今回の記事ではこちらの空と海の画像を使用して、画像に文字を乗せてみたいと思います。

こちらが、画像の上に白い文字をただ置いただけのものです。背景の白い雲の部分と文字が被り、少し読みづらくなってしまっています。バナーなどは見てもらえる時間が1秒以下と言われているので、もっとスッと文字が読めるようにしたいですよね。
まずは背景画像を暗くしてみる

1番簡単なのは、背景画像を暗くする方法です。
背景と文字の間に、画像と同じサイズにした黒いベタ塗りの長方形を挟み、不透明度を下げる方法です。(画像は不透明度を40%にしています)
こうすることにより、背景と文字に明度の差が生まれ、文字が読みやすくなります。
ただ、こうすることでデザインのトンマナが元の明るい印象よりも少しシックな印象に変わってしまいます。
これと同じ要領で、文字の下にだけ帯や座布団を敷くという方法もあります。


カラーオーバーレイを使う
背景をただ敷くのではなく、レイヤースタイルのカラーオーバーレイで代用する方法もあります。

こちらは、背景画像に暗めの青のカラーオーバーレイを不透明度40%で反映させたものです。黒い画像を敷いた時よりも自然に画像が暗くなり、これならトンマナがそこまで変わらずに済みます。
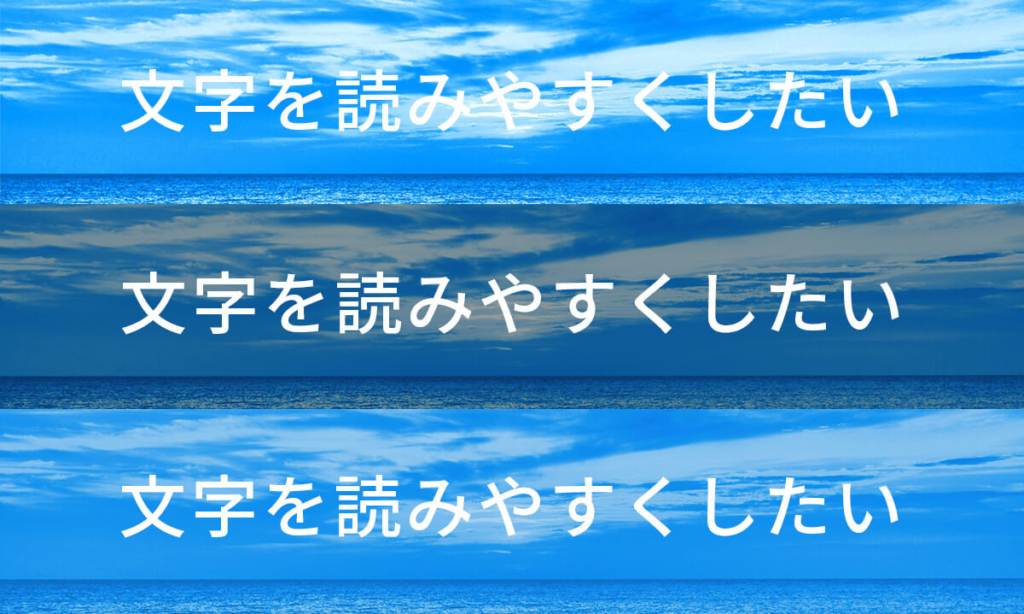
見比べてみる

上から順に、そのまま画像の上に文字をおいたもの、背景に黒の半透明の図形を敷いたもの、背景に画像と同系色のカラーオーバーレイを敷いたものです。
どうでしょうか?正解はありませんので、ご自身が求めているデザインに1番近いものを選択すると良いと思います。
ぼかし+太字にする

そのほかにも文字を見やすくする方法として、背景をぼかしたり、文字を太くしたりする方法があります。この方法はPhotoshopメニューからフィルター → ぼかし(ガウス)を選択することで可能になります。
見比べてみる

