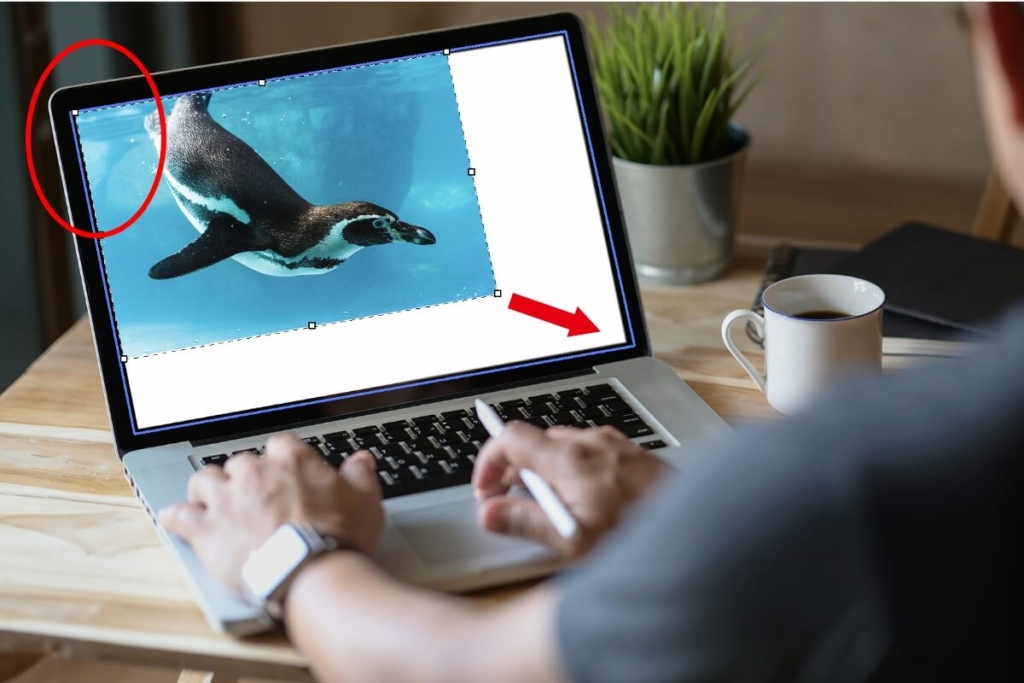
最後に画像の左上を合わせて、右下のバウンディングボックスをドラッグし、丁度良い大きさに拡大しましょう。