準備
まずは手描きのイラストを用意しましょう。複雑なイラストだとパス化が上手く出来ない場合があるので、なるべくシンプルなイラストにします。
イラストはスキャナーもしくはスマホで撮影し、パソコンにデータを移します。今回は私が描いたメダカのイラストを用意しましたので、こちらのイラストで進めていきます。(メダカ・・・?)

Illustratorにイラスト画像を配置したら準備完了です。
画像のトレース
手描きイラストのパス化を行います。
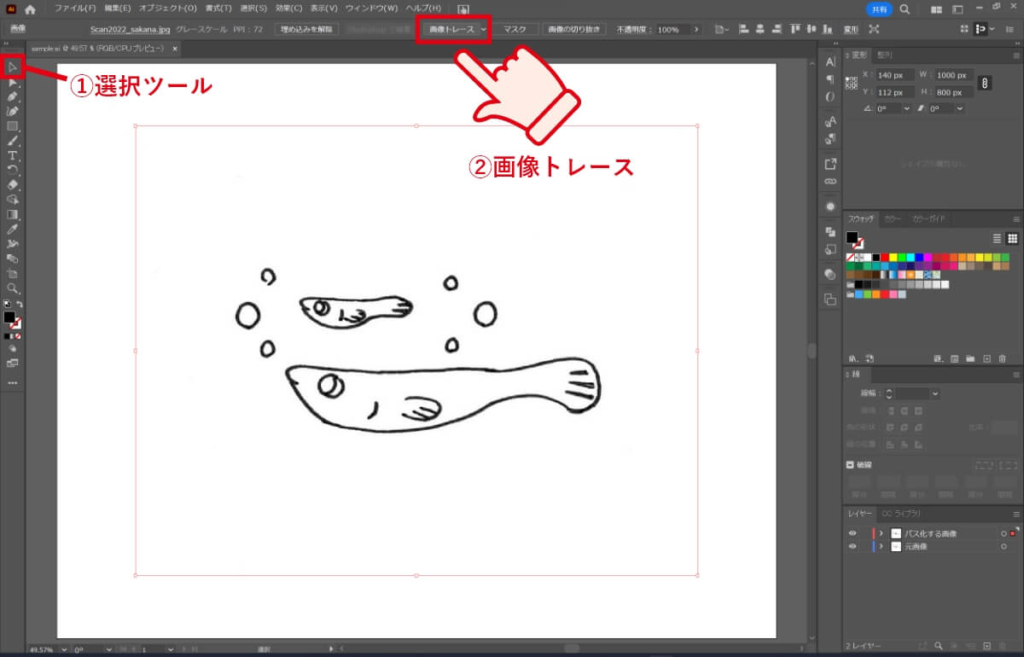
選択ツールでイラスト画像をクリックした後、作業画面上部にある「画像トレース」をクリックします。
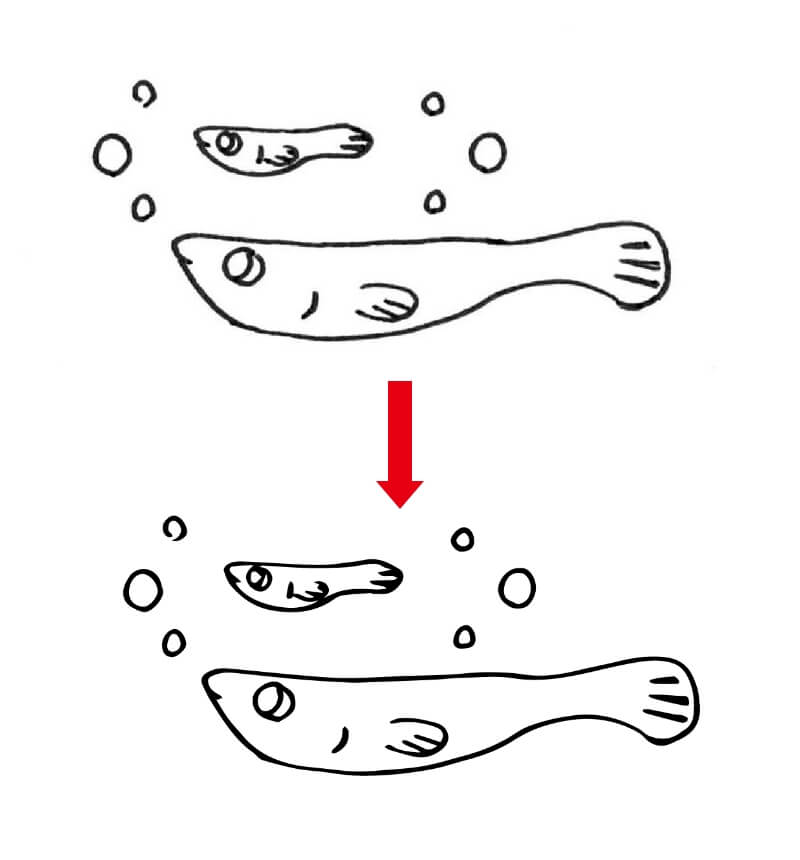
イラストのラインが少し滑らかな見た目に変わったのがわかるでしょうか?