縦の右半分にぼかしを入れた状態です。
見比べてみると、ぼかしを入れた方が背景の視認性が下がり、文字が目に入ってきやすくなりました。
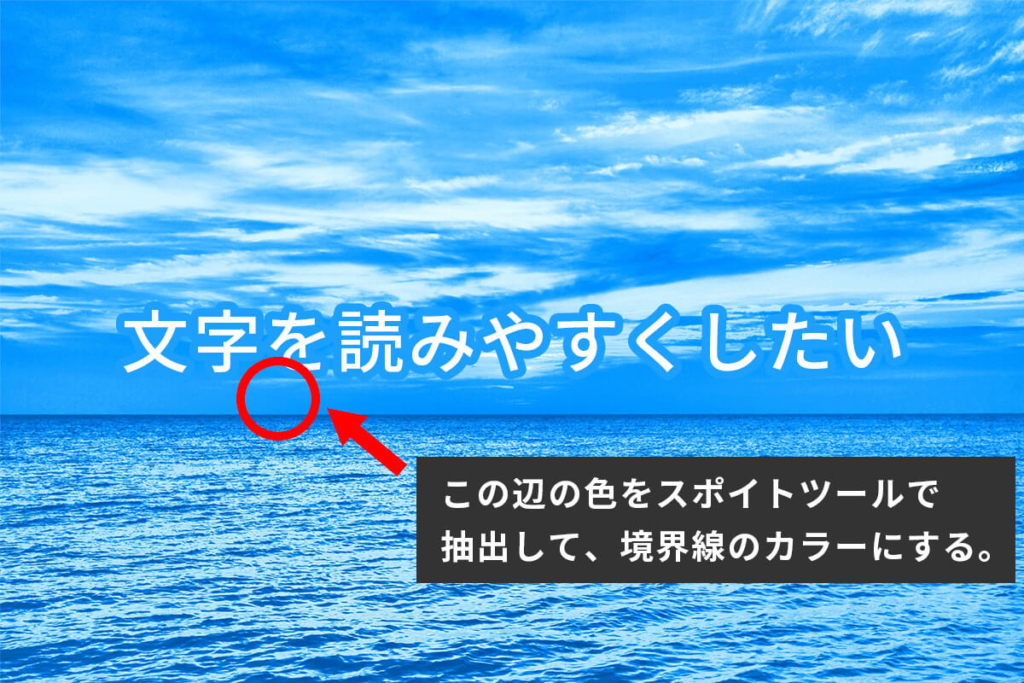
境界線を作る

文字に境界線をいれることで読みやすくする方法もあります。
レイヤースタイルの境界線を使うと、文字に縁をつけることができます。
境界線のカラーは写真に使われている色をスポイトツールで抽出して使用すると、よりデザインに馴染みます。
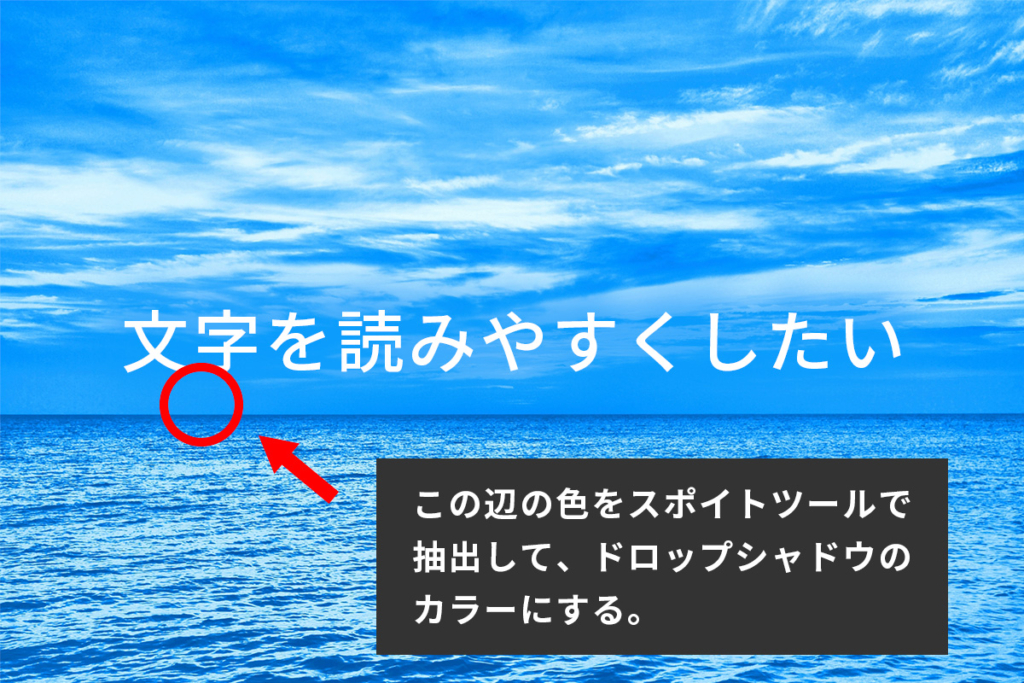
ドロップシャドウを使用する

最後にもう一つ、読みやすくする方法として、ドロップシャドウを使用するのも良いでしょう。
ドロップシャドウのカラーも、写真の色から抽出すると自然に文字だけ読みやすくすることができます。
見比べてみる

縦半分の右側にだけドロップシャドウがかかっています。背景の白い部分が自然に青くなり、文字が読みやすくなりました。

黒のドロップシャドウを使うとこうなります。いかにも影が入っている感じがしてしまい、あまり自然な印象ではないですね。自然に仕上げたいなら、スポイトツールで背景の画像に馴染むカラーを抽出することがポイントです。
おわりに
今回の記事では、写真の上に文字を載せるとき、見やすくする方法を紹介しました!さまざまな方法がありますが、どれも簡単ですぐに試すことができるので、自分が作りたいデザインに合った方法を探してみてください!