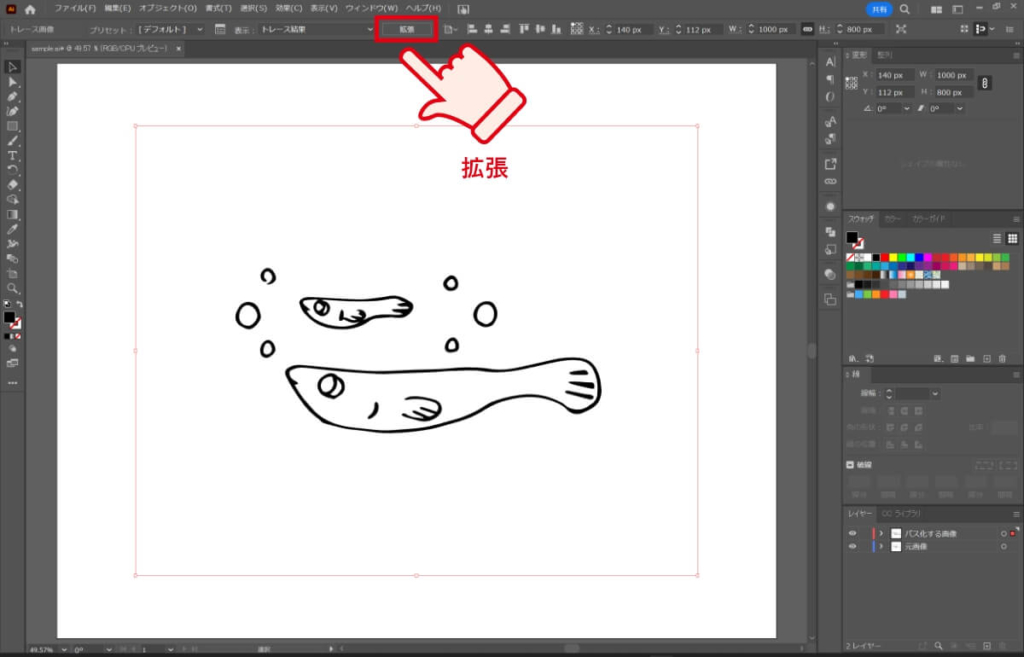
次に、作業画面上部にある「拡張」をクリックします。イラスト画像のパス化が完成しました。

調整
パス化が出来ました。最後に少しだけ見た目を整えてあげます。
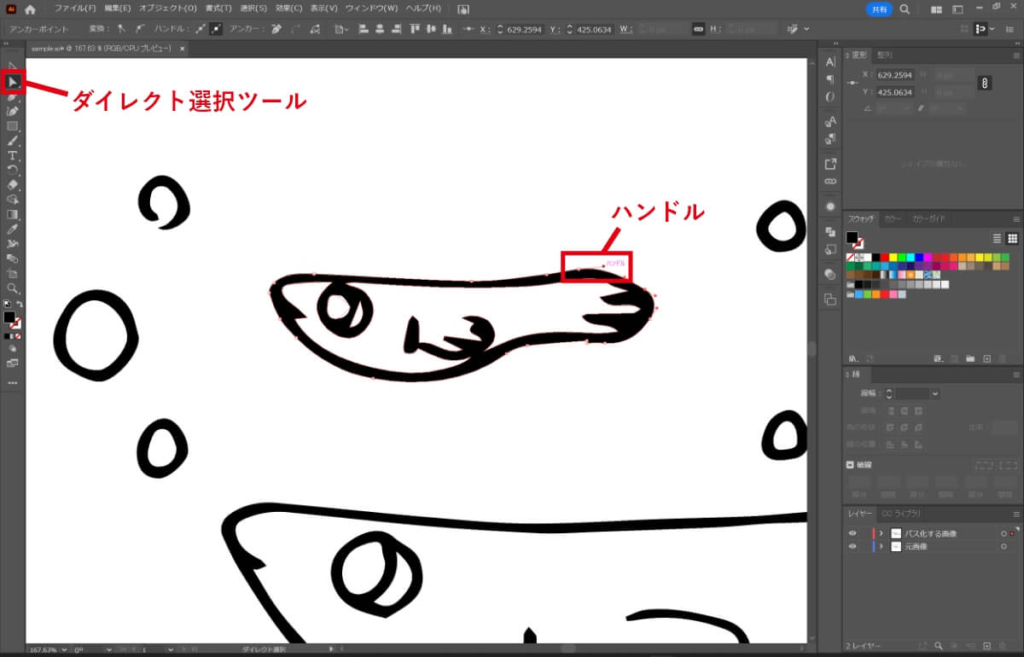
「ダイレクト選択ツール」で気になる箇所のアンカーを調整します。

背景(イラストの外側に残った四角いパス)もパス化されてしまっているので、削除しましょう。イラストを選択し、「オブジェクト」>「グループ解除」でグループを解除し、イラストの外側にある四角のパスを削除します。これでパスデータが完成です!

まとめ
手描きのイラストをIllustratorでパス化することによって、WEBサイトや印刷物などでマルチに活用できるデータになります。
是非、手順を覚えて活用してみて下さい!